Qt学习:Qt窗口组件以及窗口类型
一、Qt的窗口组件有哪些
Qt是一个跨平台的C++应用程序开发框架,它的窗口组件,也称为用户界面元素,为开发者提供了丰富的可视化界面设计选项。在Qt中,窗口组件主要包括:
-
窗口(Window):基础容器,用于显示其他UI元素,并作为应用程序的主入口点。
-
QMainWindow:最常用的窗口类型,通常包含菜单栏、工具栏、状态栏以及多个子窗口。
-
QWidget:所有UI元素的基类,如按钮(QPushButton)、文本框(QLineEdit)、标签(QLabel)、列表框(QListWidget)等都是其派生类。QWidget是Qt库中的一个重要组件,它是Qt应用程序开发的基础模块之一。它提供了一系列预定义的用户界面元素或控件(如按钮、文本框、列表框、窗口等),这些控件可以轻松地集成到应用程序中,用于创建图形化用户界面(GUI)。在Qt中,Widget是一个可继承的类,开发者可以通过继承Widget类并重写其特定方法来自定义控件的行为。QApplication会负责管理这些Widget的生命周期,并且它们支持事件驱动模型,这意味着控件能够响应用户的交互动作,比如鼠标点击、键盘输入等。使用Qt Widget,开发人员可以快速构建跨平台的应用程序,因为它提供了丰富的UI工具和跨平台的一致性。一些常见的操作包括设置样式、布局管理以及信号与槽机制来处理事件之间的通信。
-
控件布局管理器:如FlowLayout、GridLayout、LinearLayout等,用来控制组件在窗口中的位置和大小。
-
对话框(Dialog):弹出式的窗口,通常用于确认信息或获取用户的输入。
-
工具提示和提示窗口(Message Boxes):如QMessageBox,用于显示错误消息、警告或其他类型的消息。
-
菜单(Menu)和菜单项(MenuItem):用于创建应用程序的导航结构。
-
工具栏(ToolBar):常用于放置常用的功能图标,点击即可执行相应操作。
-
滚动区域(Scroll Area):包含可滚动的内容区域,例如QListView和QTextEdit。
-
自定义部件(Custom Widgets):开发者可以根据项目需求创建独特的UI组件。
Qt的窗口组件设计灵活,易于上手,并提供了高度的可定制化,使得构建功能强大的图形用户界面变得非常方便。
二、Qt窗口组件的分类与窗口标志
Qt是一个强大的跨平台应用程序开发框架,其提供了丰富的窗口组件和控件,这些组件可以大致分为以下几类:
-
基本窗口(Basic Widgets):包括QMainWindow、QWidget等,用于构建应用的基本布局结构。
-
图形界面元素(GUI Elements):如QPushButton(按钮)、QLabel(标签)、QLineEdit(文本输入框)、QTextEdit(文本编辑器)、QRadioButton(单选按钮)和QCheckBox(复选框)等,这些都是用户可以直接交互的基本控制。
-
容器控件(Container Widgets):用来组织其他控件,如 QVBoxLayout、QHBoxLayout(线性布局)、QStackedWidget(堆叠式布局)、QTabWidget(选项卡控件)等。
-
表型控件(Table Views and List Views):用于显示表格数据的QTableView和 QListWidget,以及用于数据选择的QComboBox(组合框)。
-
图形绘制工具(GraphicsWidgets):如QPainter、QGraphicsView(用于显示矢量图形)和QSceneGraph(图形场景)。
-
对话框和警告框(Dialogs and Notifications):QMessageBox、QFileDialog(文件选择对话框)和QInputDialog(输入对话框)等,处理特定操作的确认或信息提示。
-
进度条和计时器:QProgressBar(进度条)和 QTimer(定时器)用于实时反馈任务进度或执行定时任务。
-
网络和多媒体控件:涉及网络请求的QNetworkAccessManager,播放音频视频的QMediaPlayer等。
-
拖放功能:QDrag 和 QDropEvent 用于实现应用程序之间的文件或数据拖放操作。
在Qt中,窗口标志(Window flags)是一系列属性的集合,这些属性定义了窗口的行为和样式。设置正确的窗口标志对于定制窗口具有重要意义。常用的窗口标志包括:
-
Qt::Window: 标志一个窗口是一个独立的存在,可以有自己的菜单、工具栏等。 -
Qt::Widget: 这是基础窗口类型,通常用于布局管理器中的部件,不是独立的窗口,但它可以作为其他窗口的一部分。 -
Qt::WindowStaysOnTopHint: 使窗口始终保持在所有窗口之上。 -
Qt::WindowMinimizeButtonHint和Qt::WindowMaximizeButtonHint: 显示最小化和最大化按钮。 -
Qt::CustomizeWindowHint: 允许用户自定义窗口的标题、大小、位置等。 -
Qt::WindowTitleHint和Qt::WindowSystemMenuHint: 显示窗口标题和系统菜单。 -
Qt::Tool: 将窗口标记为工具窗口,通常出现在任务栏上但不在主窗口堆栈中。 -
Qt::WindowType_Mask: 提供一个枚举值,用于组合多个窗口标志。 -
Qt::FramelessWindowHint: 删除窗口边框,创建无边框窗口。
要应用窗口标志,可以在创建窗口时使用setWindowFlags()函数,或者在.ui文件的设计界面中配置窗口组件的属性。例如:
QMainWindow *mainWindow = new QMainWindow();
mainWindow->setWindowFlags(Qt::Window |Qt::WindowTitleHint |Qt::CustomizeWindowHint);三、Qt窗口与对话框的区别
窗口(Window):
- 主要角色:窗口是程序的核心显示区域,通常包含菜单栏、工具栏、状态栏等,并且可以独立存在并占据屏幕的一部分或整个屏幕。
- 属性:窗口有自己的标题、大小和位置,并且通常是可移动和可调整大小的。
- 功能:窗口可以包含多个子控件,如文本框、按钮等,支持事件处理和自定义布局管理。
对话框(Dialog):
- 辅助角色:对话框通常是作为窗口的子窗口弹出,用于显示临时信息、获取用户输入或执行特定任务,不常作为程序的主界面。
- 特点:对话框在屏幕上通常不可移动,尺寸固定或由其内容决定,并且具有“模态”性质,即当对话框打开时,父窗口可能会暂停响应用户的其他操作直到关闭对话框。
- 使用场景:例如设置选项、确认/取消操作、文件选择等不需要持续运行的操作。
总结一下就是,窗口提供了一个长期存在的主界面,而对话框则用来实现暂时性的交互或提示功能,更强调单次操作完成后的消失。
四、Qt中GroupBox组件的作用
Qt中的GroupBox组件是一个容器,用于将相关的控件分组在一起,并提供一个标题来帮助用户理解这些控件的功能或关联性。GroupBox并不直接创建任何子控件,但你可以添加任意数量的控件(如按钮、文本框等)到它的内容区域内。它通常用作布局管理器的一部分,用于组织UI界面的设计,使代码更加模块化和易于维护。
在Qt中,GroupBox可以通过继承自QWidget基类来创建,然后设置样式、大小、位置以及添加所需的子部件。它提供了边框和背景色等功能,可以帮助区分不同功能区域,提升用户的界面体验。
五、Qlabel组件的作用
在Qt框架中,QLabel是一个基本的用户界面组件,主要用于显示静态文本或动态更新的文本。它的主要作用包括:
-
文本显示:QLabel用来显示简单的文本信息,无论是应用程序的标题、菜单项还是状态消息。
-
格式化文本:QLabel支持基本的文本格式设置,如字体、颜色、大小和对齐方式,可以轻松定制文本样式。
-
图片和图标:除了纯文本,QLabel还可以作为图像标签,加载并显示位图、图标或其他图形文件。
-
链接处理:如果设置了链接属性,用户点击QLabel内的文本时会触发链接动作,例如跳转到网页。
-
布局管理:作为Qt中的控件,QLabel能与其他控件配合使用于各种布局系统(如FlowLayout、GridLayout等)中。
-
信号和槽连接:QLabel通常不会直接发送信号,但可以通过信号槽机制与外部对象交互,比如当鼠标点击时传递事件。
六、QLineEdit组件的作用
QLineEdit是一个Qt库中的控件,它是用户界面中常见的输入字段,主要用于接收和显示文本输入。在GUI应用程序中,QLineEdit通常用于各种表单或数据编辑场景,比如用户名、密码框、搜索框等地方。用户可以直接在QLineEdit中输入文字,并且它支持实时验证(如长度限制)和文本格式化。
它的主要作用包括:
- 文本输入:用户可以通过键盘或其他输入设备输入文本。
- 自动完成:对于搜索框或联系人列表,QLineEdit可能集成自动完成功能,提高用户体验。
- 焦点处理:能够获取并处理键盘输入事件,聚焦时显示光标提示用户输入。
- 事件处理器:提供信号槽机制,可以在用户改变输入内容或按下特定键时触发相应的回调函数。
相关文章:

Qt学习:Qt窗口组件以及窗口类型
一、Qt的窗口组件有哪些 Qt是一个跨平台的C应用程序开发框架,它的窗口组件,也称为用户界面元素,为开发者提供了丰富的可视化界面设计选项。在Qt中,窗口组件主要包括: 窗口(Window):…...

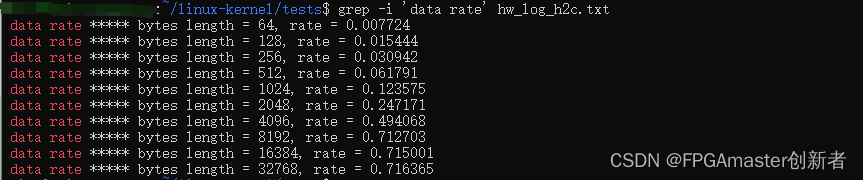
基于AGX ORIN与FPGA K7实现PCIE高速数据通信/Orin与FPGA高速数据传输/XDMA在linux系统使用教程
因最近想学习AGX orin和FPGA实现数据高速通信,借此机会和大家一起学习AGX orin和FPGA 制作不易,记得三连哦,给我动力,持续更新!!! 完整工程文件下载:AGX orin与FPGA实现PCIE完整…...

Vue3:全局播放背景音乐
说明:一个全局播放的背景音乐,首页无音乐无音乐图标,在首页互动跳转页面并开始播放音乐,切换页面不需暂停音乐也不会重置音乐,可以通过音乐图标控制暂停或播放。 MusicPlay.vue(音乐组件) <…...

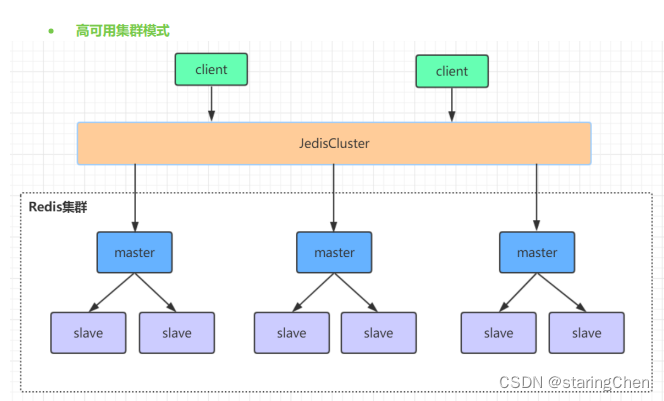
2024年07月03日 Redis部署方式和持久化
Redis持久化方式:RDB和AOF,和混合式 RDB:周期备份模式,每隔一段时间备份一份快照文件,从主线程Fork一个备份线程出来备份,缺点是会造成数据的丢失。 AOF:日志模式,每条命令都以操作…...

成都仅需浏览器即可快速查看的数据采集监控平台!
LP-SCADA数据采集监控平台无需额外客户端,只需要一个标准的Web浏览器,用户可以迅速访问系统并开始使用,同时支持跨平台访问。一个用户可监控多个过程,多个用户可以监控同一过程,真正实现了数据的开放性及过程信号的透明…...

LLM - 神经网络的训练过程
1. 对于回归问题,用损失函数来计算预测值和真实值的差异,一种常用的公式是如下图所示(Mean Square Error),如果损失函数的值越小说明神经网络学习越准确,所以神经网络训练目标是减小损失函数的值, 2. 对于分类问题&…...

【全网最全ABC三题完整版】2024年APMCM第十四届亚太地区大学生数学建模竞赛(中文赛项)完整思路解析+代码+论文
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合…...

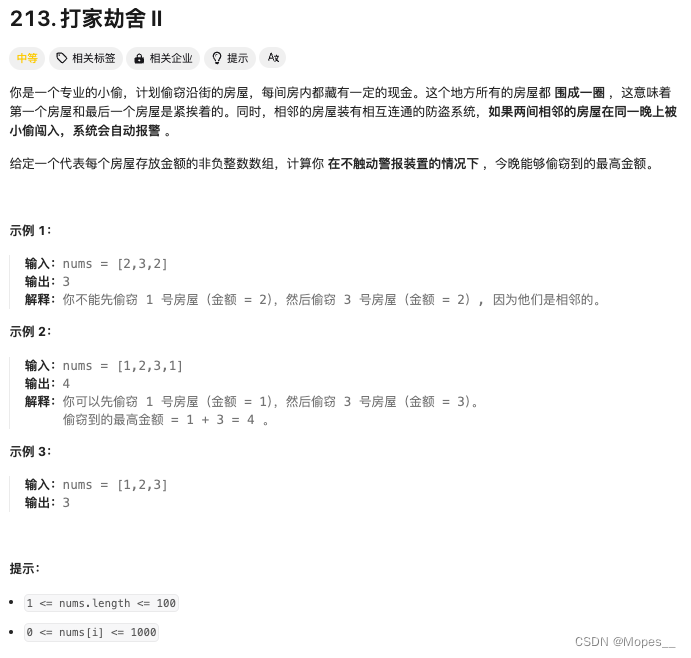
Python | Leetcode Python题解之第213题打家劫舍II
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:def robRange(start: int, end: int) -> int:first nums[start]second max(nums[start], nums[start 1])for i in range(start 2, end 1):first, second second, max(fi…...

揭秘数据之美:【Seaborn】在现代【数学建模】中的革命性应用
目录 已知数据集 tips 生成数据集并保存为CSV文件 数据预览: 导入和预览数据 步骤1:绘制散点图(Scatter Plot) 步骤2:添加回归线(Regression Analysis) 步骤3:分类变量分析&…...

【宠粉赠书】UML 2.5基础、建模与设计实践
为了回馈粉丝们的厚爱,今天小智给大家送上一套系统建模学习的必备书籍——《UML 2.5基础、建模与设计实践》。下面我会详细给大家介绍这本书,文末留有领取方式。 图书介绍 《UML 2.5基础、建模与设计实践》以实战为主旨,结合draw.io免费软件…...

Python中几个重要的集合
Python中几个重要的集合(Collection)类型,包括列表(List)、元组(Tuple)、集合(Set)和字典(Dictionary) 1. 列表(List) 说…...

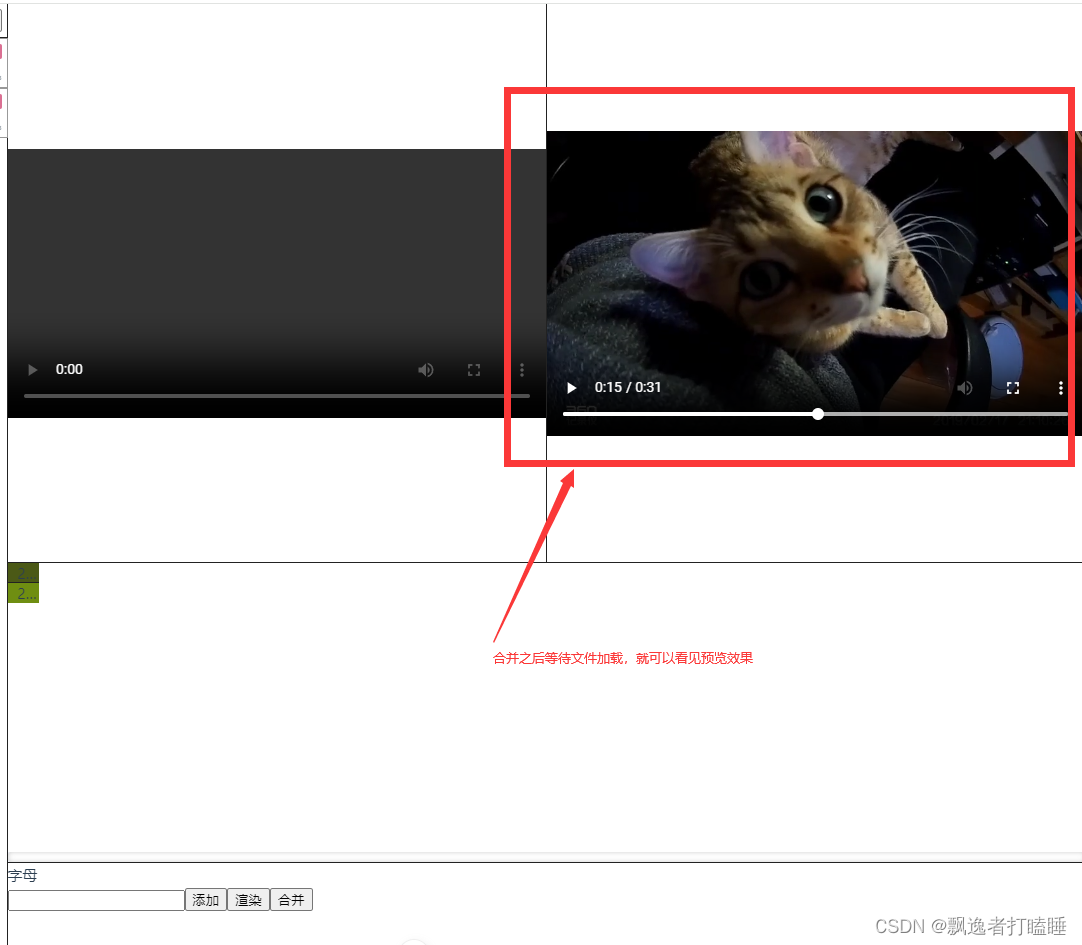
【JS】纯web端使用ffmpeg实现的视频编辑器-视频合并
纯前端实现的视频合并 接上篇ffmpeg文章 【JS】纯web端使用ffmpeg实现的视频编辑器 这次主要添加了一个函数,实现了视频合并的操作。 static mergeArgs(timelineList) {const cmd []console.log(时间轴数据,timelineList)console.log("文件1",this.readD…...

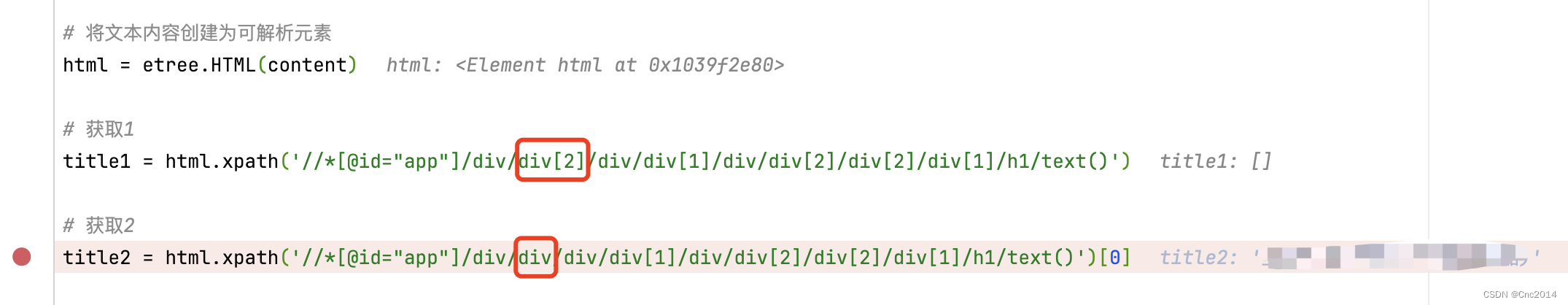
解决Python用xpath爬取不到数据的一个思路
前言 最近在学习Python爬虫的知识,既然眼睛会了难免忍不住要实践一把。 不废话直接上主题 代码不复杂,简单的例子奉上: import requests from lxml import etreecookie 浏览器F12网络请求标头里有 user_agent 浏览器F12网络请求标头里有…...

C#面:如何把一个array复制到arrayist里
要将一个数组复制到ArrayList中,可以使用ArrayList的AddRange方法。以下是一个示例代码: int[] array { 1, 2, 3, 4, 5 }; ArrayList arrayList new ArrayList(); arrayList.AddRange(array); 在上面的代码中,我们首先创建了一个整数类型…...

解决前后端同一个端口跨域问题
前端起了一个代理 如果url是api开头的自动代理访问8080端口(解决前后端端口不一致要么是前端代理,要么是后端加过滤器) proxy:{/api:{target:http://localhost:8080,changeOrigin : true,// 替换去掉路径上的api// rewrite:(path)>path.r…...

《C语言》认识数据类型和理解变量
🌹个人主页🌹:喜欢草莓熊的bear 🌹专栏🌹:C语言基础 目录 前言 一、数据类型的介绍 1.1 字符型 1.2 整形 1.3 浮点型 1.4 布尔类型 1.5 各种数据类型的长度 1.5.1 sizeof操作符 1.5.2 数据类型长度…...

【ARM 常见汇编指令学习 7.1 -- LDRH 半字读取指令】
请阅读【嵌入式开发学习必备专栏】 文章目录 LDRH 使用介绍LDRH(Load Register Half-word)总结 LDRH 使用介绍 在ARMv9架构中,汇编指令LDRH用于从内存中载入数据到寄存器的指令,下面将分别对它进行详细介绍: LDRH&am…...

C++期末整理
课堂笔记 构造与析构 #include <iosteam> #include <cstring> using namespace std;struct Date {int y, m, d;void setDate(int, int, int);Date(int yy, int mm, int dd) {y yy, m mm, d dd;} };class Student { private:char* name;Date birthday; public:…...

技术派Spring事件监听机制及原理
Spring事件监听机制是Spring框架中的一种重要技术,允许组件之间进行松耦合通信。通过使用事件监听机制,应用程序的各个组件可以在其他组件不直接引用的情况下,相互发送和接受消息。 需求 在技术派中有这样一个需求,当发布文章或…...

秋招突击——设计模式补充——简单工厂模式和策略模式
文章目录 引言正文简单工厂模式策略模式策略模式和工厂模式的结合策略模式解析 总结 引言 一个一个来吧,面试腾讯的时候,问了我单例模式相关的东西,自己这方面的东西,还没有看过。这里需要需要补充一下。但是设计模式有很多&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
