vant拍摄视频上传以及多张图片上传
数据定义
data() {return {fileList: [],vedioList: [],formData: '',fileTypes: 'image/png,image/jpeg,image/jpg,image/jpeg',}
},
beforeMount() {this.formData = new FormData()
},
拍摄视频上传
<van-uploaderv-if="radio === '1'"v-model="vedioList"accept="video/*":max-count="1":max-size="52428800"capture="camera":after-read="(file, detail) => uploadAfterReadFnVedio(file, detail, '现场视频')":before-delete="(e, $event) => { uploaderBeforeDeleteVedio(e, $event) }">
</van-uploader>
拍摄视频上传事件
uploadAfterReadFnVedio(file, { index }, name) {this.formData.set('files', file.file)file.status = 'uploading'file.message = '上传中...'// 此时可以自行将文件上传至服务器UploadVideo(this.formData).then((res) => {this.vedioList.push({ url: res.data[0], key: res.data[0], name: name })this.vedioList.splice(index, 1)}).catch((_) => {// eslint-disable-next-line no-param-reassignfile.status = 'failed'// eslint-disable-next-line no-param-reassignfile.message = '上传失败'})
},
选择多张图片上传
<van-uploaderv-model="fileList":accept="fileTypes"multiple:max-size="5242880":max-count="6":after-read="(file, detail) => uploadAfterReadFn(file, detail, reqSubmitSBSJSBGZ.ListPic, '现场图片')":before-delete="(e, $event) => { uploaderBeforeDelete(e, $event, reqSubmitSBSJSBGZ.ListPic) }">
</van-uploader>
多张图片上传事件
uploadAfterReadFn(file, { index }, list, name) {const types = this.fileTypes.split(',')// 判断是一张还是多张图片if (Array.isArray(file)) {file.forEach(item => {if (!types.find((v) => v === item.file.type)) {this.$toast({type: 'fail',message: '请上传正确的图片',className: 'noticeWidth'})}if (item.file.size <= 5 * 1024 * 1024) {this.$toast({type: 'fail',message: '上传文件超过5M',className: 'noticeWidth'})}this.formData.set('files', item.file)// eslint-disable-next-line no-param-reassignitem.status = 'uploading'// eslint-disable-next-line no-param-reassignitem.message = '上传中...'// 此时可以自行将文件上传至服务器UploadFile(this.formData).then((res) => {this.fileList.push({ url: item.content, isImage: true, key: res.data[0] })this.fileList.splice(index, 1)list.push({ url: res.data[0], isImage: true, key: res.data[0] })}).catch((_) => {// eslint-disable-next-line no-param-reassignitem.status = 'failed'// eslint-disable-next-line no-param-reassignitem.message = '上传失败'})})} else {if (!types.find((v) => v === file.file.type)) {this.$toast({type: 'fail',message: '请上传正确的图片',className: 'noticeWidth'})return false}if (file.file.size > 5 * 1024 * 1024) {this.$toast({type: 'fail',message: '上传文件超过5M',className: 'noticeWidth'})return false}this.formData.set('files', file.file)// eslint-disable-next-line no-param-reassignfile.status = 'uploading'// eslint-disable-next-line no-param-reassignfile.message = '上传中...'// 此时可以自行将文件上传至服务器UploadFile(this.formData).then((res) => {this.fileList.push({ url: file.content, isImage: true, key: res.data[0] })this.fileList.splice(index, 1)list.splice(index, 1, {url: res.data[0],value: res.data[0],key: name})// eslint-disable-next-line no-param-reassignlist = [...list]}).catch((_) => {// eslint-disable-next-line no-param-reassignfile.status = 'failed'// eslint-disable-next-line no-param-reassignfile.message = '上传失败'})}
},
toast样式
<style>
.noticeWidth{min-width: 150px !important;line-height: 34px;font-size: 24px;
}
</style>
相关文章:

vant拍摄视频上传以及多张图片上传
数据定义 data() {return {fileList: [],vedioList: [],formData: ,fileTypes: image/png,image/jpeg,image/jpg,image/jpeg,} }, beforeMount() {this.formData new FormData() },拍摄视频上传 <van-uploaderv-if"radio 1"v-model"vedioList"accep…...

如何用手机拍出高级感黑白色调照片?华为Pura70系列XMAGE演绎黑白艺术
在影像的世界里,色彩可以让画面更丰富,更具有表现力,往往也能带来更多的视觉冲击。但有时候,黑白却有着一种独特的魅力。华为Pura 70系列XMAGE黑白风格,则给我们了一把通过纯粹艺术大门的钥匙。 XMAGE黑白并非简单的色…...

Cartographer前后端梳理
0. 简介 最近在研究整个SLAM框架的改进处,想着能不能从Cartographer中找到一些亮点可以用于参考。所以这一篇博客希望能够梳理好Cartographer前后端优化,并从中得到一些启发。carto整体是graph-based框架,前端是scan-map匹配,后端…...

Java面试题系列 - 第3天
题目:Java集合框架详解与高效使用策略 背景说明:Java集合框架是Java标准库的重要组成部分,提供了一系列容器类,如List、Set、Map等,用于存储和操作集合数据。熟练掌握集合框架的使用,对于编写高效、健壮的…...

【Spring Boot】Spring Boot简介
1、概述 Spring Boot是一个用于创建独立、生产级别的基于Spring的应用程序的开发框架。旨在简化Spring应用的初始搭建和开发过程。它通过自动配置和大量默认配置,使得开发者能够快速搭建一个独立的Spring应用,无需进行大量的手动配置。 2、主要特点 快…...

Akamai+Noname强强联合 | API安全再加强
最近,Akamai正式完成了对Noname Security的收购。本文我们将向大家介绍,经过本次收购后,Akamai在保护API安全性方面的后续计划和未来愿景。 Noname Security是市场上领先的API安全供应商之一,此次收购将让Akamai能更好地满足日益增…...

第四届BPAA算法大赛成功举办!共研算法未来
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的…...

2024第三届中国医疗机器人大会第一轮通知
2024第三届中国医疗机器人大会第一轮通知 大会背景 医疗机器人技术正以前所未有的速度在主流医学领域取得卓越进展,新应用、新技术不断涌现,使得该领域在过去一年中取得了令人惊叹的增长。然而,这仅仅是冰山一角,未来的发展空间仍…...

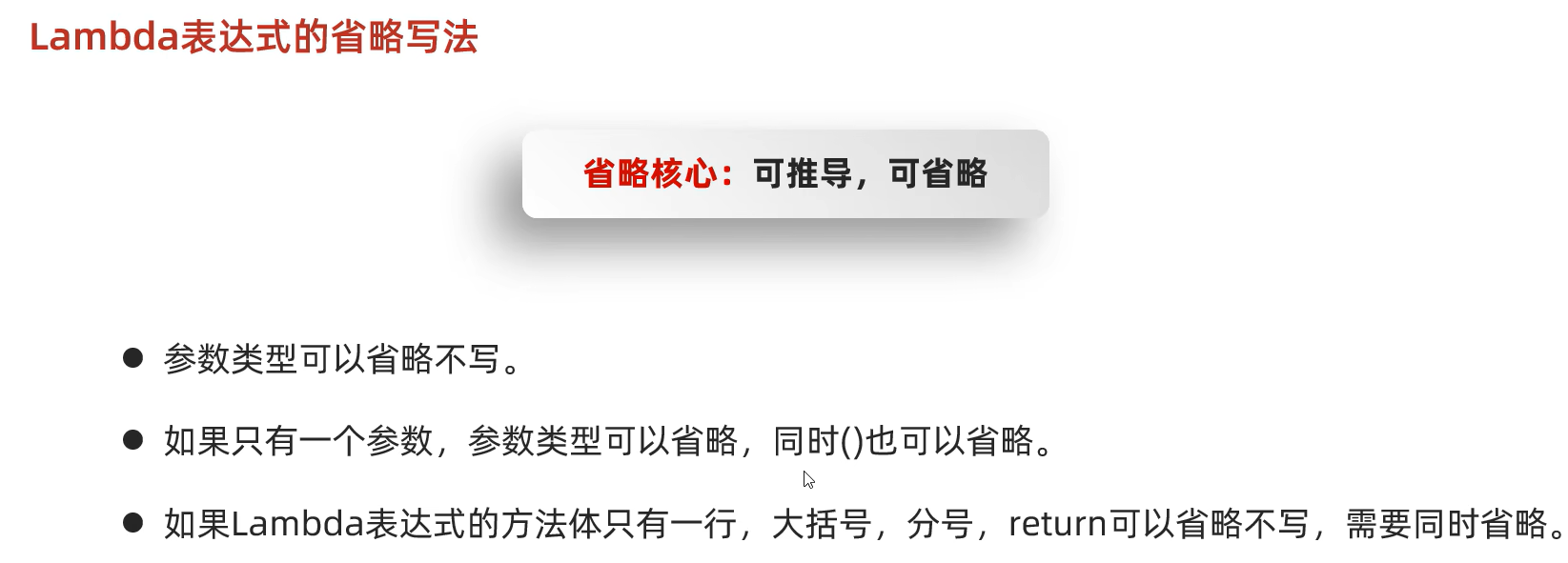
常见算法和Lambda
常见算法和Lambda 文章目录 常见算法和Lambda常见算法查找算法基本查找(顺序查找)二分查找/折半查找插值查找斐波那契查找分块查找扩展的分块查找(无规律的数据) 常见排序算法冒泡排序选择排序插入排序快速排序递归快速排序 Array…...

自动缩放 win7 远程桌面
https://mremoteng.org/download 用这个软件,下载 zip 版,不需要管理员权限 在这里找到的,选票最高的一个就是 https://superuser.com/questions/1030041/remote-desktop-zoom-and-full-screen-how-win10-remote-win7-2008-2003-ho...

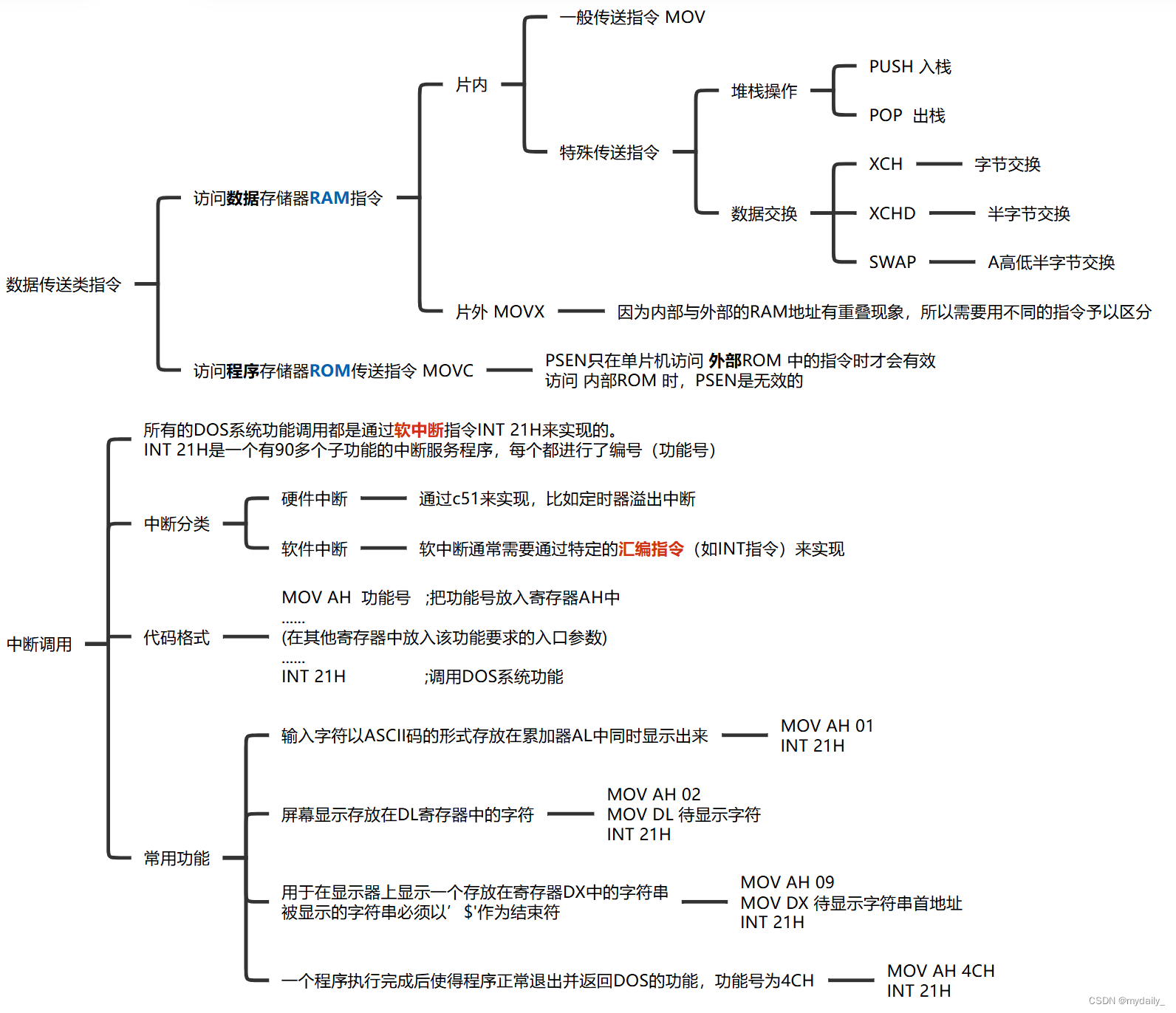
微机原理与单片机 知识体系梳理
单片机笔记分享 我个人感觉单片机要记的东西很多,也很琐碎,特别是一些位、寄存器以及相关作用等,非常难以记忆。因此复习时将知识点整理在了一起做成思维导图,希望对大家有所帮助。内容不是很多,可能有些没覆盖全&…...

低音炮内存卡格式化后无法播放音乐文件
试了多次 不支持ntfs不支持exfat 仅支持fat32 FAT32与exFAT的区别主要体现在来源、单个文件限制、适用情况以及兼容性方面。12 来源: FAT32是Windows平台的传统文件格式,首次在Windows 95第二版中引入,旨在取代FAT16,具有良好的…...

手动将dingtalk-sdk-java jar包打入maven本地仓库
有时候,中央镜像库不一定有自己需要的jar包,这时候我们就需要用到该方法,将jar打入maven本地仓库,然后项目中,正常使用maven的引入规则。 mvn install:install-file -Dmaven.repo.local=D:\software\maven\apache-maven-3.6.3-bin\apache-maven-3.6.3\repo -DgroupId=ding…...

C++:构造函数是什么东西
一、构造函数是什么 在C中,构造函数是一种特殊成员函数,它有一下几个明显的特征: 1、它自动在创建新对象时被调用。 2、其名称与类名相同, 3、没有返回类型, 4、通常没有参数(除了默认情况下的隐式thi…...

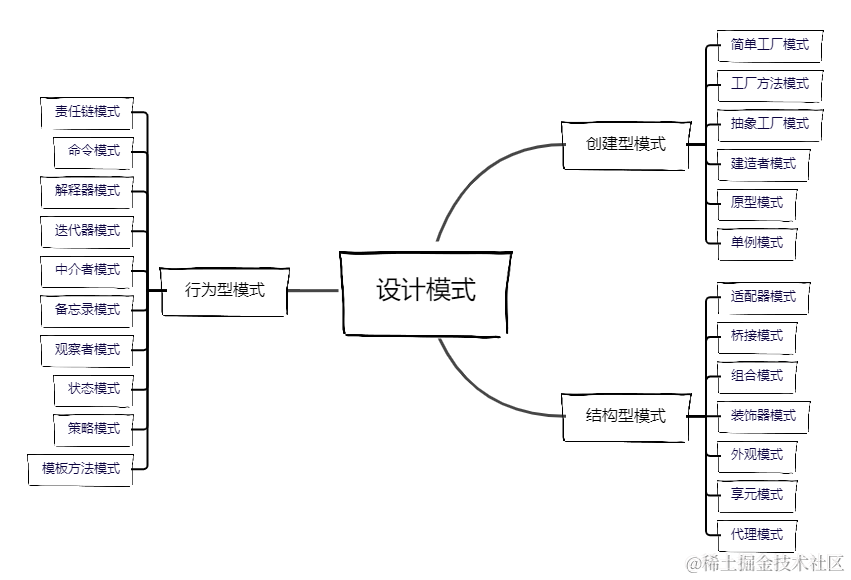
工作两年后,我如何看待设计模式
在软件工程中,设计模式是经过反复验证的最佳实践,用于解决在软件设计中经常遇到的一类问题。它们为开发者提供了一种通用的解决方案和语言,使得复杂的编程问题得以简化,代码结构更加清晰,可维护性大大提高。简而言之&a…...

01 Web基础与HTTP协议
1、域名和DNS 1.1 域名的概念 如果说一个主机,没有名字也可以完全用IP来代替,但是IP地址不好记忆。例如说,我们记一些网站的名称百度、新浪、搜狐等很好记,但是如果要去记百度的IP、新浪的IP、以及搜狐的IP地址,那将会…...
)
Java求自然常数e的近似值(课堂实例1)
❤❤引言🎃🎃 ❤点关注编程梦想家(大学生版)-CSDN博客不迷路~~~~~~❤ 自然常数 𝑒e 是数学中一个非常重要的常数,约等于 2.71828,它在自然对数、复合利息计算等领域有着广泛的应用。本文将介绍如…...

简过网:什么是咨询工程师?我不允许还有人不知道!
咨询工程师真的有必要考吗?近期小编收到很多关于咨询工程师的的问题,今天,小编给大家整理汇总了一下关于咨询工程师的相关问题,希望能够帮助到大家! 一、什么是咨询工程师? 咨询工程师是从事工程咨…...

数据泄露时代的安全之道:访问认证的重要性
引言 想象一下:你一觉醒来,收到一条通知——你的公司遭遇了数据泄露。你感到恐惧,因为这意味着客户数据被曝光,公司声誉受损,还有巨额罚款在等着你。在当今的数字化环境中,这种情况太常见了。全球各地的组…...

XLSX + LuckySheet + LuckyExcel + Web Worker实现前端的excel预览
文章目录 功能简介简单代码实现web worker 版本效果参考 功能简介 通过LuckyExcel的transformExcelToLucky方法, 我们可以把一个文件直接转成LuckySheet需要的json字符串, 之后我们就可以用LuckySheet预览excelLuckyExcel只能解析xlsx格式的excel文件&a…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
