spring boot + vue3+element plus 项目搭建
一、vue 项目搭建
1、创建 vue 项目
vue create vue-element
说明:创建过程中可以选择路由,也可也可以不选择,可以通过 npm install 安装
vue 项目目录结构

说明:api 为自己创建的文件夹,router 选择路由模块会自动创建
router下的index.js文件(配置路由的文件)
import { createRouter, createWebHashHistory } from 'vue-router'const routes = [{path: '/', //路由路径name: 'login',component: () => import(/* webpackChunkName: "about" */ '@/views/login.vue')//访问的页面},
]
// 创建路由
const router = createRouter({history: createWebHashHistory(),routes
})
// 导出路由
export default router
views下的 login.vue
<template><div class="content"><div class="login"><span class="font">智慧车库管理</span><div>账 号:<el-inputv-model="user.account"style="width: 240px"placeholder="请输入账号"/></div><div style="margin-top: 20px">密 码:<el-inputv-model="user.password"style="width: 240px"placeholder="请输入密码"type="password"show-password/></div><div class="register"><div><span>注册账号</span></div><div><span>验证码登录</span></div></div><div @click="login"><el-button type="success" round size="large" class="loginbut">登录</el-button></div></div></div>
</template><script setup>
import { reactive , getCurrentInstance} from "vue";const user = reactive({ account: "", password: "" });const {proxy} = getCurrentInstance()const login = async() => {console.log(proxy.$urls.m().login);const obj = {account:user.account,password:user.password}const res = await new proxy.$request(proxy.$urls.m().login,obj).modepost()};
</script><style scoped>
.content {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: aliceblue;
}
.login {display: flex;background-color: #ffffff;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);border-radius: 5px;transition: transform 0.3s ease;width: 600px;height: 400px;flex-direction: column;align-items: center;
}
.login:hover {transform: translateY(-10px); /* 鼠标滑过时向上浮动10px */
}
.font {font-size: 24px;font-family: Arial, Helvetica, sans-serif;margin-bottom: 50px;margin-top: 30px;
}
.register {width: 50%;display: flex;justify-content: space-between;margin-top: 30px;
}
.loginbut {width: 200px;margin-top: 40px;
}
</style>main.js 中全局引入路由
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 引入路由
import ElementPlus from 'element-plus' // 引入element,引入之前需要安装 参考element官方网站 (npm 等方式安装即可)
import 'element-plus/dist/index.css' // 引入element
import zhCn from 'element-plus/es/locale/lang/zh-cn' // element 国际化const app = createApp(App);
app.use(router); // 使用路由
app.use(ElementPlus, {locale: zhCn,}); // 国际化// 请求地址
import urls from './api/api.js'
app.config.globalProperties.$urls = urls
// 请求方法
import request from './api/request'
app.config.globalProperties.$request = requestapp.mount('#app'); //挂载,app 在public下的index.html
App.vue 文件内容
<template><router-view/> // 路由页面显示位置
</template><script></script><style></style>1、请求封装
1.1、axios 安装
cnpm install axios --save
1.2 api 封装(面向对象封装)
在 api 文件夹中创建 api.js。文件内容如下
const url = "http://localhost:8080"; // 基础urlconst urls = class {static m() {const login = `${url}/login`; // 模板语法return {login // 导出 login 地址}}
}
export default urls // 暴露 urls
在 api 下创建 header.js 。内容如下
import axios from "axios"; //导入 axios
import {ElMessageBox } from 'element-plus' // 局部引入 element 弹框(虽然在main.js中已经全局引入,但是这里是js文件,并不是 vue 文件,所有要导入)//创建 axios 全局配置let instance = axios.create({responseType: "json", // 期望后端返回的数据类型 jsonheaders: { "Content-Type": "application/json" },// 请求头中添加上传给服务器的数据类型 json
});// http 拦截,请求发出之前
instance.interceptors.request.use((config) => {let token = localStorage.getItem("token");//缓存中获取token if (token) {config.headers.Authorization = token; // 请求头中携带 token}return config;},(err) => {return Promise.reject(err);}
);// http 拦截 ,请求发出之后
instance.interceptors.response.use((response) => {return response;},(error) => {if(error.response){let ERRS = error.response.statuslet MSG = error.response.data.datalet errdata = ERRS == 401 ? MSG : '服务器打盹啦'switch(ERRS) { // 401 时特别处理 ,没有权限case '401': ElMessageBox.alert('没有权限', '提示', {confirmButtonText: '好的',type: 'error',}).then(res => {}).catch(err => {})break;}}return Promise.reject(error.response.data)}
)
export default instance
在 api 下创建 request.js 文件,文件内容如下
import instance from "./header"; // 引入 header.js 文件,instance 就是我们在 header.js 中暴露出的 axios 实例const request = class { // 创建一个请求类constructor(url, arg) { // 构造器赋值this.url = url; // urlthis.arg = arg; // 参数}modepost() { // 创建 post 请求return new Promise((resolve, reject) => {instance.post(this.url, this.arg)// 成功回调.then( res => {resolve(res);})// 失败回调.catch( err => {reject(err)})});}
// 创建 get 请求modeget() {return new Promise((reject,resolve) => {instance.get((this.url))// 成功回调.then(res => {resolve(res)})// 失败回调.catch(err => {reject(err)})})}
}export default request // 暴露这三个文件创建完成之后,我们可以回过头去看 main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 引入路由
import ElementPlus from 'element-plus' // 引入element,引入之前需要安装 参考element官方网站 (npm 等方式安装即可)
import 'element-plus/dist/index.css' // 引入element
import zhCn from 'element-plus/es/locale/lang/zh-cn' // element 国际化const app = createApp(App);
app.use(router); // 使用路由
app.use(ElementPlus, {locale: zhCn,}); // 国际化// 请求地址
import urls from './api/api.js'
app.config.globalProperties.$urls = urls
// 请求方法
import request from './api/request'
app.config.globalProperties.$request = requestapp.mount('#app'); //挂载,app 在public下的index.html
主要看这里
// 请求地址
import urls from './api/api.js'
app.config.globalProperties.$urls = urls //全局配置请求地址
// 请求方法
import request from './api/request'
app.config.globalProperties.$request = request // 全局配置请求方法
然后再去看 login.vue 中的使用,这里我只拿过来 js 部分
<script setup>
import { reactive , getCurrentInstance} from "vue";const user = reactive({ account: "", password: "" });const {proxy} = getCurrentInstance() //对象展开获取 proxyconst login = async() => {const obj = {account:user.account,password:user.password} // 封装请求参数const res = await new proxy.$request(proxy.$urls.m().login,obj).modepost() // 创建 request 实例并调用 modepost() 方法发送请求
};
</script>
到这里,vue 项目的基本搭建已经完成
二、spring boot 项目搭建
使用 idea 创建 springboot项目,导入web 依赖即可
项目结构

这里比较简单,不过都赘述,
看一下测试接口(LoginController)
@Slf4j // 日志注解
@RestController // 表示是一个controller,并且会返回json 数据,相当于 @Controller 和 @ResponseBody 组合
@RequestMapping("/login") // 请求地址 /login ,支持所有方式的请求
@CrossOrigin(origins = "http://localhost:8082") // 跨域解决,允许本机8082程序访问(后续会统一处理)
public class LoginController {@PostMapping // 接受 /login 下的 post 请求public String Login(@RequestBody LoginDTO loginDTO){ // @RequestBody 接受请求体中的 json 数据并解析为 LoginDTO 对象log.info(loginDTO.toString()); // 日志打印解析后的对象 return "";}
}LoginDTO 在controller 下的 dto 下,内容如下
@Data
@AllArgsConstructor
@NoArgsConstructor // 这三个都是 Lombok 注解,简化开发 ,自动生成getter,setter 构造器等
public class LoginDTO {private String account;private String password;
}相关文章:

spring boot + vue3+element plus 项目搭建
一、vue 项目搭建 1、创建 vue 项目 vue create vue-element说明:创建过程中可以选择路由,也可也可以不选择,可以通过 npm install 安装 vue 项目目录结构 说明:api 为自己创建的文件夹,router 选择路由模块会自动…...

linux之管道重定向
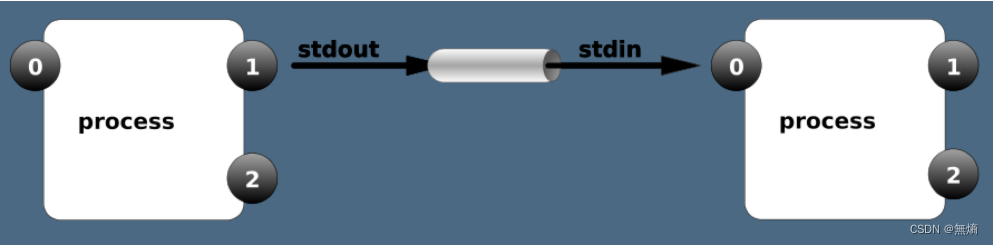
管道与重定向 一、重定向 将原输出结果存储到其他位置的过程 标准输入、标准正确输出、标准错误输出 进程在运行的过程中根据需要会打开多个文件,每打开一个文件会有一个数字标识。这个标识叫文件描述符。 进程使用文件描述符来管理打开的文件(FD--…...

to_json 出现乱码的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Java接口和类
package chapter04;public class Java22_Object_接口 {public static void main(String[] args) {// TODO 面向对象 - 接口// 所谓的接口,可以简单理解为规则、规范// 基本语法:interface 接口名称 { 规则属性,规则的行为 }// 接口其实是抽象…...

前端文件预览汇总
一、vue中预览word、excel、pdf: vue-office vue-office支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3,也支持非Vue框架的预览。 特点: 一站式:提供word(.docx)、pdf、excel(.xlsx, .xls)多种文档在线…...

银河麒麟V10 安装tigervncserver
银河麒麟V10 安装tigervncserver 银河麒麟V10安装tigervnc-server步骤: 提示,本安装环境:arm飞腾2000,主机开机进入root用户模式。 1、安装server安装包 #rpm -i tigervnc-server-1.10.1-5.p05.ky10.aarch64.rpm 2、控制台输入 …...

SKM Power*Tools 10.0
SKM Power*Tools 10.0是功能强大的电气电力系统分析设计解决方案!综合软件提供强大的功能和领先的技术,在检查、计算、负载分配、流量、瞬态稳定性等多个方面提供领先的支持,可对不同的安全设备、系统进行评估分析和比较,使用 Pow…...

查看视频时间基 time_base
时间基、codec, 分辨率,音频和视频的都一样,才可以直接使用ffmpeg -f concat -i file.txt 方式合并。 On Thu, Dec 03, 2015 at 21:54:53 0200, redneb8888 wrote: I am looking for a way to find the time base of a stream (video or audio), $ ffpr…...

数据结构 —— 最小生成树
数据结构 —— 最小生成树 什么是最小生成树Kruskal算法Prim算法 今天我们来看一下最小生成树: 我们之前学习的遍历算法并没有考虑权值,仅仅就是遍历结点: 今天的最小生成树要满足几个条件: 考虑权值所有结点联通权值之和最小无环…...

初学Spring之 JavaConfig 实现配置
使用 Java 方式配置 Spring 写个实体类: Component 表示这个类被 Spring 接管了,注册到了容器中 package com.demo.pojo;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component;Component //…...

在Java项目中实现实时日志分析
在Java项目中实现实时日志分析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 随着互联网应用的发展,实时日志分析成为了保证系统稳定性、性能优化…...

Git基础知识与常用命令指南
这是一个Git基础知识和常用命令的简要指南,涵盖了日常开发中最常用的操作。你可以将这个指南保存下来,作为日常工作的参考。 目录 基础篇1. Git基本概念2. 配置Git3. 创建仓库4. 基本的工作流程5. 分支操作6. 查看历史7. 撤销更改8. 远程仓库操作 Git进阶知识与技巧指南1. 分…...

第8章:Electron 剪贴版和消息通知
在本章中,我们将介绍如何在Electron应用中与操作系统进行集成。这些操作包括剪贴板操作、通知系统、原生对话框等功能。 8.1 剪贴板操作 Electron 提供了 clipboard 模块,允许我们在应用中访问和操作剪贴板内容。以下是一些基本的剪贴板操作示例。 8.…...

Android zygote访谈录
戳蓝字“牛晓伟”关注我哦! 用心坚持输出易读、有趣、有深度、高质量、体系化的技术文章,技术文章也可以有温度。 本文摘要 本文以访谈的方式来带大家了解zygote进程,了解zygote进程是啥?它的作用是啥?它是如何一步…...

nuxt、vue树形图d3.js
直接上代码 //安装 npm i d3 --save<template><div class"d3"><div :id"id" class"d3-content"></div></div> </template> <script> import * as d3 from "d3";export default {props: {d…...

香橙派AIpro测评:yolo8+usb鱼眼摄像头的Camera图像获取及识别
一、前言 近期收到了一块受到业界人士关注的开发板"香橙派AIpro",因为这块板子具有极高的性价比,同时还可以兼容ubuntu、安卓等多种操作系统,今天博主便要在一块832g的香橙派AI香橙派AIpro进行YoloV8s算法的部署并使用一个外接的鱼眼USB摄像头…...

大华设备接入GB28181视频汇聚管理平台EasyCVR安防监控系统的具体操作步骤
智慧城市/视频汇聚/安防监控平台EasyCVR兼容性强,支持多协议接入,包括国标GB/T 28181协议、GA/T 1400协议、部标JT808协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SDK等,并能对外分发RTMP、…...

Laravel包开发指南:构建可重用组件的艺术
标题:Laravel包开发指南:构建可重用组件的艺术 Laravel不仅是一个强大的Web应用框架,它的包(Package)系统也为开发者提供了构建和共享可重用组件的能力。通过包开发,开发者可以轻松地扩展Laravel的功能&am…...

JavaDS预备知识
集合框架 Java 集合框架 Java Collection Framework ,又被称为容器 container ,是定义在 java.util 包下的一组接口 interfaces和其实现类 classes 。 其主要表现为将多个元素 element 置于一个单元中,对数据进行创建(Create)、读取(Retrieve…...

日常学习--20240705
1、IO流 按照IO操作的数据类型分为字节流和字符流: 字节流:又分为输入流(其他程序传递过来的数据,读取流中的数据)和输出流(往流中写数据,传递给其他程序);可以操作二进制文件&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
