C++ 类和对象 构造函数
一 类的6个默认成员函数:
如果一个类中什么成员都没有,简称为空类。
例:
#include <iostream>
class Empty
{// 空类,什么成员都没有
};空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员 函数。
默认构造函数:如果用户没有定义任何构造函数,编译器会自动生成一个默认构造函数。
拷贝构造函数:用于创建一个对象是另一个对象的副本。如果用户没有定义,编译器会生成一个默认的拷贝构造函数。
拷贝赋值运算符:用于将一个对象赋值给另一个对象。如果用户没有定义,编译器会生成一个默认的拷贝赋值运算符。
移动构造函数:用于将资源从一个对象移动到另一个对象。如果用户没有定义,编译器会生成一个默认的移动构造函数。
移动赋值运算符:用于将资源从一个对象移动并赋值给另一个对象。如果用户没有定义,编译器会生成一个默认的移动赋值运算符。
析构函数:用于销毁对象并释放资源。如果用户没有定义,编译器会生成一个默认的析构函数。

默认成员函数:用户没有显式实现,编译器会生成的成员函数称为默认成员函数。
二 构造函数:
2.1:构造函数的概念:
构造函数是一个特殊的成员函数,它的名称与类名相同,没有返回值。在创建类的对象时,构造函数由编译器自动调用,用于初始化对象的数据成员。
2.2:构造函数的特征
函数名与类名相同。
没有返回值。
在对象实例化时由编译器自动调用。
构造函数可以重载,即一个类可以有多个构造函数,只要它们的参数列表不同。
2.3:无参/有参构造函数代码示例
class Date
{
public://有参数的构造函数://Date(int _year = 1999 , int _month = 2 , int _day = 26)// 无参构造函数:Date() //函数名与类名相同。{// 使用 this 指针访问成员变量this->_year = 2024;this->_month = 7;this->_day = 6;}void Print(){std::cout << this->_year << "-" << this->_month << "-" << this->_day << std::endl;}private:int _year;int _month;int _day;
};int main()
{Date d1; //调用无参数构造函数 d1.Print();//Date d2(2022, 7, 6); //调用带参构造函数//d2.Print();return 0;
}Date()是无参的构造函数,没有参数。在对象 d1 创建时自动调用。你们有可能会问了,为什么在无参的构造函数里面this指针指向成员变量,那为什么main函数里见不到this指针呢?因为当 Date d1; 创建对象时,编译器会自动传递 d1 的地址给 this 指针所以就不需要显示this指针。
如果类中没有显式定义构造函数,编译器会自动生成一个无参的默认构造函数。一旦用户显式定义了任何构造函数,编译器将不再生成无参的默认构造函数。
2.4:默认构造函数代码示例
class Date
{
public:void Print() {std::cout << _year << "-" << _month << "-" << _day << std::endl;}private:int _year;int _month;int _day;
};int main()
{Date d1;d1.Print();return 0;
}输出:

上面代码因我未显示定义构造函数所以编译器帮我生成了一个默认的构造函数而且是看不见的,那为什么默认生成的输出的值是随机值呢?
原来C++把类型分为内置类型和自定义类型,内置类型就是语言提供的基本数据类型,如int、char等。自定义类型是用户定义的类型,如使用class、struct、union定义的类型。
2.5:内置类型和自定义类型的默认构造函数处理
内置类型:
1.内置类型的成员变量在默认构造函数中不会被自动初始化
2.如果不显式初始化,成员变量的值将是未定义的(即随机值)
自定义类型:
1.自定义类型的成员变量在默认构造函数中会调用其默认构造函数。
这意味着,即使你没有显式定义自定义类型的构造函数,编译器也会自动调用默认构造函数来 初始化这些成员变量。
例子:
class Time
{
public:Time() {// Time类的无参构造函数std::cout << "Time()" << std::endl;_hour = 0;_minute = 0;_second = 0;}private:int _hour;int _minute;int _second;
};class Date
{
public:Date()// 初始化内置类型成员变量{this->_year = 2024;this->_month = 7;this->_day = 5;}void Print(){std::cout << _year << "-" << _month << "-" << _day << std::endl;}private:int _year; // 内置类型int _month; // 内置类型int _day; // 内置类型Time _t; // 自定义类型
};int main()
{Date d; // 调用无参构造函数d.Print();return 0;
}
输出:

我们来说一下它的执行顺序:首先是执行主函数main当执行到 Date d; 时编译器就会先去调用自定义函数Time_t;然后等它全部初始化完成 再去调用无参数构造并且初始化里面的内置类型。
那我们这是显式定义自定义类型的构造函数并且给成员变量赋值了,所以就不会出现随机值,如果想要显式定义自定义类型的构造函数并且不想要随机值那该怎么办呢?这时候C++11 中针对内置类型成员不初始化的缺陷,又打了补丁,即:内置类型成员变量在类中声明时可以给默认值。
例子:
class Date
{
public:void Print(){std::cout << _year << "-" << _month << "-" << _day << std::endl;}private:int _year = 2024; // 内置类型int _month = 2; // 内置类型int _day = 1; // 内置类型
};输出:

2.6:默认构造函数
在C++中,默认构造函数是指在创建对象时不需要提供任何参数的构造函数。默认构造函数可以分为两种:
- 默认构造函数:一个类只能有一个真正的默认构造函数(不需要参数)。
- 无参构造函数和全缺省参数构造函数:
- 如果参数不同,它们会重载,编译器不会报错。
- 如果参数相同(即都没有参数),它们就相当于有两个默认构造函数,这时编译器会报错,因为无法区分调用哪个构造函数。
关键点
无参构造函数:没有参数的构造函数。 全缺省参数构造函数:所有参数都有默认值的构造函数。 重载:当构造函数的参数列表不同,它们可以共存且不会冲突。
例子:
class Date
{
public:// 无参构造函数Date() {_year = 2024;_month = 7;_day = 2;}// 全缺省参数构造函数Date(int year = 2023, int month = 1, int day = 1) {_year = year;_month = month;_day = day;}void Print(){std::cout << _year << "-" << _month << "-" << _day << std::endl;}private:int _year;int _month;int _day;
};int main()
{Date d; // 调用无参构造函数d.Print();Date d2(2023, 4, 3); // 调用全缺省参数构造函数d2.Print(); return 0;
}
输出:

之所以会报错是因为全缺省参数构造函数和无参数构造函数它们都有自己的默认值,当执行到Date d; 时它并不知道到底要调用哪一个所以就会报错,那怎么更改呢?只需要把全缺省参数的默认值给去掉就行了,这样编译器就不会迷糊到底要调用哪一个了
相关文章:

C++ 类和对象 构造函数
一 类的6个默认成员函数: 如果一个类中什么成员都没有,简称为空类。 例: #include <iostream> class Empty {// 空类,什么成员都没有 }; 空类中真的什么都没有吗?并不是,任何类在什么都不写时&a…...

纯javascript实现图片批量压缩打包zip下载后端ThinkPHP多国语言切换国际站
最近在做一个多国语言的工具站,需要实现多国语言切换,说到多国语言站,肯定是有2种方式,第一是子域名,第二就是子目录。根据自己的需要来确定。 后台配置如下: 前台显示: 前端纯javascript实现…...

使用ChatGPT写论文,只需四步突破论文写作瓶颈!
欢迎关注,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流 地表最强大的高级学术AI专业版已经开放,拥有全球领先的GPT学术科研应用,有兴趣的朋友可…...

神领物流项目第一天
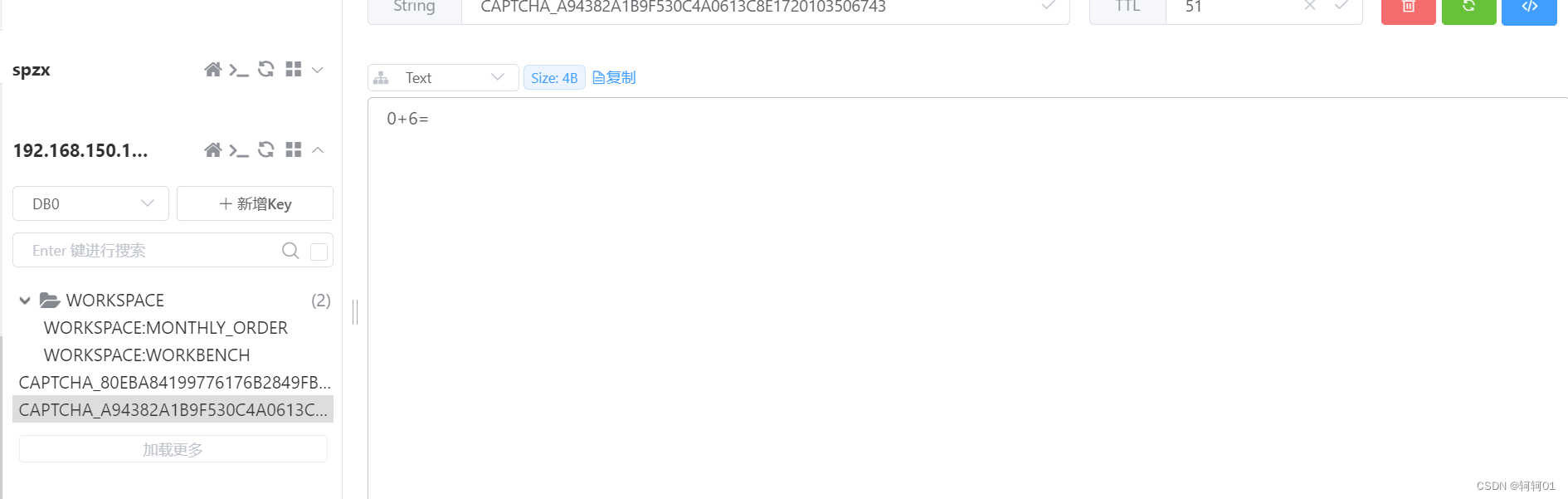
文章目录 聚焦快递领域首先第一个是验证码模块流程登录接口权限管家 聚焦快递领域 首先第一个是验证码模块流程 首先生成验证码的流程 可以使用工具类去生成验证码 LineCaptcha lineCaptcha CaptchaUtil.createLineCaptcha(160, 60, 4, 26);// 获取值然后存入redis中 strin…...

[作业]10 枚举-排列类
作业: 已做: #include <iostream> using namespace std; int n; int a[100]; void func(int ,int); int main(){cin>>n;func(0,n);return 0; } void func(int k,int m){if(k>m-1){for(int i0;i<m;i){cout<<a[i];}cout<<en…...

vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜 这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则…...

【深度学习】常用命令行指令汇总
这些指令对于管理深度学习环境、监控资源使用、调试程序等方面 查看显卡使用情况 要实时监控NVIDIA显卡的状态,可以使用命令: nvidia-smi -l 1这条命令会每秒刷新一次显卡的使用情况,包括GPU利用率、显存使用情况等。 查看当前Python环境 查看当前使用的Python环境,可…...

谷粒商城学习-11-docker安装redis
文章目录 一,拉取Redis镜像1,搜索Redis的Docker镜像2,拉取Redis镜像3,查看已经拉取的镜像 二,创建、启动Redis容器1,创建redis配置文件2,创建及运行Redis容器3,使用docker ps查看运行…...

C++:类继承是什么,怎么继承
一、类继承是什么 首先了解什么是基类,什么是派生类 在面向对象编程中,基类(Base Class 或 Superclass)是一个类的模板,它定义了一些通用的属性和行为。子类(Derived Class 或 Inheritance)可…...

期权学习必看圣书:《3小时快学期权》要在哪里看?
今天带你了解期权学习必看圣书:《3小时快学期权》要在哪里看?《3小时快学期权》是一本关于股票期权基础知识的书籍。 它旨在通过简明、易懂的语言和实用的案例,让读者在短时间内掌握股票期权的基本概念、操作方法和投资策略。通过这本书&…...

Keepalived 双机热备
1. Keepalived 双机热备 keepalived主要用来提供故障切换(failover)和健康检查(Health Checking)。 1.2 Keepalived 热备方式 Keepalived 采用VRRP (Virtual Router Redundancy Protocol,虚拟路由冗…...

基于React和TypeScript的开源白板项目(Github项目分享)
在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应…...

1019记录
人瑞 - SDK - 外派米哈游 1,接口测试的工具 回答的是postman, 改进:JMeter 2,接口502,什么问题导致的?如何定位? 参考答案:502错误定义:是网关错误, 通俗…...

详细设计与概要设计区别-慧哥充电桩开源系统
概要设计更侧重于系统的整体构架和模块划分,而详细设计则关注具体模块的实现细节。在软件开发过程中,这两个阶段虽然紧密相关,但它们各自有着不同的目标和方法。以下是具体分析: 目标 概要设计:概要设计关注系统整体架…...

vue3 引入百度地图的三种方式
本次也是正好写了一个基于VUE3和百度地图的设计,但奈何第一次使用百度地图,在学习的途中遇到了很多问题,也发现网上的材料相对较少,因此做出了一些小总结,后续还会更新。 一、直接引入 直接在public中的index.html中进…...
】)
鸿蒙开发设备管理:【@ohos.usb (USB管理)】
USB管理 本模块主要提供管理USB设备的相关功能,包括查询USB设备列表、批量数据传输、控制命令传输、权限控制等。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import …...

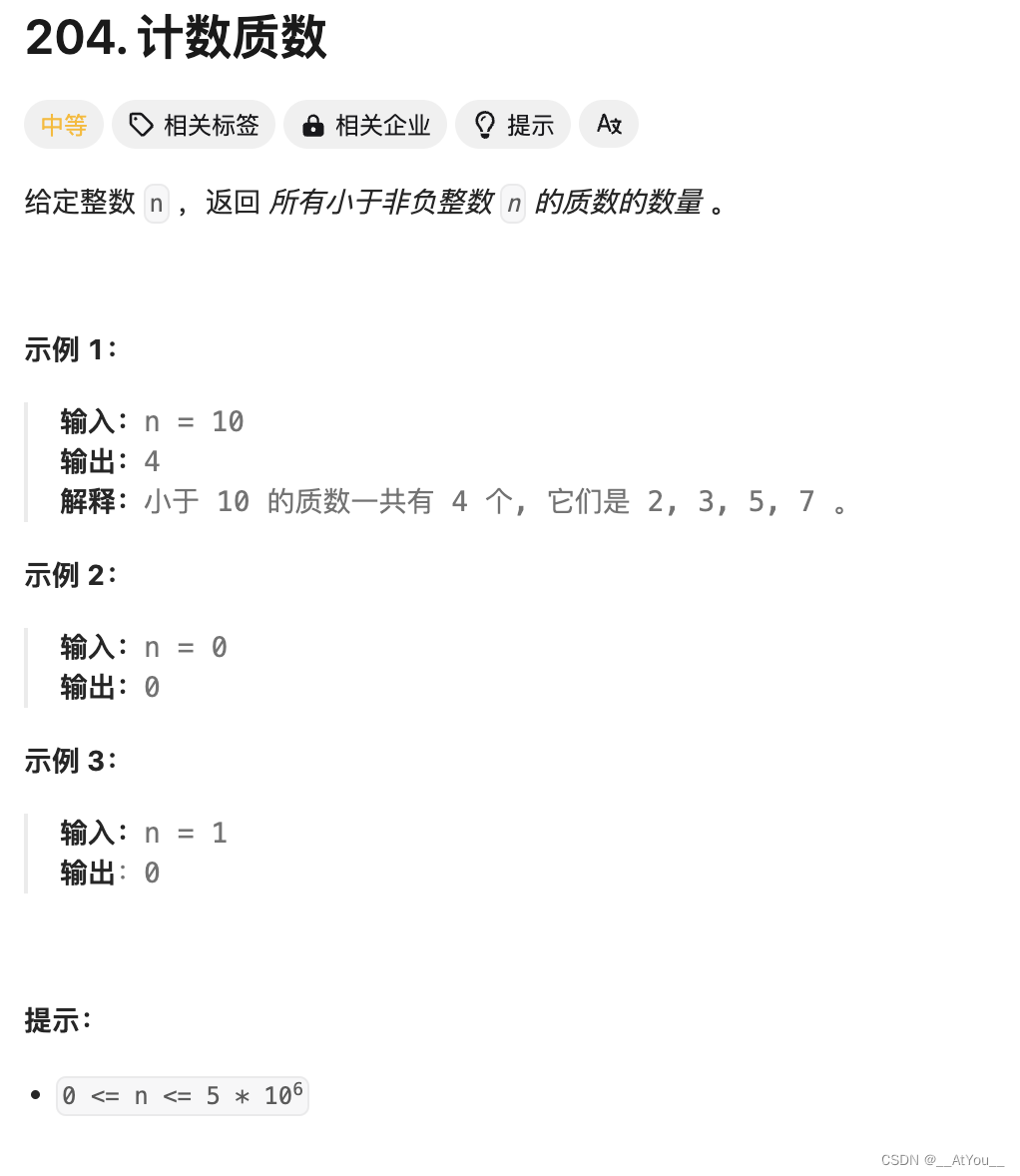
Golang | Leetcode Golang题解之第204题计数质数
题目: 题解: func countPrimes(n int) int {primes : []int{}isPrime : make([]bool, n)for i : range isPrime {isPrime[i] true}for i : 2; i < n; i {if isPrime[i] {primes append(primes, i)}for _, p : range primes {if i*p > n {break}…...

ELK日志系统和Filebeat采集器的学习总结
ELK是ElasticSerach、Logstash、Kina Logstash负责采集数据,Logstash有三个插件,input、filter、output,filter插件作用是对采集的数据进行处理,过滤的,因此filter插件可以选,可以不用配置。 ElasticSear…...

QML-Grid和OpacityMask
一个格子条,点击缩短 import QtQuick 2.0 import QtQuick.Window 2.12 import QtQuick.Controls 2.5 //导入 import QtGraphicalEffects 1.12Window {id:windowwidth: 600height: 500color: "white"visible: trueGrid {visible: falseid:gridwidth:405he…...

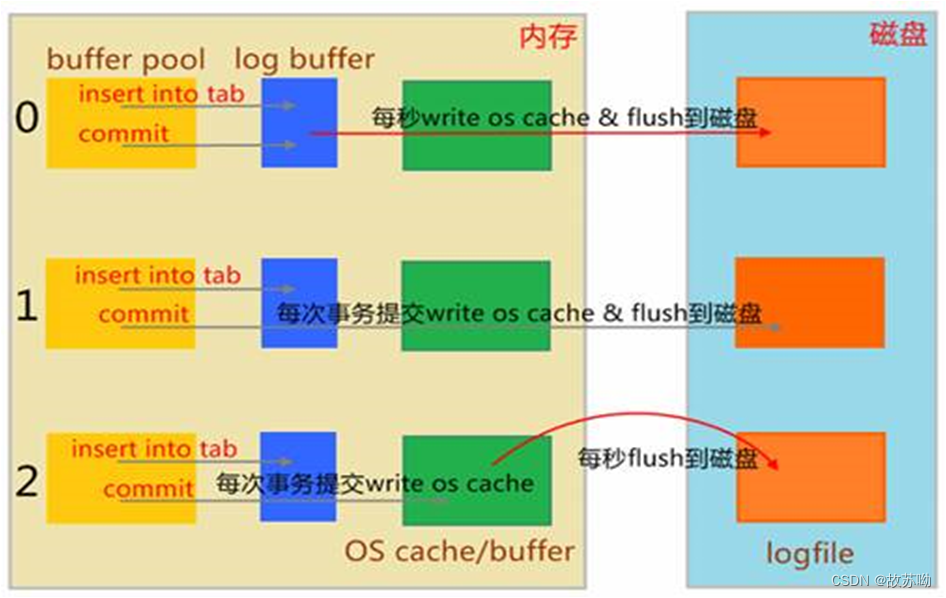
MySQL的并发控制、事务、日志
目录 一.并发控制 1.锁机制 2.加锁与释放锁 二.事务(transactions) 1.事物的概念 2.ACID特性 3.事务隔离级别 三.日志 1.事务日志 2.错误日志 3.通用日志 4.慢查询日志 5.二进制日志 备份 一.并发控制 在 MySQL 中,并发控制是确…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
