Vue3--Watch、Watcheffect、Computed的使用和区别
Vue3–Watch、Watcheffect、Computed的使用和区别
一、watch
1.功能
watch 用于监听响应式数据的变化,并在数据变化时执行特定的回调函数。适合在响应式数据变化时执行异步操作或复杂逻辑。
2.主要特点
- 指定数据监听:可以精确地监听一个或多个响应式数据。
- 回调函数:数据变化时调用指定的回调函数,并传入新值和旧值。
- 配置项:支持
immediate(是否立即执行回调)和deep(是否深度监听)配置。
3.典型应用场景
- 需要执行异步操作(如 API 请求)。
- 需要执行复杂的副作用操作。
- 需要监听深层次的对象变化。
import { ref, watch } from 'vue';
const count = ref(0);
watch(count, (newValue, oldValue) => {console.log(`依赖值改变${oldValue} -- ${newValue}`);
}, { immediate: true, deep: false });
4.参数介绍
- 第一个参数:需要监听的响应式数据或 getter 函数。
- 第二个参数:回调函数,接受新值和旧值作为参数。
- 第三个参数(可选):配置项,包括
immediate和deep。
5.基本使用示例(父子组件结合ElementUI)
父组件
<template><div><!-- 使用 ElementUI 的 el-input 组件输入内容 --><el-input v-model="parentInput" placeholder="Enter something"></el-input><!-- 将输入内容传递给子组件 --><ChildComponent :inputValue="parentInput" /></div>
</template>
<script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';
// 创建一个响应式变量 parentInput,用于存储输入内容
const parentInput = ref('');
</script>
子组件
<template><div><!-- 显示父组件传递的输入内容 --><p>父组件输入: {{ inputValue }}</p></div>
</template>
<script setup>
import { watch, toRefs } from 'vue';
// 定义 props 接收父组件传递的数据
const props = defineProps({inputValue: String,
});
// 解构 props
const { inputValue } = toRefs(props);
// 监听 inputValue 的变化,并在变化时执行回调
watch(inputValue, (newValue) => {console.log(`父组件输入改变: ${newValue}`);
});
</script>
6.常见用法
1. 监听单个响应式数据
import { ref, watch } from 'vue';
const count = ref(0);
watch(count, (newValue, oldValue) => {console.log(`count值改变 ${oldValue} -- ${newValue}`);
});
2. 监听多个响应式数据
import { ref, watch } from 'vue';const count1 = ref(0);
const count2 = ref(0);watch([count1, count2], ([newCount1, newCount2], [oldCount1, oldCount2]) => {console.log(`count1值改变 ${oldCount1} -- ${newCount1}`);console.log(`count2值改变 ${oldCount2} -- ${newCount2}`);
});
3. 深度监听对象{ deep: true }
import { ref, watch } from 'vue';
const person = ref({ name: 'John', age: 30 });
watch(person, (newPerson, oldPerson) => {console.log(`Person改变 ${oldPerson.name} -- ${newPerson.name}`);
}, { deep: true });
4. 立即执行回调{ immediate: true }
import { ref, watch } from 'vue';
const count = ref(0);
watch(count, (newValue, oldValue) => {console.log(`count值改变 ${oldValue} -- ${newValue}`);
}, { immediate: true });
5. 监听 getter 函数
import { ref, watch } from 'vue';
const count = ref(0);
// 使用 watch 监听一个 getter 函数
watch(// 第一个参数是一个 getter 函数,该函数返回我们要监听的计算值() => count.value + 1,// 第二个参数是回调函数,当 getter 函数的返回值发生变化时,该回调函数会被调用(newValue, oldValue) => {// 打印旧值和新值console.log(`Computed值改变 ${oldValue} -- ${newValue}`);}
);
二、watchEffect
1.功能
watchEffect 用于自动运行一个副作用函数,并追踪其依赖。任何依赖变化时都会重新运行该函数。适合用来执行副作用,但不需要明确指定依赖。
2.主要特点
- 自动依赖追踪:自动追踪副作用函数中的响应式数据依赖。
- 立即执行:函数会立即执行一次,并在依赖变化时重新执行。
- 简洁性:不需要手动指定依赖,代码更简洁。
3.典型应用场景
- 需要自动运行副作用函数,并自动管理依赖。
- 界面更新或 DOM 操作。
import { ref, watchEffect } from 'vue';
const count = ref(0);
watchEffect(() => {console.log(`count: ${count.value}`);
}, { flush: 'pre' });
4.参数介绍
- 第一个参数:副作用函数。
- 第二个参数(可选):配置项,包括
flush。
watchEffect 的 flush 选项用于控制副作用函数的触发时机。flush 选项有三种可能的值:
pre:在组件更新前触发(这是默认值)。post:在组件更新后触发。sync:同步地触发。
flush: ‘pre’
默认情况下,watchEffect 会在组件更新之前运行副作用函数。这意味着当响应式数据变化时,副作用会在 DOM 更新前执行。
flush: ‘post’
将 flush 设置为 'post' 可以在组件更新后触发副作用函数。这对于那些需要访问更新后的 DOM 元素的副作用来说很有用。
flush: ‘sync’
将 flush 设置为 'sync' 可以使副作用同步触发,而不是等到下一个微任务队列。这意味着副作用会立即在响应式数据变化时执行。
import { ref, watchEffect } from 'vue';const count = ref(0);// 默认 flush: 'pre'
watchEffect(() => {console.log(`count (pre): ${count.value}`);
});// flush: 'post'
watchEffect(() => {console.log(`count (post): ${count.value}`);
}, { flush: 'post' });// flush: 'sync'
watchEffect(() => {console.log(`count (sync): ${count.value}`);
}, { flush: 'sync' });count.value++;
三个 watchEffect 会在不同的时机记录 count 的值:
flush: 'pre'会在 DOM 更新前执行。flush: 'post'会在 DOM 更新后执行。flush: 'sync'会同步执行。
5.基本使用示例(父子组件结合ElementUI)
父组件
<template><div><!-- 使用 ElementUI 的 el-slider 组件输入数值 --><el-slider v-model="sliderValue"></el-slider><!-- 将滑动条的值传递给子组件 --><ChildComponent :sliderValue="sliderValue" /></div>
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';
// 创建一个响应式变量 sliderValue,用于存储滑动条的值
const sliderValue = ref(50);
</script>
子组件
<template><div><!-- 显示父组件传递的滑动条的值 --><p>Slider value: {{ sliderValue }}</p></div>
</template>
<script setup>
import { watchEffect, toRefs } from 'vue';
// 定义 props 接收父组件传递的数据
const props = defineProps({sliderValue: Number,
});
// 解构 props
const { sliderValue } = toRefs(props);
// 监听 sliderValue 的变化,并在变化时执行副作用函数
watchEffect(() => {console.log(`Slider: ${sliderValue.value}`);
});
</script>
6.常见用法
1. 基本用法
import { ref, watchEffect } from 'vue';
const count = ref(0);
watchEffect(() => {console.log(`count: ${count.value}`);
});
2. 取消副作用
import { ref, watchEffect } from 'vue';
const count = ref(0);
const stop = watchEffect(() => {console.log(`count: ${count.value}`);
});
// 停止副作用
stop();
3. 延迟执行{ flush: ‘post’ }
import { ref, watchEffect } from 'vue';
const count = ref(0);
watchEffect(() => {console.log(`count: ${count.value}`);
}, { flush: 'post' });
4. 自定义调度
import { ref, watchEffect } from 'vue';
const count = ref(0);
// 使用 watchEffect 自动追踪副作用
watchEffect(() => {// 这个函数在 count 发生变化时会被调用console.log(`count: ${count.value}`);},{// 配置项:onTrack 和 onTrigger 是调试钩子// onTrack 会在副作用追踪依赖时调用onTrack(e) {console.log('tracked', e);},// onTrigger 会在依赖变化导致副作用重新执行时调用onTrigger(e) {console.log('triggered', e);}}
);
三、computed
1.功能
computed 用于声明计算属性,计算属性会根据其依赖的响应式数据自动更新,并且具有缓存特性。适合计算派生状态或数据。
2.主要特点
- 依赖管理:计算属性根据依赖的响应式数据自动更新。
- 缓存:只有当依赖的数据变化时,计算属性才会重新计算。
- 简洁性:声明式地定义派生数据,代码简洁且易于维护。
3.典型应用场景
- 需要根据其他响应式数据派生出新的数据。
- 需要高效的、缓存的计算属性。
import { ref, computed } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
4.参数介绍
- 第一个参数:getter 函数,返回计算属性的值。
- 第二个参数(可选):setter 函数,用于设置计算属性的值(可写计算属性)。
5.基本使用示例(父子组件结合ElementUI)
父组件
<template><div><!-- 使用 ElementUI 的 el-input 组件输入数值 --><el-input v-model="inputValue" placeholder="Enter a number"></el-input><!-- 将输入的数值传递给子组件 --><ChildComponent :number="inputValue" /></div>
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';
// 创建一个响应式变量 inputValue,用于存储输入的数值
const inputValue = ref(0);
</script>
子组件
<template><div><!-- 显示父组件传递的数值的平方 --><p>Squared value: {{ squaredNumber }}</p></div>
</template><script setup>
import { computed, toRefs } from 'vue';
// 定义 props 接收父组件传递的数据
const props = defineProps({number: Number,
});
// 解构 props
const { number } = toRefs(props);
// 创建一个计算属性 squaredNumber,计算 number 的平方
const squaredNumber = computed(() => number.value * number.value);
</script>
6.常见用法
1. 基本用法
import { ref, computed } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
2. 可写计算属性 (get set)
import { ref, computed } from 'vue';
const firstName = ref('John');
const lastName = ref('Doe');
const fullName = computed({get: () => `${firstName.value} ${lastName.value}`,set: (newValue) => {const names = newValue.split(' ');firstName.value = names[0];lastName.value = names[1];},
});
3. 依赖其他计算属性
import { ref, computed } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
const tripleCount = computed(() => doubleCount.value * 1.5);
4. 使用在模板中
<template><div>{{ doubleCount }}</div>
</template>
<script setup>
import { ref, computed } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
</script>
5. 配合 watch 使用
import { ref, computed, watch } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
watch(doubleCount, (newValue) => {console.log(`doubleCount: ${newValue}`);
});
6. 配合 watchEffect 使用
import { ref, computed, watchEffect } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
watchEffect(() => {console.log(`doubleCount: ${doubleCount.value}`);
});
四、总结与区别
watch 的多种用法
- 监听单个响应式数据。
- 监听多个响应式数据。
- 深度监听对象。{ deep: true }
- 立即执行回调。{ immediate: true }
- 监听 getter 函数。
watchEffect 的多种用法
- 基本用法。
- 取消副作用。
- 延迟执行。{ flush: ‘post’ }
- 自定义调度。
computed 的多种用法
- 基本用法。
- 可写计算属性。 (get set)
- 依赖其他计算属性。
- 使用在模板中。
- 配合
watch使用。 - 配合
watchEffect使用。
区别
| 特性 | watch | watchEffect | computed |
|---|---|---|---|
| 功能 | 监听响应式数据变化并执行回调 | 自动运行副作用函数并追踪依赖 | 声明计算属性,根据依赖自动更新并缓存 |
| 依赖管理 | 手动指定 | 自动追踪 | 自动管理 |
| 缓存 | 无 | 无 | 有 |
| 适用场景 | 异步操作、复杂副作用、深度监听 | 界面更新、副作用函数 | 派生状态、数据计算 |
| 优点 | 精确控制、支持异步操作 | 自动依赖追踪、代码简洁 | 声明式、自动更新、缓存 |
| 缺点 | 需要手动指定依赖、代码相对复杂 | 每次依赖变化时都会重新执行副作用函数 | 需要在创建时指定依赖,无法动态改变计算逻辑 |
Watch、Watcheffect、Computed三种方法各有优劣,选择使用哪种方法主要取决于具体的应用场景和需求。watch 适合复杂的副作用操作,watchEffect 适合简单的自动副作用管理,而 computed 适合声明式的派生状态计算。
相关文章:

Vue3--Watch、Watcheffect、Computed的使用和区别
Vue3–Watch、Watcheffect、Computed的使用和区别 一、watch 1.功能 watch 用于监听响应式数据的变化,并在数据变化时执行特定的回调函数。适合在响应式数据变化时执行异步操作或复杂逻辑。 2.主要特点 指定数据监听:可以精确地监听一个或多个响应式…...

hive调优原理详解:案例解析参数配置(第17天)
系列文章目录 一、Hive常问面试函数(掌握) 二、Hive调优如何配置(重点) 文章目录 系列文章目录前言一、Hive函数(掌握)11、JSON数据处理12、炸裂函数13、高频面试题13.1 行转列13.2 列转行 14、开窗函数&a…...

华为机试HJ15求int型正整数在内存中存储时1的个数
华为机试HJ15求int型正整数在内存中存储时1的个数 题目: 输入一个 int 型的正整数,计算出该 int 型数据在内存中存储时 1 的个数。 数据范围:保证在 32 位整型数字范围内 想法: 将输入的十进制数转为二进制,遍历记…...

NLP - Softmax与层次Softmax对比
Softmax Softmax是神经网络中常用的一种激活函数,用于多分类任务。Softmax函数将未归一化的logits转换为概率分布。公式如下: P ( y i ) e z i ∑ j 1 N e z j P(y_i) \frac{e^{z_i}}{\sum_{j1}^{N} e^{z_j}} P(yi)∑j1Nezjezi 其中&#…...

HttpServer内存马
HttpServer内存马 基础知识 一些基础的方法和类 HttpServer:HttpServer主要是通过带参的create方法来创建,第一个参数InetSocketAddress表示绑定的ip地址和端口号。第二个参数为int类型,表示允许排队的最大TCP连接数,如果该值小…...

51单片机-让一个LED灯闪烁、流水灯(涉及:自定义单片机的延迟时间)
目录 设置单片机的延迟(睡眠)函数查看单片机的时钟频率设置系统频率、定时长度、指令集 完整代码生成HEX文件下载HEX文件到单片机流水灯代码 (自定义延迟时间) 设置单片机的延迟(睡眠)函数 查看单片机的时钟频率 检测前单片机必…...

MYSQL原理、设计与应用
概述 数据库(Database,DB)是按照数据结构来组织、存储和管理数据的仓库,其本身可被看作电子化的文件柜,用户可以对文件中的数据进行增删改查等操作。 数据库系统是指在计算机系统中引入数据库后的系统,除了数据库,还…...

flask项目部署总结
这个部署的时候要用虚拟环境,cd进项目文件夹 python3 -m venv myenv source myenv/bin/activate激活 之后就安装一些库包之类的,(flask,requests,bs4,等等) 最重要的是要写.flaskenv文件并且pip install 一个能运行…...

【总线】AXI4第八课时:介绍AXI的 “原子访问“ :独占访问(Exclusive Access)和锁定访问(Locked Access)
大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计感兴趣,那你绝对不能错过我们今天的主角——AXI4总线。作为ARM公司AMBA总线家族中的佼佼者,AXI4以其高性能和高度可扩展性,成为了现代电子系统中不可或缺的通信桥梁…...

Java面试八股之MYISAM和INNODB有哪些不同
MYISAM和INNODB有哪些不同 MyISAM和InnoDB是MySQL数据库中两种不同的存储引擎,它们在设计哲学、功能特性和性能表现上存在显著差异。以下是一些关键的不同点: 事务支持: MyISAM 不支持事务,没有回滚或崩溃恢复的能力。 InnoDB…...
)
大数据面试题之数据库(2)
数据库中存储引擎MvlSAM与InnoDB的区别 Mylsam适用于什么场景? InnoDB和Mvlsam针对读写场景? MySQL Innodb实现了哪个隔离级别? InnoDB数据引擎的特点 InnoDB用什么索引 Hash索引缺点 数据库索引的类型,各有什么优缺点? MySQL的索引有哪些?索引…...

1421-04SF 同轴连接器
型号简介 1421-04SF是Southwest Microwave的2.4 mm 同轴连接器。这款连接器外壳和耦合螺母: 不锈钢 CRES 合金 UNS-S30300, 按照 ASTM A582 标准制造,并按照 ASTM A967-99 标准进行钝化处理。金镀层可以提供更低的接触电阻和更好的耐腐蚀性。 型号特点 50 欧姆密封…...

第一节-k8s架构图
一个Deployment,可以由多个不同Node下的Pod组成,每个Pod又由多个Container组成。 区分Deployment是用Labels(key:value),区分Pod是用PodName,区分Container是用ContainerName。 一个Node可以包含多个不同Deployment中的pod&…...

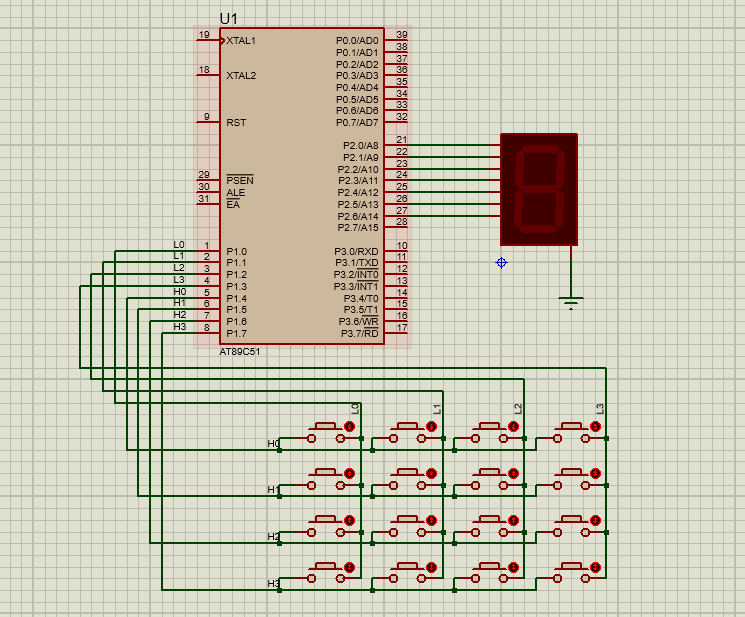
【Proteus】按键的实现『⒉种』
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2222年获评…...

Windows 11 安装 Python 3.11 完整教程
Windows 11 安装 Python 3.11 完整教程 一、安装包安装 1. 下载 Python 3.11 安装包 打开浏览器,访问 Python 官方下载页面。点击“Download Python 3.11”,下载适用于 Windows 的安装包(Windows installer)。 2. 安装 Python 3.11 运行下载的安装包 python-3.11.x-amd6…...

外呼系统的功能有哪些
1. 自动拨号 - 系统能够自动拨打电话,避免了手动拨号的繁琐过程。 - 可以根据设定的电话号码列表自动拨号,提高电话接触率和工作效率。 2. 呼叫分配 - 根据事先设定的规则和策略,将呼叫分配给不同的坐席或代表。 - 确保呼叫平均分配和资源优…...

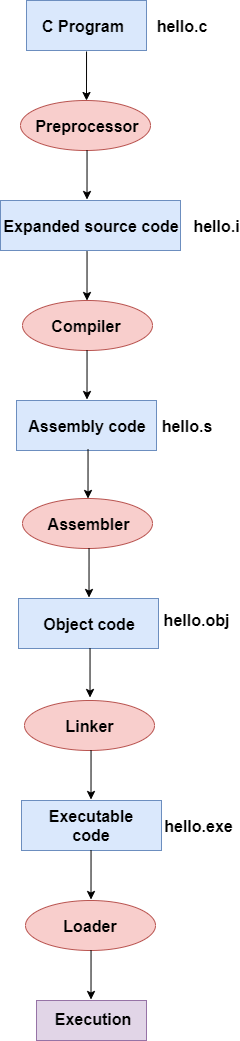
【C语言】C语言 4 个编译过程详解
C语言的编译过程涉及几个关键步骤、概念和细节,每个步骤都有助于将人类可读的源代码转换为可执行的机器码。以下是详细的解释和示例: 一、什么是编译? 编译是将源代码转换为目标代码的过程。它是在编译器的帮助下完成的。编译器检查源代码是…...

Linux 常见的几种编辑器的操作步骤
在大多数命令行文本编辑器中,保存并关闭文件的操作方式基本相似。以下是常见的几种编辑器的操作步骤: 使用 vi 编辑器保存并关闭文件 编辑文件: sudo vi /path/to/file 编辑内容: 按 i 进入插入模式,编辑文件内容。 …...

LabVIEW汽车转向器测试系统
绍了一种基于LabVIEW的汽车转向器测试系统。该系统集成了数据采集、控制和分析功能,能够对转向器进行高效、准确的测试。通过LabVIEW平台,实现了对转向器性能参数的实时监测和分析,提升了测试效率和数据精度,为汽车转向器的研发和…...

image媒体组件属性配合swiper轮播
图片组件(image) 先插入个图片试试,插入图片用src属性,这是图片: 代码如下: <template><view><swiper indicator-dots indicator-color "#126bae" indicator-active-color &…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
