【国产开源可视化引擎Meta2d.js】图层
独立图层
每个图元都有先后绘画顺序,即每个图元拥有一个独立图层,即meta2d.data().pens的数组索引。
可以通过meta2d.top/bottom/up/down等函数改变独立图层顺序。
分组图层
通过标签可以标识一个分组图层,通过meta2d.find('图层标签')获取该图层所有图元。可以控制同一个分组图层的图元的显示/隐藏。(逻辑上的图层)
物理图层
即实际图元绘制的图层。

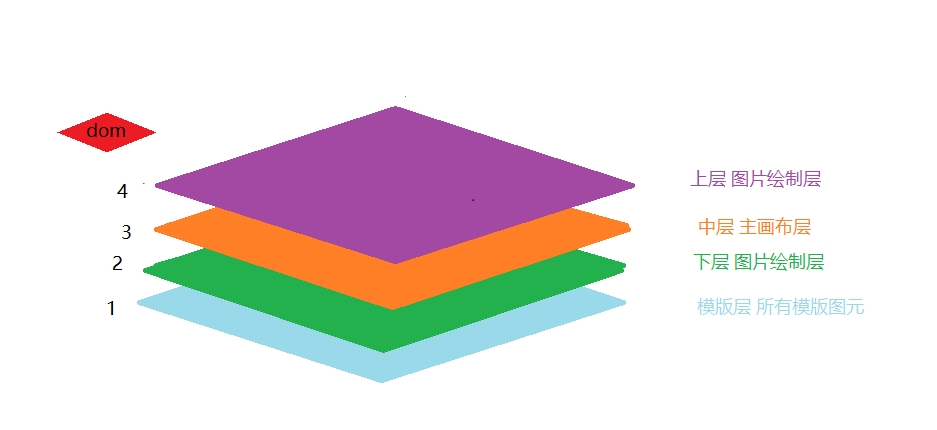
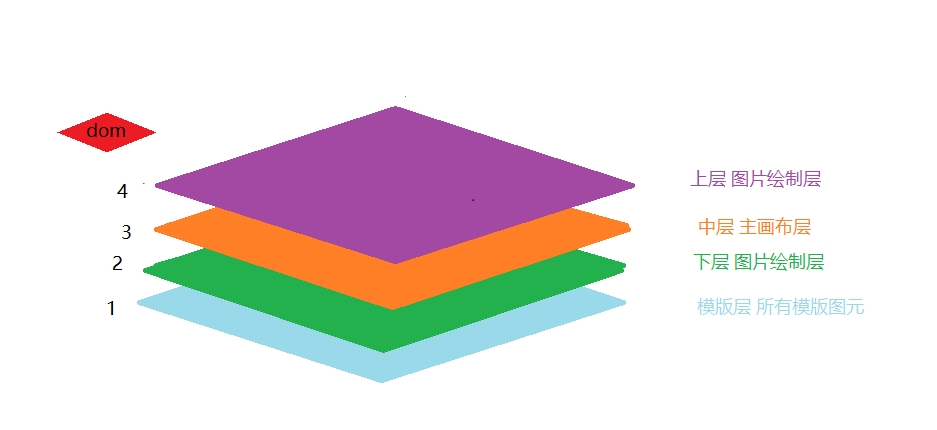
如图所示,meta2d的绘制图层从上到下有:
- 模板层 绘制模板图元。绘制背景颜色、背景图片和背景网格,对应z-index属性为1。
- 下层图片绘制层,z-index为2。
- 中层 主画布层,z-index为3。
- 上层图片绘制层,z-index为4。绘制标尺。
- dom图元,可以通过设置zIndex属性去改变他的显示层级。
问题: 哪些是dom图元?
目前官方推出的图形库中echarts图表、highCharts图表、LightningCharts图表、音视频、iframe(网页)、摄像头、gif动图、轮播图、轮播页面等都是dom图元。(开发者可以通过控制台-元素拾取判断)
版本迭代
- @meta2d/core version<1.0.28
包括上下两个图片绘制层和中间主画布层。
image图元(非动态的图片)一般绘制在上/下层图片绘制层,可以通过isBottom属性控制上/下。pen.isBottom===ture时,绘制在下层,否则绘制在上层。
问题:为什么要添加两个图片层?
因为canvas绘制图片比较占用性能,我们通过上下两个独立的图片绘制层,去减少图片图元的绘制次数,从而减少性能消耗。而设置两层是为了控制图片可以绘制在其他图元的上方/下方。
- 1.0.28≤version≤1.0.35
引入了模版层,对应template属性。pen.template===true时,图元绘制在模版层上。
模版层上的图元可以是除dom图元外的任意图元,甚至是图片。模版层图元应尽可能少的修改,模版层上的图元不支持设置动画。
这个版本可以参考视频:乐吾乐meta2d图元层级问题讲解
问题:为什么要添加模版层?
这是为了处理在低性能设备上,切换的时候会有闪屏/白屏的问题,添加模版层,相同模版的图纸相互切换模版层不会重绘,也就是最底层的画布不会变化,就没有上述的问题了。这刚好和我们大屏的模版也是对应上的,尽可能少的修改、尽可能少的重绘。
- version≥1.0.36
该版本以后,图片节点可以绘制在主画布上了。同时,为了简化属性标志,我们弃用了isBottom和template属性,新增了canvasLayer属性。老数据格式在新版本核心库会做相应的转化。
enum CanvasLayer{CanvasTemplate = 1, //模版层 CanvasImageBottom, //下层图片层CanvasMain, //主画布层CanvasImage //上层图片层
}Copy
在官方编辑器中,选中图片图元后右键:
1. 选择置顶,图片节点会移动到上层图片层绘制(pen.canvasLayer===CanvasLayer.CanvasImage)同时在meta2d.store.data.pens的顺序的最后;
2. 置底会移动到下层图片层绘制(pen.canvasLayer===CanvasLayer.CanvasImageBottom)同时在meta2d.store.data.pens的顺序的最前;
3. 选择上一层/下一层 后,图片节点会移动到主画布层绘制(pen.canvasLayer===CanvasLayer.CanvasMain),此时,更易操作和其他非图片图元层级关系。
需要注意的是:我们上面提过,上层/下层图片层绘制次数更少,性能消耗更小,所以如果没有强制需求,尽量不要操作上一层/下一层,导致将图片节点移动到主画布层。
国产开源
乐吾乐潜心研发,自主可控,持续迭代优化
Github:GitHub - le5le-com/meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Gitee: meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
欢迎Star、Fork、博文支持
相关文章:

【国产开源可视化引擎Meta2d.js】图层
独立图层 每个图元都有先后绘画顺序,即每个图元拥有一个独立图层,即meta2d.data().pens的数组索引。 可以通过meta2d.top/bottom/up/down等函数改变独立图层顺序。 分组图层 通过标签可以标识一个分组图层,通过meta2d.find(图层标签)获取…...

基于Redisson实现分布式锁
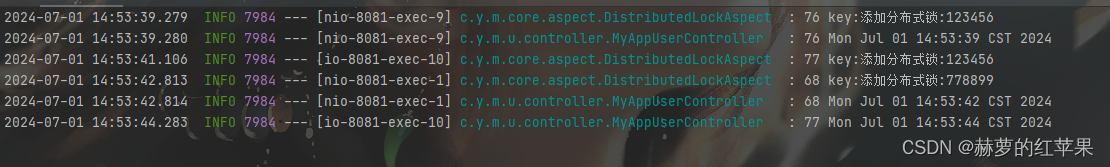
基于redisson实现分布式锁 之前背过分布式锁几种实现方案的八股文,但是并没有真正自己实操过。现在对AOP有了更深一点的理解,就自己来实现一遍。 1、分布式锁的基础知识 分布式锁是相对于普通的锁的。普通的锁在具体的方法层面去锁,单体应…...

Android Studio下载Gradle特别慢,甚至超时,失败。。。解决方法
使用Android studio下载或更新gradle时超级慢怎么办? 切换服务器,立马解决。打开gradle配置文件 修改服务器路径 distributionUrlhttps\://mirrors.cloud.tencent.com/gradle/gradle-7.3.3-bin.zip 最后,同步,下载,速…...

leetcode--二叉树中的最长交错路径
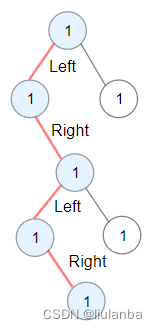
leetcode地址:二叉树中的最长交错路径 给你一棵以 root 为根的二叉树,二叉树中的交错路径定义如下: 选择二叉树中 任意 节点和一个方向(左或者右)。 如果前进方向为右,那么移动到当前节点的的右子节点&…...

c++ primer plus 第15章友,异常和其他:15.1.3 其他友元关系
c primer plus 第15章友,异常和其他:15.1.3 其他友元关系 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 15.1.3 其他友元关系 提示:写完文章后,目录可以自动生成,如何生成可…...

uniapp+vue3页面跳转和传参
页面跳转: uni.navigateTo({url: /pages/index}) 返回上一层: uni.navigateBack ({delta: 1 }) 页面跳转时传参: 跳转前的页面: uni.navigateTo({url: "/pages/index?id123"}) 跳转后的页面: onLoa…...

硬链接和软链接
在Linux系统中,链接(Link)是一种特殊的文件,它指向另一个文件或目录。链接分为两种类型:硬链接(Hard Link)和软链接(也称为符号链接,Symbolic Link)。 1. 硬…...

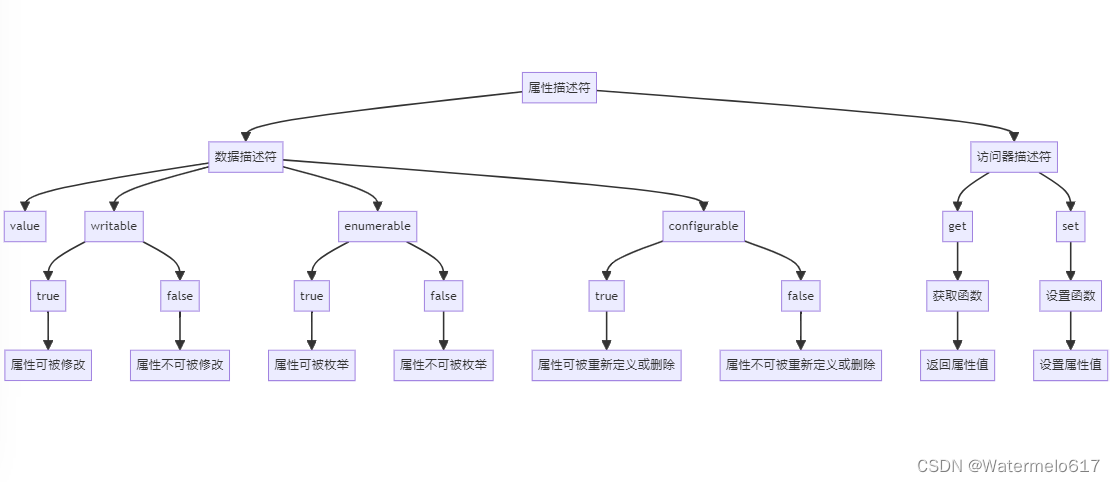
属性描述符初探——Vue实现数据劫持的基础
目录 属性描述符——Vue实现数据劫持的基础 一、属性描述符是什么? 编辑 1.1、属性描述符示例 1.2、用属性描述符定义属性及获取对象的属性描述符 1.3、带有读取器和设置器的属性描述符 二、使用属性描述符的情景 2.1、封装和数据隐藏 使用getter和setter…...

字节也没余粮了?天底下没有永远免费的GPT-4;AI产品用订阅制就不合理!让用户掏钱的N种定价技巧嘿嘿 | ShowMeAI日报
👀日报&周刊合集 | 🎡ShowMeAI官网 | 🧡 点赞关注评论拜托啦! 1. 当 Coze 也开始收费:天底下没有「永远」免费的 GPT-4 注:这里 Coze 指海外版。国内版 扣子 还是免费。 Coze (海外版) 官网链接 → htt…...

【Matlab 路径优化】基于蚁群算法的XX市旅游景点线路优化系统
基于蚁群算法的XX市旅游景点线路优化系统 (一)客户需求: ①考虑旅游景点的空间分布、游客偏好等因素,实现了旅游线路的智能规划 ②游客选择一景点出发经过所要游览的所有景点只一次,最后回到出发点的前提下…...

我关于Excel使用点滴的笔记
本篇笔记是我关于Excel使用点滴的学习笔记,摘要和地址链接列表。临时暂挂,后面可能在不需要时删除。 (笔记模板由python脚本于2024年06月28日 12:23:32创建,本篇笔记适合初通Python,熟悉六大基本数据(str字符串、int整型、float浮…...

【Java安装】windows10+JDK21+IDEA
文章目录 一、JDK安装1. 下载完成后按照自己需要的位置安装2. 配置环境变量2.1 JAVA_HOME变量2.2 PATH配置 3. 验证4. helloworld 二、IDEA安装三、IDEA-HelloWorld 一、JDK安装 JDK安装链接 1. 下载完成后按照自己需要的位置安装 2. 配置环境变量 2.1 JAVA_HOME变量 安装…...

《简历宝典》01 - 一文带你学会如何写一份糟糕透顶的简历
我们每个人几乎都会面对找工作这件事,而找工作或者说求职首先就是要写一份简历。今天狗哥将以一个不同的视角带你写一份无与伦比,糟糕透顶的求职简历,说实话,其实几年前,我就是这么写的。 目录 1. 文件名 2. 基本信…...

多链路聚合通信路由在应急救援活动中的重要性及解决方案
在应急救援指挥活动中,多链路聚合通信设备如同一座坚固的桥梁,将信息快速、准确地传递至每一个角落。面对复杂多变的救援现场,这类设备展现了其卓越的适应性和稳定性。 想象一下,当灾害突然降临,信息的传递变得至关重…...

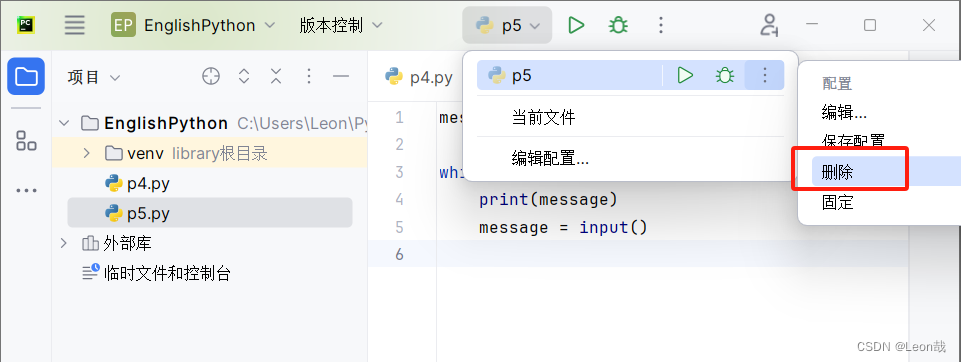
PyCharm中如何将某个文件设置为默认运行文件
之前在使用JetBrain公司的另一款软件IDEA的时候,如果在选中static main函数后按键altenter可以默认以后运行Main类的main函数。最近在使用PyCharm学习Python,既然同为一家公司的产品而且二者的风格如此之像,所以我怀疑PyCharm中肯定也有类似的…...

【杂交版】植物大战僵尸杂交版v2.1最新版本下载链接
B站游戏作者潜艇伟伟迷于6月13日中午更新了植物大战僵尸杂交版2.1版本,有老版本的也可以完美继承存档数据。 不多废话下载链接放上: 夸克网盘链接:https://pan.quark.cn/s/095de551d1d1 UC网盘链接:https://drive.uc.cn/s/86debb3…...

图像增强及运算篇之图像掩膜直方图和HS直方图
一.图像掩膜直方图 如果要统计图像的某一部分直方图,就需要使用掩码(蒙板)来进行计算。假设将要统计的部分设置为白色,其余部分设置为黑色,然后使用该掩膜进行直方图绘制,其完整代码如下所示。 # -*- codi…...
——Python数据分析的应用④Python数据分析实训)
Python商务数据分析知识专栏(六)——Python数据分析的应用④Python数据分析实训
Python商务数据分析知识专栏(六)——Python数据分析的应用④Python数据分析实训 Python数据分析实训一.iris数据处理实训1.1 拓展学习资料&Python环境介绍1.2 读取数据&修改列名称1.3 以PythonConsole方式执行代码1.4 缺失值处理1.5 重置索引 二…...

【Python机器学习】处理文本数据——将文本数据表示为词袋
用于机器学习的文本有一种最简单的方法,也是最有效且最常用的方法,就是使用词袋表示。使用这种表示方法时,我们舍弃了输入文本中的大部分结构,比如章节、段落、句子和格式,只计算语料库中,只计算语料库中每…...

论文写作全攻略:Kimi辅助下的高效学术写作技巧
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 完成论文写作是一个多阶段的过程,涉及到不同的任务和技能。以下是按不同分类总结的向Kimi提问的prompt,以帮助你在论文写作过程中取得成功: 1. 选题与…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
