Vue3:全局播放背景音乐

说明:一个全局播放的背景音乐,首页无音乐无音乐图标,在首页互动跳转页面并开始播放音乐,切换页面不需暂停音乐也不会重置音乐,可以通过音乐图标控制暂停或播放。
MusicPlay.vue(音乐组件)
<template>
<div :class="[{musicPlay:isPlaying},'music']" v-show="isMusic" @click="musicPlay">
<svg class="icon" viewBox="0 0 1024 1024"><path d="M875.52 433.152q-7.168-1.024-12.8-10.24t-8.704-33.792q-5.12-39.936-26.112-58.88t-65.024-27.136q-46.08-9.216-81.408-37.376t-58.88-52.736q-22.528-21.504-34.816-15.36t-12.288 22.528l0 44.032 0 96.256q0 57.344-0.512 123.904t-0.512 125.952l0 104.448 0 58.368q1.024 24.576-7.68 54.784t-32.768 56.832-64 45.568-99.328 22.016q-60.416 3.072-109.056-21.504t-75.264-61.952-26.112-81.92 38.4-83.456 81.92-54.272 84.992-16.896 73.216 5.632 47.616 13.312l0-289.792q0-120.832 1.024-272.384 0-29.696 15.36-48.64t40.96-22.016q21.504-3.072 35.328 8.704t28.16 32.768 35.328 47.616 56.832 52.224q30.72 23.552 53.76 33.792t43.008 18.944 39.424 20.992 43.008 39.936q23.552 26.624 28.672 55.296t0.512 52.224-14.848 38.4-17.408 13.824z"></path></svg>
<audio ref="audioPlayer" id="audioPlayer" :src="musicUrl" controls="controls" autoplay loop="true" hidden="true" @play="handlePlay" @pause="handlePause"></audio>
</div>
</template>
<script setup>
import {defineComponent,getCurrentInstance,defineProps,defineEmits,defineExpose,ref,reactive,watch} from 'vue';defineProps({})//使用vue的getCurrentInstance 方法获取当前组件实例
const { proxy } = getCurrentInstance()let musicUrl = require('@/assets/images/music.mp3') //音乐地址
let audioPlayer = ref(null) //音乐
let isPlaying = ref(false) //是否播放动画效果//播放按钮
const musicPlay = ()=>{if(isPlaying.value) {audioPlayer.value.pause()isPlaying.value = false} else {audioPlayer.value.play()isPlaying.value = true}
}//播放监听
const handlePlay = () => {isPlaying.value = true
}//暂停监听
const handlePause = () => {isPlaying.value = false
}//音乐图标是否显示(首页隐藏图标)
let isMusic = ref(false) //音乐图标是否显示
watch(()=>proxy.$router.currentRoute.value.path,(newV,oldV)=>{if(newV != '/'){isMusic.value = true}
})</script>
<style>
.music{width:4rem;height:4rem;border-radius:4rem;position:fixed;left:1rem;top:1rem;z-index:999;display:flex;align-items:center;background:#419035;justify-content:center;}
.musicPlay{animation:rotate 5s linear infinite;}
.music .icon{width:2rem;height:2rem;fill:#c3db60;}
.music audio{display:none;}
@keyframes rotate{
0%{transform:rotate(0deg)}
100%{transform:rotate(360deg)}
}
</style>
App.vue(使用音乐组件)
<template><!--app.vue其他代码--><!--组件使用-->
<music-play></music-play><!--app.vue其他代码--></template>
<script setup>//引入组件
import MusicPlay from '@/components/MusicPlay.vue'</script>index.vue(页面起始页首页)
<template>
<div><!--其他html-->
<!--注: 除app.vue引入音乐组件 其他页面均不需再引用--><div @click="goPass">点击开始</div></div>
</template>
<script setup>
import {defineComponent,getCurrentInstance,ref,reactive,computed,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,onErrorCaptured,onRenderTracked,onRenderTriggered,onActivated,onDeactivated,onServerPrefetch,toRaw,watch} from 'vue';//使用vue的getCurrentInstance 方法获取当前组件实例
const { proxy } = getCurrentInstance()//去开启音乐并跳转其他页
const goPass = () => {//捕获页面中的id为audioPlayer的音乐标签(MusicPlay.vue)let audioPlayer = document.getElementById('audioPlayer')//设置音乐开始播放audioPlayer.play()//跳转其他页面proxy.$router.push("/xxxxxx")
}
</script>相关文章:

Vue3:全局播放背景音乐
说明:一个全局播放的背景音乐,首页无音乐无音乐图标,在首页互动跳转页面并开始播放音乐,切换页面不需暂停音乐也不会重置音乐,可以通过音乐图标控制暂停或播放。 MusicPlay.vue(音乐组件) <…...

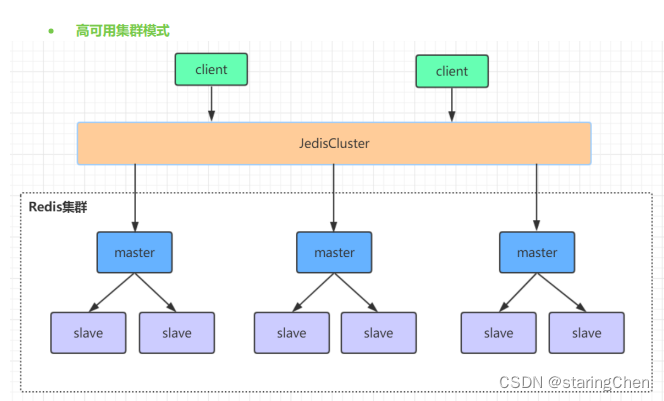
2024年07月03日 Redis部署方式和持久化
Redis持久化方式:RDB和AOF,和混合式 RDB:周期备份模式,每隔一段时间备份一份快照文件,从主线程Fork一个备份线程出来备份,缺点是会造成数据的丢失。 AOF:日志模式,每条命令都以操作…...

成都仅需浏览器即可快速查看的数据采集监控平台!
LP-SCADA数据采集监控平台无需额外客户端,只需要一个标准的Web浏览器,用户可以迅速访问系统并开始使用,同时支持跨平台访问。一个用户可监控多个过程,多个用户可以监控同一过程,真正实现了数据的开放性及过程信号的透明…...

LLM - 神经网络的训练过程
1. 对于回归问题,用损失函数来计算预测值和真实值的差异,一种常用的公式是如下图所示(Mean Square Error),如果损失函数的值越小说明神经网络学习越准确,所以神经网络训练目标是减小损失函数的值, 2. 对于分类问题&…...

【全网最全ABC三题完整版】2024年APMCM第十四届亚太地区大学生数学建模竞赛(中文赛项)完整思路解析+代码+论文
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合…...

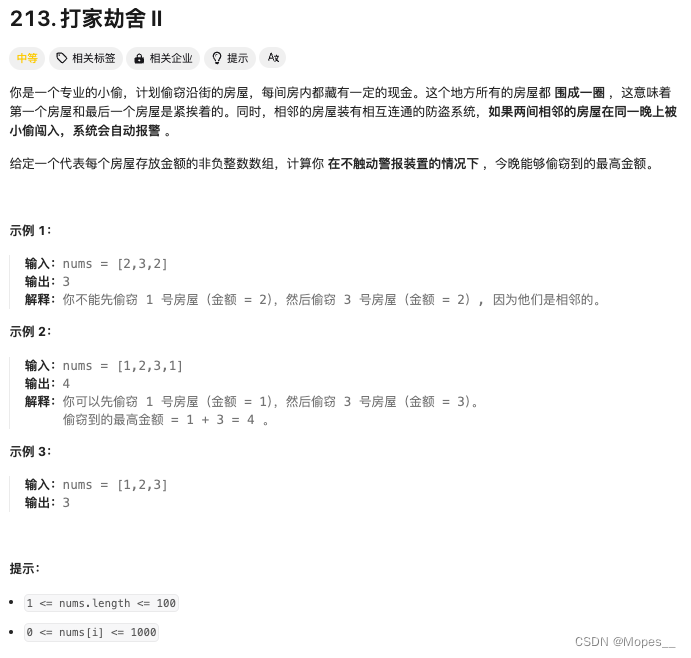
Python | Leetcode Python题解之第213题打家劫舍II
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:def robRange(start: int, end: int) -> int:first nums[start]second max(nums[start], nums[start 1])for i in range(start 2, end 1):first, second second, max(fi…...

揭秘数据之美:【Seaborn】在现代【数学建模】中的革命性应用
目录 已知数据集 tips 生成数据集并保存为CSV文件 数据预览: 导入和预览数据 步骤1:绘制散点图(Scatter Plot) 步骤2:添加回归线(Regression Analysis) 步骤3:分类变量分析&…...

【宠粉赠书】UML 2.5基础、建模与设计实践
为了回馈粉丝们的厚爱,今天小智给大家送上一套系统建模学习的必备书籍——《UML 2.5基础、建模与设计实践》。下面我会详细给大家介绍这本书,文末留有领取方式。 图书介绍 《UML 2.5基础、建模与设计实践》以实战为主旨,结合draw.io免费软件…...

Python中几个重要的集合
Python中几个重要的集合(Collection)类型,包括列表(List)、元组(Tuple)、集合(Set)和字典(Dictionary) 1. 列表(List) 说…...

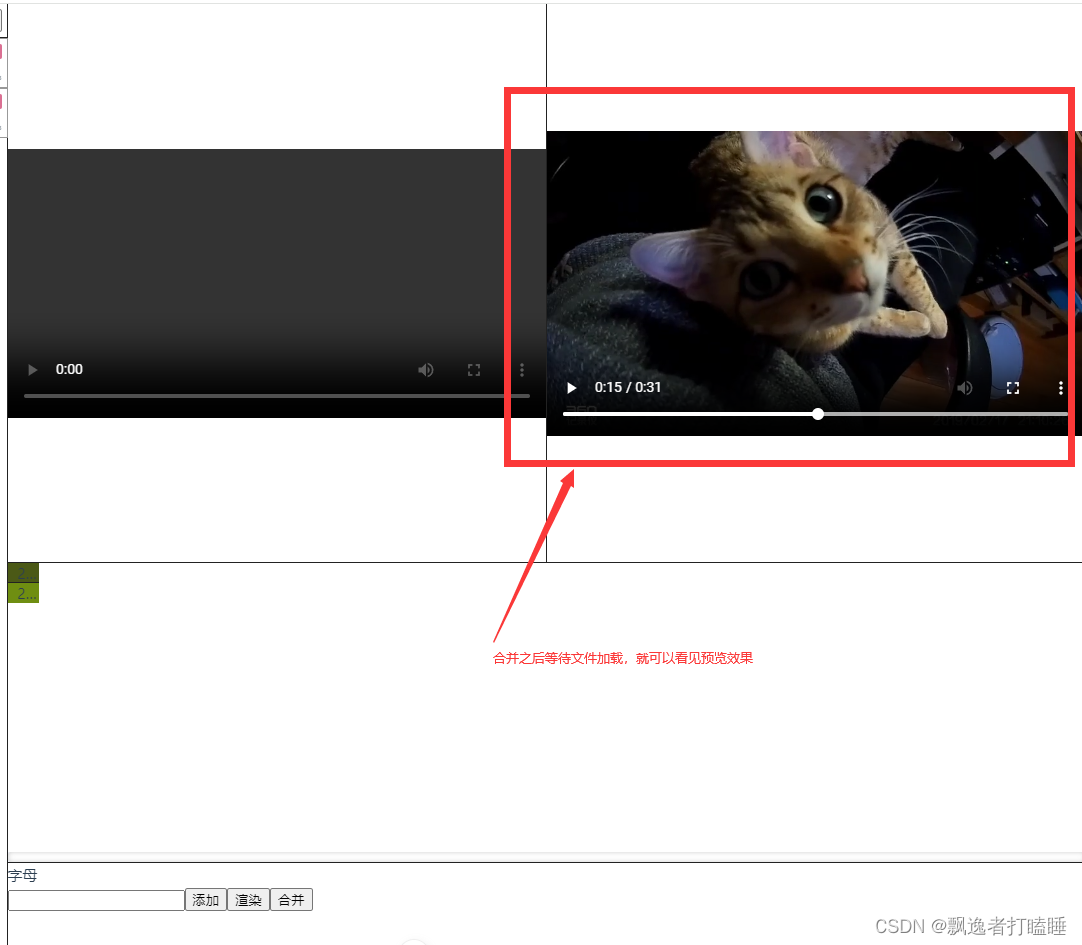
【JS】纯web端使用ffmpeg实现的视频编辑器-视频合并
纯前端实现的视频合并 接上篇ffmpeg文章 【JS】纯web端使用ffmpeg实现的视频编辑器 这次主要添加了一个函数,实现了视频合并的操作。 static mergeArgs(timelineList) {const cmd []console.log(时间轴数据,timelineList)console.log("文件1",this.readD…...

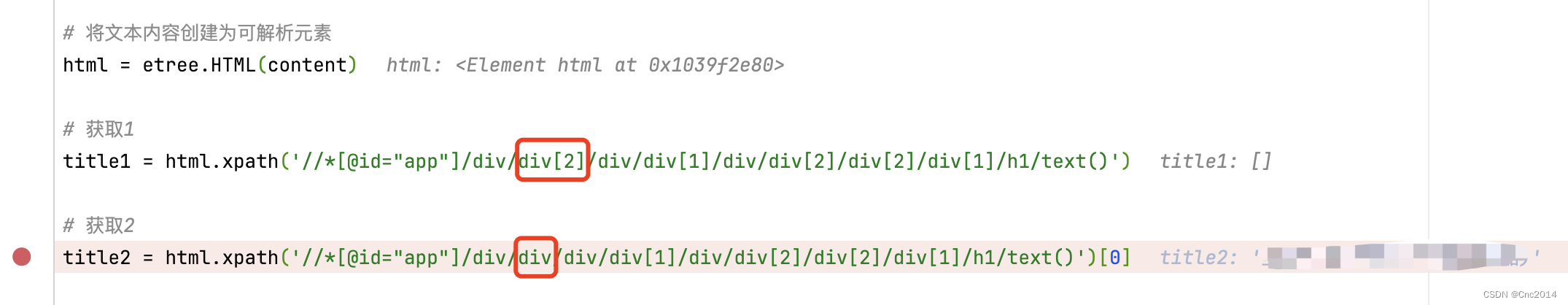
解决Python用xpath爬取不到数据的一个思路
前言 最近在学习Python爬虫的知识,既然眼睛会了难免忍不住要实践一把。 不废话直接上主题 代码不复杂,简单的例子奉上: import requests from lxml import etreecookie 浏览器F12网络请求标头里有 user_agent 浏览器F12网络请求标头里有…...

C#面:如何把一个array复制到arrayist里
要将一个数组复制到ArrayList中,可以使用ArrayList的AddRange方法。以下是一个示例代码: int[] array { 1, 2, 3, 4, 5 }; ArrayList arrayList new ArrayList(); arrayList.AddRange(array); 在上面的代码中,我们首先创建了一个整数类型…...

解决前后端同一个端口跨域问题
前端起了一个代理 如果url是api开头的自动代理访问8080端口(解决前后端端口不一致要么是前端代理,要么是后端加过滤器) proxy:{/api:{target:http://localhost:8080,changeOrigin : true,// 替换去掉路径上的api// rewrite:(path)>path.r…...

《C语言》认识数据类型和理解变量
🌹个人主页🌹:喜欢草莓熊的bear 🌹专栏🌹:C语言基础 目录 前言 一、数据类型的介绍 1.1 字符型 1.2 整形 1.3 浮点型 1.4 布尔类型 1.5 各种数据类型的长度 1.5.1 sizeof操作符 1.5.2 数据类型长度…...

【ARM 常见汇编指令学习 7.1 -- LDRH 半字读取指令】
请阅读【嵌入式开发学习必备专栏】 文章目录 LDRH 使用介绍LDRH(Load Register Half-word)总结 LDRH 使用介绍 在ARMv9架构中,汇编指令LDRH用于从内存中载入数据到寄存器的指令,下面将分别对它进行详细介绍: LDRH&am…...

C++期末整理
课堂笔记 构造与析构 #include <iosteam> #include <cstring> using namespace std;struct Date {int y, m, d;void setDate(int, int, int);Date(int yy, int mm, int dd) {y yy, m mm, d dd;} };class Student { private:char* name;Date birthday; public:…...

技术派Spring事件监听机制及原理
Spring事件监听机制是Spring框架中的一种重要技术,允许组件之间进行松耦合通信。通过使用事件监听机制,应用程序的各个组件可以在其他组件不直接引用的情况下,相互发送和接受消息。 需求 在技术派中有这样一个需求,当发布文章或…...

秋招突击——设计模式补充——简单工厂模式和策略模式
文章目录 引言正文简单工厂模式策略模式策略模式和工厂模式的结合策略模式解析 总结 引言 一个一个来吧,面试腾讯的时候,问了我单例模式相关的东西,自己这方面的东西,还没有看过。这里需要需要补充一下。但是设计模式有很多&…...

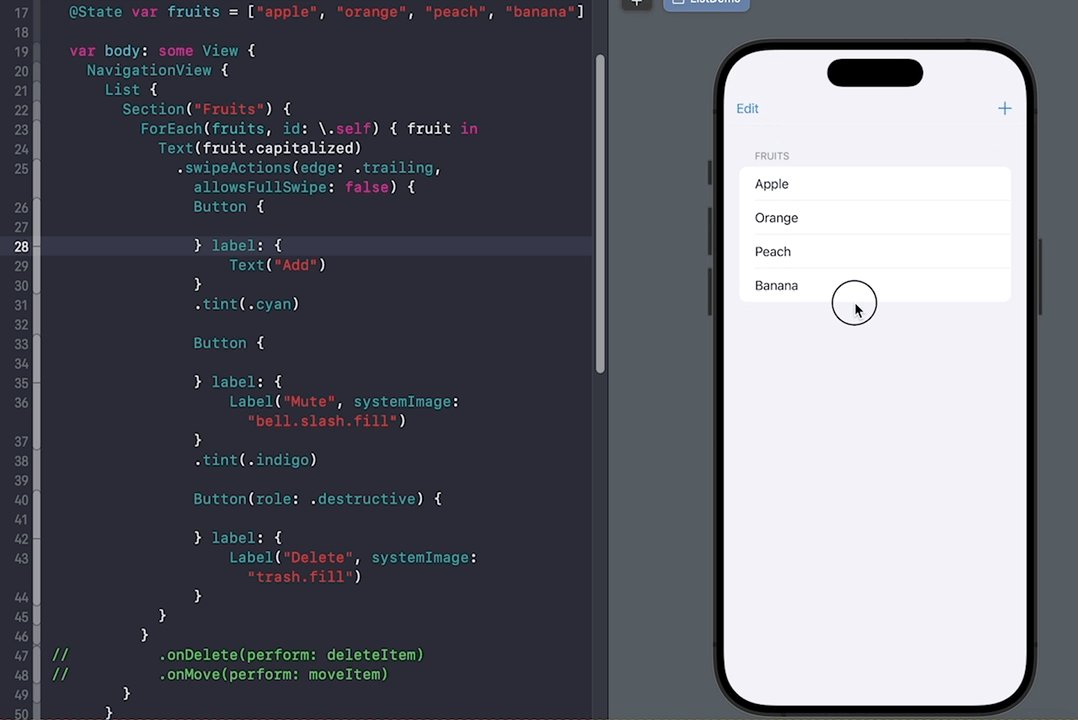
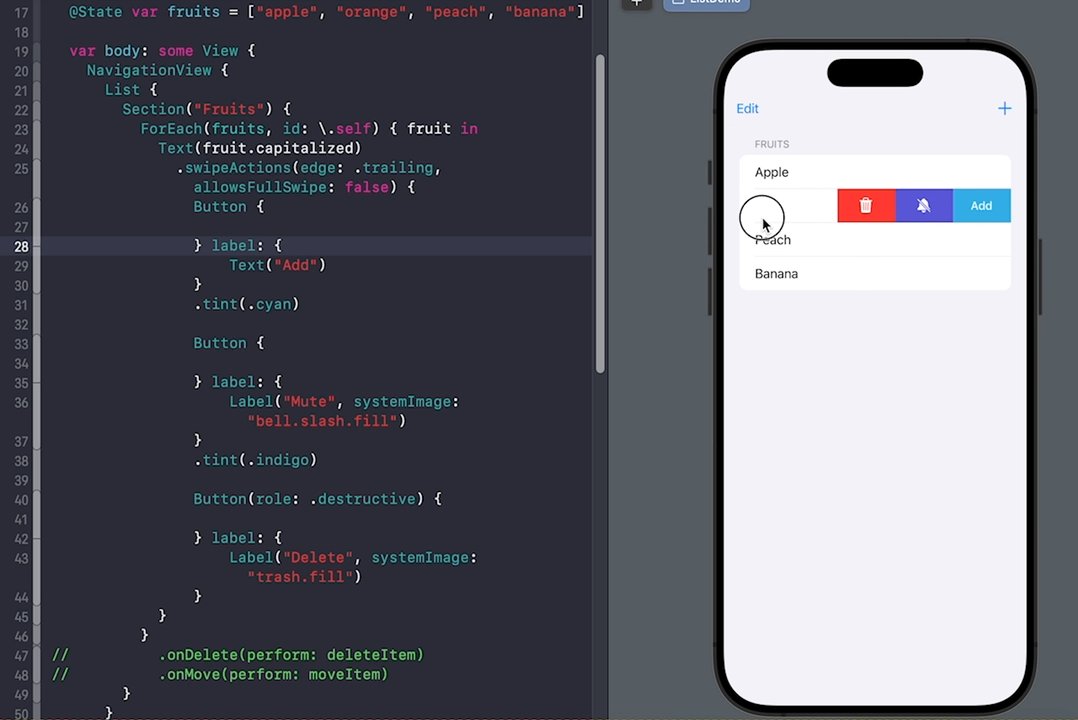
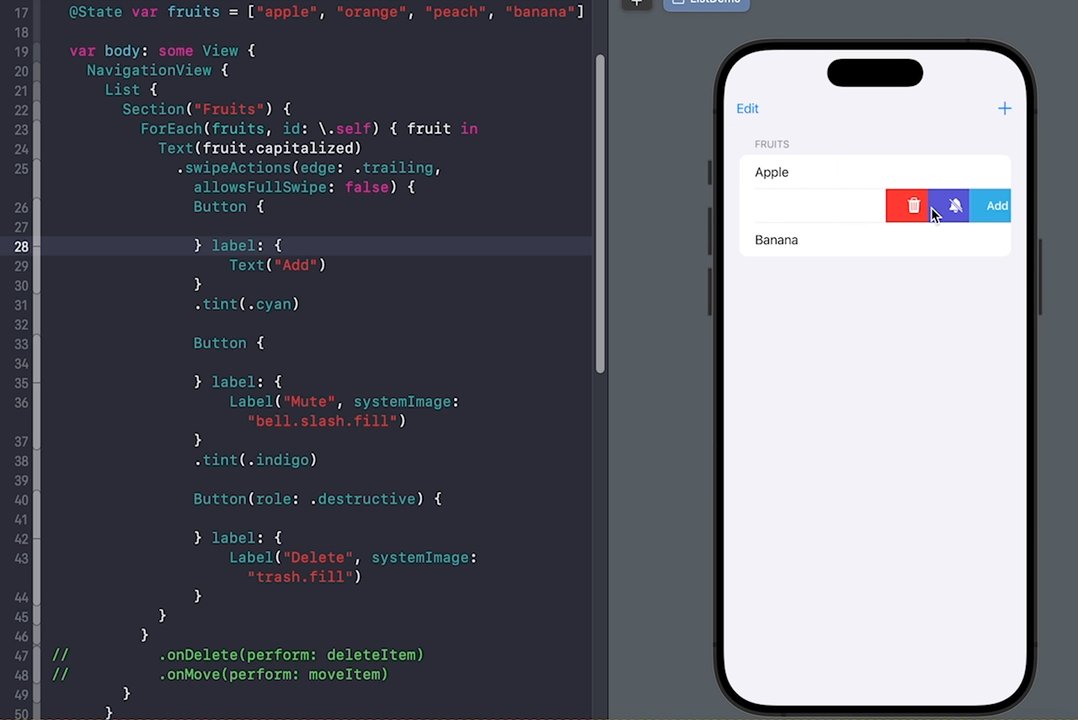
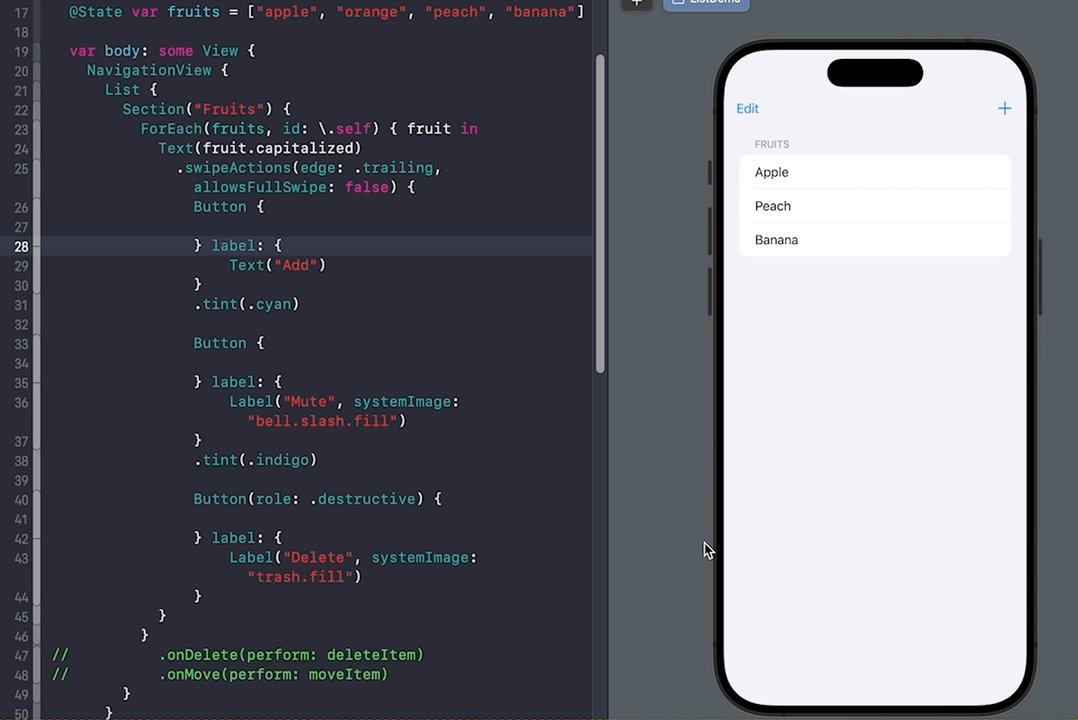
SwiftUI中List的liststyle样式及使用详解添加、移动、删除、自定义滑动
SwiftUI中的List可是个好东西,它用于显示可滚动列表的视图容器,类似于UITableView。在List中可以显示静态或动态的数据,并支持垂直滚动。List是一个数据驱动的视图,当数据发生变化时,列表会自动更新。针对List…...

PostgreSQL的系统视图pg_stats
PostgreSQL的系统视图pg_stats pg_stats 是 PostgreSQL 提供的一种系统视图,用于展示当前数据库中的统计信息。这些统计信息由数据库内部的自动统计过程通过 ANALYZE 命令收集,它们帮助查询规划器做出更好的执行决策,从而优化查询性能。 pg…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
