vue实现搜索文章关键字,滑到指定位置并且高亮
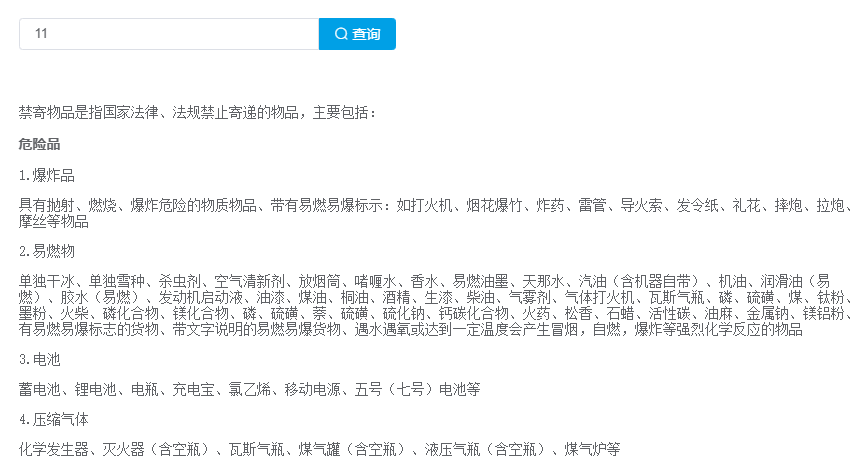
1、输入搜索条件,点击搜索按钮

2、滑到定位到指定的搜索条件。

<template><div><div class="search_form"><el-inputv-model="searchVal"placeholder="请输入关键字查询"clearablesize="small"style="width: 300px;"></el-input><el-button@click="searchFunc"type="primary"size="small"style=""><i class="el-icon-search"></i> 查询</el-button></div><div class="editor" v-html="content"></div></div>
</template>
<script>
import { listContraband } from '@/api/transCapacity/order'
export default{data() {return {searchVal: null,cacheContent: null,content: null,searchKey: '',}},created() {this.getContraband()},methods: {getContraband(){listContraband().then((response) => {this.$nextTick(()=>{this.content = response.data.contentthis.cacheContent = response.data.content})}).catch(()=>{})},searchFunc() {if (this.searchVal !== '') {const regex = new RegExp(this.searchVal, 'gi');this.content = this.cacheContent.replace(regex, `<div class="targetElement"><mark style="background-color:#yellow;color:#FF6A29">`+ this.searchVal +`</mark></div>`)setTimeout(() => {this.scrollToElement();}, 100);}},scrollToElement() {this.$nextTick(() => {const element = document.querySelector('.targetElement')if (element) {element.scrollIntoView({ behavior: 'smooth' });}});},}
}
</script>
<style lang="scss" scoped>::v-deep .search_form {display: flex;padding-bottom: 10px;.el-input__inner {border-top-right-radius: 0;border-bottom-right-radius: 0;}.el-button {border-top-left-radius: 0;border-bottom-left-radius: 0;}}::v-deep table {border-top: 1px solid #ccc;border-left: 1px solid #ccc;border-spacing: 0;}::v-deep table td {border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;padding: 5px;}::v-deep table th {border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;padding: 5px;}::v-deep table th {border-bottom: 2px solid #ccc;}
</style>
相关文章:

vue实现搜索文章关键字,滑到指定位置并且高亮
1、输入搜索条件,点击搜索按钮 2、滑到定位到指定的搜索条件。 <template><div><div class"search_form"><el-inputv-model"searchVal"placeholder"请输入关键字查询"clearablesize"small"style&quo…...

Stable Diffusion与AI艺术:探索人工智能的创造力
引言 随着人工智能(AI)技术的迅猛发展,AI艺术逐渐走进了公众视野。尤其是近年来,Stable Diffusion等技术的出现,显著提升了AI在艺术创作领域的表现力和创造力。这篇文章将深入探讨Stable Diffusion技术的工作原理、应…...

华为HCIP Datacom H12-821 卷26
1.单选题 在VRRP中,同一备份组的设备在进行VRRP报文认证时,以下哪一参数不会影响Master设备和Backup设备认证协商结果 A、认证字 B、优先级 C、认证方式 D、VRRP版本 正确答案: B 解析: 优先级只会影响谁是主谁是备&…...

golang 获取系统的主机 CPU 内存 磁盘等信息
golang 获取系统的主机 CPU 内存 磁盘等信息 要求 需要go1.18或更高版本 官方地址:https://github.com/shirou/gopsutil 使用 #下载包 go get github.com/shirou/gopsutil/v3/cpu go get github.com/shirou/gopsutil/v3/disk go get github.com/shirou/gopsuti…...

Infinitar链游新发展新机遇
区块链游戏市场在近年来经历了显著增长,吸引了大量的投资和关注。随着加密货币和NFT(非同质化代币)概念的普及,越来越多的投资者、游戏开发者和看到了区块链技术在游戏领域的应用潜力,纷纷涌入市场。区块链游戏的用户量…...

Figma 被爆出它剽窃了苹果的设计后撤下了AI工具Make Designs
Figma是一款流行的界面设计工具,最近它推出了一个名为Make Designs的新功能,这个功能利用人工智能帮助用户快速设计应用程序界面。但是,这个工具生成的设计竟然和苹果公司的iOS天气应用非常相似,这让外界怀疑Figma是否剽窃了苹果的…...

ERROR | Web server failed to start. Port 8080 was already in use.
错误提示: *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 8080 or configure thi…...

C++ 类和对象 构造函数
一 类的6个默认成员函数: 如果一个类中什么成员都没有,简称为空类。 例: #include <iostream> class Empty {// 空类,什么成员都没有 }; 空类中真的什么都没有吗?并不是,任何类在什么都不写时&a…...

纯javascript实现图片批量压缩打包zip下载后端ThinkPHP多国语言切换国际站
最近在做一个多国语言的工具站,需要实现多国语言切换,说到多国语言站,肯定是有2种方式,第一是子域名,第二就是子目录。根据自己的需要来确定。 后台配置如下: 前台显示: 前端纯javascript实现…...

使用ChatGPT写论文,只需四步突破论文写作瓶颈!
欢迎关注,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流 地表最强大的高级学术AI专业版已经开放,拥有全球领先的GPT学术科研应用,有兴趣的朋友可…...

神领物流项目第一天
文章目录 聚焦快递领域首先第一个是验证码模块流程登录接口权限管家 聚焦快递领域 首先第一个是验证码模块流程 首先生成验证码的流程 可以使用工具类去生成验证码 LineCaptcha lineCaptcha CaptchaUtil.createLineCaptcha(160, 60, 4, 26);// 获取值然后存入redis中 strin…...

[作业]10 枚举-排列类
作业: 已做: #include <iostream> using namespace std; int n; int a[100]; void func(int ,int); int main(){cin>>n;func(0,n);return 0; } void func(int k,int m){if(k>m-1){for(int i0;i<m;i){cout<<a[i];}cout<<en…...

vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜 这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则…...

【深度学习】常用命令行指令汇总
这些指令对于管理深度学习环境、监控资源使用、调试程序等方面 查看显卡使用情况 要实时监控NVIDIA显卡的状态,可以使用命令: nvidia-smi -l 1这条命令会每秒刷新一次显卡的使用情况,包括GPU利用率、显存使用情况等。 查看当前Python环境 查看当前使用的Python环境,可…...

谷粒商城学习-11-docker安装redis
文章目录 一,拉取Redis镜像1,搜索Redis的Docker镜像2,拉取Redis镜像3,查看已经拉取的镜像 二,创建、启动Redis容器1,创建redis配置文件2,创建及运行Redis容器3,使用docker ps查看运行…...

C++:类继承是什么,怎么继承
一、类继承是什么 首先了解什么是基类,什么是派生类 在面向对象编程中,基类(Base Class 或 Superclass)是一个类的模板,它定义了一些通用的属性和行为。子类(Derived Class 或 Inheritance)可…...

期权学习必看圣书:《3小时快学期权》要在哪里看?
今天带你了解期权学习必看圣书:《3小时快学期权》要在哪里看?《3小时快学期权》是一本关于股票期权基础知识的书籍。 它旨在通过简明、易懂的语言和实用的案例,让读者在短时间内掌握股票期权的基本概念、操作方法和投资策略。通过这本书&…...

Keepalived 双机热备
1. Keepalived 双机热备 keepalived主要用来提供故障切换(failover)和健康检查(Health Checking)。 1.2 Keepalived 热备方式 Keepalived 采用VRRP (Virtual Router Redundancy Protocol,虚拟路由冗…...

基于React和TypeScript的开源白板项目(Github项目分享)
在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应…...

1019记录
人瑞 - SDK - 外派米哈游 1,接口测试的工具 回答的是postman, 改进:JMeter 2,接口502,什么问题导致的?如何定位? 参考答案:502错误定义:是网关错误, 通俗…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
