第8章:Electron 剪贴版和消息通知
在本章中,我们将介绍如何在Electron应用中与操作系统进行集成。这些操作包括剪贴板操作、通知系统、原生对话框等功能。
8.1 剪贴板操作
Electron 提供了 clipboard 模块,允许我们在应用中访问和操作剪贴板内容。以下是一些基本的剪贴板操作示例。
8.1.1 复制文本到剪贴板
我们可以使用 clipboard.writeText 方法将文本复制到剪贴板。
主进程代码:
const { app, BrowserWindow, ipcMain, clipboard } = require('electron');
const path = require('path');let mainWindow;const createMainWindow = () => {mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js'),contextIsolation: true,nodeIntegration: false}});mainWindow.loadFile('index.html');mainWindow.webContents.openDevTools();mainWindow.on('closed', () => {mainWindow = null;});
};app.on('ready', createMainWindow);
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});
app.on('activate', () => {if (mainWindow === null) {createMainWindow();}
});// 处理剪贴板复制请求
ipcMain.handle('copy-to-clipboard', (event, text) => {clipboard.writeText(text);return { success: true };
});
预加载脚本(preload.js):
const { contextBridge, ipcRenderer } = require('electron');contextBridge.exposeInMainWorld('electronAPI', {copyToClipboard: (text) => ipcRenderer.invoke('copy-to-clipboard', text)
});
渲染进程代码:
<!DOCTYPE html>
<html>
<head><title>Clipboard Example</title>
</head>
<body><h1>Clipboard Example</h1><input type="text" id="textInput" placeholder="Enter text to copy"><button id="copyButton">Copy to Clipboard</button><script>document.getElementById('copyButton').addEventListener('click', async () => {const text = document.getElementById('textInput').value;const result = await window.electronAPI.copyToClipboard(text);if (result.success) {alert('Text copied to clipboard!');}});</script>
</body>
</html>
8.1.2 从剪贴板读取文本
我们可以使用 clipboard.readText 方法从剪贴板读取文本。
主进程代码:
ipcMain.handle('read-from-clipboard', () => {const text = clipboard.readText();return { success: true, text };
});
预加载脚本(preload.js):
contextBridge.exposeInMainWorld('electronAPI', {readFromClipboard: () => ipcRenderer.invoke('read-from-clipboard')
});
渲染进程代码:
<!DOCTYPE html>
<html>
<head><title>Clipboard Example</title>
</head>
<body><h1>Clipboard Example</h1><button id="pasteButton">Paste from Clipboard</button><p id="pastedText"></p><script>document.getElementById('pasteButton').addEventListener('click', async () => {const result = await window.electronAPI.readFromClipboard();if (result.success) {document.getElementById('pastedText').innerText = result.text;}});</script>
</body>
</html>
8.2 通知系统
Electron 提供了 Notification 接口,允许我们在应用中发送系统通知。以下是一些基本的通知示例。
8.2.1 发送基本通知
我们可以使用 new Notification 方法来发送一个基本通知。
渲染进程代码:
<!DOCTYPE html>
<html>
<head><title>Notification Example</title>
</head>
<body><h1>Notification Example</h1><button id="notifyButton">Send Notification</button><script>document.getElementById('notifyButton').addEventListener('click', () => {new Notification('Hello', {body: 'This is a notification from your Electron app.'});});</script>
</body>
</html>
8.3 原生对话框
Electron 提供了 dialog 模块,可以方便地显示各种原生对话框,包括消息框、文件选择对话框等。
8.3.1 显示消息框
我们可以使用 dialog.showMessageBox 方法来显示一个消息框。
主进程代码:
ipcMain.handle('show-message-box', async () => {const result = await dialog.showMessageBox({type: 'info',title: 'Message Box',message: 'This is a message box',buttons: ['OK']});return { success: true, response: result.response };
});
预加载脚本(preload.js):
const { contextBridge, ipcRenderer } = require("electron");contextBridge.exposeInMainWorld("electronAPI", {showMessageBox: () => ipcRenderer.invoke("show-message-box"),
});渲染进程代码:
<!DOCTYPE html>
<html>
<head><title>Message Box Example</title>
</head>
<body><h1>Message Box Example</h1><button id="messageBoxButton">Show Message Box</button><script>document.getElementById('messageBoxButton').addEventListener('click', async () => {const result = await window.electronAPI.showMessageBox();if (result.success) {alert('Message box closed with response: ' + result.response);}});</script>
</body>
</html>
通过这些示例,开发者可以在Electron应用中实现与操作系统的深度集成,从而提供更丰富的功能和更好的用户体验。
相关文章:

第8章:Electron 剪贴版和消息通知
在本章中,我们将介绍如何在Electron应用中与操作系统进行集成。这些操作包括剪贴板操作、通知系统、原生对话框等功能。 8.1 剪贴板操作 Electron 提供了 clipboard 模块,允许我们在应用中访问和操作剪贴板内容。以下是一些基本的剪贴板操作示例。 8.…...

Android zygote访谈录
戳蓝字“牛晓伟”关注我哦! 用心坚持输出易读、有趣、有深度、高质量、体系化的技术文章,技术文章也可以有温度。 本文摘要 本文以访谈的方式来带大家了解zygote进程,了解zygote进程是啥?它的作用是啥?它是如何一步…...

nuxt、vue树形图d3.js
直接上代码 //安装 npm i d3 --save<template><div class"d3"><div :id"id" class"d3-content"></div></div> </template> <script> import * as d3 from "d3";export default {props: {d…...

香橙派AIpro测评:yolo8+usb鱼眼摄像头的Camera图像获取及识别
一、前言 近期收到了一块受到业界人士关注的开发板"香橙派AIpro",因为这块板子具有极高的性价比,同时还可以兼容ubuntu、安卓等多种操作系统,今天博主便要在一块832g的香橙派AI香橙派AIpro进行YoloV8s算法的部署并使用一个外接的鱼眼USB摄像头…...

大华设备接入GB28181视频汇聚管理平台EasyCVR安防监控系统的具体操作步骤
智慧城市/视频汇聚/安防监控平台EasyCVR兼容性强,支持多协议接入,包括国标GB/T 28181协议、GA/T 1400协议、部标JT808协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SDK等,并能对外分发RTMP、…...

Laravel包开发指南:构建可重用组件的艺术
标题:Laravel包开发指南:构建可重用组件的艺术 Laravel不仅是一个强大的Web应用框架,它的包(Package)系统也为开发者提供了构建和共享可重用组件的能力。通过包开发,开发者可以轻松地扩展Laravel的功能&am…...

JavaDS预备知识
集合框架 Java 集合框架 Java Collection Framework ,又被称为容器 container ,是定义在 java.util 包下的一组接口 interfaces和其实现类 classes 。 其主要表现为将多个元素 element 置于一个单元中,对数据进行创建(Create)、读取(Retrieve…...

日常学习--20240705
1、IO流 按照IO操作的数据类型分为字节流和字符流: 字节流:又分为输入流(其他程序传递过来的数据,读取流中的数据)和输出流(往流中写数据,传递给其他程序);可以操作二进制文件&…...

Java中初始化一个List的多种方式
1.最原始的方式:先创建,然后再添加元素 List<String> list new ArrayList<>(); list.add("apple"); list.add("banana"); list.add("cherry");2.使用Arrays.asList 这是一种快速方便的方式,直接…...

BeikeShop多国语言多货币商城系统源码基于Laravel框架
BeikeShop是基于 Laravel 开发的一款开源商城系统,支持多语言商城 多货币商城 100%全开源 ChatGPT OpenAI B2C商城系统 H5商城 PHP商城系统 商城源码 PC商城 跨境电商系统 跨境商城系统 电商商城系统 Laravel 10 框架开发系统,支持插件市场。 Event 机制…...

gradle构建工具
setting.gradle // settings.gradle rootProject.name my-project // 指定根项目名称include subproject1, subproject2 // 指定子项目名称,可选jar包名称 方式一 jar {archiveBaseName my-application // 设置 JAR 文件的基本名称archiveVersion 1.0 // 设置…...

Java需要英语基础吗?
Java编程语言本身并不要求必须有很强的英语基础,因为Java的语法和逻辑是独立于任何特定语言的。我收集归类了一份嵌入式学习包,对于新手而言简直不要太棒,里面包括了新手各个时期的学习方向编程教学、问题视频讲解、毕设800套和语言类教学&am…...

14-36 剑和诗人10 - 用LLM构建 AI 代理平台
介绍 在当今快速发展的技术环境中,大型语言模型 (LLM) 和 AI 代理正在改变我们与信息交互、实现流程自动化以及应对不同行业复杂挑战的方式。随着这些强大的模型不断发展,对能够无缝集成和协调它们的强大平台的需求变得越来越重要。 让我们深入研究设计…...

如何在Java中实现批量数据处理
如何在Java中实现批量数据处理 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言 在大数据时代,处理大量数据是许多应用程序中必不可少的需…...

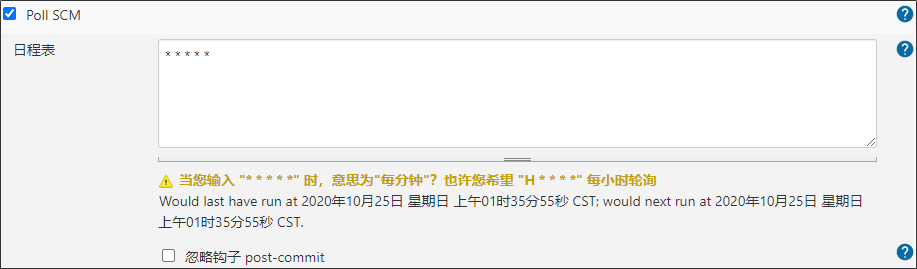
项目部署_持续集成_Jenkins
1 今日内容介绍 1.1 什么是持续集成 持续集成( Continuous integration , 简称 CI )指的是,频繁地(一天多次)将代码集成到主干 持续集成的组成要素 一个自动构建过程, 从检出代码、 编译构建…...

如何选择TikTok菲律宾直播网络?
为了满足用户对于实时互动的需求,TikTok推出了直播功能,让用户能够与粉丝即时交流。本文将探讨如何选择适合的TikTok菲律宾直播网络,并分析OgLive是否是值得信赖的选择。 TikTok菲律宾直播网络面临的挑战 作为全球领先的短视频平台ÿ…...

Pseudo-Label : The Simple and Efficient Semi-Supervised Learning Method--论文笔记
论文笔记 资料 1.代码地址 https://github.com/iBelieveCJM/pseudo_label-pytorch 2.论文地址 3.数据集地址 论文摘要的翻译 本文提出了一种简单有效的深度神经网络半监督学习方法。基本上,所提出的网络是以有监督的方式同时使用标记数据和未标记数据来训练的…...

信息收集-arping
信息收集-arping 简介 arping 是一个用于发送 ARP 请求和接收 ARP 回复的工具。它通常用于检查网络中的 IP 地址是否被使用,或发现网络中的重复 IP 地址。arping 工具类似于 ping 命令,但它使用的是 ARP 协议而不是 ICMP 协议。在 Kali Linux 中&#…...

一文了解常见DNS问题
当企业的DNS出现故障时,为不影响企业的正常运行,团队需要能够快速确定问题的性质和范围。那么有哪些常见的DNS问题呢? 域名解析失败: 当您输入一个域名,但无法获取到与之对应的IP地址,导致无法访问相应的网…...

TCP/IP 网络协议族分层
TCP/IP协议族 TCP/IP不单是TCP和IP两个协议,TCP/IP实际上是一组协议,它包括上百个各种功能的协议,如:远程登录、文件传输和电子邮件等,当然,也包括TCP、IP协议 它将软件通信过程抽象化为四个抽象层&#…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
