数组操作forEach和map
forEach和map的相同点
1、都是循环遍历数组中的每一项
2、入参匿名函数都支持三个参数,当前项item,当前项索引index,原始数组arr;匿名函数中的this都指向window
3、都可以通过return跳过本次循环
4、都无法通过使用 break 语句来中断循环。 break 语句用于中断循环的功能只适用于 for 循环或 while 循环
5、可以用try catch包裹实现跳出循环
第3点代码实现
const array1 = [1, 2, 3, 4, 5];let sum1 = 0;array1.forEach((element) => {if (element === 3) {return; // 跳过本次循环}console.log(element); //1,2,4,5sum1 += element;});console.log(sum1); // 输出: 12
const array1 = [1, 2, 3, 4, 5];
let arr4 =array1.map((element) => {if (element === 3) {return //跳过本次循环}console.log(element); //1,2,4,5return element+1});console.log(arr4); // 输出: [2,3,undefined,5,6]
第5点代码实现
let arr2 = [0, 1, "stop", 3, 4];
try {arr2.forEach(element => {if (element === "stop") {throw new Error("forEachBreak");}console.log(element); // 输出 0 1 后面不输出});
} catch (e) {console.log(e.message); // forEachBreak
};
let arr2 = [0, 1, "stop", 3, 4];
try {arr2.map(element => {if (element === "stop") {throw new Error("forEachBreak");}console.log(element); // 输出 0 1 后面不输出});
} catch (e) {console.log(e.message); // forEachBreak
};
forEach和map的区别
1、map有返回值,会分配内存空间。返回一个和原数组长度一致的新数组,可以进行链式操作;forEach没有返回值,无法进行链式调用
是否改变原始数组
基础数据类型
forEach不会改变
const array = [1, 2, 3, 4];
array.forEach(item => {item = item + 1
})
console.log(array); // [1,2,3,4]map不会改变
const array = [1, 2, 3, 4];
array.map(item => {item = item + 1
})
console.log(array); // [1,2,3,4]
引用数据类型
forEach会改变
const arr = [{name: 'shaka',age: 23}, {name: 'virgo',age: 18}]arr.forEach(item => {if (item.name === 'shaka') {item.age = 100}})console.log(arr); //[{name: 'shaka', age: 100}, {name: 'virgo', age: 18}]
map会改变
const arr = [{name: 'shaka',age: 23}, {name: 'virgo',age: 18}]arr.map(item => {if (item.name === 'shaka') {item.age = 100}})console.log(arr); //[{name: 'shaka', age: 100}, {name: 'virgo', age: 18}]结论:如果操作数组项item改变,对于数组项目是基础数据类型的,forEach和map都不会改变原数组;对于数组项目是引用数据类型的,forEach和map都会改变原数组;
数组项目是基础数据类型的可以通过遍历+访问数组下标来改变原始数组
const array = [1, 2, 3, 4];
array.forEach((item,index) => {array[index] = item + 1
})
console.log(array); // [2,3,4,5]const array = [1, 2, 3, 4];
array.map((item,index) => {array[index] = item + 1
})
console.log(array); // [2,3,4,5]
参考:
链接: link
链接: link
相关文章:

数组操作forEach和map
forEach和map的相同点 1、都是循环遍历数组中的每一项 2、入参匿名函数都支持三个参数,当前项item,当前项索引index,原始数组arr;匿名函数中的this都指向window 3、都可以通过return跳过本次循环 4、都无法通过使用 break 语句来中…...

流式处理应用场景与流式计算处理框架选择建议
文章目录 前言使用场景如何选择流式处理框架 前言 在之前的文章中我们介绍了如何进行流式处理——从一般性的概念和模式说起,并列举了一些Streams的例子: 流式处理相关概念总结说明流式处理设计模式总结说明Kafka Streams 架构概览 接下来的文章将介绍…...

2024年软件测试岗必问的100+个面试题【含答案】
一、基础理论 1、开场介绍 介绍要领:个人基本信息、工作经历、之前所做过的工作及个人专长或者技能优势。扬长避短,一定要口语化,语速适中。沟通好的就多说几句,沟通不好的话就尽量少说两句。举例如下: 面试官你好&…...

A4-C四驱高防轮式巡检机器人
在当今数字化和智能化迅速发展的时代,旗晟智能带来了一款革命性的创新产品——A4-C四驱高防轮式巡检机器人。这款机器人以其卓越的性能和多功能性,为工业巡检领域带来了全新的解决方案。 一、产品亮点 1、四驱动力与高防护设计 四驱高防轮式巡检机器人…...

Https网站如何申请免费的SSL证书及操作使用指南
前言 在当今互联网环境下,HTTPS已成为网站安全的标配,它通过SSL/TLS协议为网站数据传输提供加密,保障用户信息的安全。申请并部署免费SSL证书,不仅能够提升网站的专业形象,还能增强用户信任。本文将详细介绍如何在知名…...

实现资产优化管理:智慧校园资产分类功能解析
在构建智慧校园的过程中,细致入微的资产管理是确保教育资源高效运作的关键一环,而资产分类功能则扮演着举足轻重的角色。系统通过精心设计的分类体系,将校园内的各类资产,从昂贵的教学设备到日常使用的办公物资,乃至无…...

大厂开发必知必会:Devops、CI/CD、流水线和Paas的关系解析说明
为什么作为程序开发人员需要了解ci/cd流程和原理? 作为程序开发人员,了解CI/CD(持续集成/持续交付)的流程和原理具有以下几个重要的理由: 1. 提高代码质量和稳定性 自动化测试:CI/CD流程中集成了自动化测…...

Qt学习:Qt窗口组件以及窗口类型
一、Qt的窗口组件有哪些 Qt是一个跨平台的C应用程序开发框架,它的窗口组件,也称为用户界面元素,为开发者提供了丰富的可视化界面设计选项。在Qt中,窗口组件主要包括: 窗口(Window):…...

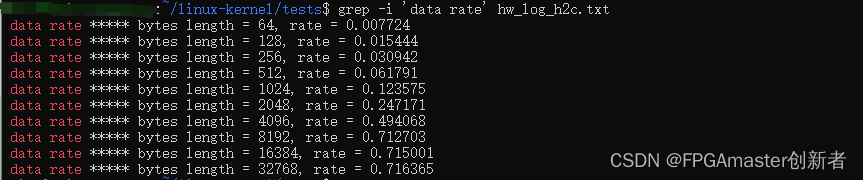
基于AGX ORIN与FPGA K7实现PCIE高速数据通信/Orin与FPGA高速数据传输/XDMA在linux系统使用教程
因最近想学习AGX orin和FPGA实现数据高速通信,借此机会和大家一起学习AGX orin和FPGA 制作不易,记得三连哦,给我动力,持续更新!!! 完整工程文件下载:AGX orin与FPGA实现PCIE完整…...

Vue3:全局播放背景音乐
说明:一个全局播放的背景音乐,首页无音乐无音乐图标,在首页互动跳转页面并开始播放音乐,切换页面不需暂停音乐也不会重置音乐,可以通过音乐图标控制暂停或播放。 MusicPlay.vue(音乐组件) <…...

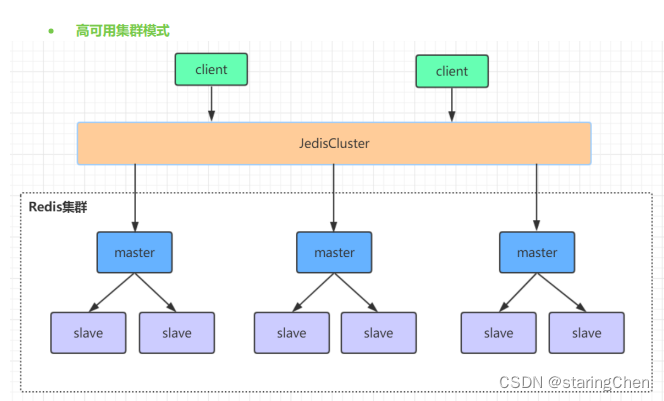
2024年07月03日 Redis部署方式和持久化
Redis持久化方式:RDB和AOF,和混合式 RDB:周期备份模式,每隔一段时间备份一份快照文件,从主线程Fork一个备份线程出来备份,缺点是会造成数据的丢失。 AOF:日志模式,每条命令都以操作…...

成都仅需浏览器即可快速查看的数据采集监控平台!
LP-SCADA数据采集监控平台无需额外客户端,只需要一个标准的Web浏览器,用户可以迅速访问系统并开始使用,同时支持跨平台访问。一个用户可监控多个过程,多个用户可以监控同一过程,真正实现了数据的开放性及过程信号的透明…...

LLM - 神经网络的训练过程
1. 对于回归问题,用损失函数来计算预测值和真实值的差异,一种常用的公式是如下图所示(Mean Square Error),如果损失函数的值越小说明神经网络学习越准确,所以神经网络训练目标是减小损失函数的值, 2. 对于分类问题&…...

【全网最全ABC三题完整版】2024年APMCM第十四届亚太地区大学生数学建模竞赛(中文赛项)完整思路解析+代码+论文
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合…...

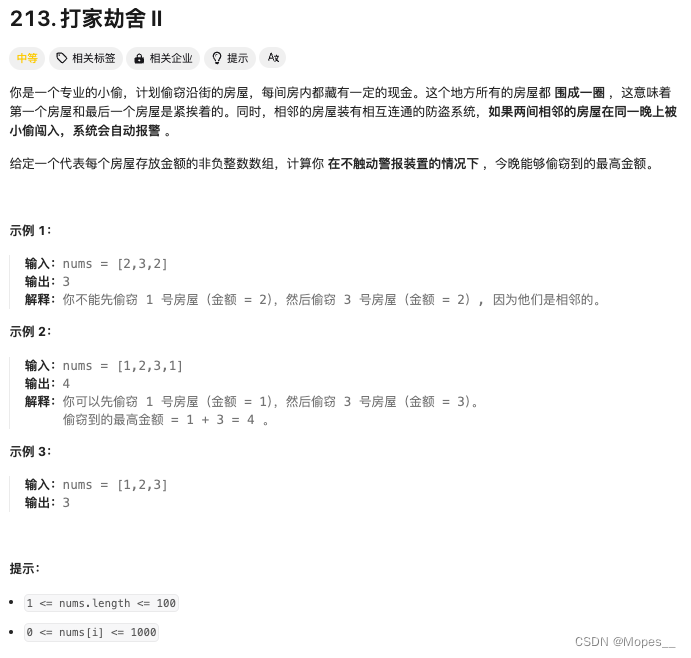
Python | Leetcode Python题解之第213题打家劫舍II
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:def robRange(start: int, end: int) -> int:first nums[start]second max(nums[start], nums[start 1])for i in range(start 2, end 1):first, second second, max(fi…...

揭秘数据之美:【Seaborn】在现代【数学建模】中的革命性应用
目录 已知数据集 tips 生成数据集并保存为CSV文件 数据预览: 导入和预览数据 步骤1:绘制散点图(Scatter Plot) 步骤2:添加回归线(Regression Analysis) 步骤3:分类变量分析&…...

【宠粉赠书】UML 2.5基础、建模与设计实践
为了回馈粉丝们的厚爱,今天小智给大家送上一套系统建模学习的必备书籍——《UML 2.5基础、建模与设计实践》。下面我会详细给大家介绍这本书,文末留有领取方式。 图书介绍 《UML 2.5基础、建模与设计实践》以实战为主旨,结合draw.io免费软件…...

Python中几个重要的集合
Python中几个重要的集合(Collection)类型,包括列表(List)、元组(Tuple)、集合(Set)和字典(Dictionary) 1. 列表(List) 说…...

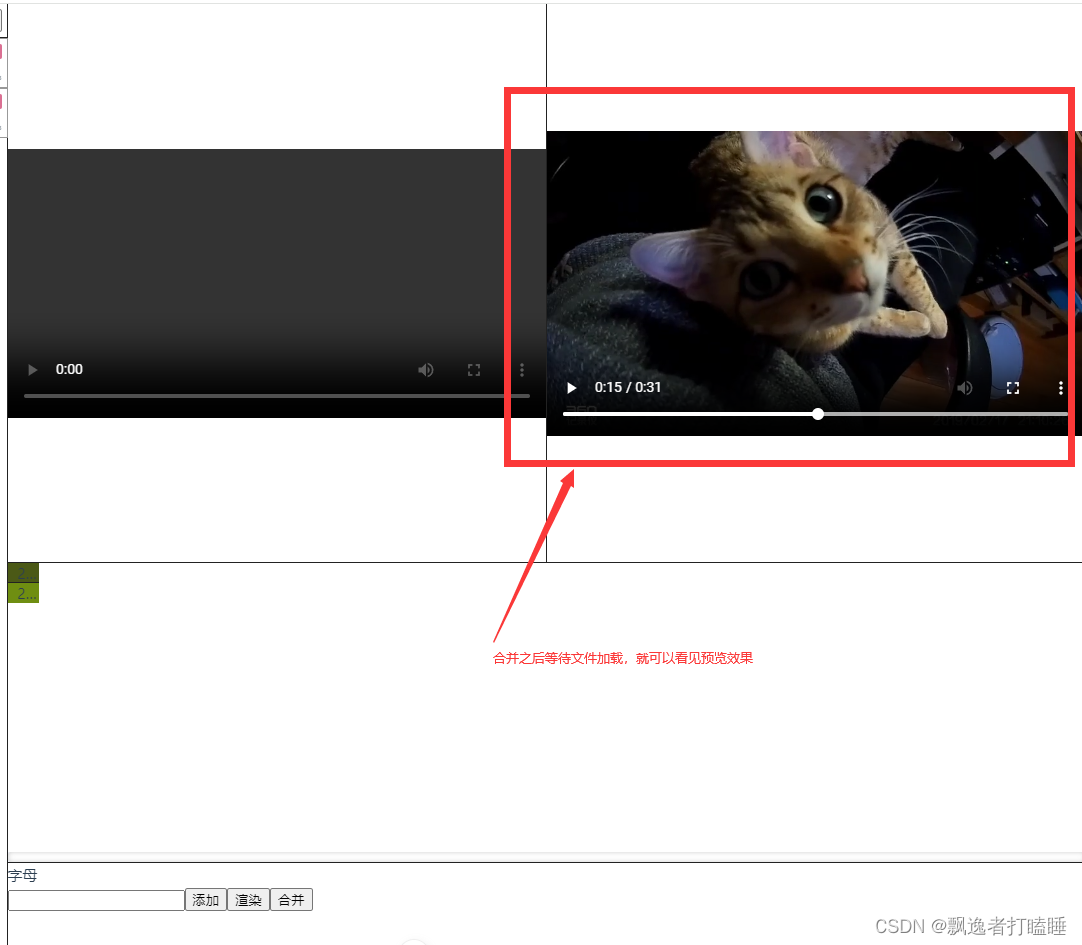
【JS】纯web端使用ffmpeg实现的视频编辑器-视频合并
纯前端实现的视频合并 接上篇ffmpeg文章 【JS】纯web端使用ffmpeg实现的视频编辑器 这次主要添加了一个函数,实现了视频合并的操作。 static mergeArgs(timelineList) {const cmd []console.log(时间轴数据,timelineList)console.log("文件1",this.readD…...

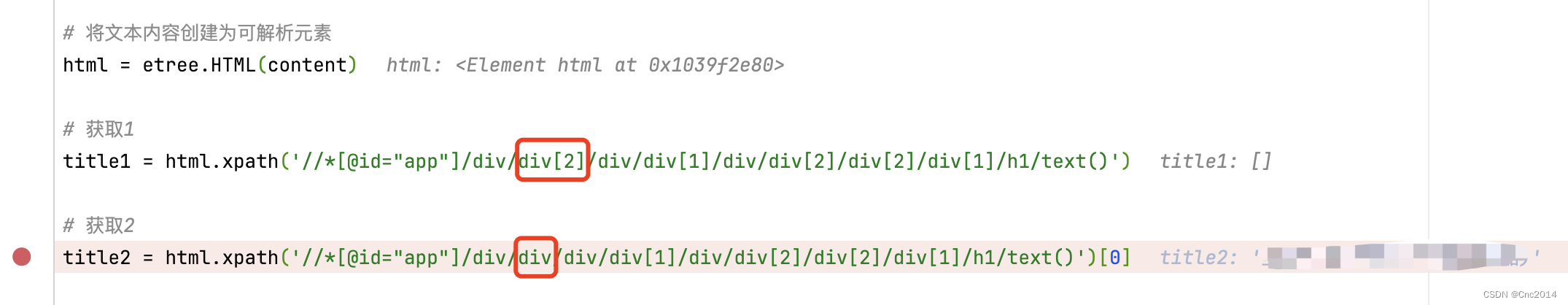
解决Python用xpath爬取不到数据的一个思路
前言 最近在学习Python爬虫的知识,既然眼睛会了难免忍不住要实践一把。 不废话直接上主题 代码不复杂,简单的例子奉上: import requests from lxml import etreecookie 浏览器F12网络请求标头里有 user_agent 浏览器F12网络请求标头里有…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
