Web缓存—Nginx和CDN应用
目录
一、代理的工作机制
二、概念
三、作用
四、常用的代理服务器
二.Nginx缓存代理服务器部署
1.在三台服务器上部署nginx
此处yum安装
2.准备测试界面
三、CDN概念及作用
1.CDN的工作过程
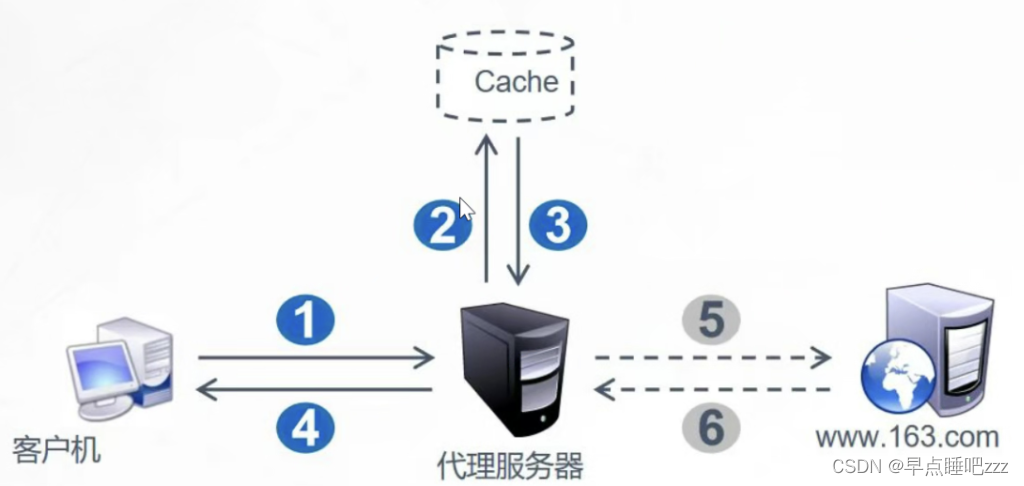
一、代理的工作机制
(1)代替客户机向网站请求数据,从而可以隐藏用户的真实IP地址。
(2)将获得的网页数据(静态Web元素)保存到缓存中并发送给客户机,以便下次请求相同的数据时快速响应。

二、概念
代理服务器是一个位于客户端和原始(资源)服务器之间的服务器,为了从原始服务器取得内容,
客户端向代理服务器发送一个请求并指定目标原始服务器,然后代理服务器向原始服务器转交请求
并将获得的内容返回给客户端
缓存代理对于Web至关重要,尤其对于大型高负载Web站点。缓存可作为性能优化的一个重要手
段,可以极大减轻后端服务器的负载。通常对于静态资源,即较少经常更新的资源,如图片,css
或js等进行缓存,从而在每次刷新浏览器的时候,不用重新请求,而是从缓存里面读取,这样就可
以减轻服务器的压力
三、作用
- 资源获取:代替客户端实现从原始服务器的资源获取;
- 加速访问:代理服务器可能离原始服务器更近,从而起到一定的加速作用;
- 缓存作用:代理服务器保存从原始服务器所获取的资源,从而实现客户端快速的获取;
- 隐藏真实地址:代理服务器代替客户端去获取原始服务器资源,从而隐藏客户端真实信息。
四、常用的代理服务器
- 本地实现:squid、nginx、varnish
- 云环境远端实现:CDN
- 数据库缓存代理:Redis、Memcached
注意:
- CDN在云场景中 使用比较多 大量广泛使用
- Squid和varnish 传统应用 用得不多
- 性能上Squid和varnish比较好 但是nginx的管理更加方便
二.Nginx缓存代理服务器部署
1.在三台服务器上部署nginx
- 192.168.80.100
- 192.168.80.101
- 192.168.80.102
源码安装参考👇

此处yum安装
初始化操作
systemctl disable --now firewalld
setenforce 0
vim /etc/selinux/config
SELINUX=disabled
cd /etc/yum.repos.d
将nginx.repo拖入各服务器
yum install -y nginx
systemctl enable --now nginx2.准备测试界面
192.168.80.100
cd /usr/share/nginx/html
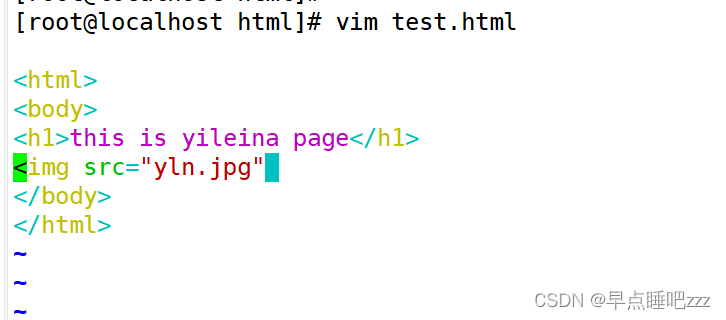
--------------------------------------------------------------------vim test.html
<html>
<body>
<h1>this is test web page</h1>
<img src="yln.jpg">
</body>
</html>
---------------------------------------------------------------------


192.168.80.102
cd /usr/share/nginx/html
--------------------------------------------------------------------vim test.html
<html>
<body>
<h1>this is test2 web page</h1>
<img src="yln2.jpg">
</body>
</html>
---------------------------------------------------------------------

mkdir /data/nginx/cache -p
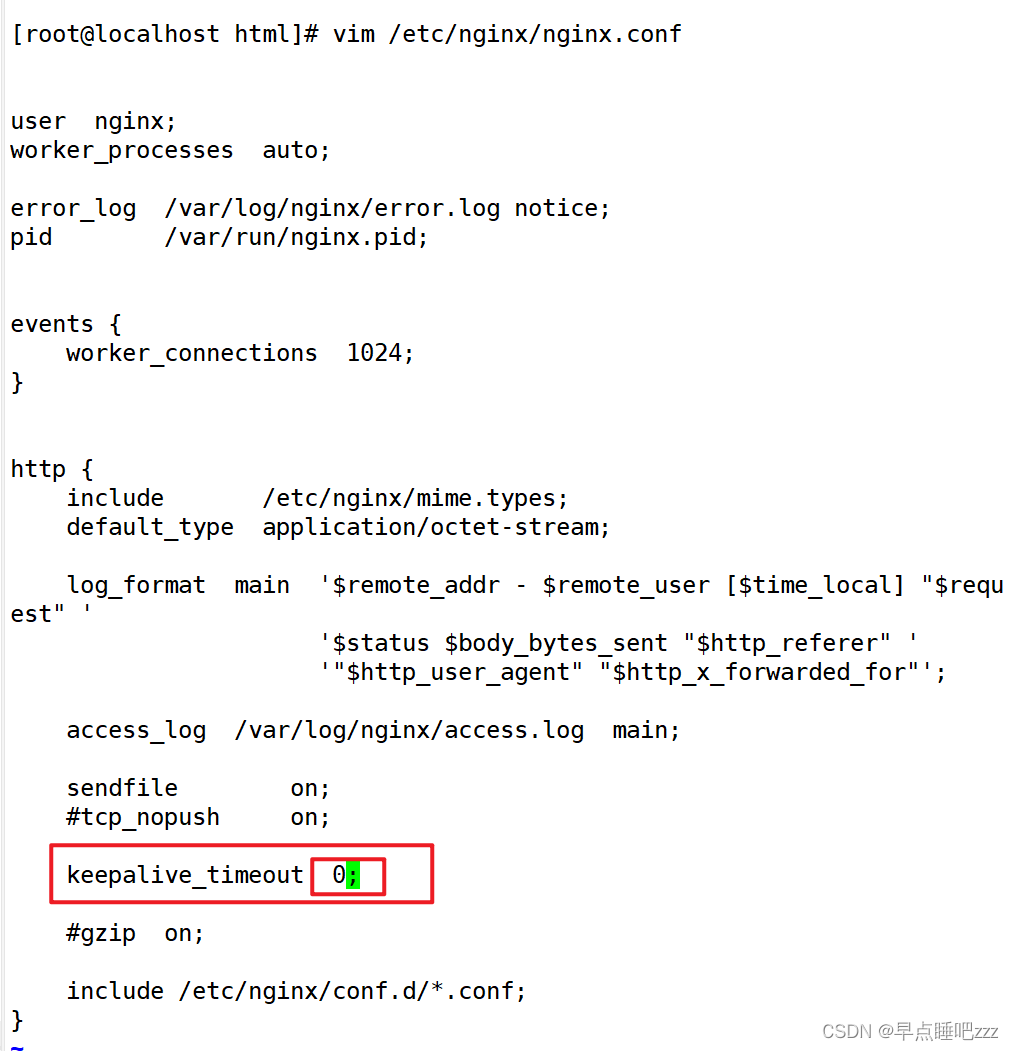
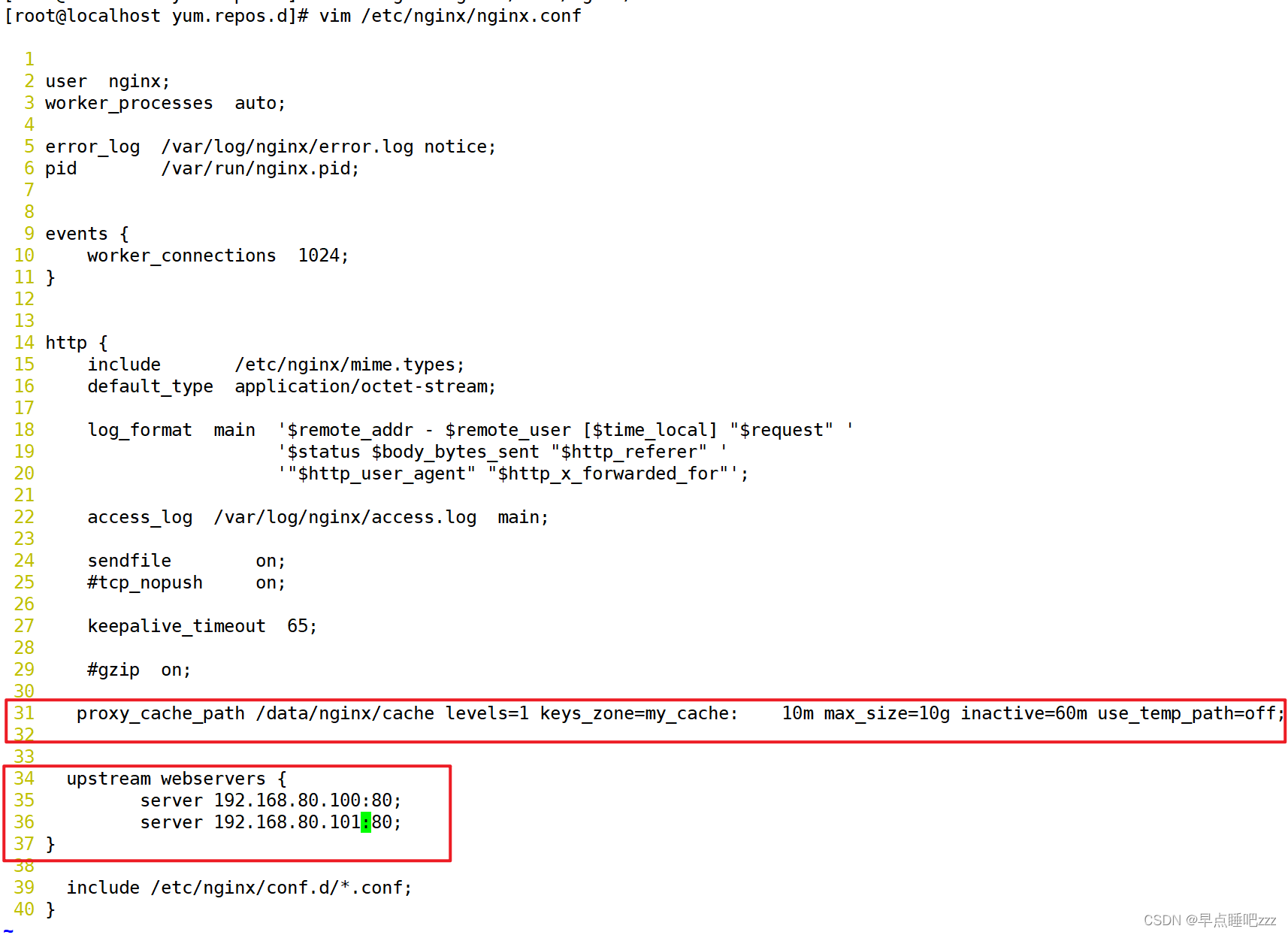
chown nginx:nginx /data/nginx/cachevim /etc/nginx/nginx.conf
proxy_cache_path /data/nginx/cache levels=1 keys_zone=my_cache: 10m max_size=10g inactive=60m use_temp_path=off; #31行添加#####################################################
●path:强制参数,指定缓存文件的存放路径。
●levels:定义了缓存目录的层级。每层可以用1(最多16种选择,0-f)或2(最多256种选择,00-ff)表示,中间用 : 分隔。
proxy_cache_path /data/nginx/cache; 代表所有缓存只有一个目录,比如/data/nginx/cache/d7b6e5978e3f042f52e875005925e51b
proxy_cache_path /data/nginx/cache levels=1:2; 代表缓存是二层目录(有16*256=4096个目录),比如/data/nginx/cache/b/51/d7b6e5978e3f042f52e875005925e51b
●keys_zone:强制参数,定义共享内存区的名称和大小,该共享内存用于保存缓存项目的元数据(所有活动的key和缓存数据相关的信息),这样nginx可以快速判断一个request是否命中或者未命中缓存,1m可以存储8000个key,10m可以存储80000个key。
●inactive:删除指定时间内未被访问的缓存文件,默认10分钟。
●max_size:设置了缓存存储的上限,如果不指定,最大会用掉所有磁盘空间。
●use_temp_path:直接把临时文件放在缓存目录中。
#####################################################upstream webservers {server 192.168.80.100:80;server 192.168.80.101:80;}###定义服务器池ps如果报错,31行使用这个:proxy_cache_path /tmp/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
192.168.80.102


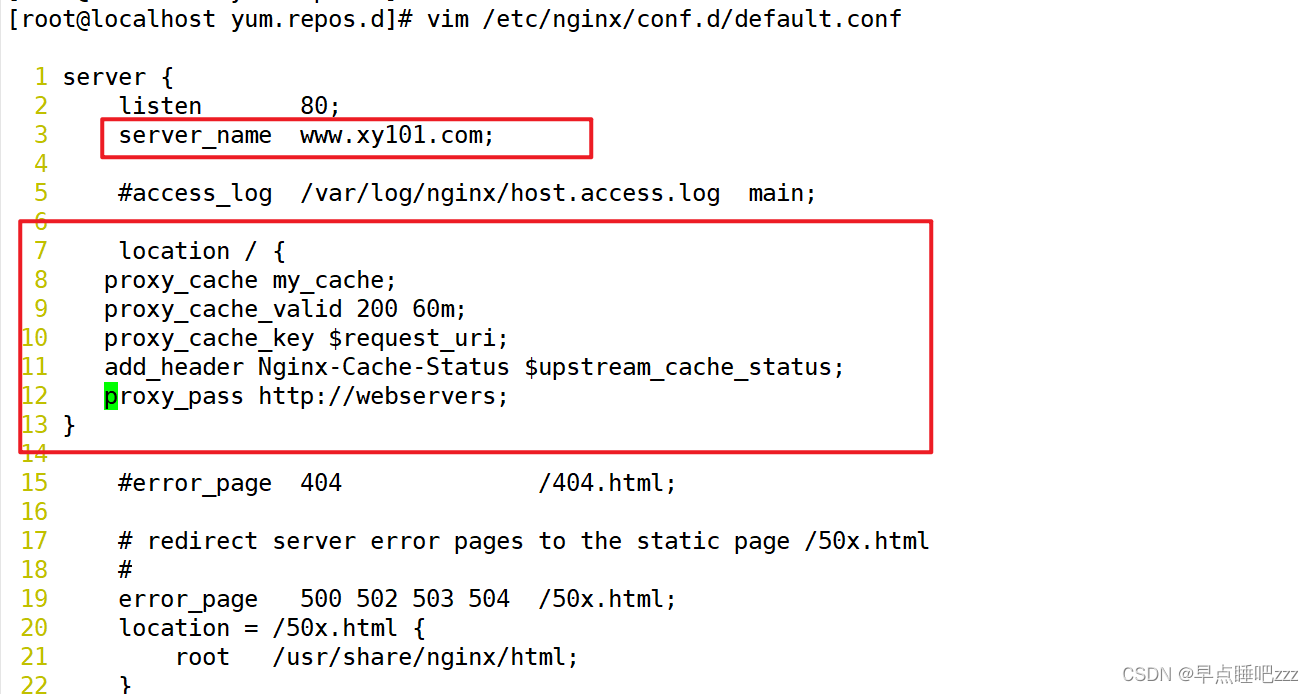
vim /etc/nginx/conf.d/default.conf
删除原本8.9两行server {listen 80;server_name www.xy101.com;location / {proxy_cache my_cache; #指定用于页面缓存的共享内存,zone名称由proxy_cache_path指令定义proxy_cache_valid 200 60m; #为不同的响应状态码设置不同的缓存时间,此为缓存状态码为200的请求,缓存时长为60分钟proxy_cache_key $request_uri; #指定缓存文件的key为请求的URIadd_header Nginx-Cache-Status $upstream_cache_status; #把缓存状态设置为头部信息,响应给客户端proxy_pass http://webservers; #设置代理转发的后端服务器的协议和地址}systemctl restart nginx
三、CDN概念及作用
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容(就近原则),提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因,提高用户访问网站的响应速度。
CDN的优势:
(1)CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;
(2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
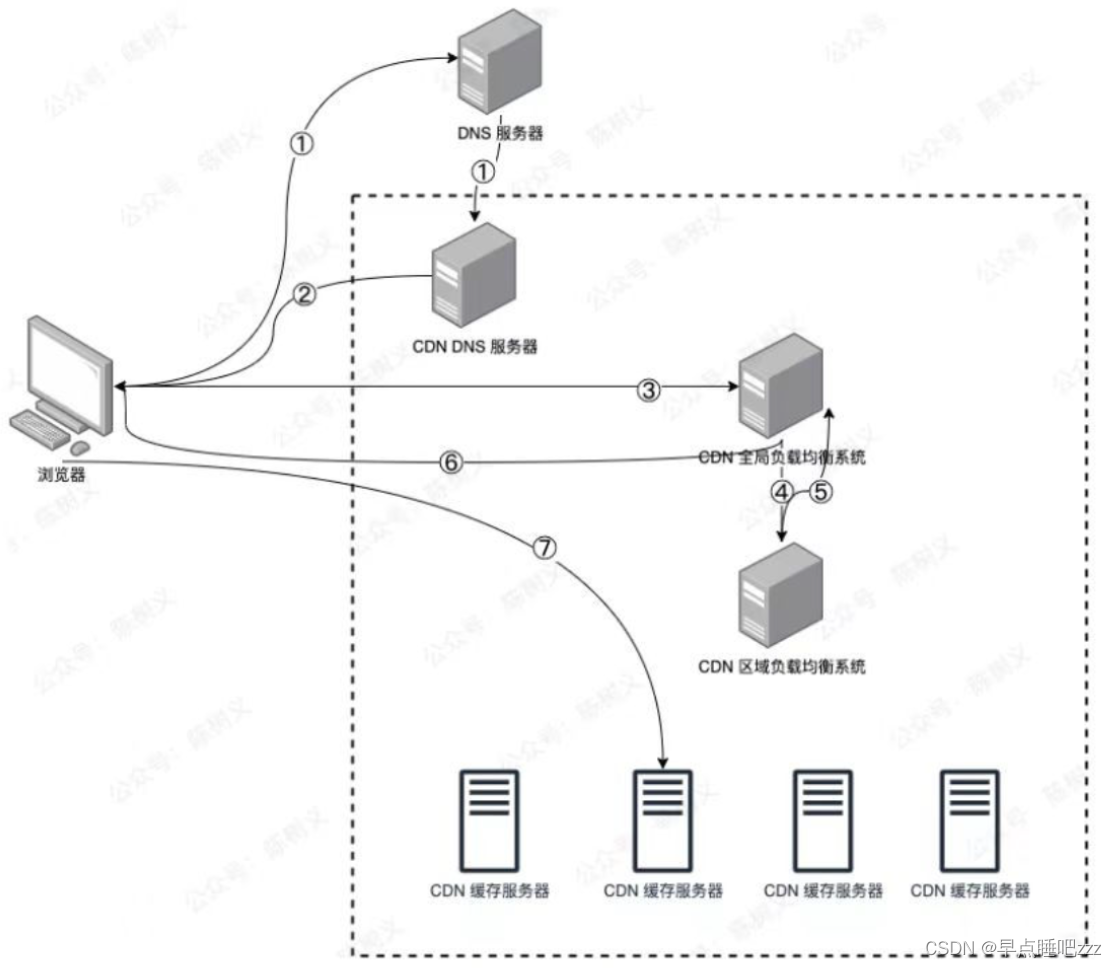
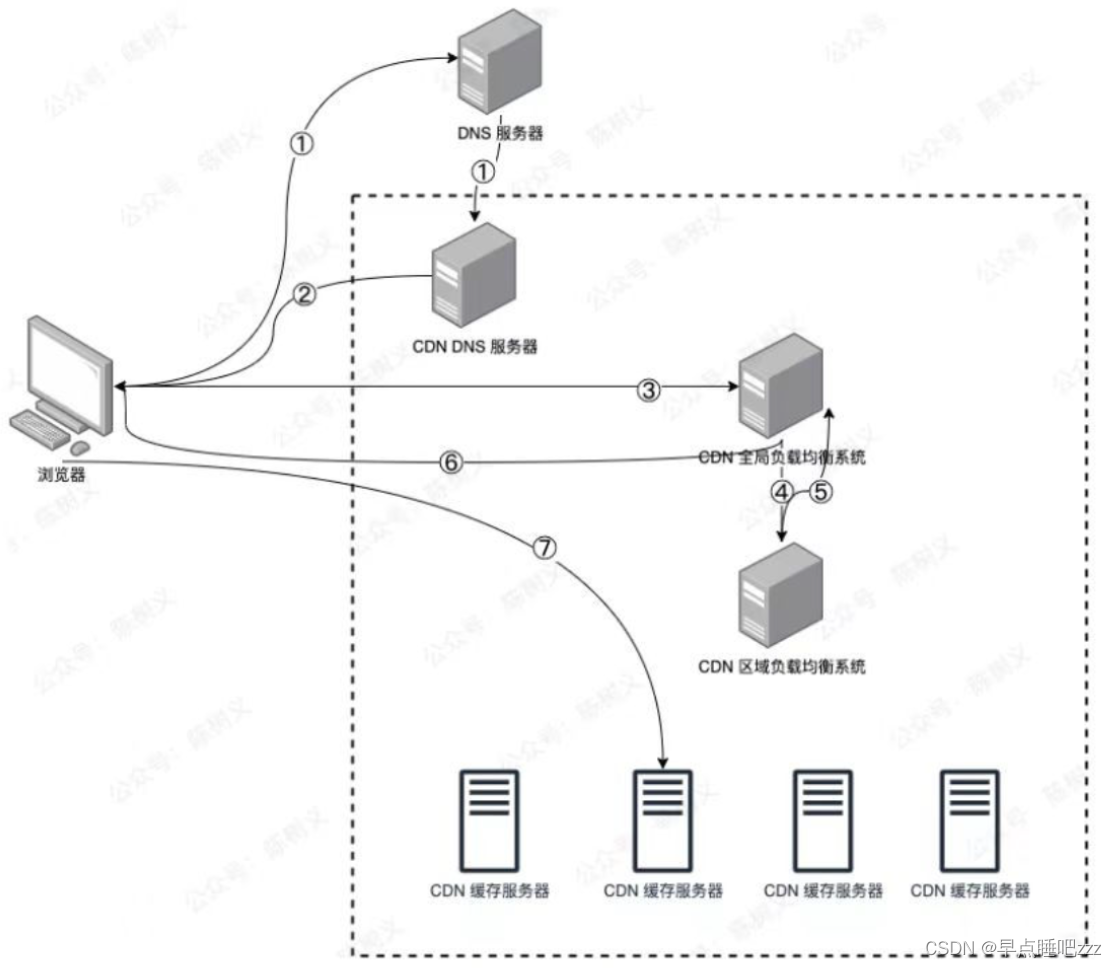
1.CDN的工作过程
将源站点(web应用服务器)的静态网页资源缓存到CDN节点上,用户请求资源时,就近返回
CDN节点上缓存的资源,而不需要每个用户的请求都从源站点获取,从而避免了网络拥塞,缓解
了源站点的压力,提高用户访问资源的速度

- 浏览器发起静态资源URL请求,经过本地 DNS 解析,会将域名解析权交给域名 CNAME 指向的CDN 专用 DNS 服务器
- CDN的 DNS 服务器将 CDN 的全局负载均衡设备IP 地址返回给浏览器
- 浏览器向 CDN 全局负载均衡设备发起 URL请求
- CDN 全局负载均衡设备根据用户 IP 地址,以及用户请求的 URL,选择一台用户所属区域的区域负载均衡设备,向其发起请求。
- 区域负载均衡设备会为用户选择最合适的 CDN 缓存服务器 (考虑的依据包括: 服务器负载情况,距离用户的距离等) ,并返回给全局负载均衡设备。
- 全局负载均衡设备将选中的CDN缓存服务器IP 地址返回给用户
- 用户向 CDN 缓存服务器发起请求,缓存服务器响应用户请求,最终将用户所需要偶的内容返回给浏览器。
相关文章:

Web缓存—Nginx和CDN应用
目录 一、代理的工作机制 二、概念 三、作用 四、常用的代理服务器 二.Nginx缓存代理服务器部署 1.在三台服务器上部署nginx 此处yum安装 2.准备测试界面 三、CDN概念及作用 1.CDN的工作过程 一、代理的工作机制 (1)代替客户机向网站请求数据…...

Linux 端口
什么是虚拟端口 计算机程序之间的通讯,通过IP只能锁定计算机,但是无法锁定具体的程序。通过端口可以锁定计算机上具体的程序,确保程序之间进行沟通。 IP地址相当于小区地址,在小区内可以有许多用户(程序)&…...
)
菜鸡的原地踏步史02(◐‿◑)
每日一念 改掉自己想到哪写哪的坏习惯 二叉树 二叉树的中序遍历 class Solution {/**中序遍历左 - 中 - 右*/private List<Integer> res new ArrayList<>();public List<Integer> inorderTraversal(TreeNode root) {if(root null) {return res;}tranve…...

实现Java应用的数据加密与解密技术
实现Java应用的数据加密与解密技术 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 数据加密与解密的重要性 数据安全是当今互联网应用开发中的重要问题之…...

赛博解压板
目录 开头程序程序的流程图程序的解压效果(暂无,但可以运行一下上面的代码)结尾 开头 大家好,我叫这是我58。今天,我们要看关于赛博解压板的一些东西。 程序 #define _CRT_SECURE_NO_WARNINGS 1 #define ROW 6//ROW表示行数,可…...

微信小程序常用的事件
1.点击事件 WXML 中绑定点击事件: <!-- index.wxml --> <button bindtap"handleTap">点击我</button> 对应的 JS 文件中编写点击事件处理函数: // index.js Page({handleTap: function() {console.log(按钮被点击了);} }…...

js时间转成xx前
// 时间戳转多少分钟之前 export default function getDateDiff(dateTimeStamp) {// console.log(dateTimeStamp,dateTimeStamp)// 时间字符串转时间戳var timestamp new Date(dateTimeStamp).getTime();var minute 1000 * 60;var hour minute * 60;var day hour * 24;var …...
)
iOS 锁总结(cc)
iOS中atomic和synchrosize锁的本质是什么? 在iOS中,atomic和@synchronized锁的本质涉及底层的多线程同步机制。以下是关于这两者本质的详细解释: atomic 定义与用途: atomic是Objective-C属性修饰符的一种,用于指示属性的存取方法是线程安全的。当一个属性被声明为ato…...

【CSAPP】-binarybomb实验
目录 实验目的与要求 实验原理与内容 实验设备与软件环境 实验过程与结果(可贴图) 操作异常问题与解决方案 实验总结 实验目的与要求 1. 增强学生对于程序的机器级表示、汇编语言、调试器和逆向工程等方面原理与技能的掌握。 2. 掌握使用gdb调试器…...

SpringBoot实战:轻松实现XSS攻击防御(注解和过滤器)
文章目录 引言一、XSS攻击概述1.1 XSS攻击的定义1.2 XSS攻击的类型1.3 XSS攻击的攻击原理及示例 二、Spring Boot中的XSS防御手段2.1 使用注解进行XSS防御2.1.1 引入相关依赖2.1.2 使用XSS注解进行参数校验2.1.3 实现自定义注解处理器2.1.4 使用注解 2.2 使用过滤器进行XSS防御…...

如何改善提示词,让 GPT-4 更高效准确地把视频内容整体转换成文章?
(注:本文为小报童精选文章。已订阅小报童或加入知识星球「玉树芝兰」用户请勿重复付费) 让我们来讨论一下大语言模型应用中的一个重要原则 ——「欲速则不达」。 作为一个自认为懒惰的人,我一直有一个愿望:完成视频制作…...

TensorBoard进阶
文章目录 TensorBoard进阶1.设置TensorBoard2.图像数据在TensorBoard中可视化3.模型结构在TensorBoard中可视化(重点✅)4.高维数据在TensorBoard中低维可视化5.利用TensorBoard跟踪模型的训练过程(重点✅)6.利用TensorBoard给每个…...

使用AES加密数据传输的iOS客户端实现方案
在现代应用开发中,确保数据传输的安全性是至关重要的。本文将介绍如何在iOS客户端中使用AES加密数据传输,并与服务器端保持加密解密的一致性。本文不会包含服务器端代码,但会解释其实现原理。 加密与解密的基本原理 AES(Advance…...

vue3【实战】语义化首页布局
技术要点,详见注释 <script setup></script><template><div class"page"><header>页头</header><nav>导航</nav><!-- 主体内容 --><main class"row"><aside>左侧边栏<s…...

FANG:利用社交网络图进行虚假新闻检测
1.概述 社交媒体已逐渐演变成为公众获取信息的主要途径。然而,值得警惕的是,并非所有流通的信息都具备真实性。特别是在政治选举、疫情爆发等关键节点,带有恶意企图的虚假信息(即“假新闻”)可能会对社会秩序、公平性和理性思考造成严重的干扰。作为全球抗击COVID-19的一部…...

Vue2 基础八电商后台管理项目——中
代码下载 商品分类页 新商品分类组件 goods/Cate.vue,在router.js中导入子级路由组件 Cate.vue,并设置路由规则。 绘制商品分类基本结构 在Cate.vue组件中添加面包屑导航以及卡片视图中的添加分类按钮: <template><div><…...

Typescript window.localStorage 存储 Obj Value区别
window.localStorage.setItem(UserC, JSON.stringify(userC)) const userC JSON.parse(window.localStorage.getItem(UserC) || {}) 不能获得UserC,所有保存的时候需要存储value,而不是对象。 {"__v_isShallow":false, "__v_isRef&quo…...

Linux要解压 .rar 文件,你应该使用 unrar 命令
命令 sudo tar -zxf ~/WebDemo.rar -C /usr/local 有一些问题。tar 命令通常用于解压 .tar、.tar.gz 或 .tar.bz2 文件,而不是 .rar 文件。要解压 .rar 文件,你应该使用 unrar 命令。下面是正确的步骤: 首先,安装 unrar࿰…...

【qt】如何获取网卡的信息?
网卡不只一种,有有线的,有无线的等等 我们用QNetworkInterface类的静态函数allInterfaces() 来获取所有的网卡 返回的是一个网卡的容器. 然后我们对每个网卡来获取其设备名称和硬件地址 可以通过静态函数humanReadableName() 来获取设备名称 可以通过静态函数**hardwareAddre…...

使用Netty框架实现WebSocket服务端与客户端通信(附ssl)
仓库地址: https://gitee.com/lfw1024/netty-websocket 导入后可直接运行 预览页面 自签证书: #换成自己的本地ip keytool -genkey -alias server -keyalg RSA -validity 3650 -keystore D:\mystore.jks -ext sanip:192.168.3.7,ip:127.0.0.1,dns:lo…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
