【面试题】如何取消 script 标签发出的请求
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
问题
之前在业务上有这样一个场景,通过 script 标签动态引入了一个外部资源,具体方式是这样的
const script = document.createElement('script');
script.src = 'xxx';
script.async = true;
document.body.appendChild(script);
复制代码最近发现在某些情况下需要取消这个请求,因此对取消script标签发出的请求的方法进行研究。
取消请求的几种方式
取消 XMLHttpRequest 请求
// 发送请求const xhr = newXMLHttpRequest();
xhr.open('GET', url, true);
xhr.send();
// 1s后取消请求的两种方法// a. 设置超时时间属性,在 IE 中,超时属性可能只能在调用 open()方法之后且在调用 send()方法之前设置。
xhr.timeout = 1000;
// b. 利用abort方法setTimeout(() => {xhr.abort();
}, 1000);
复制代码取消 fetch 请求
fetch请求的取消主要依赖于AbortController对象,当fetch 请求初始化时,我们将 AbortSignal 作为一个选项传递进入请求的选项对象中(下面的 {signal})。
const controller = newAbortController();
fetch(url, { signal: controller.signal });
// 1s后取消请求setTimeout(() => {controller.abort();
}, 1000);
复制代码取消 axios 请求
取消 axios 请求同样依赖于 AbortController 对象。
const controller = newAbortController();
axios.get(url, { signal: controller.signal });
// 1s后取消请求setTimeout(() => {controller.abort();
}, 1000);
复制代码取消使用script标签
通过对网上的资料进行整理,并没有发现直接取消 script 标签发起的请 求的方法。并且当请求发出后对 script 进行的操作(如删除 dom 节点)也不会造成影响。那么能不能将 script 发起的请求改为使用以上三种方法之一来实现呢?
改为 fetch 方法
我首先尝试了 fetch 方法。通过使用 fetch 方法对网址进行请求,我发现请求得到的类型是一个 ReadableStream 对象。

MDN上提供了一种方法可以获取到 ReadableStream 对象中的内容:
fetch('https://www.example.org').then((response) => response.body).then((rb) => {const reader = rb.getReader();returnnewReadableStream({start(controller) {// The following function handles each data chunkfunctionpush() {// "done" is a Boolean and value a "Uint8Array"reader.read().then(({ done, value }) => {// If there is no more data to readif (done) {console.log('done', done);controller.close();return;}// Get the data and send it to the browser via the controllercontroller.enqueue(value);// Check chunks by logging to the consoleconsole.log(done, value);push();});}push();},});}).then((stream) =>// Respond with our streamnewResponse(stream, { headers: { 'Content-Type': 'text/html' } }).text()).then((result) => {// Do things with resultconsole.log(result);});
复制代码使用这种方法我就通过 fetch 方法获取到了原来 script 标签请求的内容,也就可以使用 AbortController 来控制请求的取消。
改为 XMLHttpRequest 方法
尝试使用 fetch 方法解决问题之后,我又对 XMLHttpRequest 进行了尝试,发现这种方法更加简便,获取的请求内包含一个 responseText 字段就是我需要的内容,并且在请求未成功或尚未发送的情况下这个值为 null ,也就更方便进行请求是否成功的判断。
结论
对于 script 标签发出的请求我们无法取消,但是我们可以通过其他的方法来达到 script 标签的效果,因为 XMLHttpRequest 已经足够简便,我就没有对 axios 进行尝试,相信也肯定可以达到同样的目标,有兴趣的同学可以尝试一下。
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

【面试题】如何取消 script 标签发出的请求
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库问题之前在业务上有这样一个场景,通过 script 标签动态引入了一个外部资源,具体方式是这样的const script document.…...

蓝桥杯嵌入式(G4系列):RTC时钟
前言: 关于RTC时钟的HAL库配置我也是第一次,之前都是用库函数的写法,这里写下这篇博客来记录一下自己的学习过程。 STM32Cubemx配置: 首先点击左侧的Timers的RTC,勾选以下选项 进入时钟树配置 进入时间设置࿰…...

Linux——进程间通信1
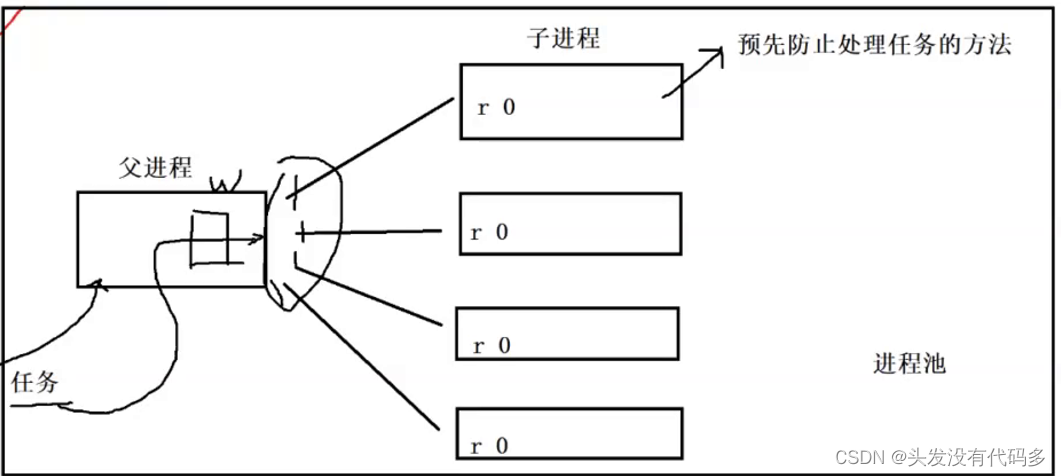
目录 进程间通信目的 进程间通信标准 管道 匿名管道 管道实现进程间通信 管道的特点 进程池 ProcessPool.cc Task.hpp 习题 进程间通信目的 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:多个进程之间共享同样的资源。 通知事件…...

循环语句——“Python”
各位CSDN的uu们你们好呀,今天小雅兰的内容是Python中的循环语句呀,分为while循环和for循环,下面,让我们进入循环语句的世界吧 循环语句 while循环 for循环 continue和break 循环语句小结 人生重开模拟器 设置初始属性 设置性别…...

Python synonyms查找中文任意词汇的同义词近义词
Python synonyms查找中文任意词汇的同义词近义词 作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、安装 对于非专业的开发人员来说可以简单的使用Python一行代码来找到同义词。这…...

三分钟了解http和https
对应测试人员都会听过http请求和响应.在这里给大家介绍http相关的知识 一.http和https基本概念 HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本…...

docker应用:搭建私有云盘
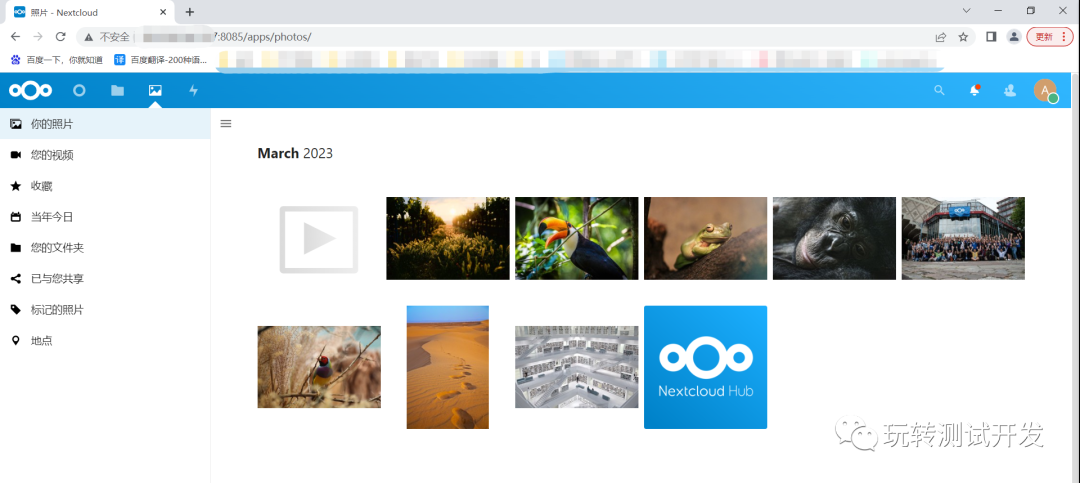
简介:NextCloud是一个开源的云存储解决方案,可以在自己的服务器上搭建个人云存储系统。它提供了与市面上主流云存储服务(如Dropbox、Google Drive)相似的功能,包括文件存储、共享、同步、协作等。NextCloud的主要优势在…...

【C++进阶】面向对象
程序 编写程序是为了让计算机解决现实生活中的实际问题。pascal之父、结构化程序设计先驱Niklaus Wirth提出程序 算法 数据结构。程序是完成一定功能的一些列有序指令的集合。指令 操作码 指令。将指令按一定的顺序进行整合,就形成了程序。 机器语言与汇编语言…...

从ChatGPT与New Bing看程序员为什么要学习算法?
文章目录为什么要学习数据结构和算法?ChatGPT与NEW Bing 的回答想要通关大厂面试,就不能让数据结构和算法拖了后腿业务开发工程师,你真的愿意做一辈子CRUD boy吗?对编程还有追求?不想被行业淘汰?那就不要只…...

SpringBoot-实用开发篇
SpringBoot开发实用篇开发实用篇中因为牵扯到SpringBoot整合各种各样的技术,所以在整合每一个技术之前,都会做一个快速的普及,这样的话内容整个开发实用篇所包含的内容就会比较多。在学习的时候,如果对某一个技术不是很清楚&#…...

Python进阶-----高阶函数->filter() 函数
目录 前言: filter() 函数介绍 filter() 函数使用示例 1.与循环对比 2.与lambda函数综合使用 3.使用None过滤False 4.过滤字典相关数据 前言: 家人们,当你们获取了一个序列的时候,想要把一些内容去掉,保留一部分…...

C/C++面试可能会问三:指针和数组一样吗?
答案:不一样。 哪里不同? 数组名:数组名的值是一个指针常量,也就是数组第一个元素的地址。 它的类型取决于数组元素的类型:如果他们是int类型,那么数组名的类型就是“指向int的常量指针”;如果…...

数字经济新生态,中小企业如何发展营销数字化
五年弹指一挥间,中国数字经济正从尝试探索迈向快速发展,这一趋势,从今年两会的国务院机构改革、总理政府工作报告、部长通道答疑解惑、科技领域大佬提案中都能看出来。 在政府工作报告中,我们可以看到数字经济在不断壮大ÿ…...

【网络】https协议
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...

【11】SCI易中期刊推荐——计算机方向(中科院4区)
🚀🚀🚀NEW!!!SCI易中期刊推荐栏目来啦 ~ 📚🍀 SCI即《科学引文索引》(Science Citation Index, SCI),是1961年由美国科学信息研究所(Institute for Scientific Information, ISI)创办的文献检索工具,创始人是美国著名情报专家尤金加菲尔德(Eugene Garfield…...

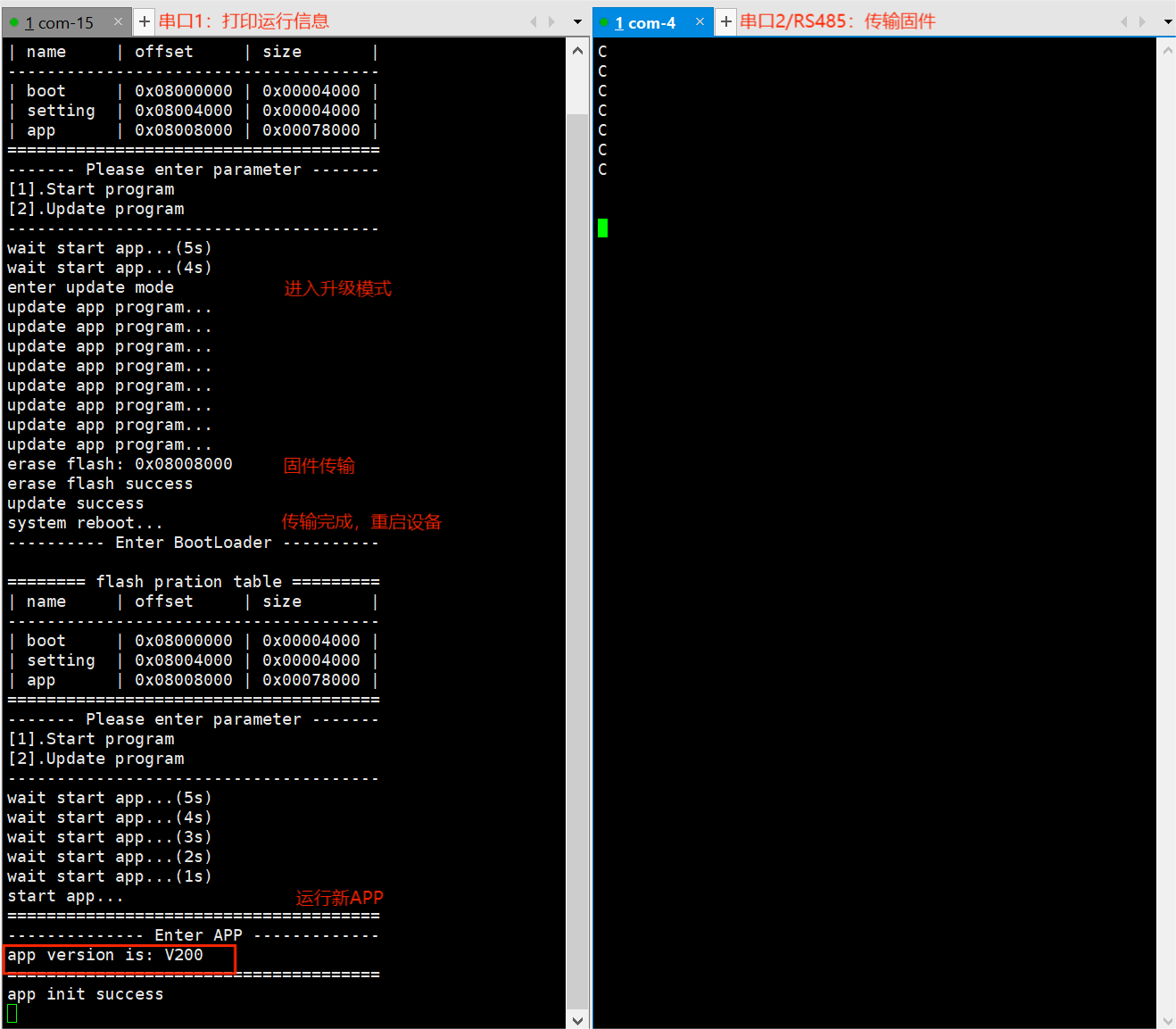
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2)
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2) 目录STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2)前言1 环境搭建2 功能描述3 程序编写3.1 BootLoader部分3.2 APP的制作4 修改工程中的内存配置4.1 Bootloader…...

【Spring6】| Bean的生命周期(重要)
目录 一:Bean的生命周期 1. 什么是Bean的生命周期 2. Bean的生命周期之5步 3. Bean生命周期之7步 4. Bean生命周期之10步 5. Bean的scop(作用域)不同,管理方式不同 6. 自己new的对象如何让Spring管理 一:Bean的…...

【C#】单据打印方案(定义打印模板、条形码、二维码、图片、标签)
系列文章 C#项目–业务单据号生成器(定义规则、自动编号、流水号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787 C#项目–开始日期结束日期范围计算(上周、本周、明年、前年等) 本文链接&…...

前后端身份验证
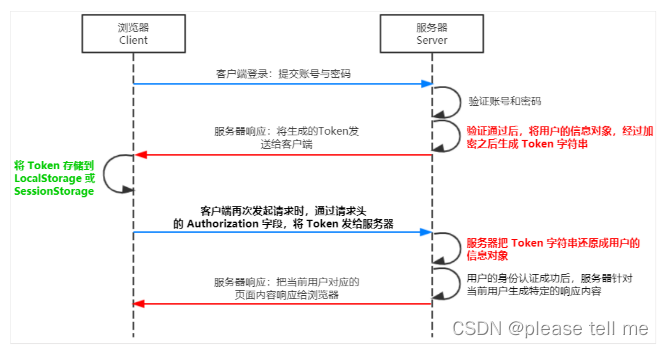
1、web 开发模式 【】基于服务端渲染的传统 Web 开发模式 【】基于前后端分离的新型 Web 开发模式:依赖于 Ajax 技术的广泛应用。后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式 2、身份认证 【】服务端渲染推荐使用 Session 认证机制 【】…...

【蓝桥杯嵌入式】ADC模数转换的原理图解析与代码实现(以第十一届省赛为例)——STM32G4
🎊【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 - 蓝…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Go 语言接口详解
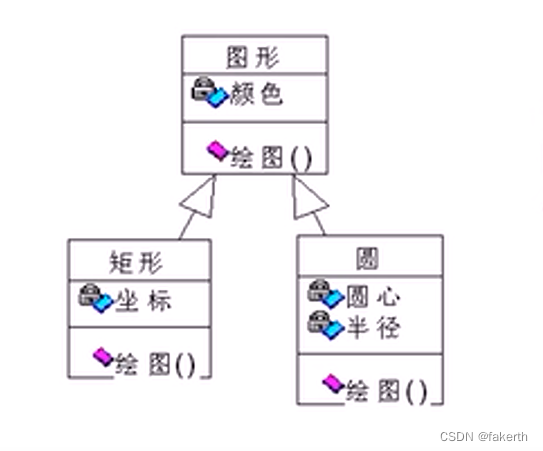
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
