使用label-studio对OCR数据进行预标注
导读
label-studio作为一款数据标注工具相信大家都不陌生,对于需要进行web数据标注协同来说应该是必备工具了,标注的数据类型很全涉及AI的各个任务(图像、语音、NLP、视频等),还支持自定义涉及模版。
然而,我们在标注数据的过程中,通常为了提高标注人员的工作效率,都会进行预标注。所谓的预标注就是给标注人员提供一个先验的标注结果,在使用label-studio进行预标注的时候有两种方法:
- 导入一个带预标注信息的json文件
- 使用label-studio-backend提供一个模型服务,进行在线预标注,如果模型的处理速度较慢,建议用第一种
这里我们介绍的也是使用第一种的预标注
新建OCR标注任务
1. 创建任务

2. 填写任务信息
- ProJect Name:项目名称
- Description:项目的描述

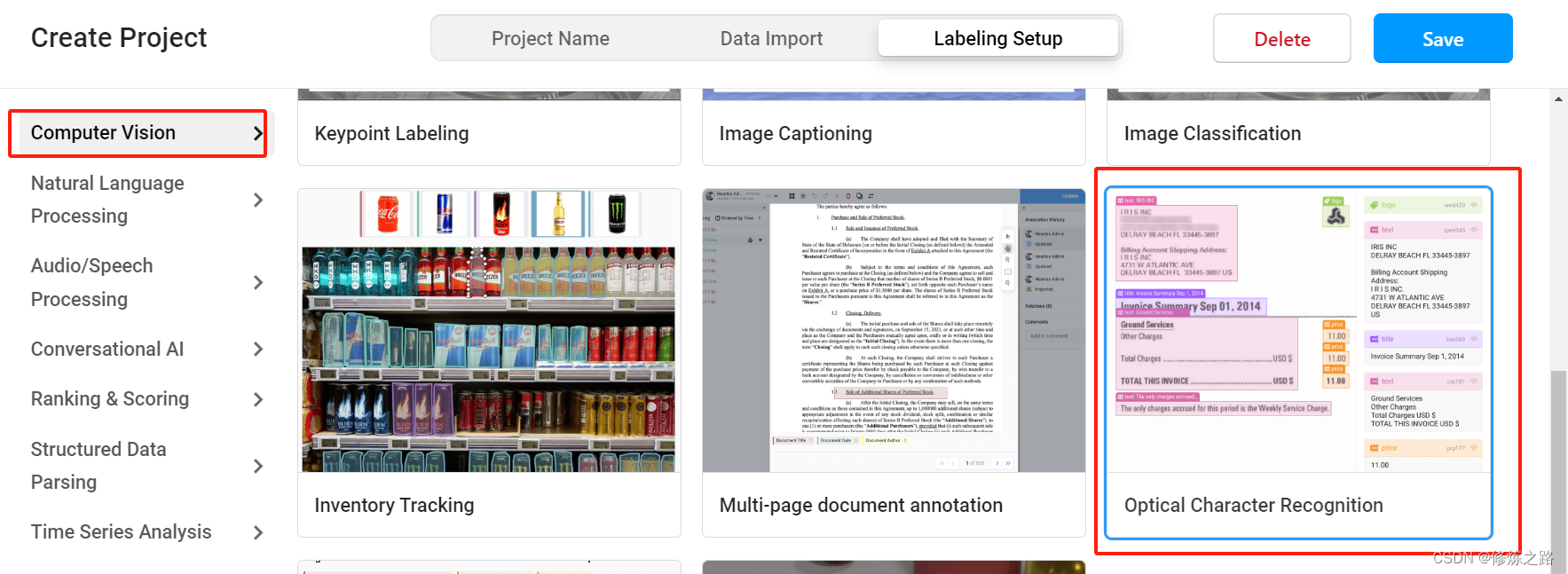
3. 选择OCR任务

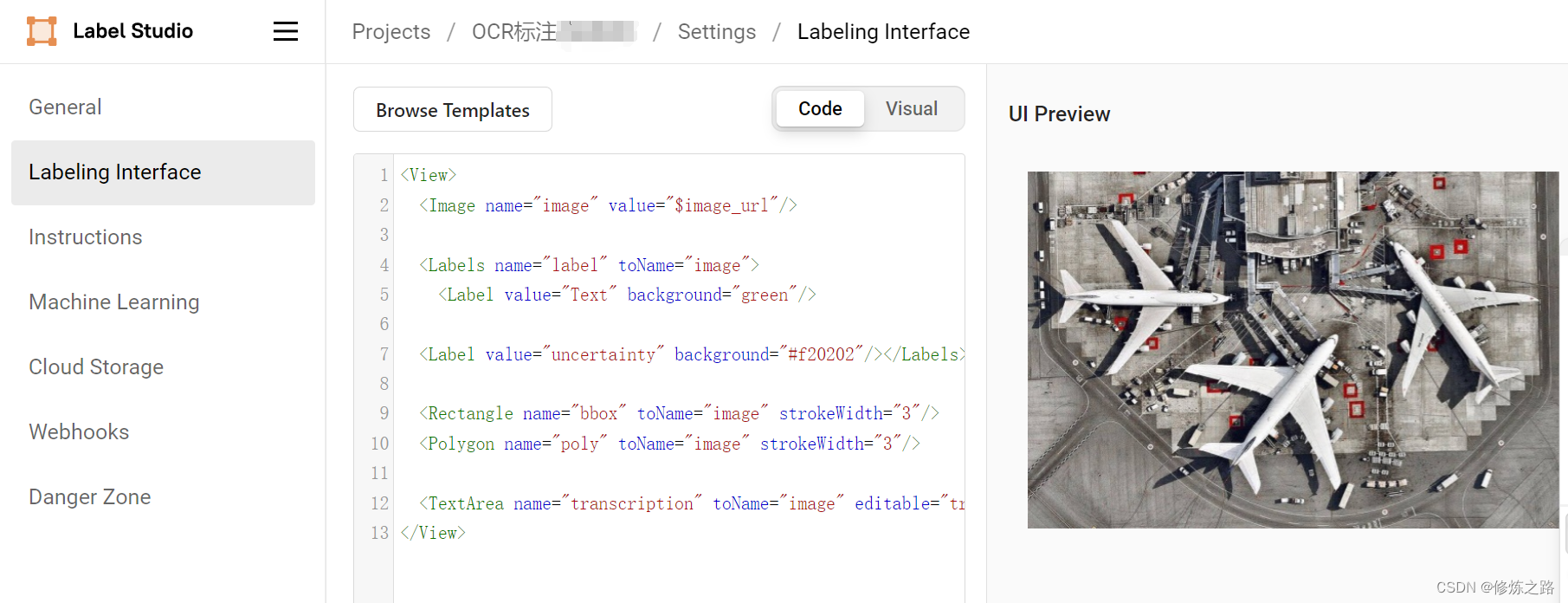
4. 通过直接使用code来设置标注任务
<View><Image name="image" value="$image_url"/><Labels name="label" toName="image"><Label value="Text" background="green"/><Label value="hard" background="#f20202"/></Labels><Rectangle name="bbox" toName="image" strokeWidth="3"/><Polygon name="poly" toName="image" strokeWidth="3"/><TextArea name="transcription" toName="image" editable="true" perRegion="true" required="true" maxSubmissions="1" rows="5" placeholder="Recognized Text" displayMode="region-list"/>
</View>

设置图片访问方式
因为在进行OCR数据标注的时候,我们需要去访问图片,而label studio针对图片的访问方式提供了两种方法,第一种就是使用label studio自带的Cloud Storage,第二种就是通过图片链接去访问,相对来说第二种方式会更加的灵活
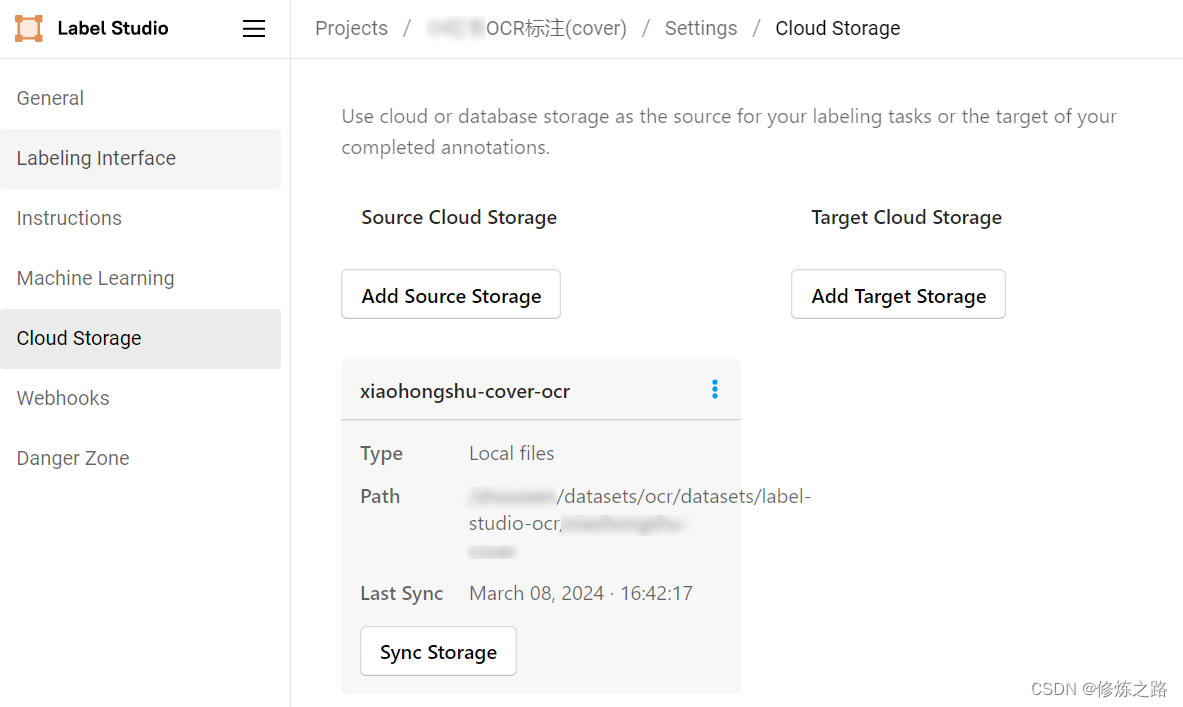
1. 通过Cloud Storage设置图片数据
使用这种方式添加数据的时候,需要在启动label studio的时候添加两个环境变量
export LABEL_STUDIO_LOCAL_FILES_SERVING_ENABLED=true
export LABEL_STUDIO_LOCAL_FILES_DOCUMENT_ROOT=/datasets/ocr/datasets
这里的LABEL_STUDIO_LOCAL_FILES_DOCUMENT_ROOT表示添加的数据必须要放在这个路径的下面,否则无法加载数据
点击项目–> Settings—> Cloud Strorage–> Source Cloud Stroage —> Add Source Stroage,然后添加一下图片存放的目录即可,如果增加了新的图片到目录下,点一下Sync Storage就会自动更新同步,使用这种方式的弊端也非常的明显就是数据需要和label studio放在同一台服务器上

2. 使用文件服务器
关于文件服务器大家可以使用python自带的http服务,或者是nginx,对于图片这两者都可以,如果是标注的视频最好使用nginx进行替代,不然再标注的时候无法快进
- python自带的http服务
使用Python自带的文件服务非常的方便,一行命令即可。执行完成之后就会将该目录下的文件映射到http服务上,通过http://127.0.0.1:端口号进行访问
python -m http.server 端口号
- nginx搭建文件服务器
Ubuntu安装nginx,sudo apt-get install nginx,CentOS安装nginx,sudo yum install nginx,配置文件如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;location / {root /datasets/ocr;#需要映射的数据存放目录autoindex on;}access_log /logs/nginx/access/80-access.log;error_log /logs/nginx/error/80-error.log;}
}
启动nginx,sudo nginx即可,就可以通过http://10.0.7.84访问文件
OCR预标注json文件的制作
1. 文本框box的数值转换
- x:文本框左上角点的x值
- y:文本框左上角点的y值
- width:文本框的宽
- height:文本框的高
- rotation:文本矩形框的旋转角度
注意:label sutdio支持的文本框位置信息和我们预测的box的格式有区别,具体的转换方法如下
box = ocr_info["box"]
box_width = math.sqrt((box[0][0] - box[1][0]) ** 2 + (box[0][1] - box[1][1]) ** 2)
box_width = round(box_width / image_width * 100,2)
box_height = math.sqrt((box[0][0] - box[3][0]) ** 2 + (box[0][1] - box[3][1]) ** 2)
box_height = round(box_height / image_height * 100,2)
if box[1][0] != box[0][0]:rotation = round(np.arctan((box[1][1] - box[0][1]) / (box[1][0] - box[0][0])) / np.pi * 180,2)if rotation < 0:rotation += 360
else:rotation = 0
x = round(box[0][0] / image_width * 100,2)
y = round(box[0][1] / image_height * 100,2)
2. label studio支持的数据格式
下面展示了一个文本框的json格式,如果有多张图片按照下面的格式进行添加即可
[{"predictions": [{"result": [{"value": {"labels": ["Text"],"x": 36.78,"y": 66.83,"width": 26.67,"height": 2.5,"rotation": 0.0},"id": "490b7582","from_name": "label","to_name": "image","type": "labels","origin": "manual"}],"model_version": "PPOCR"}],"data": {"image_url": "http://102.20.27.81:8000/images/65e6999f0000000001028c02.jpg"}
}]
预标注的json数据导入
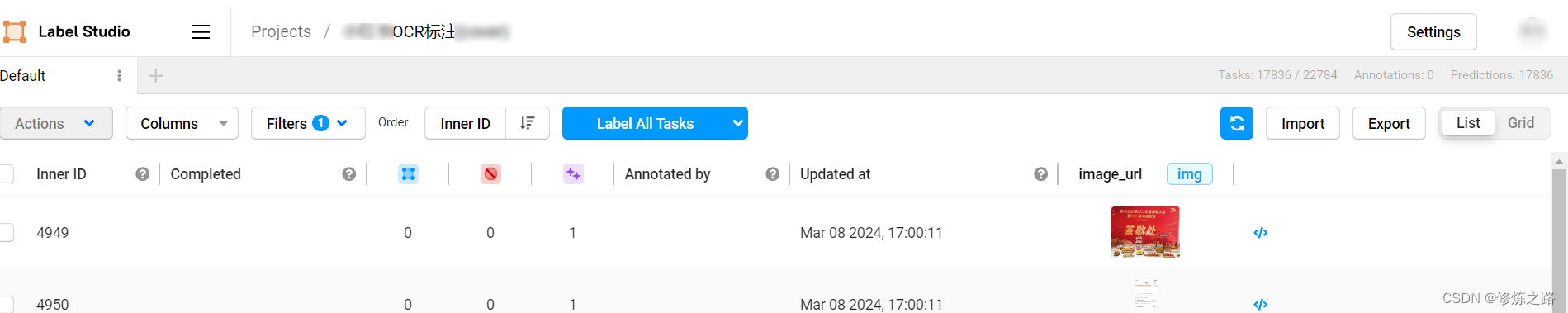
1. 点击标注任务然后再点击import

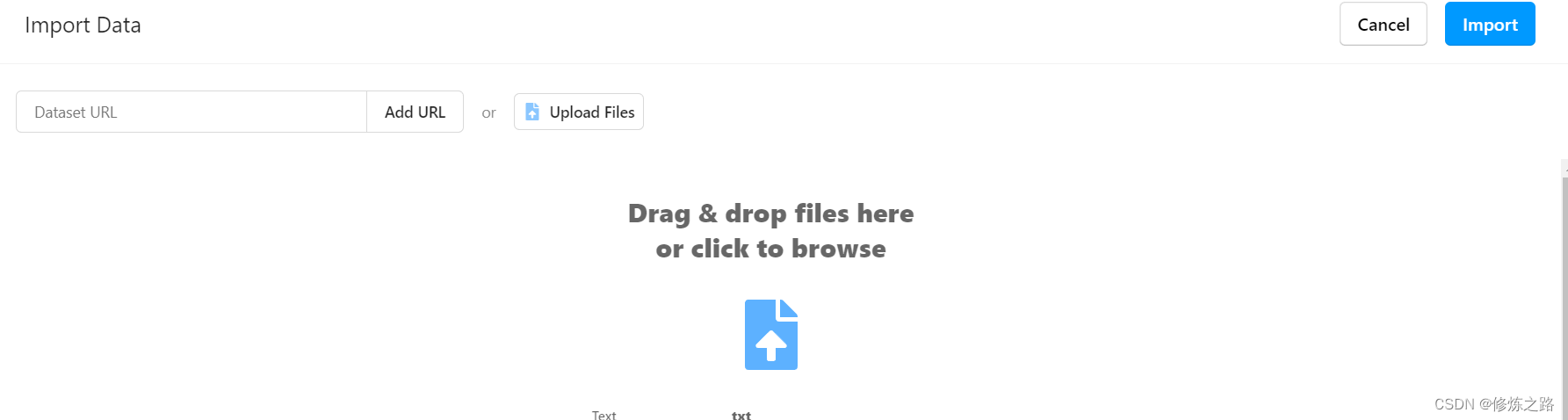
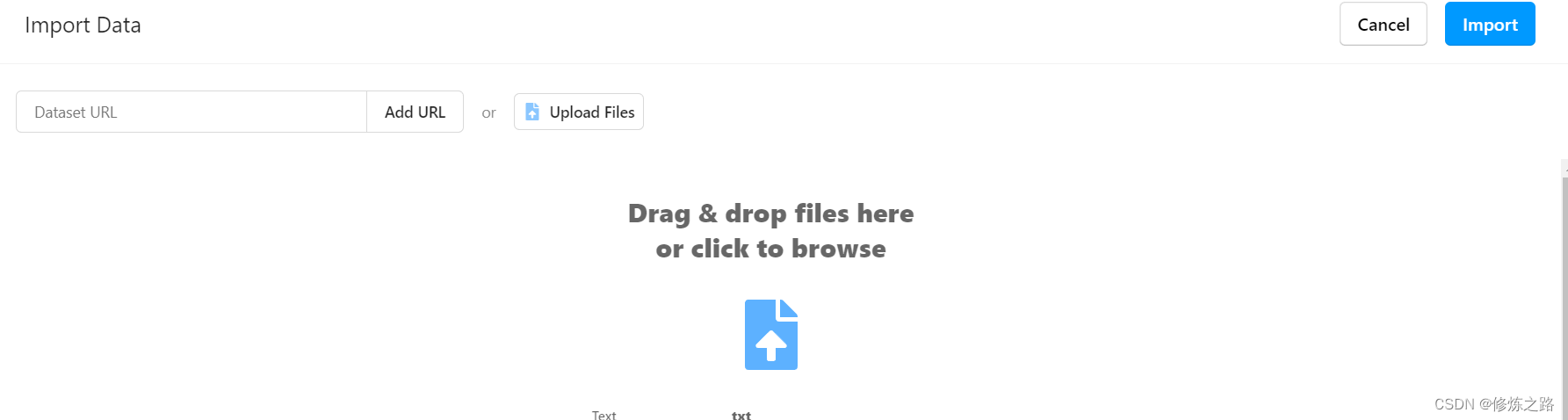
2. 上传json文件,点击Upload Files

相关文章:

使用label-studio对OCR数据进行预标注
导读 label-studio作为一款数据标注工具相信大家都不陌生,对于需要进行web数据标注协同来说应该是必备工具了,标注的数据类型很全涉及AI的各个任务(图像、语音、NLP、视频等),还支持自定义涉及模版。 然而,我们在标注数据的过程…...

嵌入式linux sqlite3读写demo
以下是一个简单的C语言程序,使用SQLite数据库进行读写操作的示例。请确保您已经安装了SQLite3库。 #include <stdio.h> #include <stdlib.h> #include <sqlite3.h> static int callback(void *NotUsed, int argc, char **argv, char **azColNam…...

vue实现搜索文章关键字,滑到指定位置并且高亮
1、输入搜索条件,点击搜索按钮 2、滑到定位到指定的搜索条件。 <template><div><div class"search_form"><el-inputv-model"searchVal"placeholder"请输入关键字查询"clearablesize"small"style&quo…...

Stable Diffusion与AI艺术:探索人工智能的创造力
引言 随着人工智能(AI)技术的迅猛发展,AI艺术逐渐走进了公众视野。尤其是近年来,Stable Diffusion等技术的出现,显著提升了AI在艺术创作领域的表现力和创造力。这篇文章将深入探讨Stable Diffusion技术的工作原理、应…...

华为HCIP Datacom H12-821 卷26
1.单选题 在VRRP中,同一备份组的设备在进行VRRP报文认证时,以下哪一参数不会影响Master设备和Backup设备认证协商结果 A、认证字 B、优先级 C、认证方式 D、VRRP版本 正确答案: B 解析: 优先级只会影响谁是主谁是备&…...

golang 获取系统的主机 CPU 内存 磁盘等信息
golang 获取系统的主机 CPU 内存 磁盘等信息 要求 需要go1.18或更高版本 官方地址:https://github.com/shirou/gopsutil 使用 #下载包 go get github.com/shirou/gopsutil/v3/cpu go get github.com/shirou/gopsutil/v3/disk go get github.com/shirou/gopsuti…...

Infinitar链游新发展新机遇
区块链游戏市场在近年来经历了显著增长,吸引了大量的投资和关注。随着加密货币和NFT(非同质化代币)概念的普及,越来越多的投资者、游戏开发者和看到了区块链技术在游戏领域的应用潜力,纷纷涌入市场。区块链游戏的用户量…...

Figma 被爆出它剽窃了苹果的设计后撤下了AI工具Make Designs
Figma是一款流行的界面设计工具,最近它推出了一个名为Make Designs的新功能,这个功能利用人工智能帮助用户快速设计应用程序界面。但是,这个工具生成的设计竟然和苹果公司的iOS天气应用非常相似,这让外界怀疑Figma是否剽窃了苹果的…...

ERROR | Web server failed to start. Port 8080 was already in use.
错误提示: *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 8080 or configure thi…...

C++ 类和对象 构造函数
一 类的6个默认成员函数: 如果一个类中什么成员都没有,简称为空类。 例: #include <iostream> class Empty {// 空类,什么成员都没有 }; 空类中真的什么都没有吗?并不是,任何类在什么都不写时&a…...

纯javascript实现图片批量压缩打包zip下载后端ThinkPHP多国语言切换国际站
最近在做一个多国语言的工具站,需要实现多国语言切换,说到多国语言站,肯定是有2种方式,第一是子域名,第二就是子目录。根据自己的需要来确定。 后台配置如下: 前台显示: 前端纯javascript实现…...

使用ChatGPT写论文,只需四步突破论文写作瓶颈!
欢迎关注,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流 地表最强大的高级学术AI专业版已经开放,拥有全球领先的GPT学术科研应用,有兴趣的朋友可…...

神领物流项目第一天
文章目录 聚焦快递领域首先第一个是验证码模块流程登录接口权限管家 聚焦快递领域 首先第一个是验证码模块流程 首先生成验证码的流程 可以使用工具类去生成验证码 LineCaptcha lineCaptcha CaptchaUtil.createLineCaptcha(160, 60, 4, 26);// 获取值然后存入redis中 strin…...

[作业]10 枚举-排列类
作业: 已做: #include <iostream> using namespace std; int n; int a[100]; void func(int ,int); int main(){cin>>n;func(0,n);return 0; } void func(int k,int m){if(k>m-1){for(int i0;i<m;i){cout<<a[i];}cout<<en…...

vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
看来很多解决方法都没有办法,最后终于。呜呜呜呜 这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则…...

【深度学习】常用命令行指令汇总
这些指令对于管理深度学习环境、监控资源使用、调试程序等方面 查看显卡使用情况 要实时监控NVIDIA显卡的状态,可以使用命令: nvidia-smi -l 1这条命令会每秒刷新一次显卡的使用情况,包括GPU利用率、显存使用情况等。 查看当前Python环境 查看当前使用的Python环境,可…...

谷粒商城学习-11-docker安装redis
文章目录 一,拉取Redis镜像1,搜索Redis的Docker镜像2,拉取Redis镜像3,查看已经拉取的镜像 二,创建、启动Redis容器1,创建redis配置文件2,创建及运行Redis容器3,使用docker ps查看运行…...

C++:类继承是什么,怎么继承
一、类继承是什么 首先了解什么是基类,什么是派生类 在面向对象编程中,基类(Base Class 或 Superclass)是一个类的模板,它定义了一些通用的属性和行为。子类(Derived Class 或 Inheritance)可…...

期权学习必看圣书:《3小时快学期权》要在哪里看?
今天带你了解期权学习必看圣书:《3小时快学期权》要在哪里看?《3小时快学期权》是一本关于股票期权基础知识的书籍。 它旨在通过简明、易懂的语言和实用的案例,让读者在短时间内掌握股票期权的基本概念、操作方法和投资策略。通过这本书&…...

Keepalived 双机热备
1. Keepalived 双机热备 keepalived主要用来提供故障切换(failover)和健康检查(Health Checking)。 1.2 Keepalived 热备方式 Keepalived 采用VRRP (Virtual Router Redundancy Protocol,虚拟路由冗…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
