ERROR | Web server failed to start. Port 8080 was already in use.
错误提示:
***************************
APPLICATION FAILED TO START
***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process that's listening on port 8080 or configure this application to listen on another port.Process finished with exit code 1

解决方法:
1、确定监听端口8080的进程ID(PID)
sudo netstat -tulnp | grep :8080
或
sudo lsof -i :8080
2、终止该进程
sudo kill -9 PID
其中PID是上一步获取到的监听端口8080的进程ID。
如果你想要配置某个服务在启动时不要监听8080端口,你需要查看该服务的配置文件,并根据服务的具体配置方式进行修改。例如,如果是Apache服务器,你可能需要编辑httpd.conf或者相应的虚拟主机配置文件,将监听端口更改为其他未被使用的端口。
请注意,使用kill -9可能不会给予该进程任何清理自身和优雅关闭的机会,应当在确保安全的前提下使用。如果可能,首选使用kill PID来让进程自行关闭。
相关文章:

ERROR | Web server failed to start. Port 8080 was already in use.
错误提示: *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 8080 or configure thi…...

C++ 类和对象 构造函数
一 类的6个默认成员函数: 如果一个类中什么成员都没有,简称为空类。 例: #include <iostream> class Empty {// 空类,什么成员都没有 }; 空类中真的什么都没有吗?并不是,任何类在什么都不写时&a…...

纯javascript实现图片批量压缩打包zip下载后端ThinkPHP多国语言切换国际站
最近在做一个多国语言的工具站,需要实现多国语言切换,说到多国语言站,肯定是有2种方式,第一是子域名,第二就是子目录。根据自己的需要来确定。 后台配置如下: 前台显示: 前端纯javascript实现…...

使用ChatGPT写论文,只需四步突破论文写作瓶颈!
欢迎关注,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流 地表最强大的高级学术AI专业版已经开放,拥有全球领先的GPT学术科研应用,有兴趣的朋友可…...

神领物流项目第一天
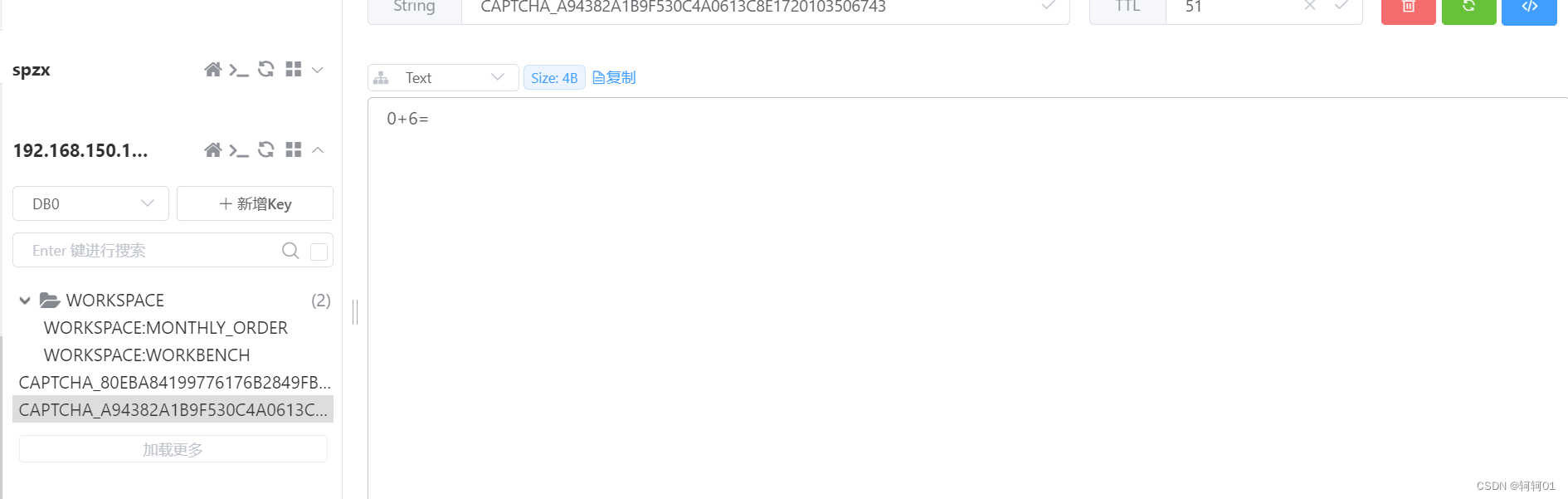
文章目录 聚焦快递领域首先第一个是验证码模块流程登录接口权限管家 聚焦快递领域 首先第一个是验证码模块流程 首先生成验证码的流程 可以使用工具类去生成验证码 LineCaptcha lineCaptcha CaptchaUtil.createLineCaptcha(160, 60, 4, 26);// 获取值然后存入redis中 strin…...

[作业]10 枚举-排列类
作业: 已做: #include <iostream> using namespace std; int n; int a[100]; void func(int ,int); int main(){cin>>n;func(0,n);return 0; } void func(int k,int m){if(k>m-1){for(int i0;i<m;i){cout<<a[i];}cout<<en…...

vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜 这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则…...

【深度学习】常用命令行指令汇总
这些指令对于管理深度学习环境、监控资源使用、调试程序等方面 查看显卡使用情况 要实时监控NVIDIA显卡的状态,可以使用命令: nvidia-smi -l 1这条命令会每秒刷新一次显卡的使用情况,包括GPU利用率、显存使用情况等。 查看当前Python环境 查看当前使用的Python环境,可…...

谷粒商城学习-11-docker安装redis
文章目录 一,拉取Redis镜像1,搜索Redis的Docker镜像2,拉取Redis镜像3,查看已经拉取的镜像 二,创建、启动Redis容器1,创建redis配置文件2,创建及运行Redis容器3,使用docker ps查看运行…...

C++:类继承是什么,怎么继承
一、类继承是什么 首先了解什么是基类,什么是派生类 在面向对象编程中,基类(Base Class 或 Superclass)是一个类的模板,它定义了一些通用的属性和行为。子类(Derived Class 或 Inheritance)可…...

期权学习必看圣书:《3小时快学期权》要在哪里看?
今天带你了解期权学习必看圣书:《3小时快学期权》要在哪里看?《3小时快学期权》是一本关于股票期权基础知识的书籍。 它旨在通过简明、易懂的语言和实用的案例,让读者在短时间内掌握股票期权的基本概念、操作方法和投资策略。通过这本书&…...

Keepalived 双机热备
1. Keepalived 双机热备 keepalived主要用来提供故障切换(failover)和健康检查(Health Checking)。 1.2 Keepalived 热备方式 Keepalived 采用VRRP (Virtual Router Redundancy Protocol,虚拟路由冗…...

基于React和TypeScript的开源白板项目(Github项目分享)
在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应…...

1019记录
人瑞 - SDK - 外派米哈游 1,接口测试的工具 回答的是postman, 改进:JMeter 2,接口502,什么问题导致的?如何定位? 参考答案:502错误定义:是网关错误, 通俗…...

详细设计与概要设计区别-慧哥充电桩开源系统
概要设计更侧重于系统的整体构架和模块划分,而详细设计则关注具体模块的实现细节。在软件开发过程中,这两个阶段虽然紧密相关,但它们各自有着不同的目标和方法。以下是具体分析: 目标 概要设计:概要设计关注系统整体架…...

vue3 引入百度地图的三种方式
本次也是正好写了一个基于VUE3和百度地图的设计,但奈何第一次使用百度地图,在学习的途中遇到了很多问题,也发现网上的材料相对较少,因此做出了一些小总结,后续还会更新。 一、直接引入 直接在public中的index.html中进…...
】)
鸿蒙开发设备管理:【@ohos.usb (USB管理)】
USB管理 本模块主要提供管理USB设备的相关功能,包括查询USB设备列表、批量数据传输、控制命令传输、权限控制等。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import …...

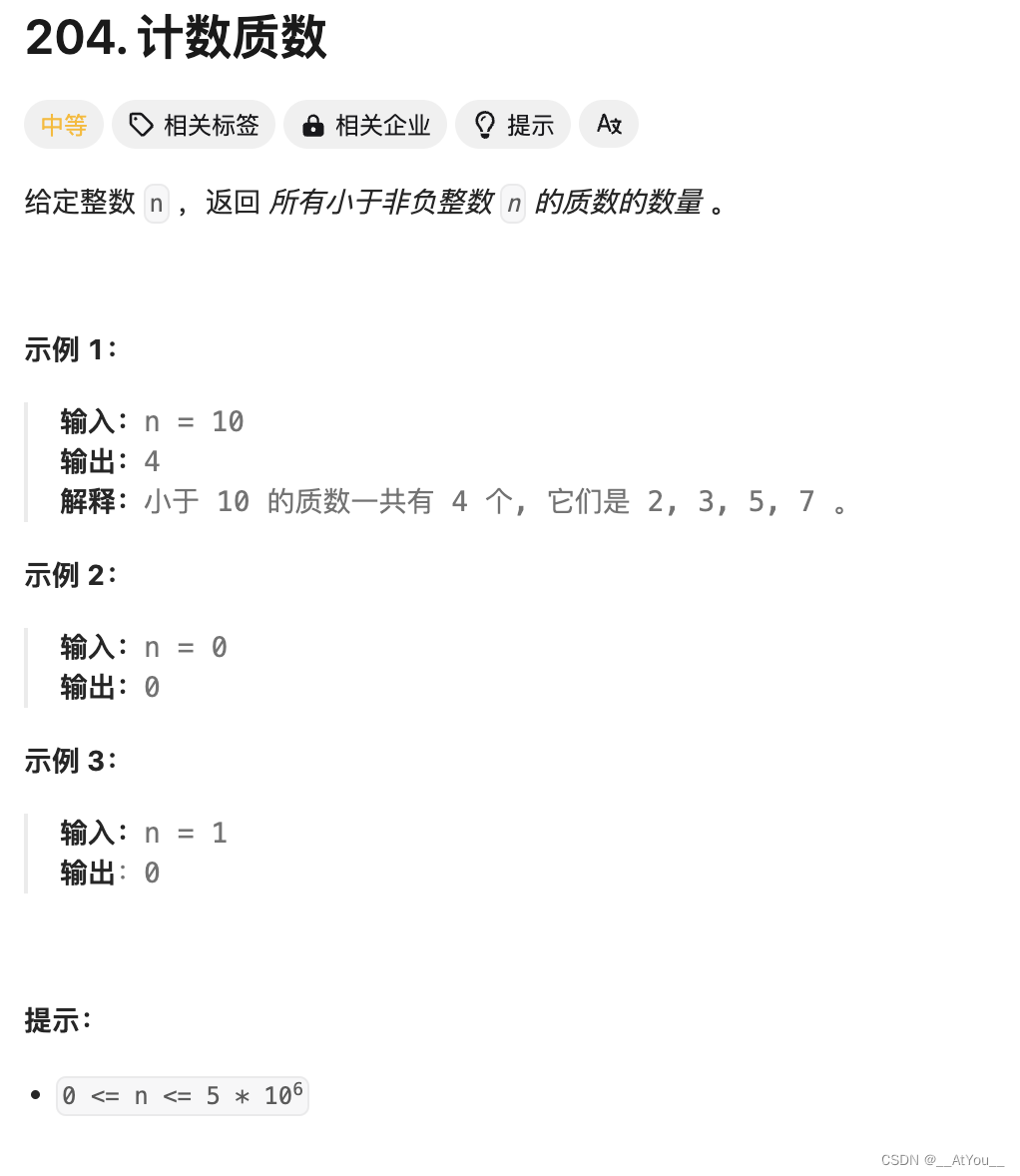
Golang | Leetcode Golang题解之第204题计数质数
题目: 题解: func countPrimes(n int) int {primes : []int{}isPrime : make([]bool, n)for i : range isPrime {isPrime[i] true}for i : 2; i < n; i {if isPrime[i] {primes append(primes, i)}for _, p : range primes {if i*p > n {break}…...

ELK日志系统和Filebeat采集器的学习总结
ELK是ElasticSerach、Logstash、Kina Logstash负责采集数据,Logstash有三个插件,input、filter、output,filter插件作用是对采集的数据进行处理,过滤的,因此filter插件可以选,可以不用配置。 ElasticSear…...

QML-Grid和OpacityMask
一个格子条,点击缩短 import QtQuick 2.0 import QtQuick.Window 2.12 import QtQuick.Controls 2.5 //导入 import QtGraphicalEffects 1.12Window {id:windowwidth: 600height: 500color: "white"visible: trueGrid {visible: falseid:gridwidth:405he…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
