image媒体组件属性配合swiper轮播
图片组件(image)
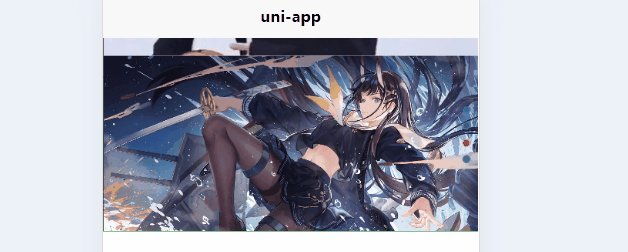
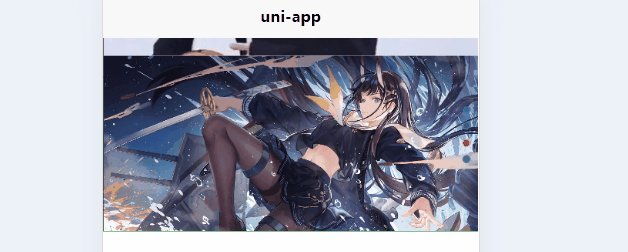
先插入个图片试试,插入图片用src属性,这是图片:

代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/清新空气.png" class="pic1"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}
</style>
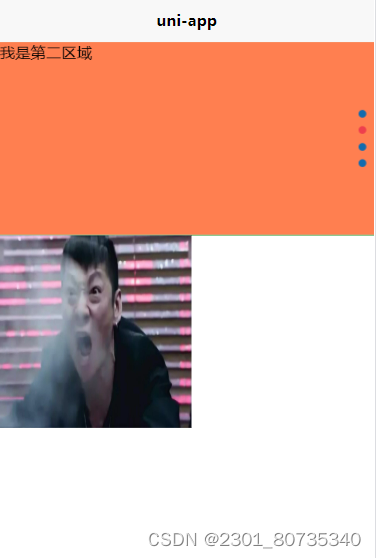
实际效果:

如图可见,图片被拉伸了,这是因为系统会默认给图片设置一个尺寸,如对图片尺寸有要求,需要在插入后手动设置图片尺寸。
图片的导入
图片是存放在static文件夹中的,如需导入图片,右键static—在外部资源管理器打开,后将图片复制进文件夹即可。

mode属性
aspectFit和aspectFill
mode属性,就是图片裁剪、缩放的模式,这里简单说2种mode属性:aspectFit和aspectFill。
先插入一张长方形图片,并为其设定正方形的宽高:

代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
</style>效果如下:

aspectFit属性
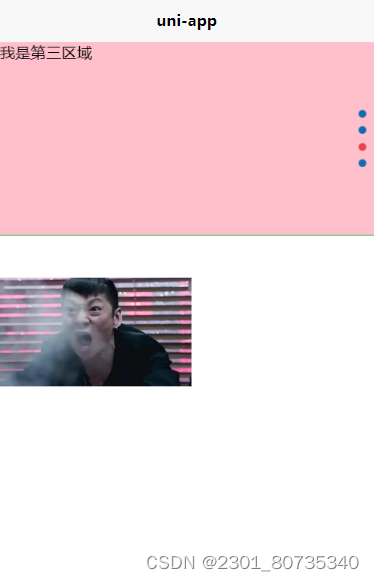
aspectFit,会保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来,代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFit"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
</style>效果如下:

可以看到,在刚刚设定的正方形容器中,图片被完整的显示出来了。
aspectFill属性
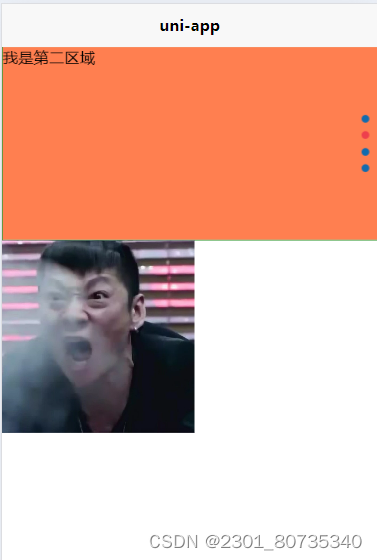
aspectFill,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取,代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
</style>效果如下:

可以看到,图片的短边完整显示了,但两侧被截取了。
widthFix和heightFix
WidthFix:宽度不变,高度自动变化,保持原图宽高比不变。
heightFix:高度不变,宽度自动变化,保持原图宽高比不变。
接下来,演示WidthFix,插入新图片,只给它设置宽度:

代码如下:
<view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image><image src = "../../static/pic4.jpg" class = "pic3"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
</style>效果如下:

可以看到,图片尺寸发生了变化,现在加入widthFix属性,代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一区域</swiper-item><swiper-item >我是第二区域</swiper-item><swiper-item>我是第三区域</swiper-item><swiper-item> 我是第四区域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image><image src = "../../static/pic4.jpg" class = "pic3" mode = "widthFix"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
</style>效果如下:

可以看到,图片恢复了原宽高比,HeightFix属性同理,不再做演示。
将图片放置到swiper滚动容器中
接下来,把图片放到swiper-item中,设置aspectFill属性,并将尺寸设置为100%充满容器,实现图片滚动,代码如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item><image src="../../static/pic1.png" mode="aspectFill"></image></swiper-item><swiper-item><image src="../../static/pic2.png" mode="aspectFill"></image></swiper-item><swiper-item><image src="../../static/pic4.jpg" mode="aspectFill"></image></swiper-item><swiper-item><image src = "../../static/pic3.webp" mode="aspectFill"></image></swiper-item></swiper></view></template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;image{width: 100%;height:100%;}}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
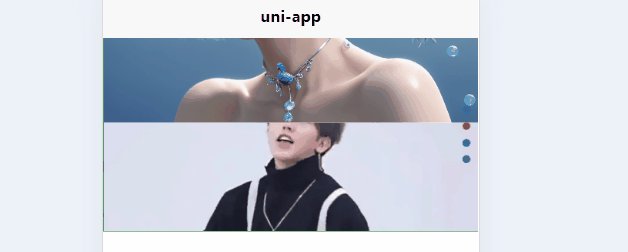
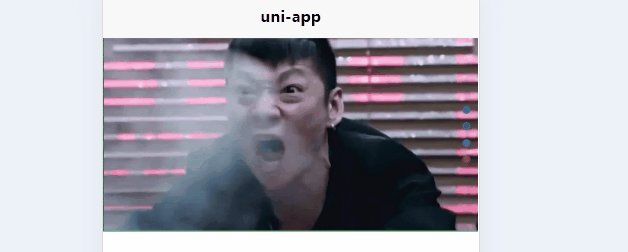
</style>效果如下:

相关文章:

image媒体组件属性配合swiper轮播
图片组件(image) 先插入个图片试试,插入图片用src属性,这是图片: 代码如下: <template><view><swiper indicator-dots indicator-color "#126bae" indicator-active-color &…...

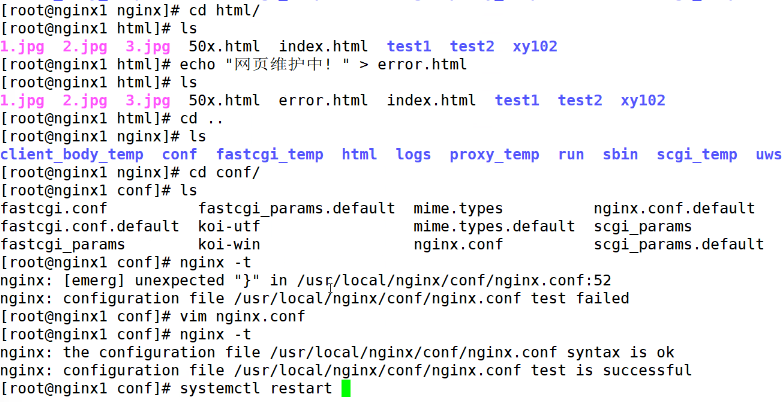
nginx的匹配及重定向
一、nginx的匹配: nginx中location的优先级和匹配方式: 1.精确匹配:location / 对字符串进行完全匹配,必须完全符合 2.正则匹配:location ^~ ^~ 前缀匹配,以什么为开头 ~区分大小写的匹配 ~* 不区分…...

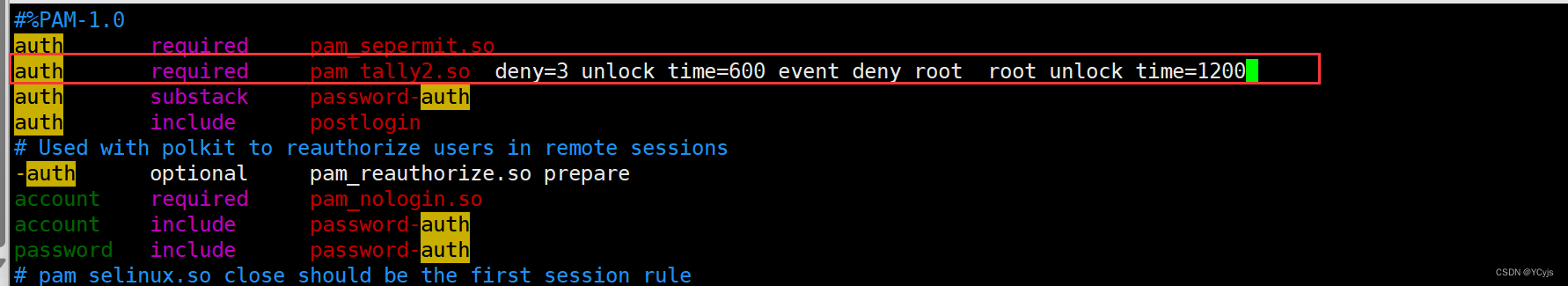
云计算【第一阶段(23)】Linux系统安全及应用
一、账号安全控制 1.1、账号安全基本措施 1.1.1、系统账号清理 将非登录用户的shell设为/sbin/nologin锁定长期不使用的账号删除无用的账号 1.1.1.1、实验1 用于匹配以/sbin/nologin结尾的字符串,$ 表示行的末尾。 (一般是程序用户改为nologin&…...

YUM——简介、安装(Ubuntu22.04)
1、简介 YUM(Yellowdog Updater, Modified)是一个开源的命令行软件包管理工具,主要用于基于 RPM 包管理系统的 Linux 发行版,如 CentOS、Red Hat Enterprise Linux (RHEL) 和 Fedora。YUM 使用户能够轻松地安装、更新、删除和管理…...
(2024.7.4))
Java面向对象练习(4.文字格斗游戏)(2024.7.4)
角色类 package FightGame20240704; import java.util.Random; public class GameRole {Random r new Random();private String name;private int blood;private char gender;private String face;public GameRole(){}public GameRole(String name, int blood, char gender){…...

Python获取QQ音乐歌单歌曲
准备工作 歌单分享的url地址 比如: https://i.y.qq.com/n2/m/share/details/taoge.html?hosteuinoKvzoK4l7evk7n**&id9102222552&appversion130605&ADTAGwxfshare&appshareiphone_wx 代码实现 def mu(share_url):share_url share_url.split(id…...

Linux系统部署MongoDB开源文档型数据库并实现无公网IP远程访问
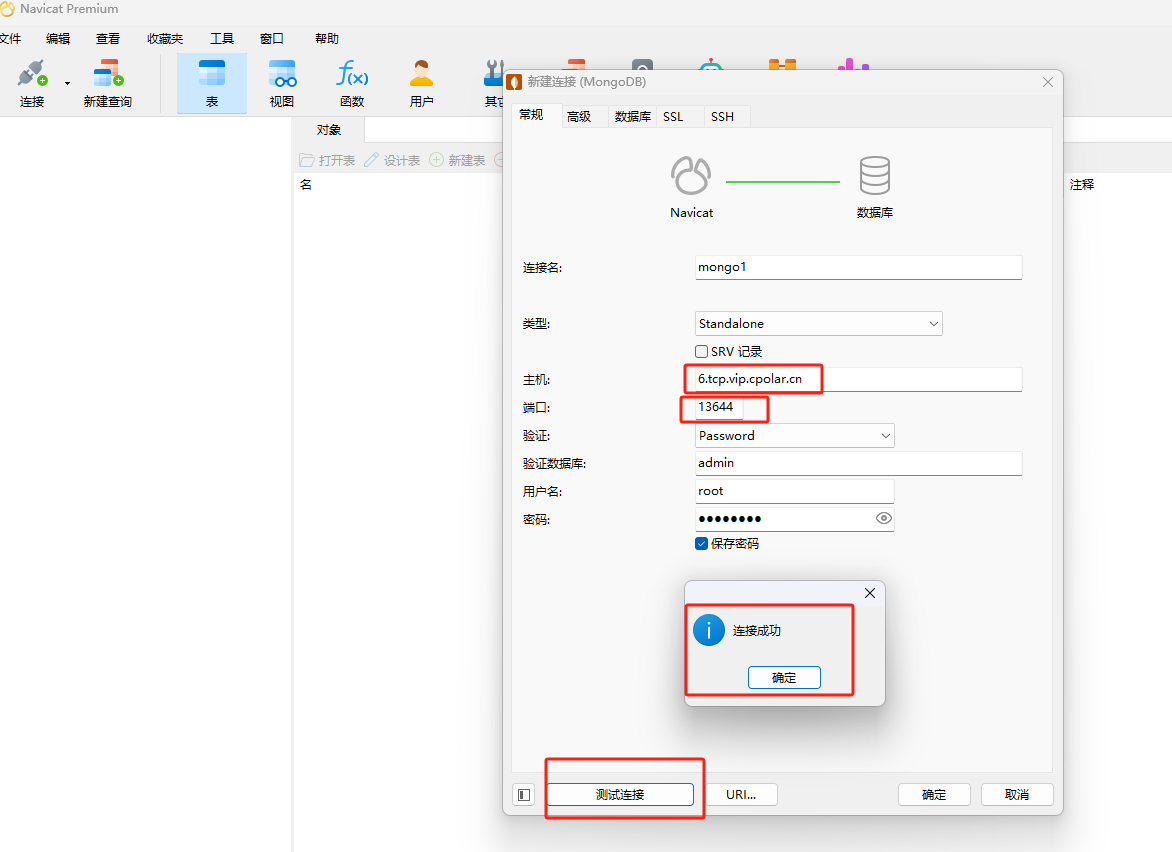
文章目录 前言1. 安装Docker2. 使用Docker拉取MongoDB镜像3. 创建并启动MongoDB容器4. 本地连接测试5. 公网远程访问本地MongoDB容器5.1 内网穿透工具安装5.2 创建远程连接公网地址5.3 使用固定TCP地址远程访问 💡 推荐 前些天发现了一个巨牛的人工智能学习网站&am…...

WPF Menu实现快捷键操作
很多小伙伴说,在Menu中,实现单个快捷键操作很简单,怎么实现多个快捷键操作和,组合快捷键呢,今天他来了。 上代码和效果图 一、Ctrl Shift 任意子母键实现快捷键组合 <Window x:Class"XH.TemplateLesson.M…...

VSCode常用的一些插件
Chinese (Simplified) 汉语(简体)拓展包。 Auto Close Tag 可以自动增加xml/html的闭合标签。 CodeSnap 截图神器。截图效果在下面。 Dracula Official vscode一个很好看的主题。 Git Graph git管理工具。 GitHub Repositories 有了它,不…...
OV通配符证书用于什么单位
OV(Organization Validation)通配符SSL证书是一种专门为组织或企业设计的SSL证书类型,它不仅提供了标准的SSL加密功能,还包含了对组织身份的验证。这种证书非常适合以下几种类型的单位使用: 企业级网站: …...

【数据结构】06.栈队列
一、栈 1.1栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压栈&#…...

完全理解C语言函数
文章目录 1.函数是什么2.C语言中的函数分类2.1 库函数2.1.1 如何使用库函数 2.2自定义函数 3.函数的参数3.1 实际参数(实参)3.2 形式参数(形参) 4.函数调用4.1传值调用4.2 传址调用4.3 练习 5.函数的嵌套调用和链式访问5.1 嵌套调…...

性能测试:JMeter与Gatling的高级配置
性能测试是软件开发过程中不可或缺的一部分,它帮助我们确保应用在高负载下仍能保持良好的响应时间和稳定性。本文将深入探讨两种流行的性能测试工具:Apache JMeter和Gatling,并提供详细的高级配置指南以及Java代码示例。 Apache JMeter 高级…...

Linux 软件管理
Linux 软件管理 在 Linux 系统中,RPM(Red Hat Package Manager)和 YUM(Yellowdog Updater, Modified)是用于软件包管理的重要工具。 RPM RPM 是由 Red Hat 公司开发的软件包管理系统。 RPM 软件包通常具有 .rpm 扩…...

五.核心动画 - 图层的变换(平移,缩放,旋转,3D变化)
引言 在上一篇博客中,我们研究了一些视觉效果,在本篇博客中我们将要来讨论一下图层的旋转,平移,缩放,以及可以将扁平物体转换成三维空间对象的CATransform3D。 图层变换 图层的仿射变换 在视图中有一个transform属…...

Linux系统编程——线程基本概念
目录 一,关于多线程 二,重新理解进程 三,线程VS进程 四,线程周边概念 4.1 线程的数据共享 4.2 线程的优点 4.3 线程的缺点 4.4 线程异常 4.5 线程用途 五,一些问题解答 如何理解将资源分配给各个线程&…...

【HALCON】如何实现hw窗口自适应相机拍照成像的大小
前言 在开发一个喷码检测软件的时候碰到相机成像和hw窗体的大小不一致,hw太小显示不完全成像的图片,这使得成像不均匀,现场辨别起来比较不直观,因此需要对其进行一个调整。 解决 省略掉读取图片的环节,我们只需要将…...

【Spring cloud】 认识微服务
文章目录 🍃前言🌴单体架构🎋集群和分布式架构🌲微服务架构🎍微服务带来的挑战⭕总结 🍃前言 本篇文章将从架构的演变过程来简单介绍一下微服务,大致分为一下几个部分 单体架构集群和分布式架…...

一个pdf分割成多个pdf,一个pdf分成多个pdf
在数字化办公和学习中,pdf格式因其良好的兼容性和稳定性而受到广泛欢迎。但有时候,我们可能需要将一个大的pdf文件分割成多个小文件,以便于分享、打印或编辑。今天,我就来教大家几种简单有效的方法,让你轻松实现pdf文件…...

rtsp client c++
直接上代码:源码 void doRtspParse(char *b) {std::vector<std::string> res;char *ptr b, *ptr1 nullptr;while ((ptr1 strstr(ptr, "\r\n"))) {res.push_back(std::string(ptr, ptr1 - ptr));ptr ptr1 2;}int len ptr - b;b[len - 1] \0;…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
