# 职场生活之道:善于团结
在职场这个大舞台上,每个人都是演员,也是观众。要想在这个舞台上站稳脚跟,除了专业技能,更要学会如何与人相处,如何团结他人。团结,是职场生存的重要法则之一。
1. 主动团结:多一个朋友,少一个敌人
在知乎上有一个经典问题:“一起上班的同事是个富二代关系户,我该怎么办?” 面对这种情况,有些人可能会选择鄙视和敬而远之。但这种态度真的合理吗?如果我们换个角度思考,就会发现,这种排斥其实是毫无根据的。

首先,我们要认识到,每个人都有自己的价值和特长。富二代同事可能在某些方面有着我们不具备的资源和优势。与其把他们当作敌人,不如主动团结,多一个朋友,少一个敌人。这样不仅能营造一个和谐的工作环境,还可能为自己的职业发展带来意想不到的帮助。
2. 与人为善:团结一切可以团结的力量
毛
主席曾说:“政治就是把朋友变得多多的,把敌人变得少少的。” 这句话同样适用于职场。真正的聪明人,一定懂得团结一切可以团结的力量。与人为善,多交朋友,总是好的。
在职场中,我们会遇到形形色色的人。有些人可能因为背景、性格等原因,与我们有所不同。但这并不意味着我们就要排斥他们。相反,我们应该学会欣赏他们的优点,主动与他们交流,寻求合作的机会。
3. 把握机会:让团结成为职业发展的助力
团结不仅能带来和谐的人际关系,还能为职业发展提供助力。与富二代同事建立良好的关系,可能会让我们在工作中获得更多的资源和支持。他们的推荐和美言,可能会成为我们升职加薪的关键。

此外,与不同背景的同事建立友谊,还可能为我们打开新的职业道路。比如,与富二代同事成为知己,将来有机会一起合伙创业,这无疑是一个巨大的机遇。
4. 避免偏见:不要因为身份而排斥他人
在职场中,我们不应该因为同事的身份或背景而排斥他们。每个人都有自己的闪光点,我们应该学会发现并欣赏这些闪光点。不要因为对方是富二代,就认为他们一定是靠关系进来的,没有真才实学。

结语
职场生活之道,在于善于团结。无论是富二代同事,还是其他任何人,我们都应该以开放的心态去接纳他们,与他们建立良好的关系。团结一切可以团结的力量,让职场成为一个和谐、有爱的地方。这样,我们才能在职场中走得更远,飞得更高。
相关文章:

# 职场生活之道:善于团结
在职场这个大舞台上,每个人都是演员,也是观众。要想在这个舞台上站稳脚跟,除了专业技能,更要学会如何与人相处,如何团结他人。团结,是职场生存的重要法则之一。 1. 主动团结:多一个朋友&#x…...

go sync包(五) WaitGroup
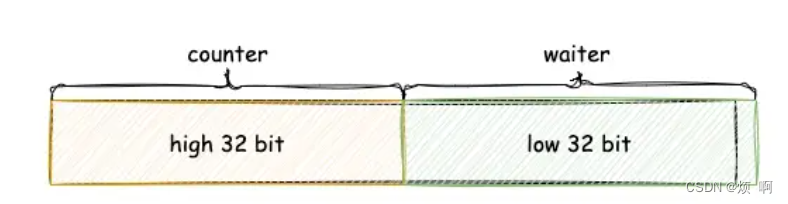
WaitGroup sync.WaitGroup 可以等待一组 Goroutine 的返回,一个比较常见的使用场景是批量发出 RPC 或者 HTTP 请求: requests : []*Request{...} wg : &sync.WaitGroup{} wg.Add(len(requests))for _, request : range requests {go func(r *Reque…...

基于深度学习的相机内参标定
基于深度学习的相机内参标定 相机内参标定(Camera Intrinsic Calibration)是计算机视觉中的关键步骤,用于确定相机的内部参数(如焦距、主点位置、畸变系数等)。传统的标定方法依赖于已知尺寸的标定板,通常…...

适合金融行业的国产传输软件应该是怎样的?
对于金融行业来说,正常业务开展离不开文件传输场景,一般来说,金融行业常用的文件传输工具有IM通讯、邮件、自建文件传输系统、FTP应用、U盘等,这些传输工具可以基础实现金融机构的文件传输需求,但也存在如下问题&#…...

昇思25天学习打卡营第9天|MindSpore使用静态图加速(基于context的开启方式)
在Graph模式下,Python代码并不是由Python解释器去执行,而是将代码编译成静态计算图,然后执行静态计算图。 在静态图模式下,MindSpore通过源码转换的方式,将Python的源码转换成中间表达IR(Intermediate Repr…...

class类和style内联样式的绑定
这里的绑定其实就是v-bind的绑定,如代码所示,div后面的引号就是v-bind绑定,然后大括号将整个对象括起来,对象内先是属性,属性后接的是变量,这个变量是定义在script中的,后通过这个变量ÿ…...

3033.力扣每日一题7/5 Java
博客主页:音符犹如代码系列专栏:算法练习关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 目录 思路 解题方法 时间复杂度 空间复杂度 Code 思路 首先创建一个与…...

GPT-5:下一代AI如何彻底改变我们的未来
GPT-5 发布前瞻:技术突破与未来展望 随着科技的飞速发展,人工智能领域不断迎来新的突破。根据最新消息,OpenAI 的首席技术官米拉穆拉蒂在一次采访中确认,GPT-5 将在一年半后发布,并描述了其从 GPT-4 到 GPT-5 的飞跃如…...

重载一元运算符
自增运算符 #include<iostream> using namespace std; class CGirl { public:string name;int ranking;CGirl() { name "zhongge"; ranking 5; }void show() const{ cout << "name : "<<name << " , ranking : " <…...

10元 DIY 一个柔性灯丝氛围灯
之前TikTok上特别火的线性氛围灯Augelight刚出来的时候一度卖到80多美金,国内1688也能到400多人民币。 随着各路国内厂商和DIY创客的跟进,功能变多的同时价格一路下滑,虽然有的质感的确感人,但是便宜啊。 甚至关注的up有把成本搞到…...

表单自定义组件 - 可选择卡片SelectCard
import React from react; import styles from ./index.module.less;type OptionsType {/*** 每个item渲染一行,第0项为标题*/labels?: any[];/*** 自定义渲染内容*/label?: string | React.ReactNode;value: any; }; interface IProps {value?: any;onChange?…...

Ubuntu / Debian安装FTP服务
本章教程,记录在Ubuntu中安装FTP服务的具体步骤。FTP默认端口:21 1、安装 pure-ftpd sudo apt-get install pure-ftpd2、修改默认配置 # 与 centos 不同,这里需要在 /etc/pure-ftpd/conf 文件夹下执行下列命令,增加对应配置文件: # 创建 /etc/pure-ftpd/conf/PureDB 文件…...

若依 Vue 前端分离 3.8.8 版中生成的前端代码中关于下拉框只有下拉箭头的问题
生成代码修改前 <el-form-item label"课程学科" prop"subject"><el-select v-model"queryParams.subject" placeholder"请选择课程学科" clearable><el-optionv-for"dict in course_subject":key"dict…...

C++把一个类封装成动态链接库
一、步骤 1. 创建类头文件 首先,定义你要封装的类。例如,创建一个名为MyClass的类: // MyClass.h #pragma once#ifdef MYCLASS_EXPORTS #define MYCLASS_API __declspec(dllexport) #else #define MYCLASS_API __declspec(dllimport) #end…...

每天一个项目管理概念之项目章程
项目管理中,项目章程扮演着至关重要的角色。它是项目正式启动的标志,为项目的执行提供法律和组织上的认可。项目章程是项目管理知识体系(PMBOK)中定义的关键文档之一,对于确保项目的顺利进行具有决定性的影响。 定义与…...

c++11新特性-4-返回类型后置
文章目录 返回类型后置1.基本语法 返回类型后置 1.基本语法 auto func(参数1,参数2,参数3,...)->decltype(参数表达式) {...... }例如: template<typename T,typename U> auto add(T t,U u)->decltype(t u) {retu…...

Linux-C语言实现一个进度条小项目
如何在linux中用C语言写一个项目来实现进度条?(如下图所示) 我们知道\r是回车,\n是换行(且会刷新) 我们可以用 \r 将光标移回行首,重新打印一样格式的内容,覆盖旧的内容,…...

vue使用glide.js实现轮播图(可直接复制使用)
效果图 可以实现自动轮播,3种切换方式:直接滑动图片、点击两侧按钮、点击底部按钮 体验链接:http://website.livequeen.top 实现 一、引入依赖 1、控制台引入依赖 npm install glidejs/glide 2、在css中引用 <style scoped> import glidejs/g…...

TK养号工具开发会用上的源代码科普!
在当今数字化时代,社交媒体平台的崛起使得网络账号的维护与管理变得日益重要,其中,TK作为一款备受欢迎的社交媒体平台,吸引了大量用户。 在TK上进行账号养护,即通过各种方式提升账号权重、增加曝光量,已成…...

信创-办公软件应用工程师认证
随着国家对信息技术自主创新的战略重视程度不断提升,信创产业迎来前所未有的发展机遇。未来几年内,信创产业将呈现市场规模扩大、技术创新加速、产业链完善和国产化替代加速的趋势。信创人才培养对于推动产业发展具有重要意义。应加强高校教育、建立人才…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
