js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js
// 定义websocket 地址
let socketurlDev = "ws://192.000.0.0:8085/websocket/admin/"; //开发环境
let socketurlProd = "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连
let reconnectLock = false;
// 定义一个消息发送中(包含发送失败的)的字典
window.messageSendingDic = {};
// 定义一个消息websocket连接状态的字段, 并且要绑定到widow上, 方便调用
// 0 未连接, 1 连接成功 2 连接中
window.webSocketState = 0;// 定义连接服务器方法
function connectWebsocket(tenantInfo){console.log("tenantInfo",tenantInfo)//如果用户已登录, 进行连接websoket, 如果没有登陆, 登录后进行连接 用token判断// 创建一个websocket连接// let webSocket = new WebSocket(socketurl);// 如果想要传token, 因为ws不支持通过设置header, 所以直接在地址中加参数, let socketurl= ''if (process.env.NODE_ENV === 'production') { // 生产环境下的配置socketurl = `${socketurlProd}${tenantInfo.tenantId}`} else if (process.env.NODE_ENV === 'development') {// 开发环境下的配置socketurl = `${socketurlDev}${tenantInfo.tenantId}`} else if (process.env.NODE_ENV === 'test') {// 测试环境下的配置socketurl = `${socketurlDev}${tenantInfo.tenantId}`}let webSocket = new WebSocket(socketurl);// 监听webSocket的各个状态// 连接成功webSocket.onopen = function() {console.log("websocket连接成功")// 连接成功后将连接状态改变window.webSocketState = 1;// 连接成功后, 要将消息队列里面的消息重新发送出去(底层重发, 和页面无关)for(let session in window.messageSendingDic){session.forEach(message => {// 重发消息reSendMessage(message)});}}// 连接出错webSocket.onerror = function(error){console.log("websocket连接出错", error);// 进行重连reconnectWebsocket();}// 连接关闭webSocket.onclose = function(result){console.log("websocket连接关闭", result);if(result == "退出登录"){return}// 进行重连reconnectWebsocket();}// 接受到消息webSocket.onmessage = function(message){console.log("websocket接受到消息", message);// 将受到的消息进行分类, 分发处理formatAcceptMessage(message)} // 将webSocket绑定到window上面, 方便后续调用window.webSocket = webSocket;
}// 定义重连方法 如果连接失败, 或者关闭,
function reconnectWebsocket(){// 如果正在重连, 则返回if(reconnectLock){return;}// 进行加锁reconnectLock = true;// 重连时将连接状态改变window.webSocketState = 2;// 为了防止过多请求, 1s后进行重连setTimeout(function(){// 解锁reconnectLock = false;// 进行连接, 如果失败接着重连// connectWebsocket();}, 1000)}
/*** 关闭websocket 退出时会用到**/
function closeWebsocket(){window.webSocket.onclose("退出登录")
}
// 定义发送消息的方法 message 格式为json
/*** * @param {* message: "内容",* id: "xxxxxxx"* } message 消息内容* @param "1" messageType 消息类型* @param "QueryMsg" messageClass 附加字段吗消息类, 这里是以protobufjs的消息类为例*/
function sendMessage(message, messageType, messageClass) {// 这里可以对message做一些格式化处理let formaterMessge = message;// 将消息添加到发送中的数组中进行记录// 先判断该回话有没有对应的数组, 如果没有就创建, 在添加, 如果有直接添加if(window.messageSendingDic[message.sessionId]) {window.messageSendingDic[message.sessionId].push(formaterMessge);} else {window.messageSendingDic[message.sessionId] = [];window.messageSendingDic[message.sessionId].push(formaterMessge);}// 如果websocket连接成功, 进行发送消息if(window.webSocketState == 1) {formaterMessge = JSON.stringify(formaterMessge)// 这里就可以直接用window调用了window.webSocket.send(formaterMessge);} else {// 如果websocket没有连接成功, 直接告诉消息发送页面消息发送失败, 模拟接受到消息, 发给对应页面let formaterMessge = {};// 将处理后的消息进行发送通知, 通知给需要的页面进行处理, 在需要的页面进行监听 // 注意: 使用页面添加window.addEventListener("acceptNewMessage", this.testAction)window.dispatchEvent(new CustomEvent("acceptNewMessage", formaterMessge));}
}// 定义重发送消息的方法 message 格式为json
/*** * @param {
* message: "内容",
* id: "xxxxxxx"
* } message 消息内容
* @param "1" messageType 消息类型
* @param "QueryMsg" messageClass 附加字段吗消息类, 这里是以protobufjs的消息类为例
*/
function reSendMessage(message) {// 如果websocket连接成功, 进行发送消息if(window.webSocketState == 1) {// 这里就可以直接用window调用了window.webSocket.send(message);}
}// 定义收到消息进行消息解析的方法
function formatAcceptMessage(message) {// 处理消息. 格式化let formaterMessge = message;// 将发送成功的消息从发送中移除if(window.messageSendingDic[message.sessionId]) {let sendingArray = window.messageSendingDic[message.sessionId];// 过滤发送成功的window.messageSendingDic[message.sessionId] = sendingArray.filter(msg => {return msg.id != message.id});} // 将处理后的消息进行发送通知, 通知给需要的页面进行处理, 在需要的页面进行监听 // 注意: 使用页面添加window.addEventListener("acceptNewMessage", this.testAction)// CustomEvent 必须使用detail为参数window.dispatchEvent(new CustomEvent("acceptNewMessage",{detail:formaterMessge}));
}// 如果服务器端有消息确认, 可以根据消息确认, 添加消息是否发送成功的状态,
// 需要单独创建一个数组, 用来存放发送中的数据(包含发送失败的数据)module.exports = {connectWebsocket,sendMessage
}使用
import {connectWebsocket,sendMessage} from "@/utils/websocket.js" //开始连接 connectWebsocket({tenantId:123})//发送消息sendMessage("需要发送的内容")// 这里监听收到的消息window.addEventListener("acceptNewMessage", (event)=>{this.message = event.detail.dataconsole.log("acceptNewMessage",event.detail.data)})相关文章:

js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js // 定义websocket 地址 let socketurlDev "ws://192.000.0.0:8085/websocket/admin/"; //开发环境 let socketurlProd "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连 let reconnectLo…...

【鸿蒙学习笔记】Stage模型工程目录
官方文档:应用配置文件概述(Stage模型) 目录标题 FA模型和Stage模型工程级目录模块级目录app.json5module.json5程序执行流程程序基本结构开发调试与发布流程 FA模型和Stage模型 工程级目录 模块级目录 app.json5 官方文档:app.j…...

算法基础-----【动态规划】
动态规划(待完善) 动规五部曲分别为: 确定dp数组(dp table)以及下标的含义确定递推公式(状态转移公式)dp数组如何初始化确定遍历顺序举例推导dp数组、 动态规划的核心就是递归剪枝(存储键值,…...

Java中的响应式编程与Reactor框架
Java中的响应式编程与Reactor框架 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 响应式编程(Reactive Programming)是一种面向数据流…...

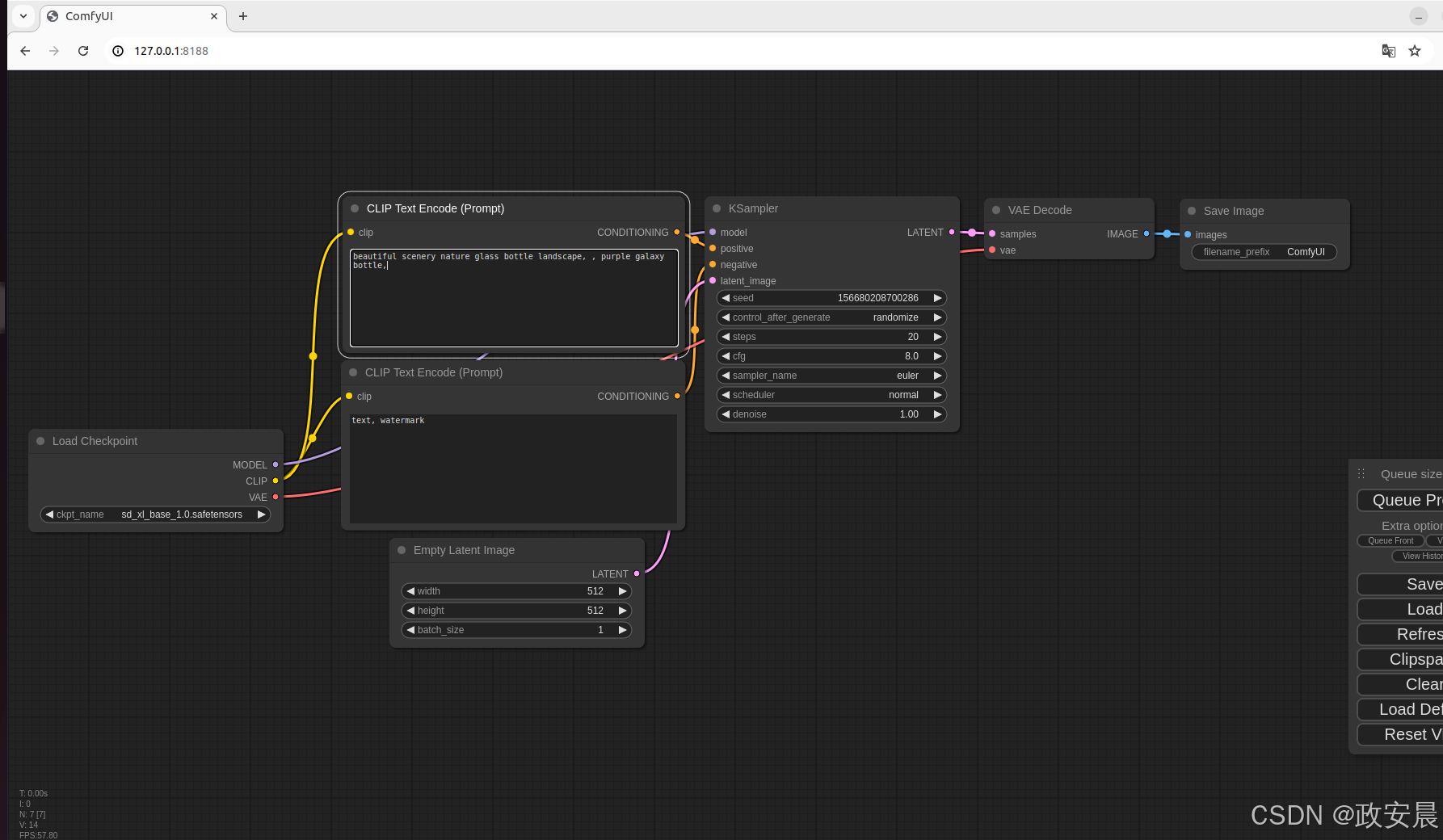
政安晨【零基础玩转各类开源AI项目】基于Ubuntu系统部署ComfyUI:功能最强大、模块化程度最高的Stable Diffusion图形用户界面和后台
目录 ComfyUI的特性介绍 开始安装 做点准备工作 在Conda虚拟环境中进行 依赖项的安装 运行 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 零基础玩转各类开源AI项目 希望政安晨的博客能够对您有所裨益,如有不足之处&…...

匿名内部类
下面代码中,Person24 是一个抽象类,这意味着它不能被直接实例化,只能通过继承它的子类来实现其抽象方法。代码片段中展示了如何使用匿名内部类来实现一个抽象类的实例。 package chapter04;public class Java24_Object_匿名内部类 {public s…...

react_web自定义组件_多类型Modal_搜索栏Search
目录 一、带输入框的Modal 二、提示框Modal 三、搜索栏Search 在做项目时引入一些现成的UI组件,但是如果和设计图冲突太大,更改时很麻烦,如果自己写一个通用组件其实也就几十分钟或者几个小时,而且更具UI设计更改也比较好更改&…...

Apache Flink架构介绍
目录 一、Apache Flink架构组件栈 1.1 概述 1.2 架构图 1.3 架构分层组件说明 1.3.1 物理部署层 1.3.2 Runtime 核心层 1.3.3 API & Libraries层 二、Flink运行时架构 2.1 概述 2.2 架构图 2.3 架构角色和组件 2.3.1 Flink Clients客户端 2.3.2 JobManager 2.…...

华为HCIP Datacom H12-821 卷28
1.单选题 下面是一台路由器的部分配置,关于该部分配置描述正确的是,[HUAWEI]ip ip-prefx pl permit 10.0.192.0 8greater-equal17 less-equal 18 A、10.0.192.0/8网段内,掩码长度为18的路由会匹配到该前缀列表,匹配规则为允许 B、10.0.192.0/8网段内掩码长度为21的路…...

安装Nginx以及简单使用 —— windows系统
一、背景 Nginx是一个很强大的高性能Web和反向代理服务,也是一种轻量级的Web服务器,可以作为独立的服务器部署网站,应用非常广泛,特别是现在前后端分离的情况下。而在开发过程中,我们常常需要在window系统下使用Nginx作…...

【UE5.3】笔记8 添加碰撞,检测碰撞
添加碰撞 打开BP_Food,添加Box Collision组件,与unity类似: 调整Box Collision的大小到刚好包裹物体,通过调整缩放和盒体范围来控制大小,一般先调整缩放找个大概大小,然后调整盒体范围进行微调。 碰撞检测 添加好碰撞…...

丝滑流畅!使用kimi快速完成论文仿写
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 今天的分享,我们将带大家探索一种新的学术写作技巧——使用Kimi进行论文仿写。本文将深入解析如何利用Kimi的智能辅助功能,提高论文写作的效率和质量,…...

【C++】认识使用string类
【C】STL中的string类 C语言中的字符串标准库中的string类string类成员变量string类的常用接口说明成员函数string(constructor构造函数)~string(destructor析构函数)默认赋值运算符重载函数 遍历string下标[ ]迭代器范围for反向迭代器 capacitysizelengthmax_sizeresizecapaci…...

如何在 Odoo 16 中对 Many2Many 字段使用 Group by
Many2many 字段与 Many2one 字段类似,因为它们在模型之间建立了新的关系。在Odoo 16中,您无法按 many2many 字段分组,因为可以使用 many2many 记录选择任何记录。当您使用 many2many 字段给出 group by 过滤器时,您将遇到断言错误。 介绍如何在 Odoo 16 中使用 Many2Many…...

PCL从理解到应用【03】KDTree 原理分析 | 案例分析 | 代码实现
前言 本文分析KDTree的原理,集合案例深入理解,同时提供源代码。 三个案例:K近邻搜索、半径内近邻搜索、近似最近邻搜索。方法对比,如下表所示: 特性K近邻搜索半径内近邻搜索近似最近邻搜索描述查找K个最近邻点查找指…...

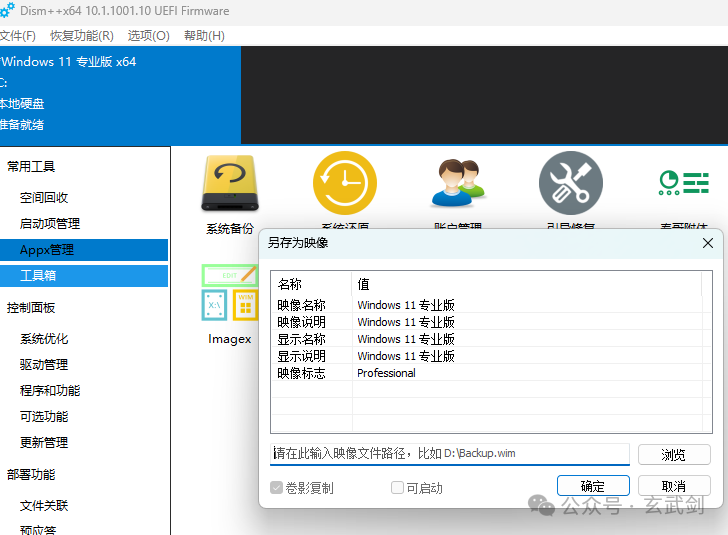
Windows 11内置一键系统备份与还原 轻松替代Ghost
面对系统崩溃、恶意软件侵袭或其他不可预见因素导致的启动失败,Windows 7~Windows 11内置的系统映像功能能够迅速将您的系统恢复至健康状态,确保工作的连续性和数据的完整性。 Windows内置3种备份策略 U盘备份:便携且安全 打开“创建一个恢…...

leetCode-hot100-动态规划专题
动态规划 动态规划定义动态规划的核心思想动态规划的基本特征动态规划的基本思路例题322.零钱兑换53.最大子数组和72.编辑距离139.单词拆分62.不同路径63.不同路径Ⅱ64.最小路径和70.爬楼梯121.买卖股票的最佳时机152.乘积最大子数组 动态规划定义 动态规划(Dynami…...

【算法笔记自学】入门篇(2)——算法初步
4.1排序 自己写的题解 #include <stdio.h> #include <stdlib.h>void selectSort(int A[], int n) {for(int i 0; i < n - 1; i) { // 修正索引范围int k i;for(int j i 1; j < n; j) { // 修正索引范围if(A[j] < A[k]) {k j;}}if (k ! i) { // 仅在…...

Redis基础教程(六):redis 哈希(Hash)
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

鸿蒙开发设备管理:【@ohos.account.appAccount (应用帐号管理)】
应用帐号管理 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 导入模…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
