每天10个js面试题(二)
1.事件轮询?
- JavaScript 是单线程的,同一时间只能做一件事。所有任务都需要排队,前一个任务结束,才会执行后一个任务,为了保证任务有序的执行,事件轮询就是单线程任务调度的一种方式,单线程任务分为同步任务和异步任务,而异步任务又分为宏任务和微任务
- 过程: 浏览器会首先执行宏任务, 如果执行过程中,遇到宏任务,就把他加入宏任务队列,遇到微任务,就把他加入微任务队列,当前宏任务执行完后,会判断 微任务列表 中是否有任务,如果有,执行微任务,当所有微任务执行完后,再执行下一个宏任务,不断循环。
- 宏任务:主代码块、setTimeOut、setInterval、script、I/O操作、UI渲染
- 微任务:promise、async/await(返回的也是一个promise)、process.nextTick
2.Hash和history的区别?
hash与history一般指前端框架中的路由模式,对应两种路由 hash路由和history路由
- hash路由兼容性比histroy路由好
- 浏览器url中hash 路由带了一个很丑的 #,而history是没有的
- hash即浏览器地址栏 URL 中的 # 符号,hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,因此改变 hash 不会重新加载页面
- history利用了 HTML5新增的 pushState() 和 replaceState() 方法,在已有 back()、forward()、go() 的基础上,提供了对历史记录进行修改的功能。调用pushState() 和 replaceState()时,虽然改变了当前的 URL,但浏览器不会向后端发送请求,但如何用户刷新页面,会导致浏览器向服务器发起请求,如后端没有做出适当的响应,则会显示404页面
3.强缓存和协商缓存?
- 浏览器缓存主要分为强缓存(也称本地缓存)和协商缓存(也称弱缓存)。
- 浏览器在第一次请求发生后,再次发送请求时
- 强缓存:浏览器请求某一资源时,会先获取该资源缓存的header信息,然后根据header中的Cache-Control和Expires来判断是否过期。若没过期则直接从缓存中获取资源信息,包括缓存的header的信息,所以此次请求不会与服务器进行通信。这里判断是否过期,则是强缓存相关。
- 协商缓存:协商缓存就是由服务器来确定缓存资源是否可用,所以客户端与服务器端要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存访问。主要看响应头的Etag和last-modify这两个字段.
- 强缓存状态码200,协商缓存304.
4.url过程?
- URL解析:当在浏览器地址栏输入URL后,浏览器会判断这个URL的合法性,以及是否有可用缓存。如果判断是URL则进行域名解析,如果不是URL,则直接使用搜索引擎搜索。
- 域名解析:浏览器首先会解析域名,获取对应的IP地址。这个过程涉及到了域名解析服务器的查询和转发,如果本地DNS缓存中有对应的条目,则可以直接使用缓存的IP地址。
- TCP连接:获取到IP地址后,浏览器便会与服务器建立TCP连接,包括客户端向服务器发送SYN(同步)报文,服务器回复SYN+ACK(同步/应答)报文,最后客户端再回复ACK(应答)报文,完成三次握手过程。
- 发送HTTP请求:TCP连接建立后,浏览器便会向服务器发送HTTP请求报文,其中包括请求方法、路径、协议版本等信息,以及请求头部信息等。
- 服务器响应:服务器接收到请求后,会从服务器文件系统或者处理逻辑中获取到数据,生成HTTP响应报文,并将其返回给浏览器。
- 浏览器渲染:当浏览器接收到响应报文后,会对HTML文档进行解析,并构建dom树、css树、渲染树等,最终将页面呈现给用户。
- 连接关闭:当浏览器从服务器接收到所有需要的数据后,就会关闭TCP连接。
5.浏览器渲染过程?
- 解析html,浏览器首先解析HTML文档,将其转化为dom树。这个过程中,浏览器会将HTML标签转化为节点,形成DOM树的结构。
- 解析CSS。浏览器解析CSS文件,构建css树。CSS树是包含所有CSS样式信息的树结构。
- 构建渲染树。将DOM树和CSSOM树合并,形成渲染树。渲染树只包含那些需要显示在页面上的元素,并且每个元素根据CSSOM包含了相应的样式信息。
- 布局计算。根据渲染树的结构,计算每个节点在屏幕上的大小、位置等属性,生成布局信息。这个过程涉及到元素的尺寸和位置的计算,可能会发生回流和重绘。
- 页面绘制。将生成的布局信息交给浏览器的绘图引擎,通过GPU加速将像素绘制到屏幕上。这一步将布局信息转化为实际的视觉展示。
- 执行JavaScript代码。浏览器的主线程负责解析和执行JavaScript代码。如果JavaScript代码修改了DOM,这可能会影响渲染树的构建和页面的绘制。
6.script脚本的异步加载顺序?
- script有两种异步加载方式 分别是defer与async
- defer与async的区别是:
- defer要等到整个页面在内存中正常渲染结束(DOM 结构完全生成,以及其他脚本执行完成),才会执行;
- async一旦下载完,渲染引擎就会中断渲染,执行这个脚本以后,再继续渲染。
- 一句话,defer是“渲染完再执行”,async是“下载完就执行”。
- 另外,如果有多个defer脚本,会按照它们在页面出现的顺序加载,而多个async脚本是不能保证加载顺序的。
7.ES6模块化和commonjs模块化区别?
- 语法不同:ES Module使用import导入,export或者export default导出,CommonJS使用require导入,exports导出
- 加载时机不同:ES Module是编译时加载,代码执行前,静态分析阶段,使用import函数时是运行时加载,CommonJS是运行时加载,必须等模块内所有代码运行结束后才能导出
- 加载方式不同:ES Module是异步加载,不会阻塞代码,CommonJS是同步加载,如果加载的模块够大时,可能会阻塞后续代码
- 导出方式不同:ES Module是导出值的引用,多个文件引入同一个模块得到的引用是同一个,CommonJS是值的拷贝
- 效率不同:ES Module加载效率更高,编译时加载、模块缓存机制、并行加载、tree-shaking,CommonJS效率相对较低
- 导出的内容不同:ES Module是编译阶段静态分析,导出静态定义,所以很多ES Module模块化的优化都是在这 个阶段做的,这也就是ES Module能够更好的支持tree shaking的原因,CommonJS导出的是对象,必须加载完模块内的所有代码才能生成导出对象,导致commonjs 不好优化
- ES Module导出的变量是只读的不能修改,修改了会报错,CommonJS导出的变量是可以修改的,这是因为ES Module导出的是引用,如果可修改会影响其他模块的导入,commonjs导出的是值的拷贝,不会影响
8.es6新特性?
- class 类
- let、const变量声明方式
- 新增了promise异步
- 新增了symbol基本数据类型
- 新增了proxy (代理)Api
- 新增了set、map数据结构
- es6模块化
- 新增了箭头函数
- 新增了模板字符串
- 新增了...扩展运算符
- 新增了生成器函数
- for...of循环
9.for....in.... 和 for....of.... 的区别?
- 遍历对象时:for…of 遍历获取的是对象的键值,for…in 获取的是对象的键名;
- 遍历数组时:for…of 只返回数组的下标对应的属性值,for…in 会返回数组中所有可枚举的属性(包括原型链上可枚举的属性),
- 总的来说for...in适合遍历对象,for...of适合遍历数组等可迭代的数据类型(数组、字符串等)
10.原型和原型链?
- 原型:构造函数的prototype属性,它的属性值是一个对象,这个对象包含了可以由该构造函数的所有实例共享的属性和方法。
- 原型链:当访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又会有自己的原型,于是就这样一直找下去,这种链状结构就叫做原型链
相关文章:
)
每天10个js面试题(二)
1.事件轮询? JavaScript 是单线程的,同一时间只能做一件事。所有任务都需要排队,前一个任务结束,才会执行后一个任务,为了保证任务有序的执行,事件轮询就是单线程任务调度的一种方式,单线程任务…...

深入理解【 String类】
目录 1、String类的重要性 2、常用方法 2、1 字符串构造 2、2 String对象的比较 2、3 字符串查找 2、4字符转换 数值和字符串转换: 大小写转化: 字符串转数组: 格式转化: 2、5 字符串替换 2、6字符串拆分 2、7 字符串…...

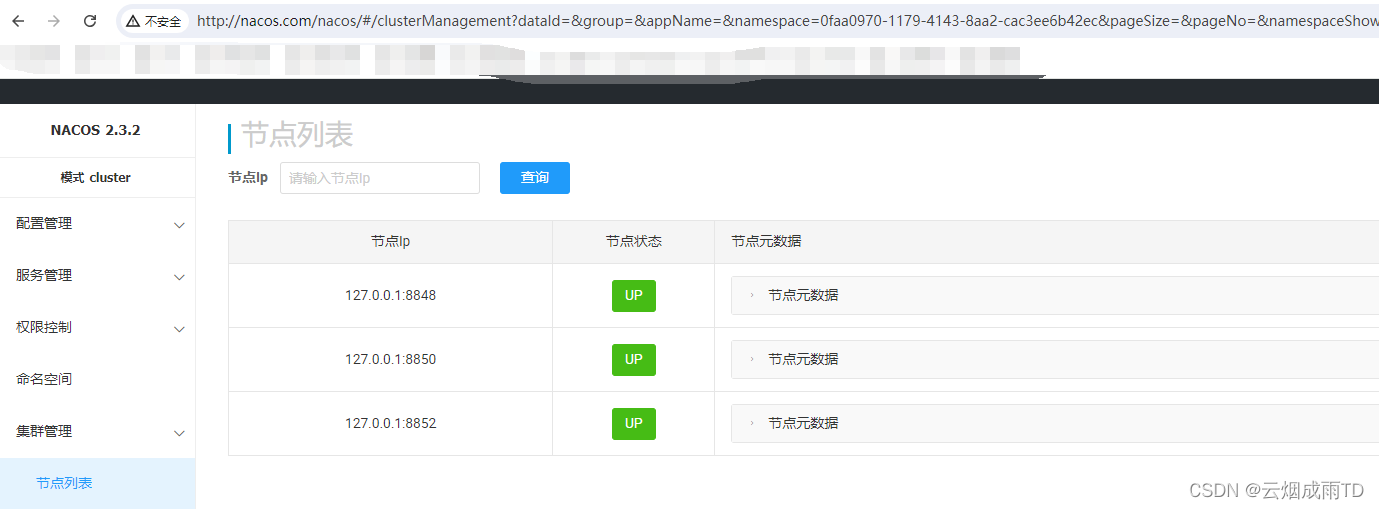
Nacos 2.x 系列【20】集群部署
文章目录 1. 前言2. 部署服务端2.1 准备工作2.2 集群节点配置2.3 鉴权配置2.4 配置数据源2.5 配置 IP2.6 配置端口2.7 启动集群 3. 部署模式3.1 直连模式3.2 地址服务器模式3.2.1 地址服务器3.2.2 配置 3.3 VIP 模式(推荐)3.3.1 Nginx3.3.1 域名 1. 前言…...

LeetCode刷题记录:(15)三角形最小路径和
知识点:倒叙的动态规划 题目传送 解法一:二维动态规划【容易理解】 class Solution {public int minimumTotal(List<List<Integer>> triangle) {int n triangle.size();if (n 1) {return triangle.get(0).get(0);}// dp[i][j]:走到第i层第…...

【大数据面试题】35 Spark 怎么做优化?
一步一个脚印,一天一道大数据面试题 博主希望能够得到大家的点赞收,藏支持!非常感谢~ 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! Spark 如何做优化一直是面试过程中常问的问题。那么这次也仅以此篇文章总结梳理,希望对大家有帮助。 通用优化 Spark 一般遇…...

2024年保安员职业资格考试题库大数据揭秘,冲刺高分!
186.安全技术防范是一种由探测、()、快速反应相结合的安全防范体系。 A.保安 B.出警 C.延迟 D.监控 答案:C 187.安全技术防范是以()和预防犯罪为目的的一项社会公共安全业务。 A.预防灾害 B.预防损失 C.预防失…...

怎么搭建个人博客教程,附云主机选购指南
一、搭建个人博客教程 1. 规划博客内容与技术栈 确定博客主题:首先明确博客的定位和主题,这将影响后续的技术选择和内容规划。选择技术栈:根据个人偏好和技术背景,选择合适的建站技术。例如,可以使用WordPress&#…...

使用Llama3/Qwen2等开源大模型,部署团队私有化Code Copilot和使用教程
目前市面上有不少基于大模型的 Code Copilot 产品,部分产品对于个人开发者来说可免费使用,比如阿里的通义灵码、百度的文心快码等。这些免费的产品均通过 API 的方式提供服务,因此调用时均必须联网、同时需要把代码、提示词等内容作为 API 的…...
)
C语言_结构体初阶(还未写完)
结构体的声明 1. 什么是结构?结构是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量 数组:一组相同类型元素的集合 结构体:一组不一定相同类型元素的集 2. 结构的声明 struct tag //tag根据实际情况给名字…...

MyBatis-Plus:快速入门
1. 概念 MyBatis-Plus(简称 MP)是一个MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。其突出的特性如下: * **无侵入**:只做增强不做改变,引入它不会对现有…...

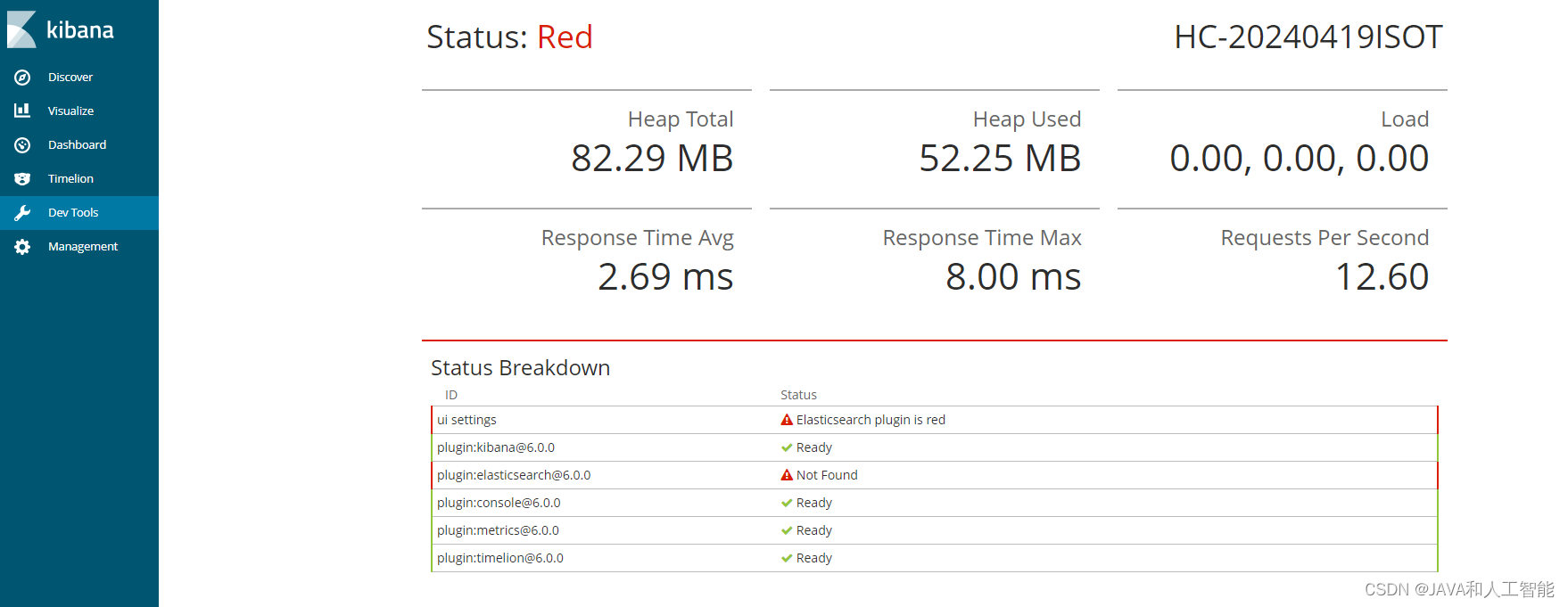
【高级篇】第9章 Elasticsearch 监控与故障排查
9.1 引言 在现代数据驱动的应用架构中,Elasticsearch不仅是海量数据索引和搜索的核心,其稳定性和性能直接影响到整个业务链路的健康度。因此,建立有效的监控体系和掌握故障排查技能是每一位Elasticsearch高级专家的必备能力。 9.2 监控工具:洞察与优化的利器 在Elastics…...
)
【前端】上传和下载zip文件,有进度条(el-progess)
文章目录 上传下载进度条 场景:要上传一个zip,调用接口,然后下载一个zip。调用接口的接口响应要显示在进度条中。 上传 上传用的是input原生控件,在页面中隐藏。accept"application/zip"限制只能上传zip。 点击button…...

2024年软件测试面试题,精选100+,附答案+文档
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

在vue项目的.gitignore文件忽略不想要提交到git仓库的文件
在Vue项目中,使用.gitignore文件来忽略不需要提交到Git仓库的文件是一个常见的做法。.gitignore文件包含了一系列的规则,这些规则告诉Git哪些文件或目录应该被忽略。以下是一些Vue项目中常用的.gitignore文件示例和具体规则说明: 示例 .gitig…...

时序(流式)图谱数据仓库AbutionGraph功能介绍-Streaming Graph OLAM Database
AbutionGraph是一款端到端的流式数据实时分析的图谱数据库,实时(流式写入实时、高QPS决策分析实时、流式预处理实时)表现在: 构建实时查询QPS响应时长与历史数据量无关的图模型;接入流式数据并实时更新图计算指标&…...

windows实现Grafana+Loki+loki4j轻量级日志系统,告别沉重的ELK
文章目录 Loki下载Loki下载安装Loki添加Loki数据源springboot日志推送 Loki下载 下载地址:https://github.com/grafana/loki/releases/ 找到loki-windows-amd64.exe.zip点击开始下载,我这里下载的2.9.9版本 Loki下载 下载地址:https://gr…...

跟《经济学人》学英文:2024年06月01日这期 The side-effects of the TikTok tussle
The side-effects of the TikTok tussle tussle:美 [ˈtəsəl] 激烈扭打;争夺 注意发音 side-effects:副作用;(side-effect的复数) As the app’s future hangs in the balance, the ramifications of …...

Ubuntu安装PostgreSQL
Ubuntu(在线版) 更新软件源 sudo apt-get update 添加PostgreSQL官方数字签名 wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | sudo apt-key add - 将地址添加到系统的软件包源列表中 echo "deb http://apt.postgresql.org/pub/repos/a…...

【HarmonyOS NEXT】鸿蒙如何让List组件不满一屏时,还要能滑动和回弹
当List组件不满一屏时,还要能滑动和回弹,就向系统设置 - 移动网络 页面一样 List设置如下属性: .edgeEffect(EdgeEffect.Spring, {alwaysEnabled: true}) edgeEffect edgeEffect(value: EdgeEffect, options?: EdgeEffectOptions) 设置边缘滑动效果。…...

JDK-SPI-服务提供者接口
归档 GitHub: JDK-SPI-服务提供者接口 SPI 源码说明 java.util.ServiceLoader /*** 服务加载器:给定接口,查找实现类。实现可迭代接口 */ public final class ServiceLoader<S> implements Iterable<S> {/*** 返回 ServiceLoader 实例 *…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
