vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜
这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则就会报错。只有cesiun为npm install cesium@1.95.0的时候搭配vue2使用不会用报错问题,而搭配使用新版本的cesium会报错。真的头疼,但是最后还是解决出来了。
有2个方法。先说最好用的吧
当然这个配置不仅适用于117版本高版本我感觉都是可以的。
解决步骤:
1. 确认 CesiumJS 安装
首先,确保你已经通过 npm 或 yarn 安装了 CesiumJS:
npm install cesium
# 或者
yarn add cesium
2. 配置 webpack
CesiumJS 是一个复杂的库,包含许多静态资源(如图片、shader等)。正确配置 webpack 是整合 CesiumJS 到 Vue.js 项目的关键。
在你的 webpack 配置中,需要使用 copy-webpack-plugin 插件将 CesiumJS 的静态资源复制到你的构建目录,并且配置 webpack 让它能够识别 CesiumJS 作为一个外部依赖。
示例 webpack 配置(可以在 vue.config.js 或者直接在 webpack 配置中设置):
const CopyWebpackPlugin = require('copy-webpack-plugin');module.exports = {// 其他配置...configureWebpack: {plugins: [new CopyWebpackPlugin([{ from: 'node_modules/cesium/Build/Cesium', to: 'Cesium' }]),],externals: {cesium: 'Cesium',},},// 其他配置...
};
CopyWebpackPlugin: 这是一个 webpack 插件,用于复制文件或整个目录到构建目录。在这里,我们配置它来复制 CesiumJS 的 Build/Cesium 目录下的文件到一个名为 cesium 的目录中。
externals: 这个配置告诉 webpack 在打包过程中遇到 Cesium 这个模块时不去打包它,而是使用全局变量 Cesium,这要求在运行时,通过外部引入 CesiumJS 库(通常是在 HTML 中通过 <script> 标签引入)。
3. 修改 Vue 组件中的引入方式
在 Vue.js 组件中,根据你的需求选择全局引入或者按需引入 CesiumJS。
全局引入示例:
在 main.js 中全局引入 CesiumJS:
import Vue from 'vue';
import Cesium from 'cesium';Vue.prototype.Cesium = Cesium;
引入示例:
接下来的使用都跟平时是一样的
在需要使用 CesiumJS 的组件中引入:
<template><div id="cesiumContainer"></div>
</template><script>
import * as Cesium from 'cesium';export default {mounted() {const viewer = new Cesium. Viewer('cesiumContainer');// 在这里使用 Cesium 的其他功能...},
};
</script>
按需引入示例:
在需要使用 CesiumJS 的组件中按需引入:
<template><div id="cesiumContainer"></div>
</template><script>
import 'cesium/Build/Cesium/Widgets/widgets.css';
import { Viewer } from 'cesium';export default {mounted() {const viewer = new Viewer('cesiumContainer');// 在这里使用 Cesium 的其他功能...},
};
</script>
ok。。。接下来是第二种方法
因为以上的配置可能跟某种语法冲突,so备用方案我们才有html的静态引入。
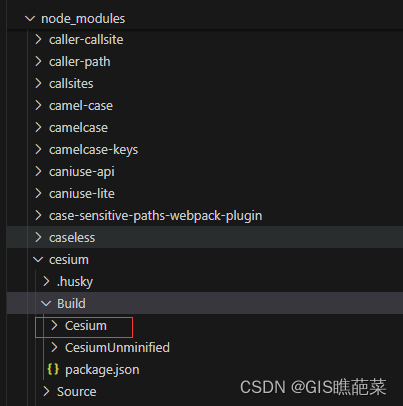
在外面的node_modules/cesium/Build/Cesium。拷贝到在项目的 public 文件夹下根目录中。

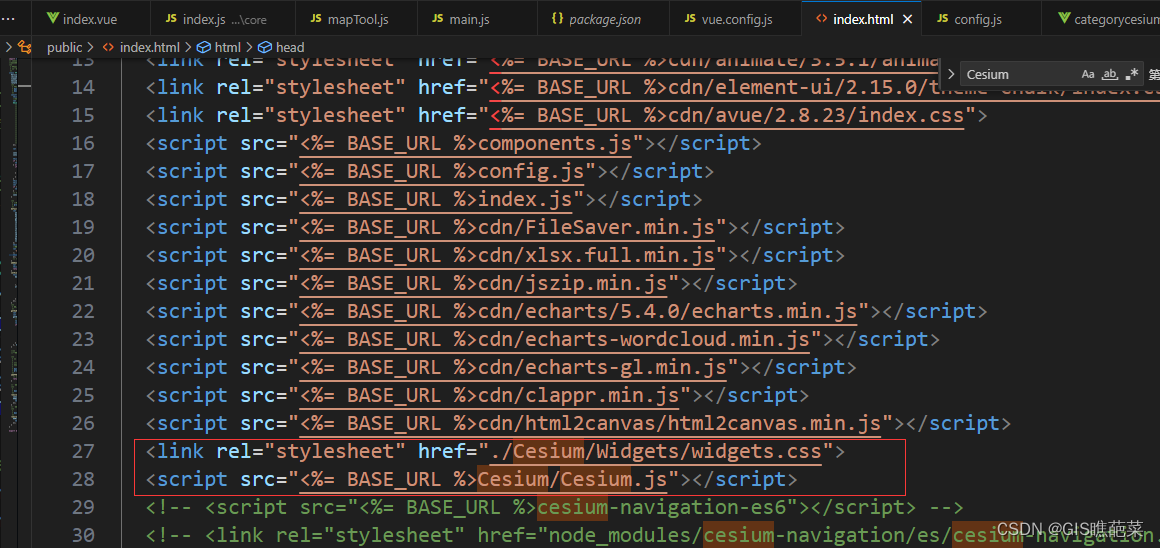
第二步,在项目 index.html 文件中,head 标签里面,引入 cesium 的全局样式。
还是在这个文件中,在 body 最后,引入 cesium 源码。。。注意路径。

使用时无需在映入import之类的,检查时候映入成功就是f12输入检查一下

使用实例
<script>
methods: { init() {this.viewer = new Cesium.Viewer('cesiumContainer', {homeButton: false,sceneModePicker: false,baseLayerPicker: false, // 影像切换animation: true, // 是否显示动画控件infoBox: false, // 是否显示点击要素之后显示的信息selectionIndicator: false, // 要素选中框geocoder: false, // 是否显示地名查找控件timeline: true, // 是否显示时间线控件fullscreenButton: false,shouldAnimate: false,navigationHelpButton: false // 是否显示帮助信息控件});}
}mounted() {// this.init();
}
</script>
相关文章:

vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜 这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则…...

【深度学习】常用命令行指令汇总
这些指令对于管理深度学习环境、监控资源使用、调试程序等方面 查看显卡使用情况 要实时监控NVIDIA显卡的状态,可以使用命令: nvidia-smi -l 1这条命令会每秒刷新一次显卡的使用情况,包括GPU利用率、显存使用情况等。 查看当前Python环境 查看当前使用的Python环境,可…...

谷粒商城学习-11-docker安装redis
文章目录 一,拉取Redis镜像1,搜索Redis的Docker镜像2,拉取Redis镜像3,查看已经拉取的镜像 二,创建、启动Redis容器1,创建redis配置文件2,创建及运行Redis容器3,使用docker ps查看运行…...

C++:类继承是什么,怎么继承
一、类继承是什么 首先了解什么是基类,什么是派生类 在面向对象编程中,基类(Base Class 或 Superclass)是一个类的模板,它定义了一些通用的属性和行为。子类(Derived Class 或 Inheritance)可…...

期权学习必看圣书:《3小时快学期权》要在哪里看?
今天带你了解期权学习必看圣书:《3小时快学期权》要在哪里看?《3小时快学期权》是一本关于股票期权基础知识的书籍。 它旨在通过简明、易懂的语言和实用的案例,让读者在短时间内掌握股票期权的基本概念、操作方法和投资策略。通过这本书&…...

Keepalived 双机热备
1. Keepalived 双机热备 keepalived主要用来提供故障切换(failover)和健康检查(Health Checking)。 1.2 Keepalived 热备方式 Keepalived 采用VRRP (Virtual Router Redundancy Protocol,虚拟路由冗…...

基于React和TypeScript的开源白板项目(Github项目分享)
在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应…...

1019记录
人瑞 - SDK - 外派米哈游 1,接口测试的工具 回答的是postman, 改进:JMeter 2,接口502,什么问题导致的?如何定位? 参考答案:502错误定义:是网关错误, 通俗…...

详细设计与概要设计区别-慧哥充电桩开源系统
概要设计更侧重于系统的整体构架和模块划分,而详细设计则关注具体模块的实现细节。在软件开发过程中,这两个阶段虽然紧密相关,但它们各自有着不同的目标和方法。以下是具体分析: 目标 概要设计:概要设计关注系统整体架…...

vue3 引入百度地图的三种方式
本次也是正好写了一个基于VUE3和百度地图的设计,但奈何第一次使用百度地图,在学习的途中遇到了很多问题,也发现网上的材料相对较少,因此做出了一些小总结,后续还会更新。 一、直接引入 直接在public中的index.html中进…...
】)
鸿蒙开发设备管理:【@ohos.usb (USB管理)】
USB管理 本模块主要提供管理USB设备的相关功能,包括查询USB设备列表、批量数据传输、控制命令传输、权限控制等。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import …...

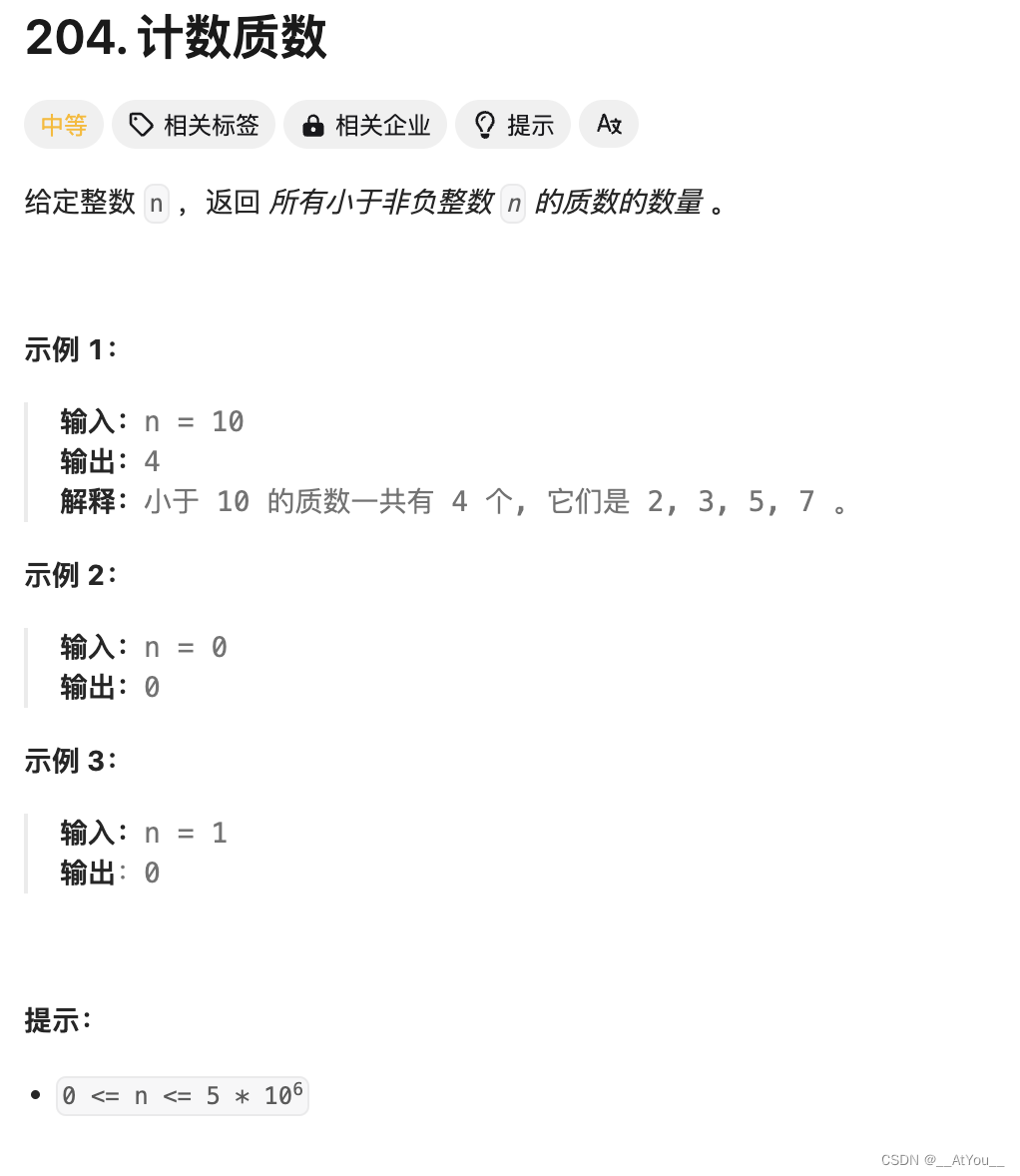
Golang | Leetcode Golang题解之第204题计数质数
题目: 题解: func countPrimes(n int) int {primes : []int{}isPrime : make([]bool, n)for i : range isPrime {isPrime[i] true}for i : 2; i < n; i {if isPrime[i] {primes append(primes, i)}for _, p : range primes {if i*p > n {break}…...

ELK日志系统和Filebeat采集器的学习总结
ELK是ElasticSerach、Logstash、Kina Logstash负责采集数据,Logstash有三个插件,input、filter、output,filter插件作用是对采集的数据进行处理,过滤的,因此filter插件可以选,可以不用配置。 ElasticSear…...

QML-Grid和OpacityMask
一个格子条,点击缩短 import QtQuick 2.0 import QtQuick.Window 2.12 import QtQuick.Controls 2.5 //导入 import QtGraphicalEffects 1.12Window {id:windowwidth: 600height: 500color: "white"visible: trueGrid {visible: falseid:gridwidth:405he…...

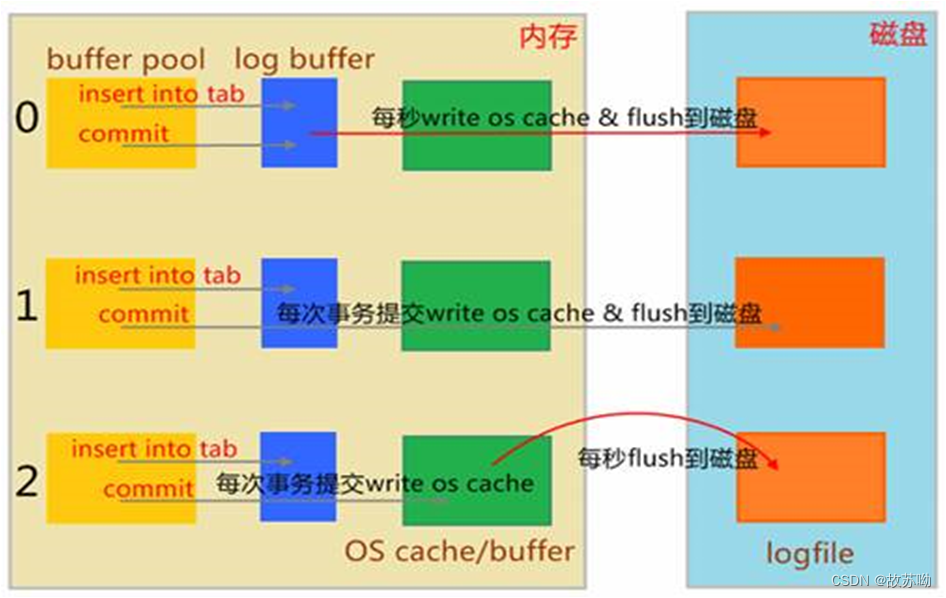
MySQL的并发控制、事务、日志
目录 一.并发控制 1.锁机制 2.加锁与释放锁 二.事务(transactions) 1.事物的概念 2.ACID特性 3.事务隔离级别 三.日志 1.事务日志 2.错误日志 3.通用日志 4.慢查询日志 5.二进制日志 备份 一.并发控制 在 MySQL 中,并发控制是确…...

CNN文献综述
卷积神经网络(Convolutional Neural Networks,简称CNN)是深度学习领域中的一种重要模型,主要用于图像识别和计算机视觉任务。其设计灵感来自于生物学中视觉皮层的工作原理,能够高效地处理图像和语音等数据。 基本原理…...

python语句前面有一个$是什么意思
“$”是汇编语言中的一个预定义符号,等价于当前正汇编到的段的当前偏移值。例如:指令“jmp $3”中的“$”表示当前这条指令在代码段中的偏移量。 代表当前指令的地址,如: data segment str1 db a,b,c,d leng equ $-str 就是当前地…...

wsl安装Linux系统到指定位置
默认情况下,wsl安装的系统,会安装到系统C盘,长期下去,很容易把C盘的空间消耗完,从而影响系统的正常运行,所以我建议是将wsl所有的系统都安装到其它磁盘中,便于维护。 1、导出镜像 通过wsl -l -v 查看当前已安装的系统版本。 导出到当前目录位置,也可以指定目录位置。 w…...

[笔记] 高等数学在各工程门类的典型应用场景
1.应用场景 1.微积分似乎是在解算椭圆方程中引入的?但是这个数学工具第一次应用于现实的工程问题是什么时候?什么场景?什么问题? 微积分的发展确实与椭圆方程有关,但它最初的应用场景远不止于此。 微积分首次被应用…...

刀片服务器和机架式服务器有何区别
刀片服务器和机架式服务器有何区别 一、物理设计: 刀片服务器:刀片服务器是一种相对较轻薄的服务器设计,其物理形状类似于刀片,通常插入到专用的刀片机箱中。每个刀片通常包含一个或多个服务器节点,共享一些基本的资源…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
