SwiftUI中List的liststyle样式及使用详解添加、移动、删除、自定义滑动

SwiftUI中的List可是个好东西,它用于显示可滚动列表的视图容器,类似于UITableView。在List中可以显示静态或动态的数据,并支持垂直滚动。List是一个数据驱动的视图,当数据发生变化时,列表会自动更新。针对List,我们还可以进行添加、移动、删除以及滑动等功能。示例代码:
//
// RouterView.swift
// SwiftBook
//
// Created by song on 2024/7/4.
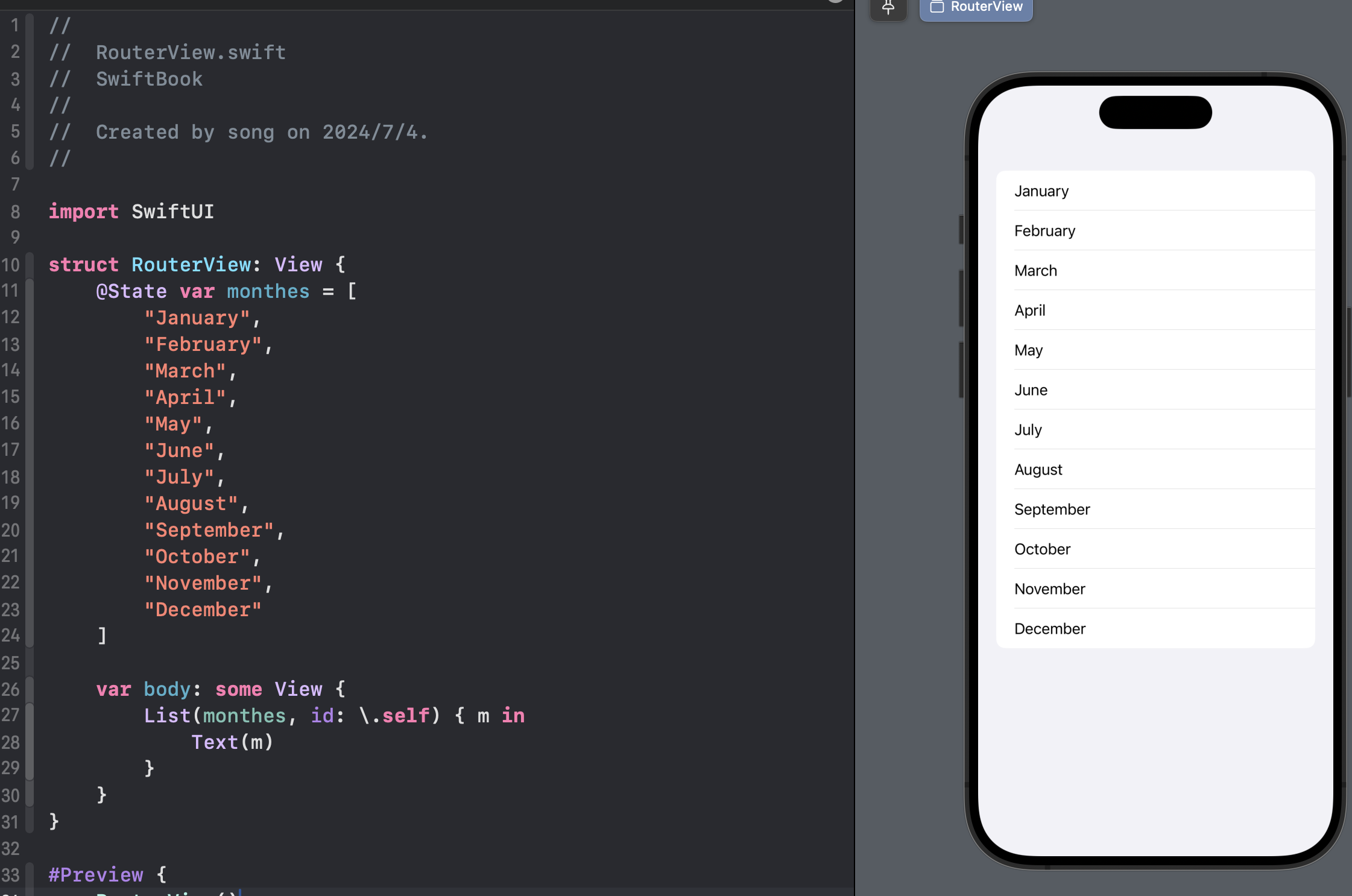
//import SwiftUIstruct RouterView: View {@State var monthes = ["January","February","March","April","May","June","July","August","September","October","November","December"]var body: some View {List(monthes, id: \.self) { m inText(m)}}
}#Preview {RouterView()
}
显示静态数据
显示静态的数据还是比较简单的,比如要显示12个月份,代码中,直接在List组件里面放置Text组件即可,不过如果同类型数据过多,还是采用动态数组的方式去显示。

显示动态数据
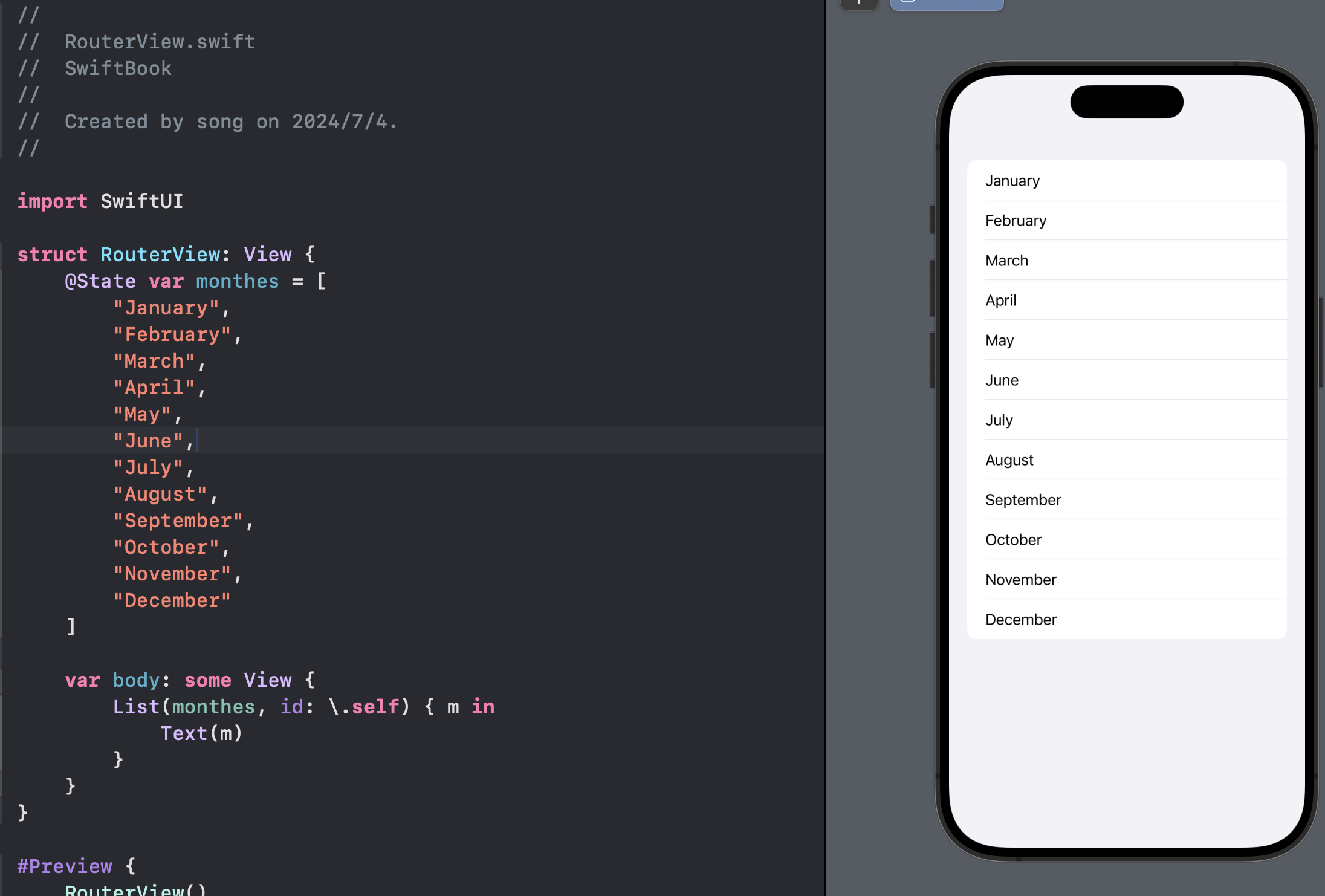
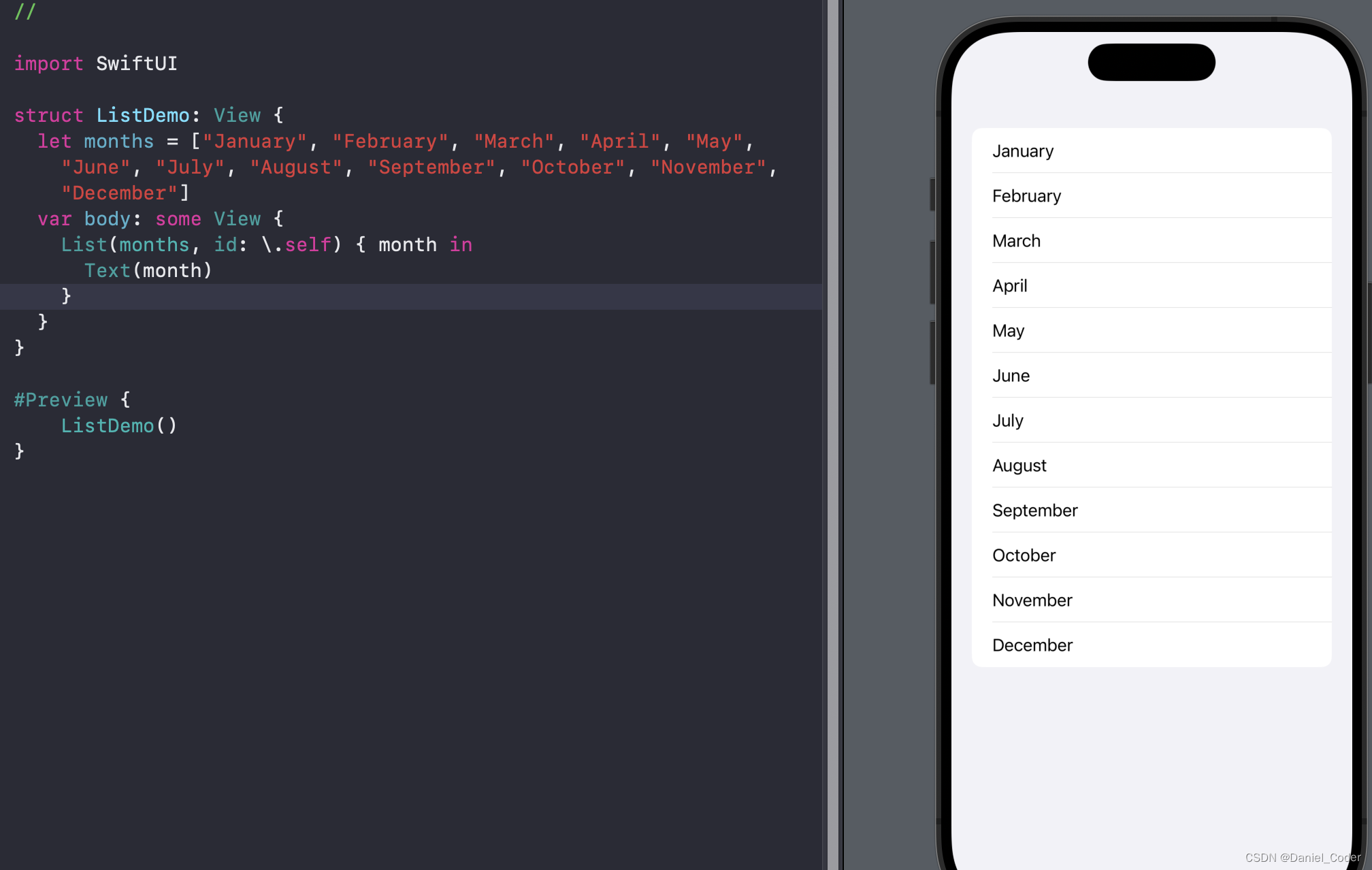
很多的时候采用的都是动态数组显示的方式,比如通过网络请求回来的数据,再通过List显示出来等等:

上面的代码简化了很多,我们将months数据作为第一个参数,传给了List,而List的第二个参数id,则表示months数据中的元素采用自身作为唯一的标识符。如果数组中的两个或多个元素不是唯一的,这可能会导致问题。
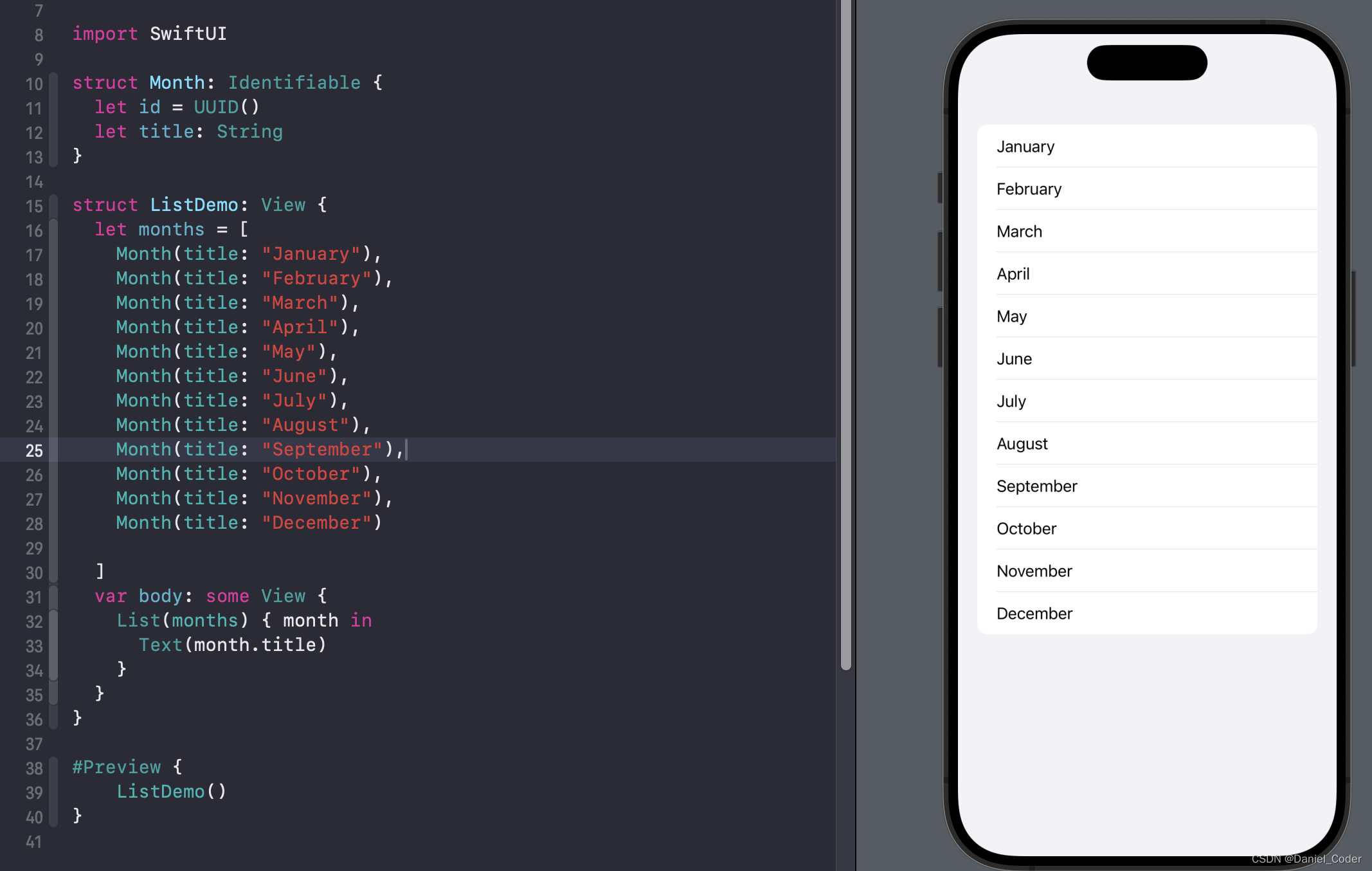
如果不用字符串数据,而是该用了实例对象数组,则可以将实例对象的结构实现Identifiable协议,该协议需要实现一个id属性,如果将一个实现了Identifiable协议的实例对象数组传给List,则不需要指定id参数了。比如下面的代码示例:

样式设置
默认的List是有背景色,Light模式下是白色,Dark模式下是灰色,比如下面这个代码:

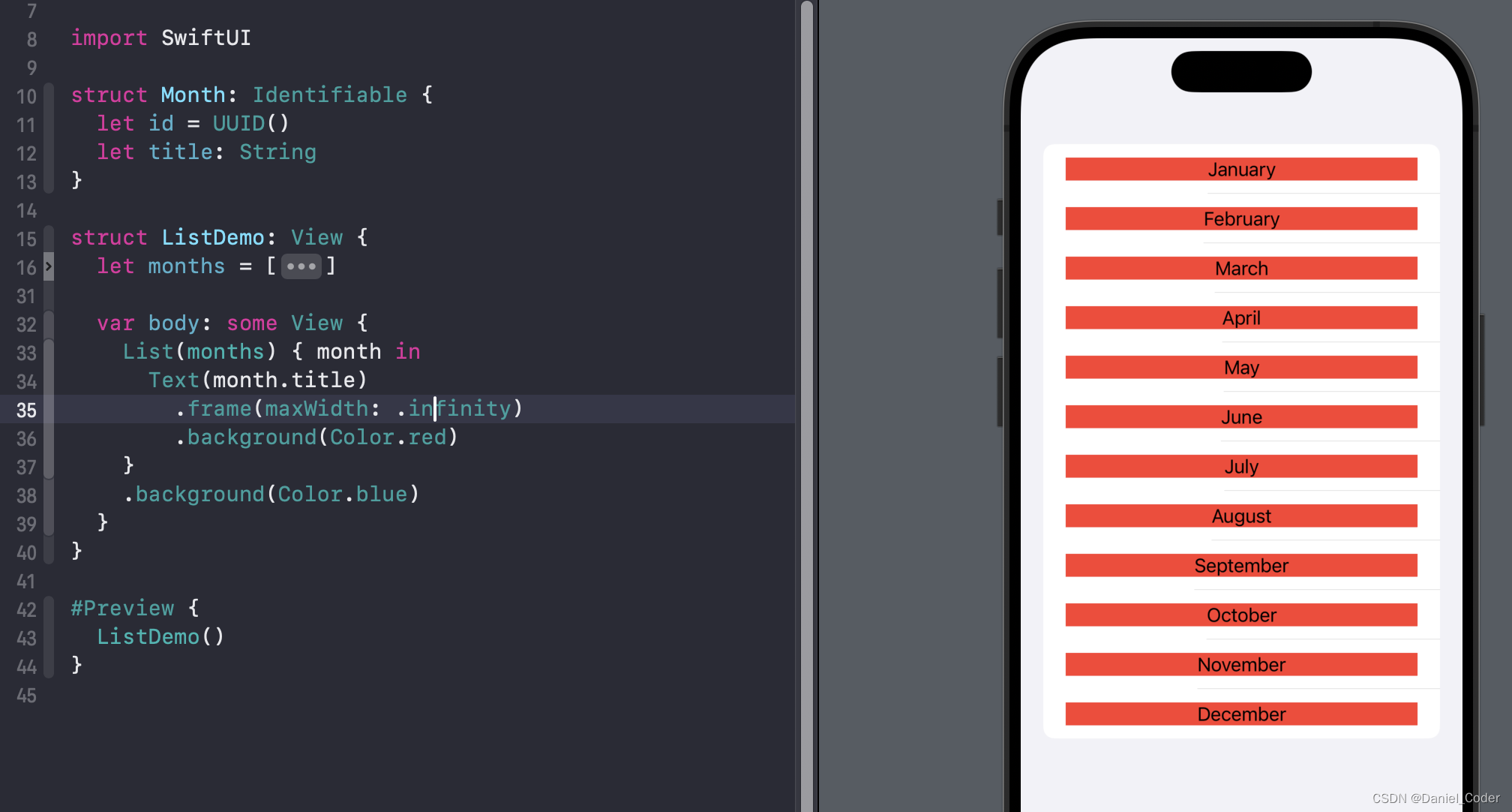
背景色
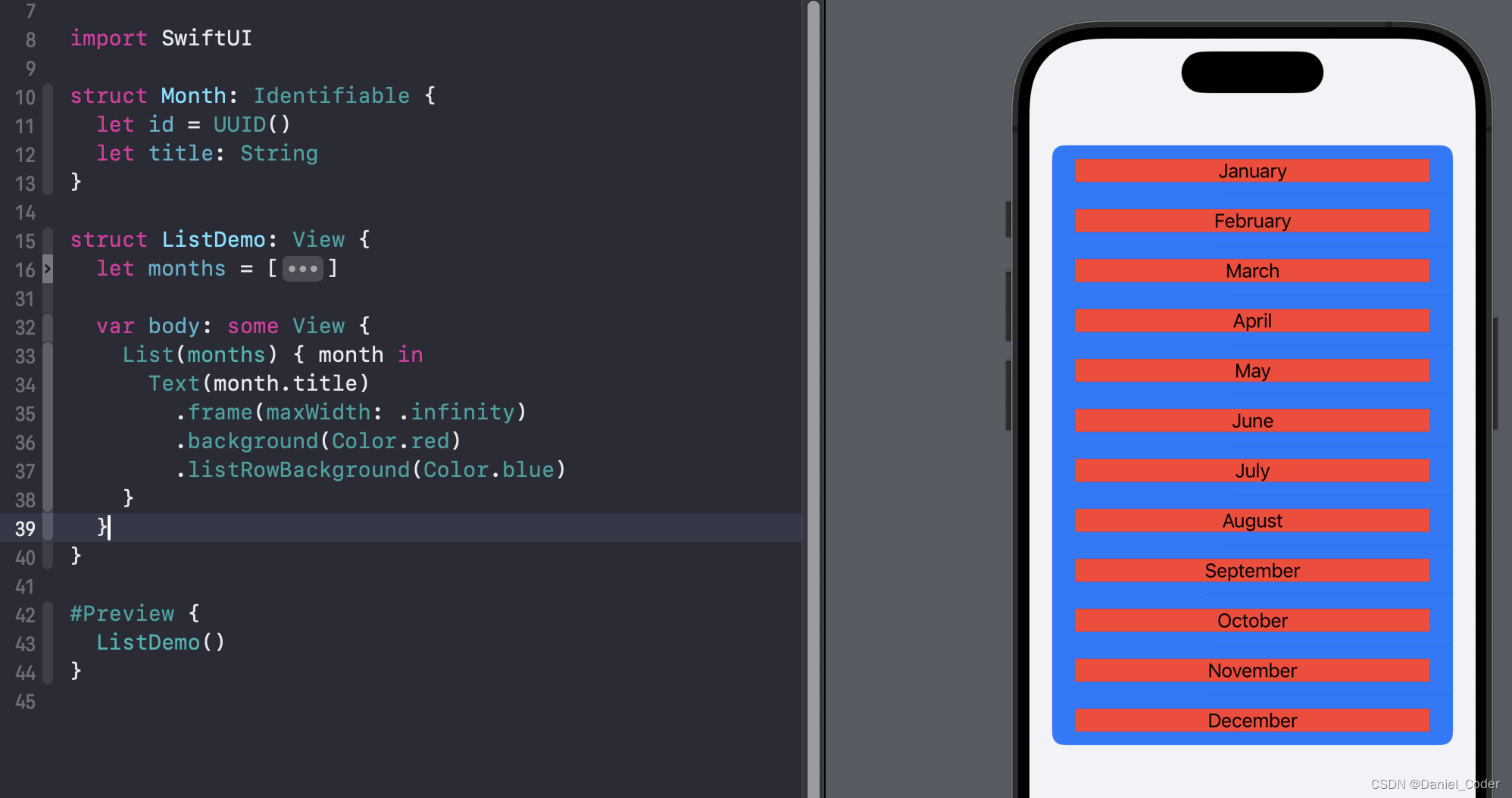
只需要添加一行代码即可,将其修饰在List闭包内部的组件上,即修饰在Text组件上。如果直接修饰在List组件上,则没有任何效果。

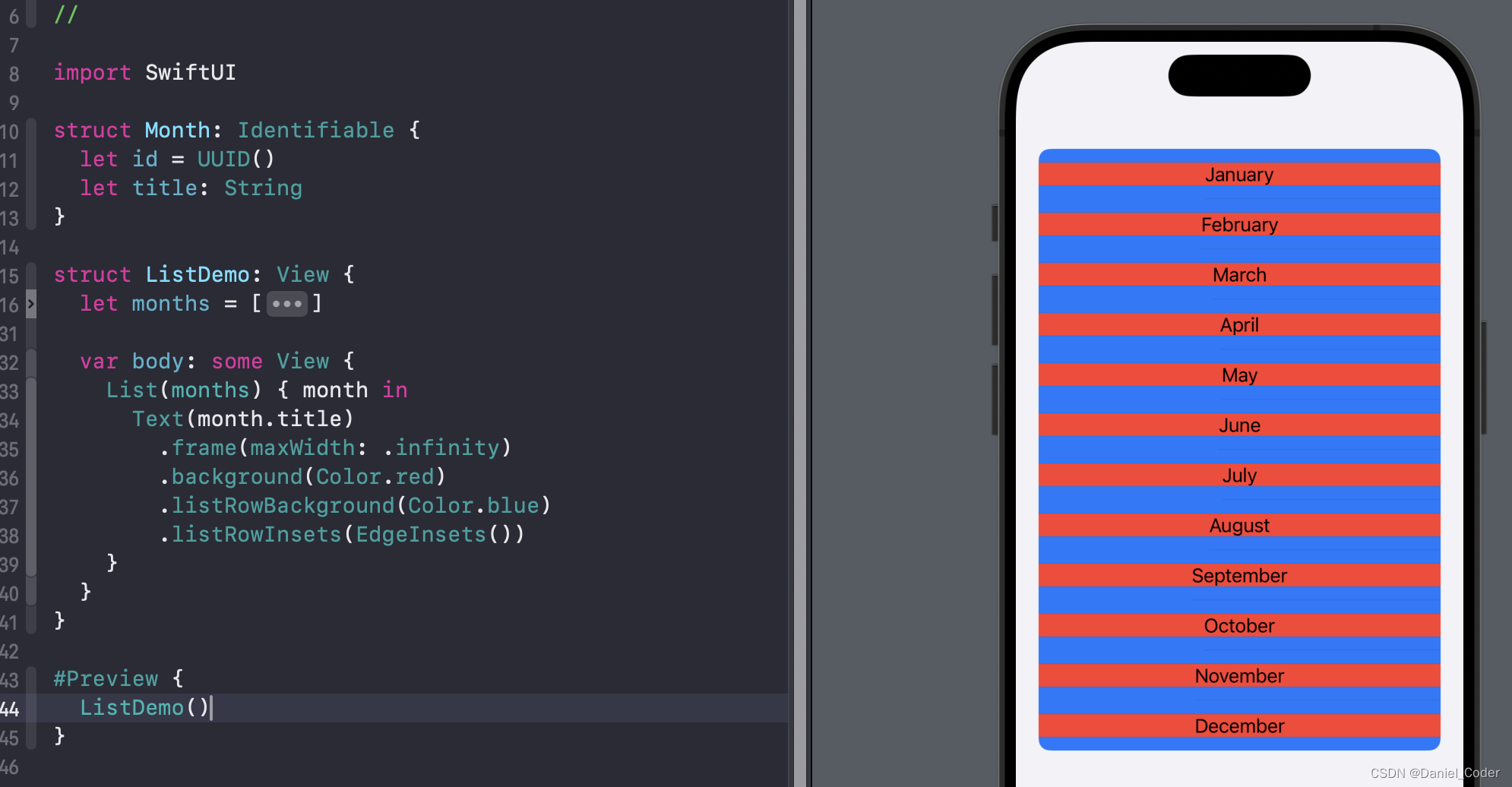
内间距
另外上面的代码中,Text的宽度没有完全和cell的宽度对齐,两边还有一些间距,有的时候是不需要这个间距的,设置下面代码即可,同样是要修饰在List闭包内的组件上:

分割线颜色与隐藏
设置分割线以及是否显示需要将下面两个修饰符作用在List闭包内的组件上。
// 隐藏分割线,默认是显示的。
.listRowSeparator(.hidden)
// 设置分割线颜色。
.listRowSeparatorTint(.red)
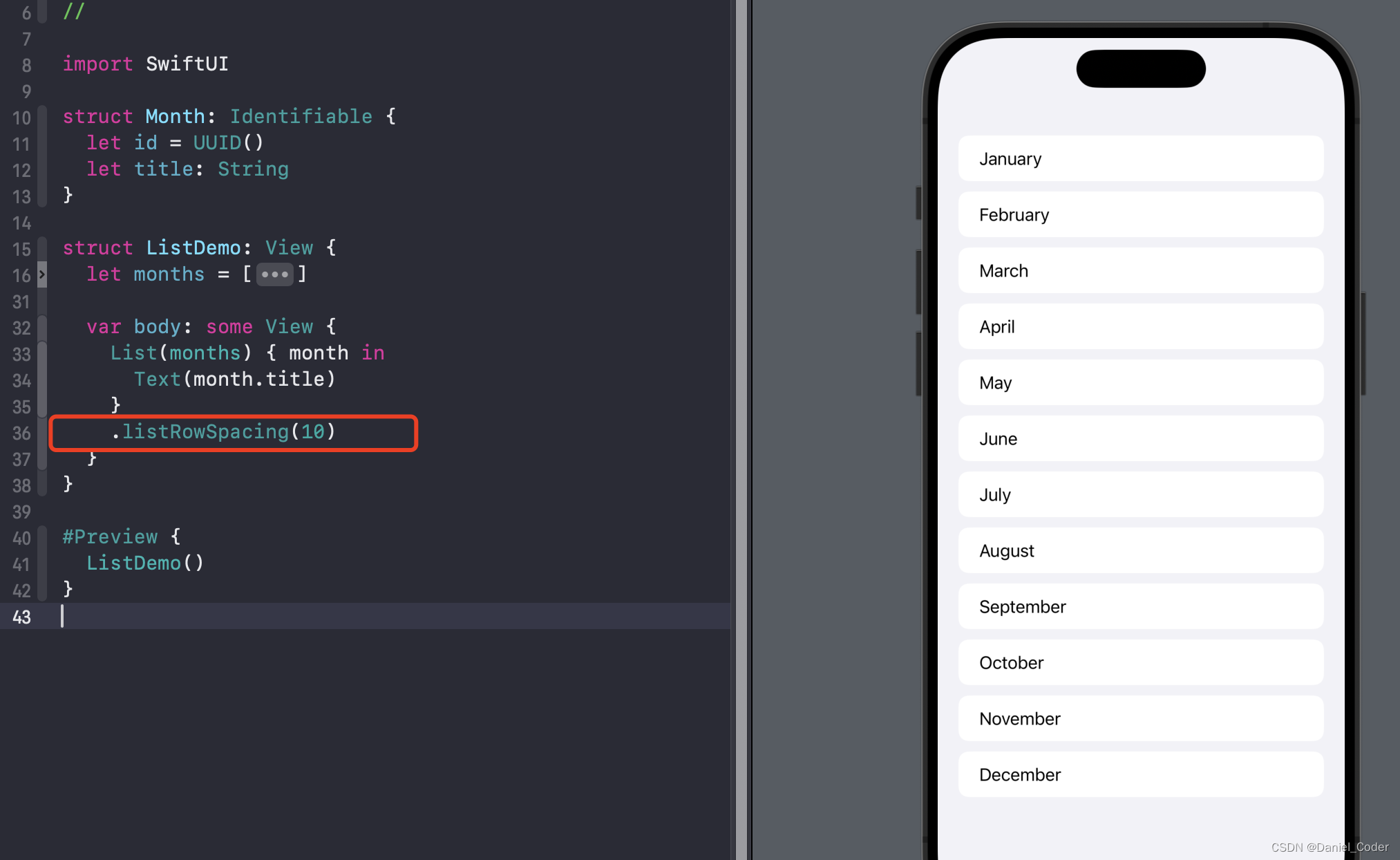
设置Cell之间的间距
默认cell之间是采用分割线进行区分的,如果设置间距,则分割线直接就隐藏了。该修饰符需要作用在List组件上,效果如下图,设置了10个间距:

List样式
设置List样式可以通过在括号内需要传入对应的style参数。listStyle修饰符需要作用在List组件上。
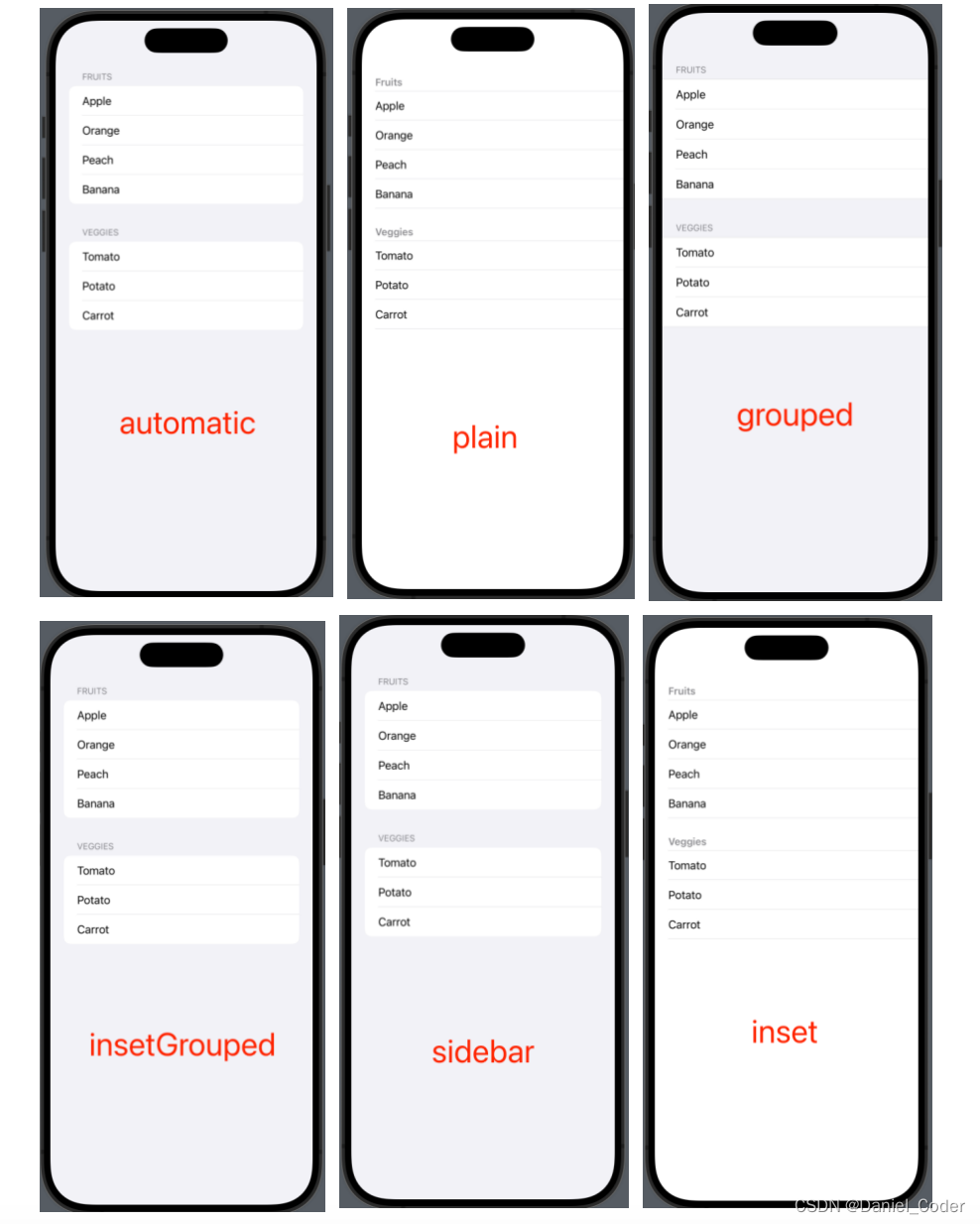
automatic:默认列表样式,根据设备和环境自动选择合适的列表样式。
plain:普通列表样式。
grouped:分组列表样式。
insetGrouped:缩进分组列表样式。
sidebar:侧边栏列表样式。
inset:缩进列表样式。
以上样式的效果图如下,有些样式不太明显,结合其他的修饰符效果可能更好。

分组显示(Section、 Header、 Footer)
List组件要想实现分组的功能,很简单,在List组件中使用Section组件即可。Section组件支持Header和Footer功能,同时Header和Footer也支持直接设置Title和自定义。
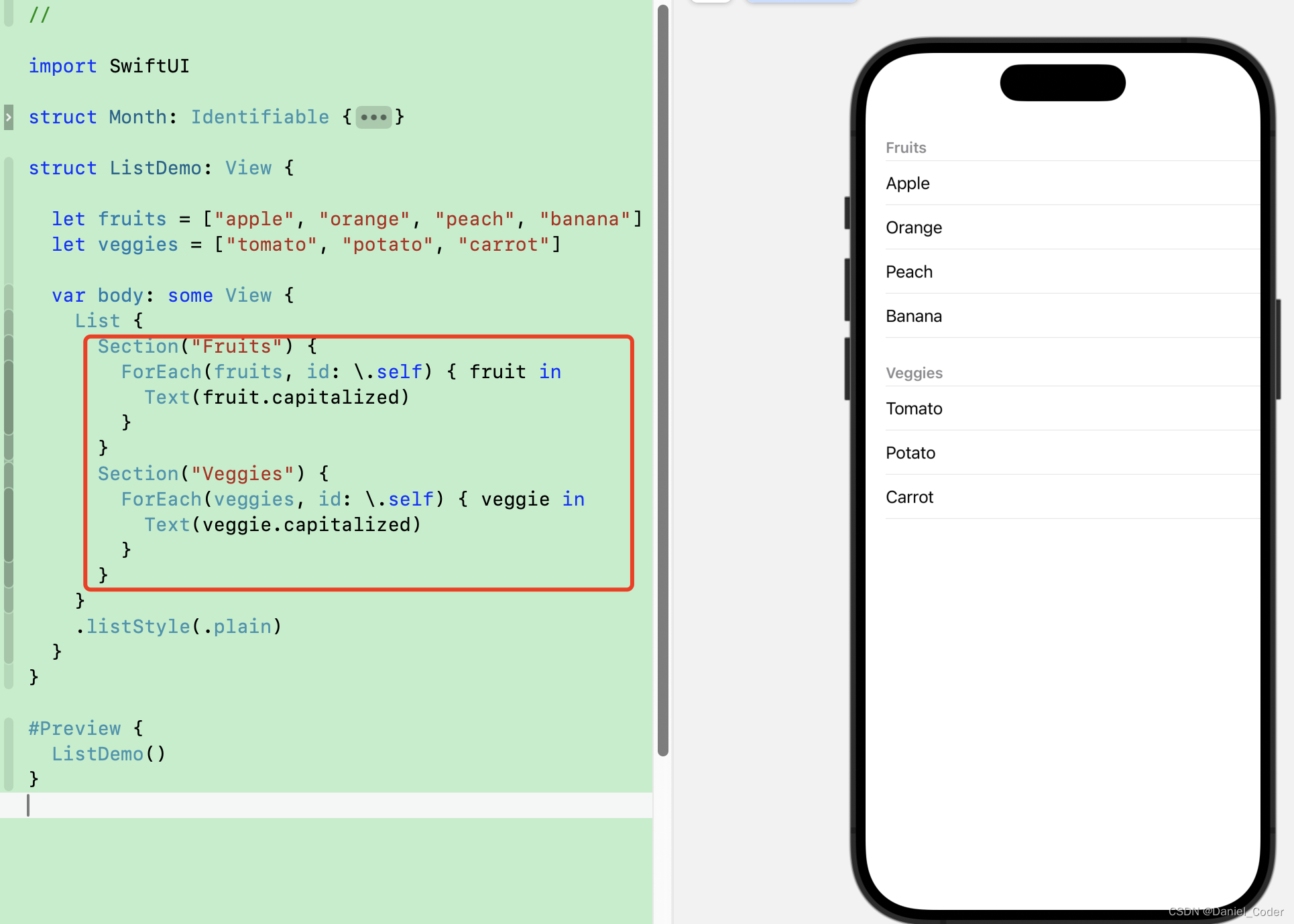
比如下面直接设置Section title的示例,直接给Title一个字符串,在content闭包内通过ForEach循环添加要显示的组件,当然也可以不用循环,而是静态数据。

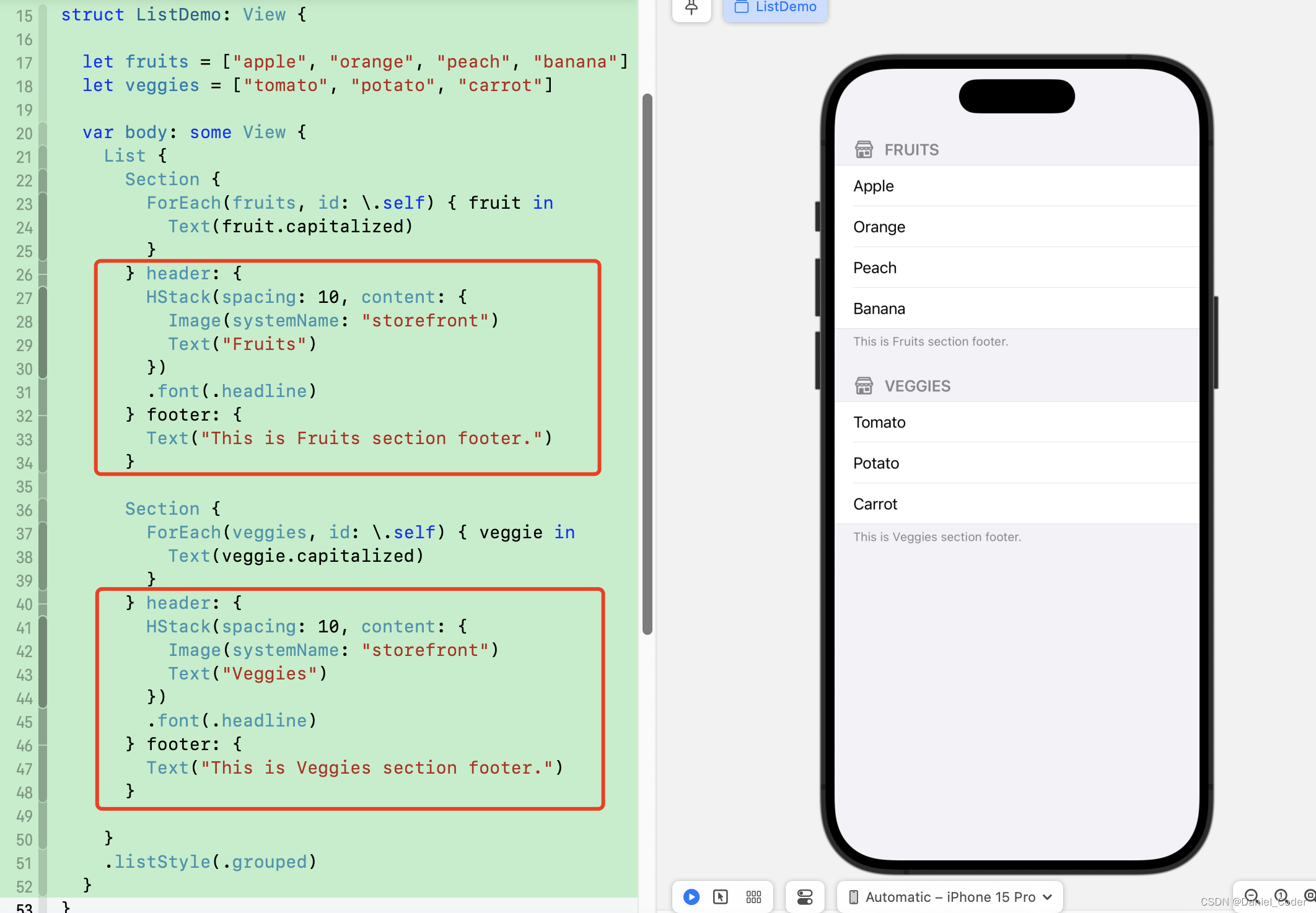
下面是自定义Header和Footer的示例,Header中横向显示了Image和Text组件,Footer中添加了一个Text,效果如下:

这里额外说一下List和ForEach循环的结合使用的场景:
如果只是单纯的显示一些静态数据,或者一个数据数据,只用List组件即可。
如果要显示数组数据,可以单独使用List组件,将数组数据传给List,也可以在List组件中添加ForEach组件,通过ForEach循环遍历数组数据。
var body: some View {List {ForEach(fruits, id: \.self) { fruit inText(fruit.capitalized)}}}
如果即有静态数据又有动态数据要显示,则需List和ForEach组合使用:

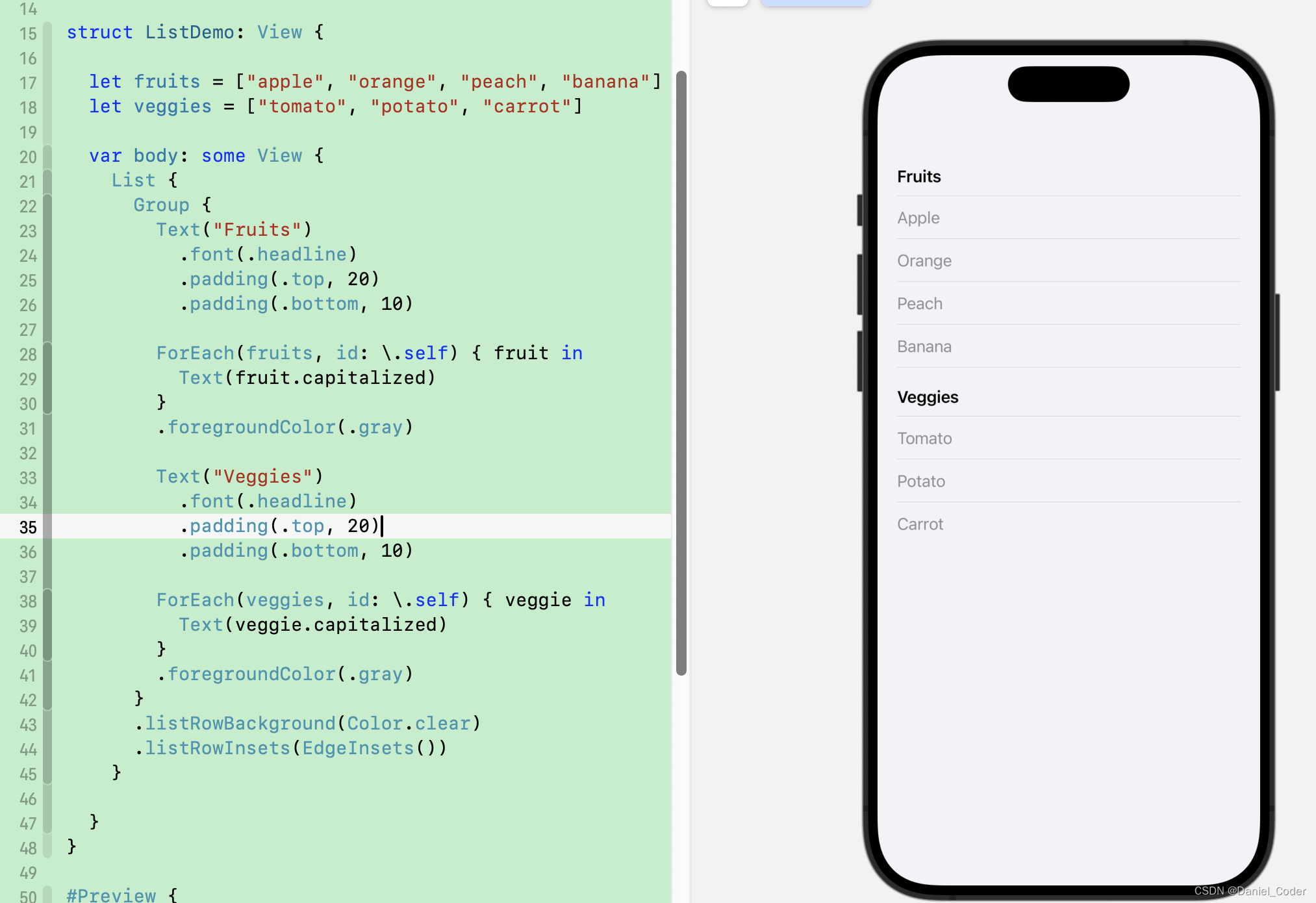
上面的代码稍微有些多,主要为了视觉效果更好一些。从效果图中可以看出是人为设置了两个Header,采用了Text组件,并设置了相关的属性修饰符。代码中不难看出List组件里面采用了ForEach,同时也单独设置了Text组件。
另外需要提一下,我们给ForEach设置了前景颜色,这个前景颜色会作用在ForEach中的每个Text上。还有给Group组件设置了List cell的样式,那么这个样式也会作用在List中的每个子组件上,这样做代码会更加简洁明了。
添加和删除元素
只能在List的动态部分添加和删除元素,而静态元素不能在应用程序运行时添加或删除。因此,我们的列表需要完全动态,或者至少包含一个动态部分,以便我们能够添加或删除元素。
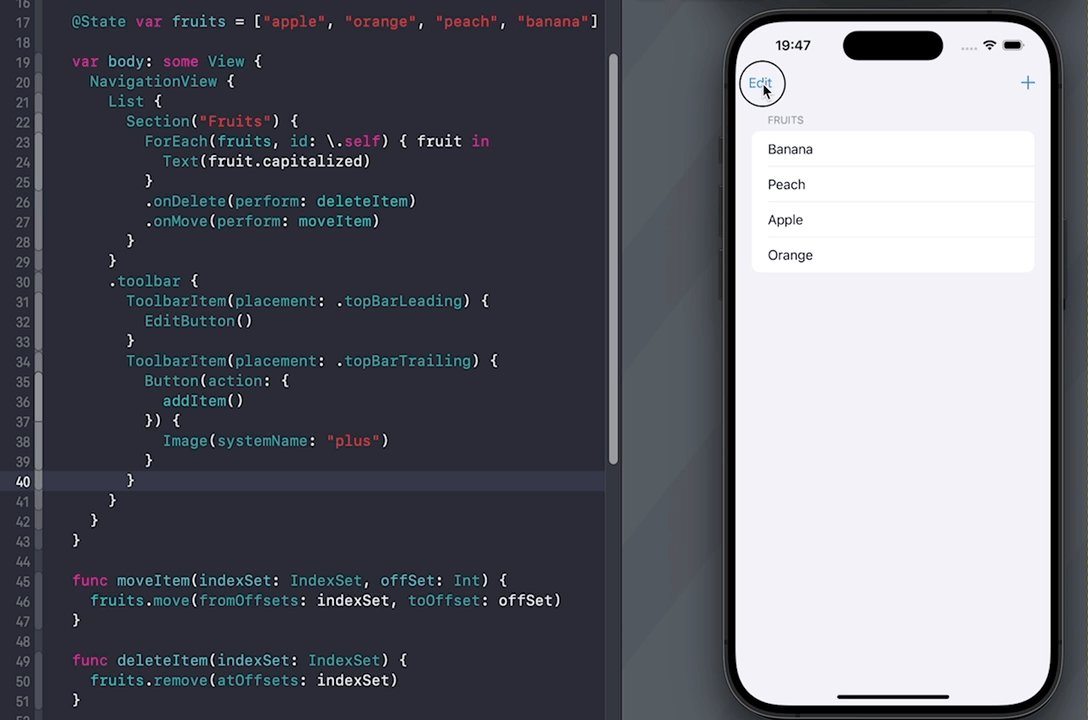
为了有添加和删除的入口,我们添加了导航栏,并设置了导航栏的toolbar,导航栏的设置这里不过多阐述。
添加元素
在导航栏的右侧添加了一个添加元素的按钮,点击后在List要展示的数据中添加元素,此时也要求该数据必须被@State包裹修饰,以便其修改后触发UI刷新。具体代码见下面效果图。
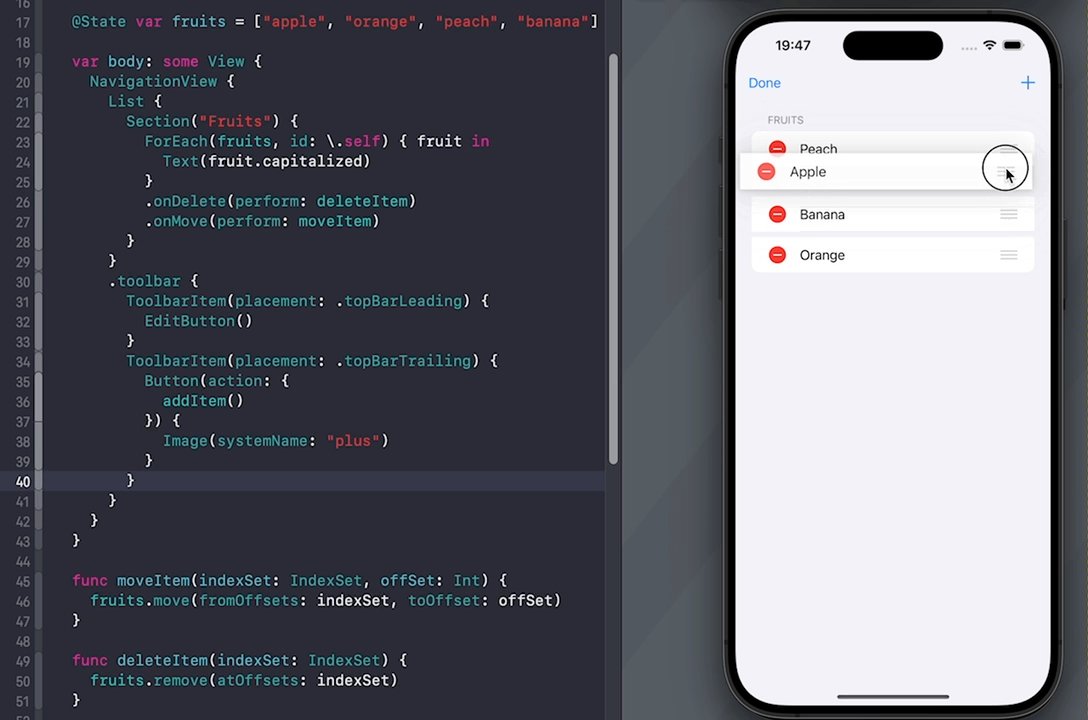
删除元素
在导航栏左侧添加了一个EditButton,点击后将整个List设置为编辑模式,并在每个cell的左侧提供一个红色的删除按钮。这个过程主要是由系统自动的。不过前提是要对List添加至少一个可操作的方法,比如onDelete,onMove等,否则点击了EditButton,List也没有任何变化。
另外对单个cell进行左滑操作也可以删除元素。
为了实现删除效果,需要在ForEach上添加onDelete方法,如下:
.onDelete(perform: { indexSet in})
这个onDelete方法返回一个IndexSet类型的值,我们可以在这个闭包内进行数据删除,不过为了UI逻辑和业务逻辑低耦合,采用单独抽出来一个方法处理删除逻辑,如下:
func deleteItem(indexSet: IndexSet) {fruits.remove(atOffsets: indexSet)
}
在deleteItem方法里面,fruits数组调用remove(atOffsets:)方法即可。
因为onDelete方法返回一个IndexSet类型的值,所以抽出来的方法同样接受这样类型的值。最终只要在ForEach上调用下面代码即可,不用额外写传递的参数:
ForEach(fruits, id: \.self) { fruit inText(fruit.capitalized)
}
.onDelete(perform: deleteItem)
最终代码及效果如下图:

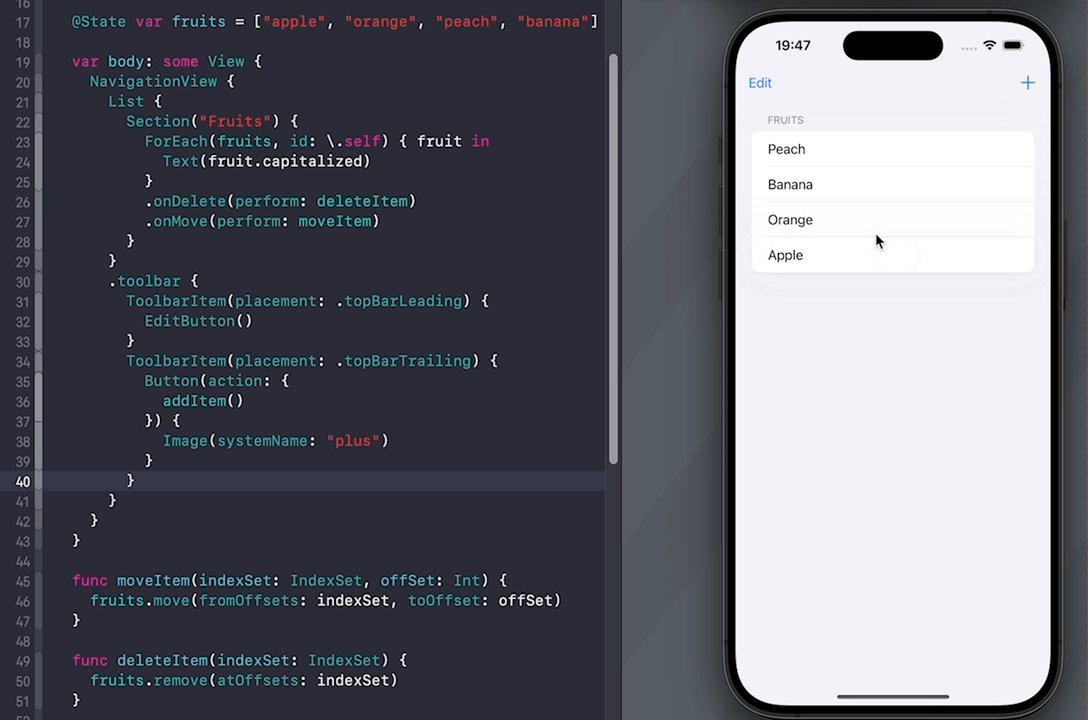
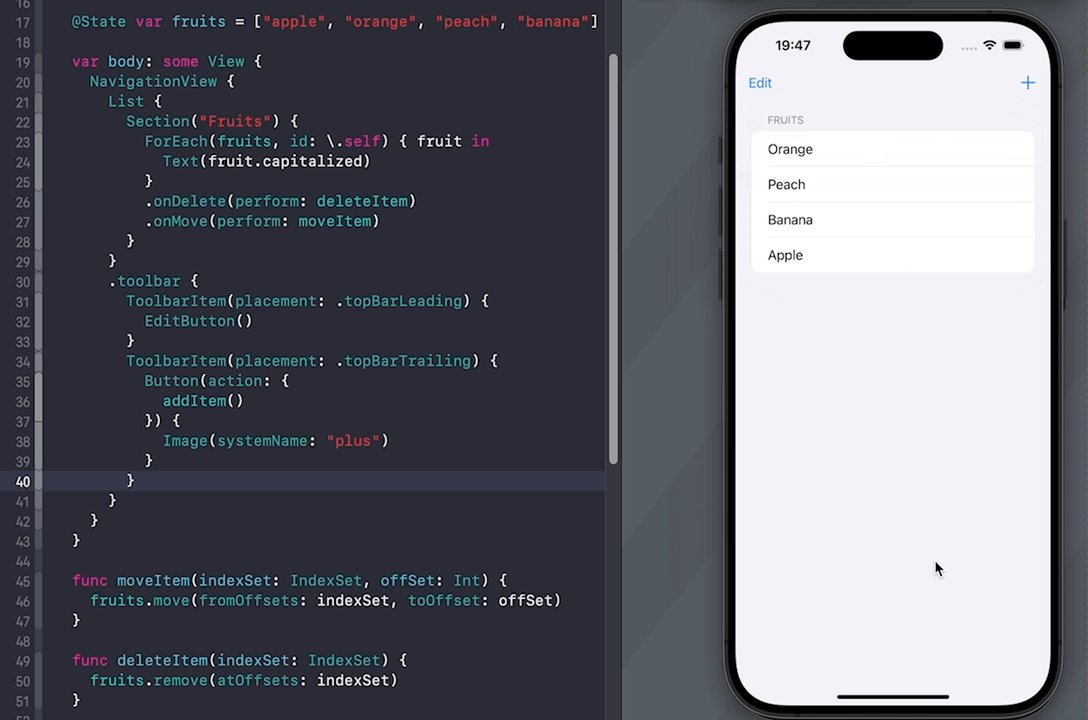
移动功能
移动功能还是比较普遍的,基于上面的代码,只需要在ForEach上添加下面的方法即可。
.onMove(perform: { indices, newOffset in})
这个方法返回两个参数,第一个为IndexSet类型的值,第二个为Int类型的值。同onDelete一样,我们单独抽出来一个方法,同样接收这两个参数。
func moveItem(indexSet: IndexSet, offSet: Int) {fruits.move(fromOffsets: indexSet, toOffset: offSet)
}
在moveItem方法中,fruits数据调用move(fromOffsets:, toOffset:)方法即可。最后在ForEach上添加该方法:
ForEach(fruits, id: \.self) { fruit inText(fruit.capitalized)
}
.onMove(perform: moveItem)
实现了上面的代码后,我们可以在List的编辑模式下拖动cell移动,编辑模式下每个cell右侧有三个横杠的图标,拖动即可移动。另外非编辑模式下长按cell后也可以进行拖动,代码及效果图如下:

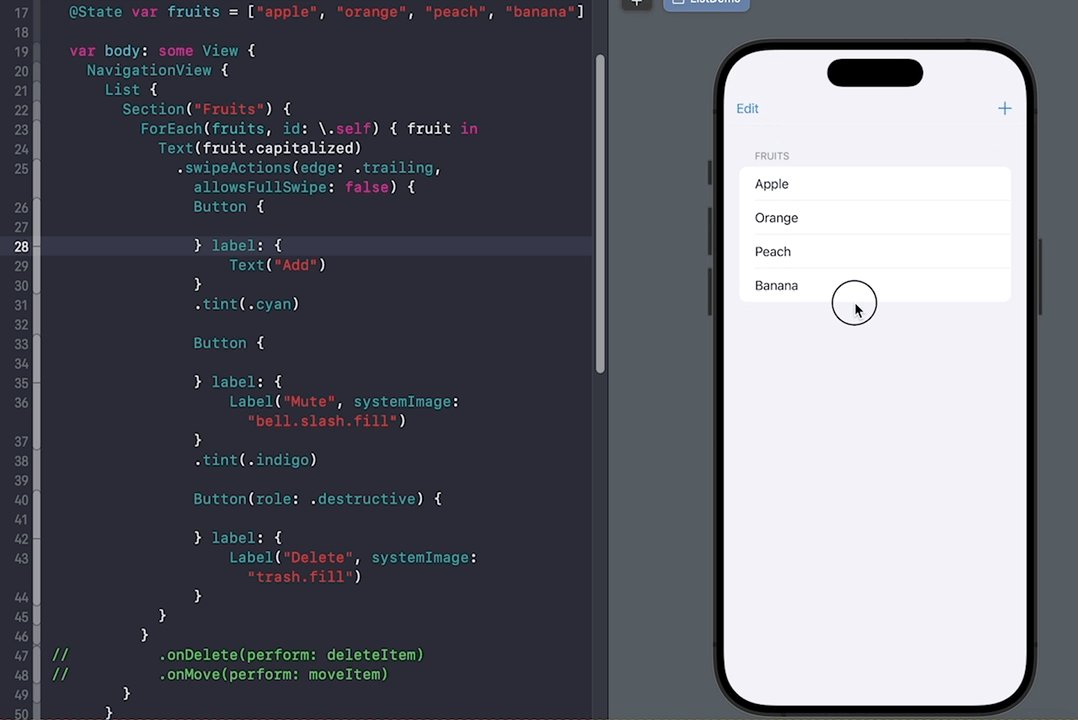
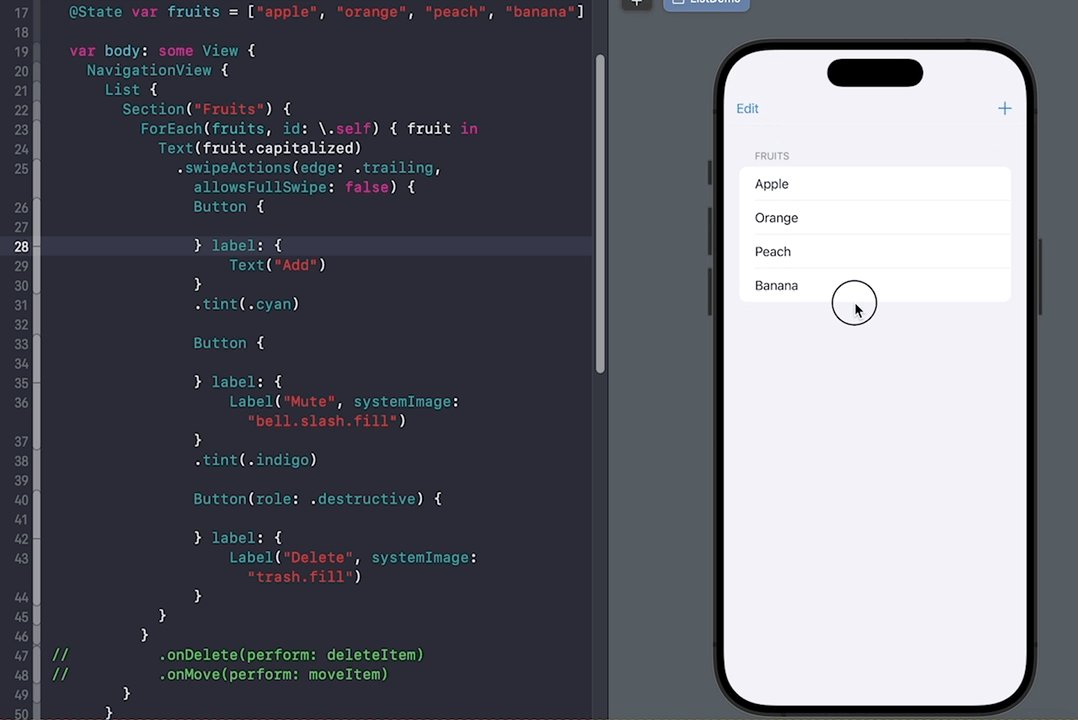
自定义左滑功能
SwiftUI的swipeActions()修饰符允许你添加一个或多个滑动动作按钮到你的列表行,可选地控制他们属于哪一边,以及他们是否应该被触发使用一个完整的滑动。
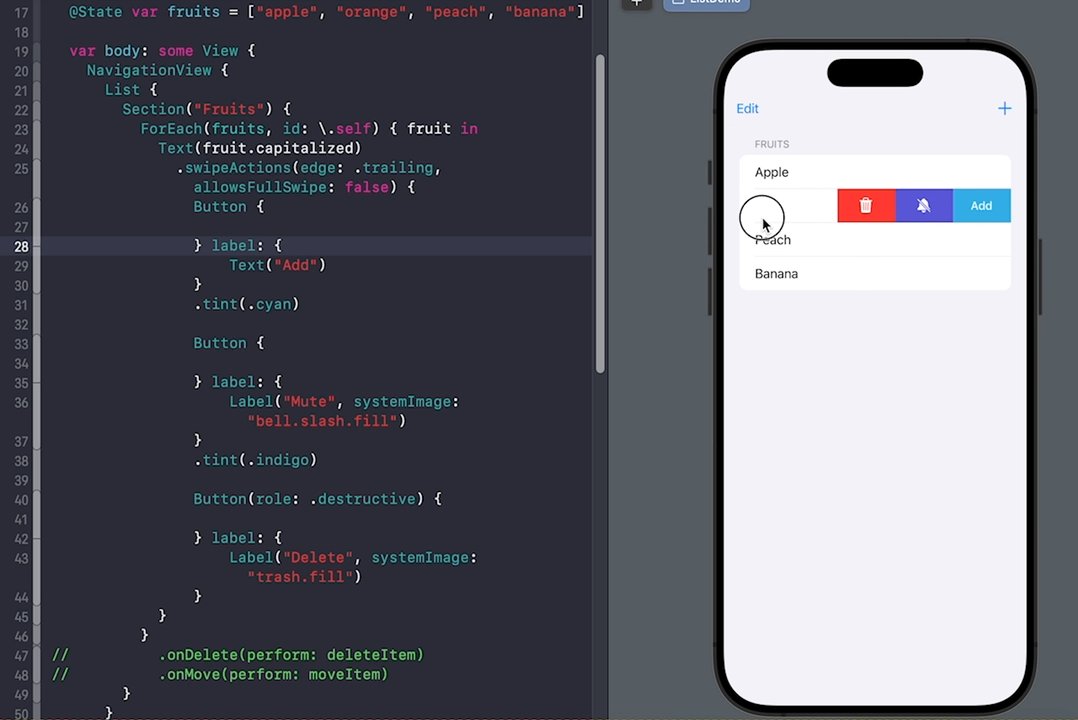
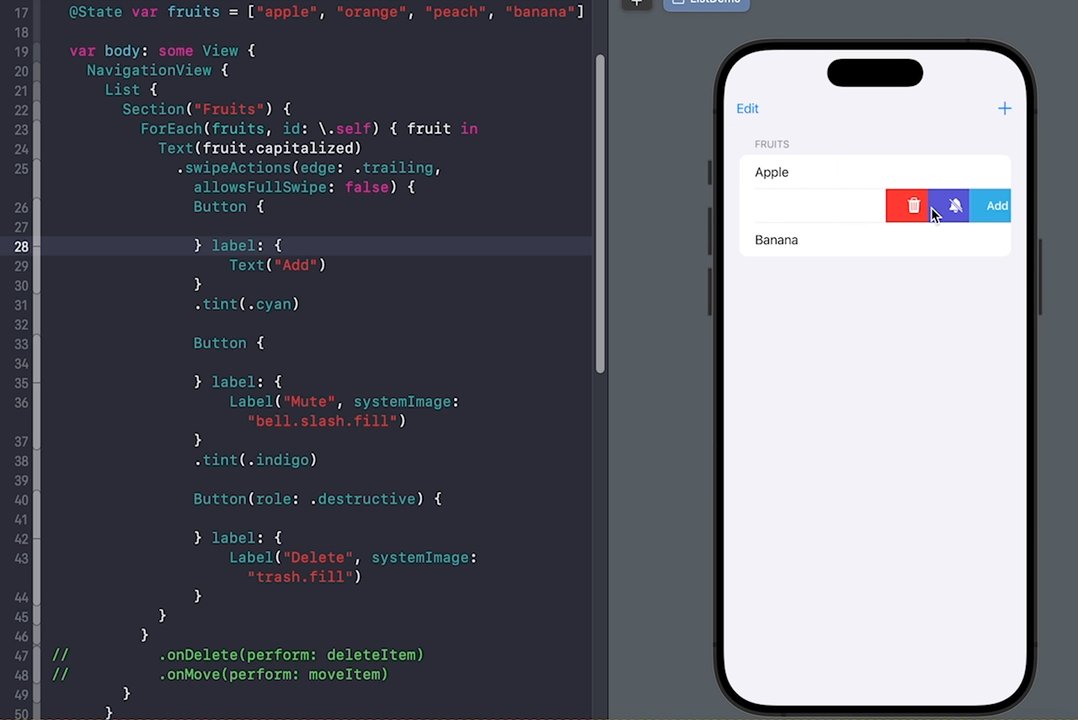
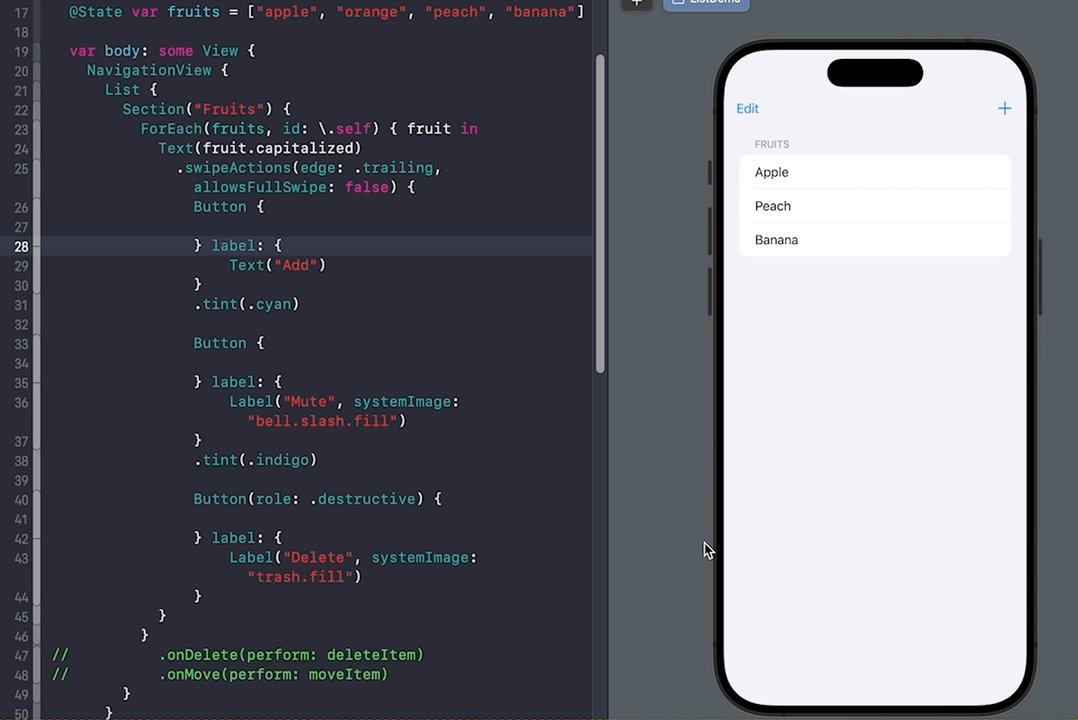
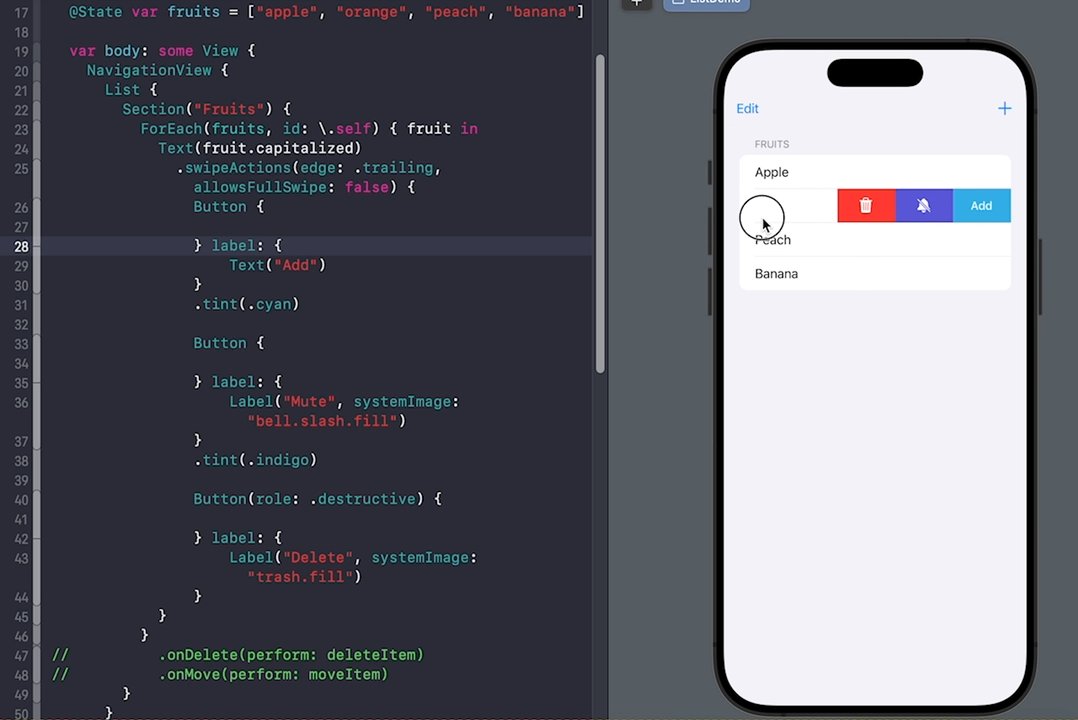
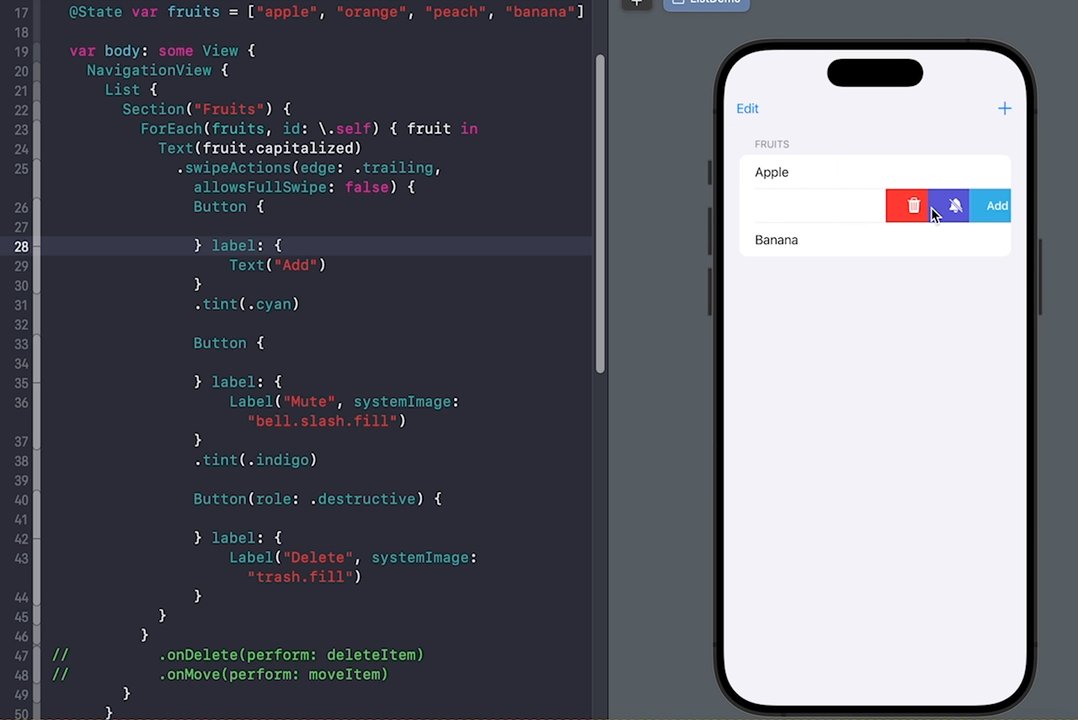
先看下代码及效果图:

swipeActions()方法有三个参数,第一个edge决定操作按钮放哪边;第二个allowsFullSwipe决定完全滑动是否自动执行第一个操作,默认值为true;第三个即是内容闭包了。
关于样式,只能通过tint设置背景色,如果不设置,系统默认是灰色的。
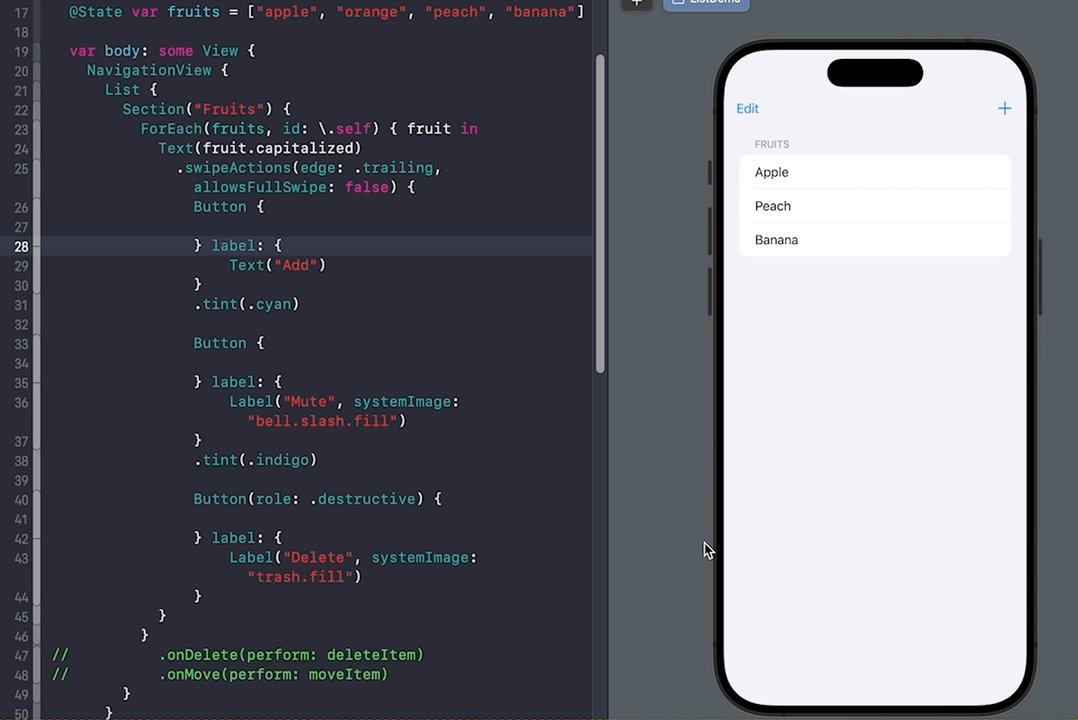
SwiftUI底层还是很聪明的,比如第一个Button,我们用Text显示内容,只有文字,那么系统就显示了Add文字,第二个和第三个用Label显示,有文字和图片,但是系统聪明的只显示了图片。
对于想要拥有删除功能的按钮,应该使用Button(role: .destructive),而不是仅仅指定一个红色背景色,比如上面第三个按钮,不需要有任何删除的逻辑,聪明的底层帮我们实现了。
Button(role: .destructive) {} label: {Label("Delete", systemImage: "trash.fill")
}
SwiftUI中的List确实是一个非常好用的组件,包含的功能也比较多,大多数的App界面也都是由导航栏和List组成的。
相关文章:

SwiftUI中List的liststyle样式及使用详解添加、移动、删除、自定义滑动
SwiftUI中的List可是个好东西,它用于显示可滚动列表的视图容器,类似于UITableView。在List中可以显示静态或动态的数据,并支持垂直滚动。List是一个数据驱动的视图,当数据发生变化时,列表会自动更新。针对List…...

PostgreSQL的系统视图pg_stats
PostgreSQL的系统视图pg_stats pg_stats 是 PostgreSQL 提供的一种系统视图,用于展示当前数据库中的统计信息。这些统计信息由数据库内部的自动统计过程通过 ANALYZE 命令收集,它们帮助查询规划器做出更好的执行决策,从而优化查询性能。 pg…...

UML2.0-系统架构师(二十四)
1、(重点)系统()在规定时间内和规定条件下能有效实现规定功能的能力。它不仅取决于规定的使用条件等因素,还与设计技术有关。 A可靠性 B可用性 C可测试性 D可理解性 解析: 可靠性:规定时间…...

leetcode 152. 乘积最大子数组「贪心」「动态规划」
152. 乘积最大子数组 题目描述: 给你一个整数数组nums,请你找出数组中乘积最大的非空连续子数组,并返回该子数组所对应的乘积 思路1:贪心 由于 n u m s [ i ] nums[i] nums[i]都是整数,所以多乘一些数肯定不会让绝…...

Android项目目录结构
Android项目目录结构 1. 顶层目录2. 重要的顶层文件和目录3. app模块目录结构4. 重要的**app**模块文件和目录5. 典型的 **build.gradle** 文件内容 典型的Android项目结构的详细介绍。 1. 顶层目录 MyAndroidApp/ ├── .gradle/ ├── .idea/ ├── app/ ├── build/ ├…...

网络安全--计算机网络安全概述
文章目录 网络信息系统安全的目标网络安全的分支举例P2DR模型信息安全模型访问控制的分类多级安全模型 网络信息系统安全的目标 保密性 保证用户信息的保密性,对于非公开的信息,用户无法访问并且无法进行非授权访问,举例子就是:防…...

用requirements.txt配置环境
1. 在anaconda创建环境 创建Python版本为3.8的环境,与yolov5所需的包适配。 2. 在Anaconda Prompt中激活环境 (base) C:\Users\吴伊晴>conda activate yolov5 3. 配置环境 用指定路径中的requirements.txt配置环境。 (yolov5) C:\Users\吴伊晴>pip insta…...

APP渗透-android12夜神模拟器+Burpsuite实现
一、夜神模拟器下载地址:https://www.yeshen.com/ 二、使用openssl转换证书格式 1、首先导出bp证书 2、将cacert.der证书在kali中转换 使用openssl生成pem格式证书,并授予最高权限 openssl x509 -inform der -in cacert.der -out cacert.pem chmod 777 cacert…...

源码扭蛋机开发初探
在软件开发的世界里,创新总是层出不穷。今天,我们将一起探讨一个有趣而富有创意的项目——源码扭蛋机。源码扭蛋机,顾名思义,就是将传统的扭蛋机概念与代码编程相结合,让开发者们在扭动的过程中随机获得各种有趣的、实…...

Patch SCN使用说明---惜分飞
软件说明 该软件是惜分飞(https://www.xifenfei.com)开发,仅用来查看和修改Oracle数据库SCN(System Change Number),主要使用在数据库因为某种原因导致无法正常启动的情况下使用该工具进行解决.特别是Oracle新版本中使用隐含参数,event,orad…...

【微服务架构的守护神】Eureka与服务熔断深度解析
标题:【微服务架构的守护神】Eureka与服务熔断深度解析 在微服务架构中,服务的数量众多,网络请求的复杂性也随之增加,这使得系统的稳定性面临挑战。服务熔断作为一种保护机制,能够在服务出现问题时及时切断请求&#…...

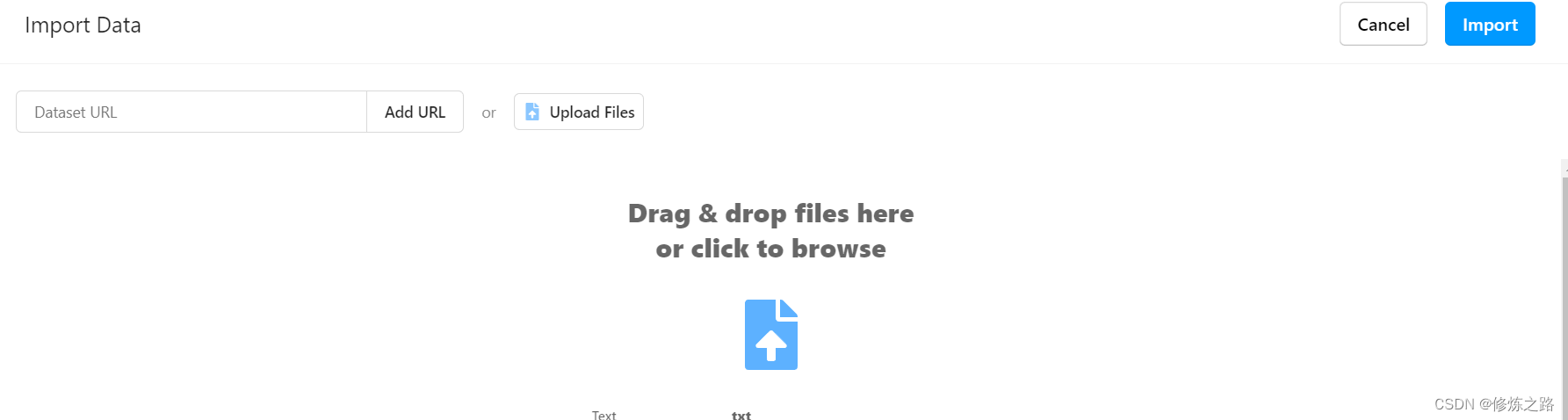
使用label-studio对OCR数据进行预标注
导读 label-studio作为一款数据标注工具相信大家都不陌生,对于需要进行web数据标注协同来说应该是必备工具了,标注的数据类型很全涉及AI的各个任务(图像、语音、NLP、视频等),还支持自定义涉及模版。 然而,我们在标注数据的过程…...

嵌入式linux sqlite3读写demo
以下是一个简单的C语言程序,使用SQLite数据库进行读写操作的示例。请确保您已经安装了SQLite3库。 #include <stdio.h> #include <stdlib.h> #include <sqlite3.h> static int callback(void *NotUsed, int argc, char **argv, char **azColNam…...

vue实现搜索文章关键字,滑到指定位置并且高亮
1、输入搜索条件,点击搜索按钮 2、滑到定位到指定的搜索条件。 <template><div><div class"search_form"><el-inputv-model"searchVal"placeholder"请输入关键字查询"clearablesize"small"style&quo…...

Stable Diffusion与AI艺术:探索人工智能的创造力
引言 随着人工智能(AI)技术的迅猛发展,AI艺术逐渐走进了公众视野。尤其是近年来,Stable Diffusion等技术的出现,显著提升了AI在艺术创作领域的表现力和创造力。这篇文章将深入探讨Stable Diffusion技术的工作原理、应…...

华为HCIP Datacom H12-821 卷26
1.单选题 在VRRP中,同一备份组的设备在进行VRRP报文认证时,以下哪一参数不会影响Master设备和Backup设备认证协商结果 A、认证字 B、优先级 C、认证方式 D、VRRP版本 正确答案: B 解析: 优先级只会影响谁是主谁是备&…...

golang 获取系统的主机 CPU 内存 磁盘等信息
golang 获取系统的主机 CPU 内存 磁盘等信息 要求 需要go1.18或更高版本 官方地址:https://github.com/shirou/gopsutil 使用 #下载包 go get github.com/shirou/gopsutil/v3/cpu go get github.com/shirou/gopsutil/v3/disk go get github.com/shirou/gopsuti…...

Infinitar链游新发展新机遇
区块链游戏市场在近年来经历了显著增长,吸引了大量的投资和关注。随着加密货币和NFT(非同质化代币)概念的普及,越来越多的投资者、游戏开发者和看到了区块链技术在游戏领域的应用潜力,纷纷涌入市场。区块链游戏的用户量…...

Figma 被爆出它剽窃了苹果的设计后撤下了AI工具Make Designs
Figma是一款流行的界面设计工具,最近它推出了一个名为Make Designs的新功能,这个功能利用人工智能帮助用户快速设计应用程序界面。但是,这个工具生成的设计竟然和苹果公司的iOS天气应用非常相似,这让外界怀疑Figma是否剽窃了苹果的…...

ERROR | Web server failed to start. Port 8080 was already in use.
错误提示: *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 8080 or configure thi…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
