Vue中Class数据绑定
Class数据绑定
数据绑定的一个常见需求场景是操作CSS class列表,因为class是attribute(属性),我们可以和其他attribute一样使用v-bind 将它们和动态的字符串绑定。但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且容易出错的。因此,Vue 专门为class 的v-bind 用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是数组或对象。
绑定对象Object
<template>
<h3>class数据绑定</h3>
<hr>
<div :class="{active:isActive,'text-danger':hasError}">isActive</div>
<button @click="exchage">切换</button></template>
<script>export default {
data(){return{isActive:true,hasError:true}
},
methods:{exchage(){this.isActive=!this.isActive}
}
}</script>
<style scoped>
.active{color:red;
}
</style>
运行结果
未切换前:

切换后:

多个对象绑定
<template>
<h3>class数据绑定</h3>
<hr>
<div :class="classObject">isActive</div>
<button @click="exchage">切换</button></template>
<script>export default {
data(){return{classObject:{active:true,'text-danger':true}}
},
methods:{exchage(){this.classObject.active = !this.classObject.active}
}
}</script>
<style scoped>
.active{color:rgb(132, 0, 255);font-size: large;
}
</style>
运行结果:
切换前:

切换后:

数组绑定
<template><h3>class数据绑定</h3><hr><div :class="[activeClass,errorClass]">isActive</div></template><script>export default {data(){return{activeClass: 'active',errorClass:'text-danger'}},}</script><style scoped>.active{color:red;}</style>
运行结果:

如果你想在数组中渲染某个class,你可以使用三元表达式。
<template><h3>class数据绑定</h3><hr><div :class="[isActive ? 'active' : '']">isActive</div><button @click="exchage">切换</button></template><script>export default {data(){return{isActive:true,}},methods:{exchage(){this.isActive=!this.isActive}}}</script><style scoped>.active{color:red;}</style>
运行结果:

切换:

数组和对象
<template><h3>class数据绑定</h3><hr><div :class="[{'active':isActive},errorClass]">isActive</div><button @click="exchage">切换</button></template><script>export default {data(){return{isActive:true,errorClass:"text-danger"}},methods:{exchage(){this.isActive=!this.isActive}}}</script><style scoped>.active{color:red;}</style>
运行结果:

温馨提示:
数组和对象的嵌套过程中,只能数组嵌套对象,不能反其道而行。
相关文章:

Vue中Class数据绑定
Class数据绑定 数据绑定的一个常见需求场景是操作CSS class列表,因为class是attribute(属性),我们可以和其他attribute一样使用v-bind 将它们和动态的字符串绑定。但是,在处理比较复杂的绑定时,通过拼接生…...

Python数据分析案例49——基于机器学习的垃圾邮件分类系统构建(朴素贝叶斯,支持向量机)
案例背景 trec06c是非常经典的邮件分类的数据,还是难能可贵的中文数据集。 这个数据集从一堆txt压缩包里面提取出来整理为excel文件还真不容不易,肯定要做一下文本分类。 虽然现在文本分类基本都是深度学习了,但是传统的机器学习也能做。本案…...

贪心算法-以学籍管理系统为例
1.贪心算法介绍 1.算法思路 贪心算法的基本思路是从问题的某一个初始解出发一步一步地进行,根据某个优化测度,每一 步都要确保能获得局部最优解。每一步只考虑一 个数据,其选取应该满足局部优化的条件。若下 一个数据和部分最优解连在一起…...

PyCharm 安装
PyCharm是一种流行的Python集成开发环境(IDE),由JetBrains公司开发。它提供了丰富的功能,如智能代码补全、实时错误检查、项目导航、调试工具以及版本控制等,极大地提高了Python开发人员的工作效率。以下是PyCharm安装…...

C++:对象指针访问成员函数
使用箭头操作符 (->):ptr->function() 是最常用和推荐的方式,因为它更简洁、更直观。箭头操作符 (->) 被设计为与点操作符 (.) 配合指针一起使用,以便通过指针访问对象的成员。 先解引用指针,然后使用点操作符 (.)&…...

Linux 防火墙配置指南:firewalld 端口管理应用案例(二十个实列)
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧🐧Linux高级管理专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️…...

推荐Bulk Image Downloader插件下载网页中图片链接很好用
推荐:Bulk Image Downloader chome浏览器插件下载图片链接,很好用。 有个网页,上面放了数千的gif的电路图,手工下载会累瘫了不可。想找一个工具分析它的静态链接并下载,找了很多推荐的下载工具,都是不能分…...

详解前缀码与前缀编码
前缀编码是一种数据压缩技术,也被称为可变长度编码。它的基本原理是将频繁出现的字符或字符序列用较短的编码表示,而较少出现的字符或字符序列用较长的编码表示,从而达到压缩数据的目的。 概念定义 前缀码:给定一个编码序列的集合…...

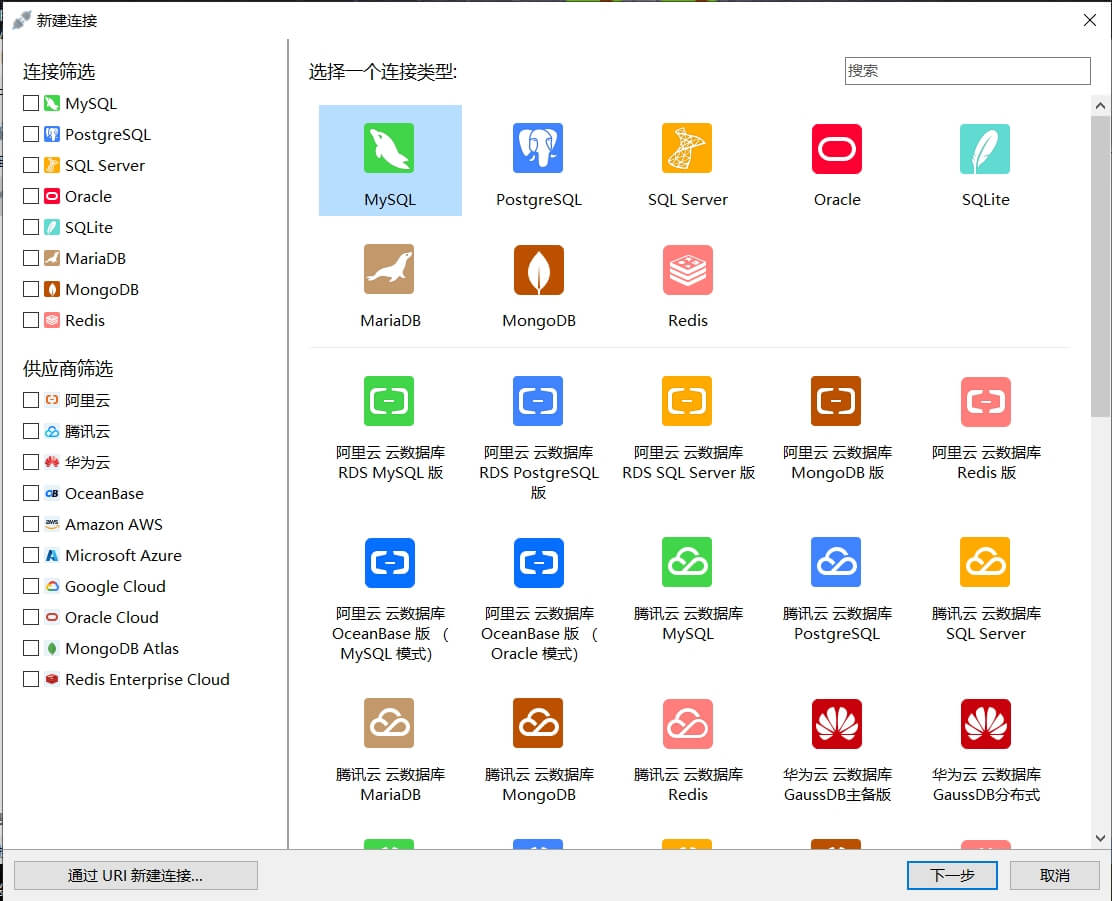
数据库管理工具 -- Navicat Premium v17.0.8 特别版
软件简介 Navicat Premium 是一款功能强大的数据库管理工具,适用于Windows、Mac和Linux平台。它支持多种数据库,包括MySQL、MariaDB、SQL Server、PostgreSQL、Oracle、SQLite等。用户可以通过Navicat Premium轻松地连接到各种数据库服务器,…...

【Linux】进程创建和终止 | slab分配器
进程创建 fork 1.fork 之后发生了什么 将给子进程分配新的内存块和内核数据结构(形成了新的页表映射)将父进程部分数据结构内容拷贝至子进程添加子进程到系统进程列表当中fork 返回,开始调度器调度 这样就可以回答之前返回两个值?…...

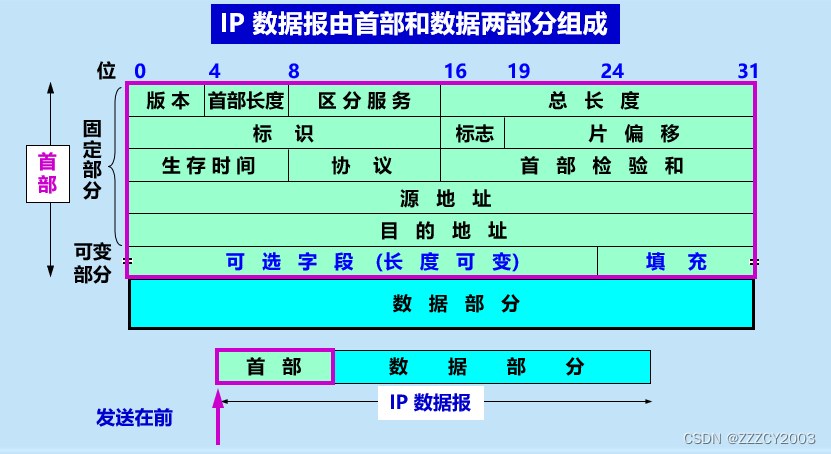
计算机网络--网络层
一、网络层的服务和功能 网络层主要为应用层提供端对端的数据传输服务 网络层接受运输层的报文段,添加自己的首部,形成网络层分组。分组是网络层的传输单元。网络层分组在各个站点的网络层之间传输,最终到达接收方的网络层。接收方网络层将运…...

【CSS】如何实现分栏布局
在CSS分栏布局中,设置宽度和样式是一个基本且重要的步骤。这可以通过直接应用样式到列元素(通常是div元素)上来实现。以下是一些常用的方法来设置分栏布局的宽度和样式: 1. 使用百分比宽度 使用百分比宽度可以使列的大小相对于其…...

2025湖北武汉智慧教育装备信息化展/智慧校园展/湖北高博会
2025武汉教育装备展,2025武汉智慧教育展,2025武汉智慧校园展,2025武汉教育信息化展,2025武汉智慧教室展,湖北智慧校园展,湖北智慧教室展,武汉教学设备展,湖北高教会,湖北高博会 2025湖北武汉智慧教育装备信息化展/智慧校园展/湖北高博会 2025第10届武汉国际教育装备及智慧校园…...

Android Studio Run窗口中文乱码解决办法
Android Studio Run窗口中文乱码解决办法 问题描述: AndroidStudio 编译项目时Run窗口中文乱码,如图: 解决方法: 依次打开菜单:Help--Edit Custom VM Options,打开studio64.exe.vmoptions编辑框…...

代码随想录——划分字母区间(Leetcode763)
题目链接 贪心 class Solution {public List<Integer> partitionLabels(String s) {int[] count new int[27];Arrays.fill(count,0);// 统计元素最后一次出现的位置for(int i 0; i < s.length(); i){count[s.charAt(i) - a] i;}List<Integer> res new Ar…...

SQL注入方法
文章目录 前言如何测试与利用注入点手工注入思路工具sqlmap-r-u-m--level--risk-v-p--threads-batch-smart--os-shell--mobiletamper插件获取数据的相关参数 前言 记录一些注入思路和经常使用的工具,后续有用到新的工具和总结新的方法再继续补充。 如何测试与利用注…...

Vue表单输入绑定v-model
表单输入绑定 在前端处理表单时,我们常常需要将表单输入框的内容同步给Javascript中相应的变量。手动连接绑定和更改事件监听器可能会很麻,v-model 指令帮我们简化了这一步骤。 <template><h3>表单输入绑定</h3><hr> <inpu…...

【分布式系统】ELK 企业级日志分析系统
目录 一.ELK概述 1.简介 1.1.可以添加的其他组件 1.2.filebeat 结合 logstash 带来好处 2.为什么使用ELK 3.完整日志系统基本特征 4.工作原理 二.部署ELK日志分析系统 1.初始化环境 2.完成JAVA部署 三. ELK Elasticsearch 集群部署 1.安装 2.修改配置文件 3.es 性…...

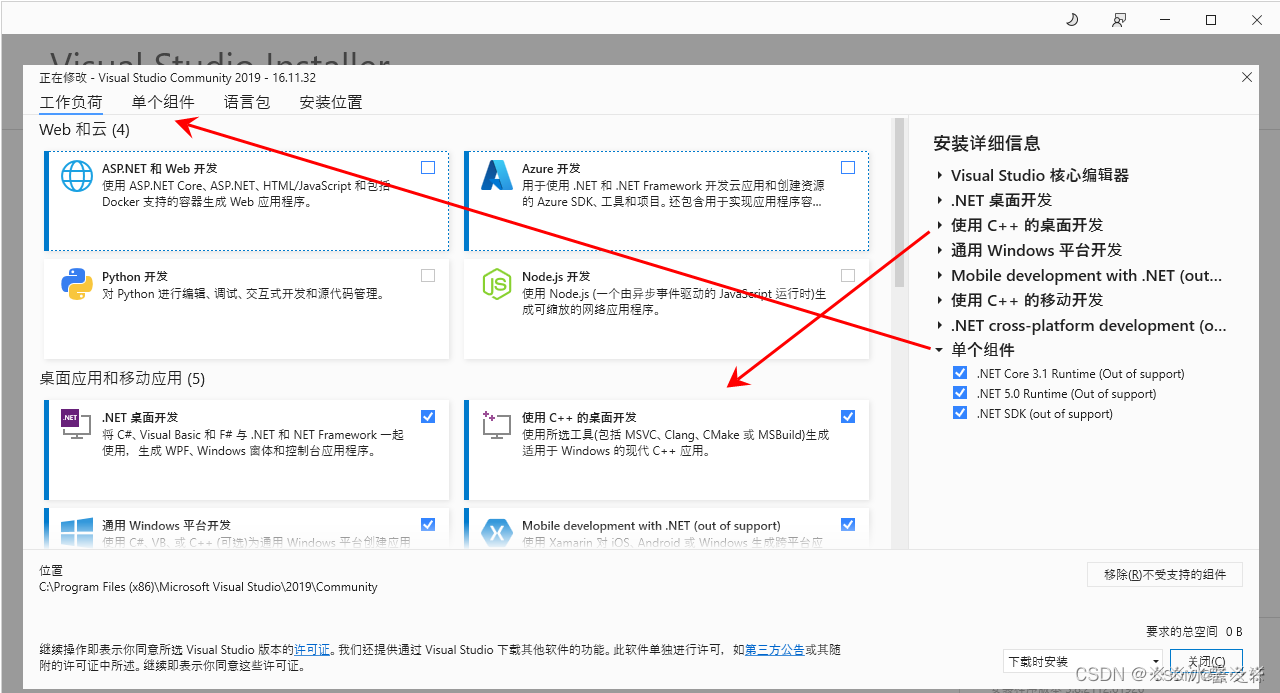
vs2019 无法打开项目文件
vs2019 无法打开项目文件,无法找到 .NET SDK。请检查确保已安装此项且 global.json 中指定的版本(如有)与所安装的版本相匹配 原因:缺少组件 解决方案:选择需要的组件进行安装完成...

Elasticsearch:Painless scripting 语言(一)
Painless 是一种高性能、安全的脚本语言,专为 Elasticsearch 设计。你可以使用 Painless 在 Elasticsearch 支持脚本的任何地方安全地编写内联和存储脚本。 Painless 提供众多功能,这些功能围绕以下核心原则: 安全性:确保集群的…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
