vue使用glide.js实现轮播图(可直接复制使用)
效果图
可以实现自动轮播,3种切换方式:直接滑动图片、点击两侧按钮、点击底部按钮

体验链接:http://website.livequeen.top
实现
一、引入依赖
1、控制台引入依赖
npm install @glidejs/glide
2、在css中引用
<style scoped>
@import '@glidejs/glide/dist/css/glide.core.min.css';
......
</style>3、在js代码中引用
import Glide from '@glidejs/glide';
二、页面布局
<template><body><!-- glide轮播图 --><div class="glide"><div class="glide__track" data-glide-el="track"><!-- 轮播图集合 --><div class="glide__slides"><!-- 轮播图item --><div class="glide__slide" v-for="(item, index) in glideList"><!-- 中心动态展示文字及按钮 --><div class="slide-caption"><h1>{{item.h1}}</h1><h3>{{item.h3}}</h3><button class="explore-btn">探索更多</button></div><!-- 虚化背景 --><div class="backdrop"></div><!-- 图片 --><img :src="item.src" alt="" /></div></div></div><!-- 左右切换控件 --><div class="glide__arrows" data-glide-el="controls"><button class="glide__arrow glide__arrow--left" data-glide-dir="<"><</button><button class="glide__arrow glide__arrow--right" data-glide-dir=">">></button></div><!-- 底部切换控件 --><div class="glide__bullets" data-glide-el="controls[nav]"><button class="glide__bullet" :class="{active: nowActive === index}" :data-glide-dir="'=' + index" v-for="(item, index) in glideList"></button></div></div></body>
</template><style scoped>
@import '@glidejs/glide/dist/css/glide.core.min.css';/* 轮播图样式 */
.glide {position: relative;z-index: 50;
}.glide__slide {display: flex;align-items: center;justify-content: center;
}.glide__slide img {width: 100vw;max-width:100%;height: 100vh;object-fit: cover; /* 等比例缩放 */
}/* 轮播图背景虚化遮罩 */
.backdrop {background: rgba(42, 42, 42, 0.69);z-index: 60;position: absolute;height: 100%;width: 100%;left: 0;top: 0;opacity: 0.3;
}.glide__arrows {position: absolute;top: 50%;width: 100%;display: flex;align-items: center;justify-content: space-between;z-index: 40;
}.glide__arrow {width: 40px;height: 40px;margin: 0px 20px;background: rgba(255,255,255,0.3);border: 1px white;border-radius: 5px;color: white;font-size: 18px;cursor: pointer;
}.glide__arrow:hover{background: rgba(255,255,255,0.5);
}.glide__arrow:active{background: rgba(255,255,255,0.7);
}.glide__bullets {position: absolute;bottom: 15px;width: 100%;display: flex;align-items: center;justify-content: center;z-index: 40;
}.glide__bullet {width: 35px;height: 5px;margin: 0 5px;border: none;
}.glide__bullet.active {background-color: darkorange;
}/* 这部分是内部其他组件的样式 */
.slide-caption {position: absolute;z-index: 70;color: #e7e9ec;text-align: center;max-width: 60vw;pointer-events: auto;
}.slide-caption > * {opacity: 0;
}.slide-caption h1 {font-size: 54px;font-weight: 600;
}.slide-caption h3 {font-size: 24px;margin: 48px 0;
}.explore-btn {padding: 14px 32px;background-color: #FB6354;border: 0;border-radius: 4px;color: #e7e9ec;font-size: 18px;cursor: pointer;outline: none;
}</style>三、glide参数配置
<script>
import Glide from '@glidejs/glide';import glide1 from '../src/assets/img/glide1.jpg';
import glide2 from '../src/assets/img/glide2.jpg';
import glide3 from '../src/assets/img/glide3.jpg';export default {data() {return {// vue组件实例对象glide: '',// 当前glide轮播图序号nowActive: 0,// glide配置参数glideConfig: {startAt: 0, // 一开始显示哪一张幻灯片autoplay: 4000, // 自动播放时间间隔hoverpause: false, // 鼠标停留幻灯片上时,停止自动播放},// glide-数据列表glideList: [{h1: '科技推动人类进步,研发引领实业发展。',h3: '自力更生是中华民族自立于世界民族之林的奋斗基点,自主创新是我们攀登世界科技高峰的必由之路。',src: glide1,type: 'img'},{h1: '科技推动人类进步,研发引领实业发展。',h3: '自力更生是中华民族自立于世界民族之林的奋斗基点,自主创新是我们攀登世界科技高峰的必由之路。',src: glide2,type: 'img'},{h1: '科技推动人类进步,研发引领实业发展。',h3: '自力更生是中华民族自立于世界民族之林的奋斗基点,自主创新是我们攀登世界科技高峰的必由之路。',src: glide3,type: 'img'}]};},mounted () {this.init()},methods: {/*** 初始化*/init () {this.initGlide();},/*** 初始化glide*/initGlide () {this.glide = new Glide('.glide', this.glideConfig);// 及时更新底部bullet的选中状态this.glide.on('move', () => {this.nowActive = this.glide.index;});this.glide.mount();}}
};
</script>相关文章:

vue使用glide.js实现轮播图(可直接复制使用)
效果图 可以实现自动轮播,3种切换方式:直接滑动图片、点击两侧按钮、点击底部按钮 体验链接:http://website.livequeen.top 实现 一、引入依赖 1、控制台引入依赖 npm install glidejs/glide 2、在css中引用 <style scoped> import glidejs/g…...

TK养号工具开发会用上的源代码科普!
在当今数字化时代,社交媒体平台的崛起使得网络账号的维护与管理变得日益重要,其中,TK作为一款备受欢迎的社交媒体平台,吸引了大量用户。 在TK上进行账号养护,即通过各种方式提升账号权重、增加曝光量,已成…...

信创-办公软件应用工程师认证
随着国家对信息技术自主创新的战略重视程度不断提升,信创产业迎来前所未有的发展机遇。未来几年内,信创产业将呈现市场规模扩大、技术创新加速、产业链完善和国产化替代加速的趋势。信创人才培养对于推动产业发展具有重要意义。应加强高校教育、建立人才…...

数组操作forEach和map
forEach和map的相同点 1、都是循环遍历数组中的每一项 2、入参匿名函数都支持三个参数,当前项item,当前项索引index,原始数组arr;匿名函数中的this都指向window 3、都可以通过return跳过本次循环 4、都无法通过使用 break 语句来中…...

流式处理应用场景与流式计算处理框架选择建议
文章目录 前言使用场景如何选择流式处理框架 前言 在之前的文章中我们介绍了如何进行流式处理——从一般性的概念和模式说起,并列举了一些Streams的例子: 流式处理相关概念总结说明流式处理设计模式总结说明Kafka Streams 架构概览 接下来的文章将介绍…...

2024年软件测试岗必问的100+个面试题【含答案】
一、基础理论 1、开场介绍 介绍要领:个人基本信息、工作经历、之前所做过的工作及个人专长或者技能优势。扬长避短,一定要口语化,语速适中。沟通好的就多说几句,沟通不好的话就尽量少说两句。举例如下: 面试官你好&…...

A4-C四驱高防轮式巡检机器人
在当今数字化和智能化迅速发展的时代,旗晟智能带来了一款革命性的创新产品——A4-C四驱高防轮式巡检机器人。这款机器人以其卓越的性能和多功能性,为工业巡检领域带来了全新的解决方案。 一、产品亮点 1、四驱动力与高防护设计 四驱高防轮式巡检机器人…...

Https网站如何申请免费的SSL证书及操作使用指南
前言 在当今互联网环境下,HTTPS已成为网站安全的标配,它通过SSL/TLS协议为网站数据传输提供加密,保障用户信息的安全。申请并部署免费SSL证书,不仅能够提升网站的专业形象,还能增强用户信任。本文将详细介绍如何在知名…...

实现资产优化管理:智慧校园资产分类功能解析
在构建智慧校园的过程中,细致入微的资产管理是确保教育资源高效运作的关键一环,而资产分类功能则扮演着举足轻重的角色。系统通过精心设计的分类体系,将校园内的各类资产,从昂贵的教学设备到日常使用的办公物资,乃至无…...

大厂开发必知必会:Devops、CI/CD、流水线和Paas的关系解析说明
为什么作为程序开发人员需要了解ci/cd流程和原理? 作为程序开发人员,了解CI/CD(持续集成/持续交付)的流程和原理具有以下几个重要的理由: 1. 提高代码质量和稳定性 自动化测试:CI/CD流程中集成了自动化测…...

Qt学习:Qt窗口组件以及窗口类型
一、Qt的窗口组件有哪些 Qt是一个跨平台的C应用程序开发框架,它的窗口组件,也称为用户界面元素,为开发者提供了丰富的可视化界面设计选项。在Qt中,窗口组件主要包括: 窗口(Window):…...

基于AGX ORIN与FPGA K7实现PCIE高速数据通信/Orin与FPGA高速数据传输/XDMA在linux系统使用教程
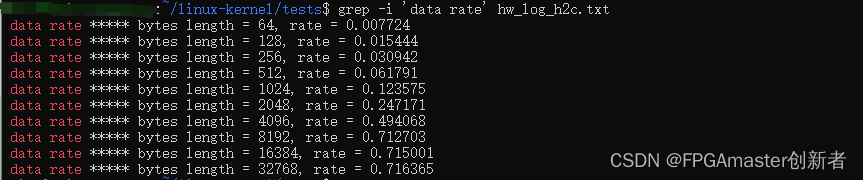
因最近想学习AGX orin和FPGA实现数据高速通信,借此机会和大家一起学习AGX orin和FPGA 制作不易,记得三连哦,给我动力,持续更新!!! 完整工程文件下载:AGX orin与FPGA实现PCIE完整…...

Vue3:全局播放背景音乐
说明:一个全局播放的背景音乐,首页无音乐无音乐图标,在首页互动跳转页面并开始播放音乐,切换页面不需暂停音乐也不会重置音乐,可以通过音乐图标控制暂停或播放。 MusicPlay.vue(音乐组件) <…...

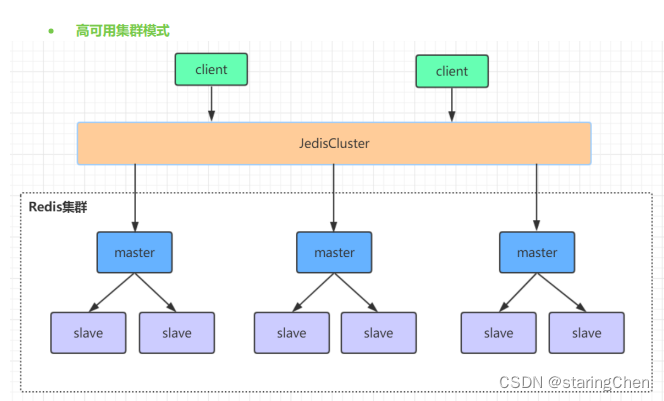
2024年07月03日 Redis部署方式和持久化
Redis持久化方式:RDB和AOF,和混合式 RDB:周期备份模式,每隔一段时间备份一份快照文件,从主线程Fork一个备份线程出来备份,缺点是会造成数据的丢失。 AOF:日志模式,每条命令都以操作…...

成都仅需浏览器即可快速查看的数据采集监控平台!
LP-SCADA数据采集监控平台无需额外客户端,只需要一个标准的Web浏览器,用户可以迅速访问系统并开始使用,同时支持跨平台访问。一个用户可监控多个过程,多个用户可以监控同一过程,真正实现了数据的开放性及过程信号的透明…...

LLM - 神经网络的训练过程
1. 对于回归问题,用损失函数来计算预测值和真实值的差异,一种常用的公式是如下图所示(Mean Square Error),如果损失函数的值越小说明神经网络学习越准确,所以神经网络训练目标是减小损失函数的值, 2. 对于分类问题&…...

【全网最全ABC三题完整版】2024年APMCM第十四届亚太地区大学生数学建模竞赛(中文赛项)完整思路解析+代码+论文
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合…...

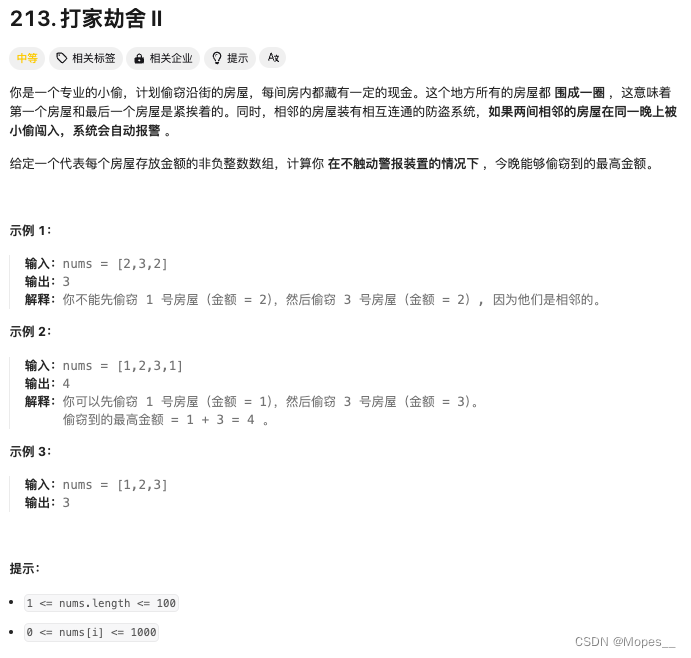
Python | Leetcode Python题解之第213题打家劫舍II
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:def robRange(start: int, end: int) -> int:first nums[start]second max(nums[start], nums[start 1])for i in range(start 2, end 1):first, second second, max(fi…...

揭秘数据之美:【Seaborn】在现代【数学建模】中的革命性应用
目录 已知数据集 tips 生成数据集并保存为CSV文件 数据预览: 导入和预览数据 步骤1:绘制散点图(Scatter Plot) 步骤2:添加回归线(Regression Analysis) 步骤3:分类变量分析&…...

【宠粉赠书】UML 2.5基础、建模与设计实践
为了回馈粉丝们的厚爱,今天小智给大家送上一套系统建模学习的必备书籍——《UML 2.5基础、建模与设计实践》。下面我会详细给大家介绍这本书,文末留有领取方式。 图书介绍 《UML 2.5基础、建模与设计实践》以实战为主旨,结合draw.io免费软件…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
