vue学习笔记(购物车小案例)
用一个简单的购物车demo来回顾一下其中需要注意的细节。
先看一下最终效果
 功能:
功能:
(1)全选按钮和下面的商品项的选中状态同步,当下面的商品全部选中时,全选勾选,反之,则不勾选。
(2)控制购物车商品数量,最低为1
(3)拥有小计和总计功能。其中,总计为勾选的商品所需要的总金额。
首先,先把静态页面写出来。
<template>
<div>
<h2>购物车</h2>
全选 <input type="checkbox" >
<div v-for="(item,index) in goods" :key="index">
<input type="checkbox" name="" id="" >--商品名:{{ item.name }} --价格:{{ item.price }}
<!-- 后端数据没有item.num,就使用或1的形式给所有商品默认的数量为1,这样就不用一个个在后端数据中加了 -->
--<button type="button" >+</button>{{item.num || 1}}<button >-</button>
--小计:0
</div>
<div>总计:0</div>
</div></template>上面的代码将静态页面写了出来,目前没有任何功能而。我们一一进行功能的添加。首先,实现简单的数量加减和小计。
思路:
现在存在两种情况,
第一,就是后端返回了商品数量,也就是item.num这个数据后端是直接给你的,然后我们直接进行使用即可。但是,实际的情况是后端返回的数量是这个商品的总库存,作为我们的购物车来说,一般默认的数量是为1的。所以,这里我们使用逻辑运算符的情况考虑了两种情况。
然后就是加一和减一,比较容易的方法就是直接给加和减分别绑定点击事件,分别进行加减,这里需要使用两个方法。这样的方法就不再介绍。不如换一个思路,让两个事件使用同一个事件,这样就少写了一个方法。
就是两者都是加,而减的操作是加-1.这样就可以合并为一个方法。
代码如下
updateNum(actionType,index){//初始化numthis.goods[index].num = this.goods[index].num||1//数量操作this.goods[index].num+=actionType},解释一下,第一个参数就是传递过来的值,是加1,还是加-1,第二个值就是对应的索引,因为要对对应的商品进行数量加减操作,所以需要对应商品的索引。
首先,在考虑初始化num的时候,也要考虑num不存在的情况,
然后进行对应的数量操作即可。
那么我们的小计也就可以根据商品数量和价格进行计算了,注意:也要考虑数量不存在的情况。
对应的代码为:
<button type="button" @click="updateNum(1,index)">+</button>{{item.num || 1}}
<button @click="updateNum(-1,index)">-</button>
--小计:{{(item.num ||1) *item.price}}
</div>然后就是全选,商品单选,和总计的功能了。
首先进行全选实现,就是让全选的状态和商品单选进行同步。
我们首先定义全选的状态,默认是不选中的。( isAllSelected:false,)
data(){return{isAllSelected:false,goods:[{name:"商品1",price:"100",// num:"1",},{name:"商品2",price:"200"},{name:"商品3",price:"300"}]}},然后对应的给他添加change事件(注意,这里是change事件,并不是click)
全选 <input type="checkbox" :checked="isAllSelected" @change="allSelect">使用动态绑定属性使他与 isAllSelected:的状态同步,然后写allSelect方法
allSelect(){this.isAllSelected=!this.isAllSelectedconsole.log(this.isAllSelected);//同步单选状态this.goods.forEach(item=>{item.select=this.isAllSelected})},这里就是让他的状态和下面的商品列表的选择框进行同步,思路为:就是对下面的商品列表进行遍历,使用forEach方法,并将其状态赋值给每一项商品的选择状态。
然后就是当下面的每一项的商品取消选中时,那个全选的状态要进行改变。
这里用到另一个数组方法every
singleSelect(index){//修改当前单选商品状态this.goods[index].select=!this.goods[index].select//使用every方法循环数组,如果有一个select为false//整个结果为false 全部为true 整个结果为true//和我们单选联动 全选逻辑一致//直接使用返回值 赋给全选状态this.isAllSelected=this.goods.every(item=>item.select)}最后就是总计了,这里的总计是将所有选中的商品进行金额的计算。
这里也是用到了两个数组方法,他们分别是filter和every。
<div>总计:{{ goods.filter(item=>item.select).reduce((total,item)=>total+=item.price*(item.num ||1),0) }}</div>然后解释一下,这里首先使用filter方法将满足选中状态的商品进行过滤,返回的是一个数组,然后再将返回的数组使用累加方法reduce进行金额的计算。
完整代码附上:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2024-07-06 16:18:52* @LastEditors: Mei* @LastEditTime: 2024-07-06 17:03:12* @FilePath: \Fighting\new_project_0705\my-vue-app\src\components\shopcar.vue* @Description: * * Copyright (c) 2024 by ${git_name_email}, All Rights Reserved.
-->
<template>
<div>
<h2>购物车</h2>
全选 <input type="checkbox" :checked="isAllSelected" @change="allSelect">
<div v-for="(item,index) in goods" :key="index">
<input type="checkbox" name="" id="" :checked="item.select" @change="singleSelect(index)">--商品名:{{ item.name }} --价格:{{ item.price }}
<!-- 后端数据没有item.num,就使用或1的形式给所有商品默认的数量为1,这样就不用一个个在后端数据中加了 -->
--<button type="button" @click="updateNum(1,index)">+</button>{{item.num || 1}}<button @click="updateNum(-1,index)">-</button>
--{{(item.num ||1) *item.price}}
</div>
<div>总计:{{ goods.filter(item=>item.select).reduce((total,item)=>total+=item.price*(item.num ||1),0) }}</div>
</div></template><script>
export default {data(){return{isAllSelected:false,goods:[{name:"商品1",price:"100",// num:"1",},{name:"商品2",price:"200"},{name:"商品3",price:"300"}]}},methods:{updateNum(actionType,index){//初始化numthis.goods[index].num = this.goods[index].num||1//数量操作this.goods[index].num+=actionType},allSelect(){this.isAllSelected=!this.isAllSelectedconsole.log(this.isAllSelected);//同步单选状态this.goods.forEach(item=>{item.select=this.isAllSelected})},singleSelect(index){//修改当前单选商品状态this.goods[index].select=!this.goods[index].select//使用every方法循环数组,如果有一个select为false//整个结果为false 全部为true 整个结果为true//和我们单选联动 全选逻辑一致//直接使用返回值 赋给全选状态this.isAllSelected=this.goods.every(item=>item.select)}}
}
</script><style></style>通过这个案例,主要是复习一下vue的常见指令的使用,主要是数组方法的使用。这里,将使用的四个数组方法进行详细的介绍。
①forEach
forEach 是 JavaScript 中的一个数组方法,它允许你对数组中的每个元素执行一个函数。这个方法接受一个回调函数作为参数,这个回调函数会对数组中的每个元素执行一次。此外,forEach 方法不会返回一个新数组,它仅仅是对原数组的每个元素执行了提供的函数。
forEach 的基本语法如下:
array.forEach(function(currentValue, index, arr), thisArg)
参数说明:
currentValue:数组中正在处理的当前元素。
index(可选):数组中正在处理的当前元素的索引。
arr(可选):forEach() 方法正在操作的数组。
thisArg(可选):执行回调函数时用作 this 的对象。
上面是官方的介绍,但是在实际的使用中,用的最多的还是currentValue,偶尔也会用到index,这里用一个上次的案例进行效果演示。(主要是遍历数组,记住不会返回新数组就行了)
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2024-07-05 21:28:45* @LastEditors: Mei* @LastEditTime: 2024-07-06 17:39:19* @FilePath: \Fighting\new_project_0705\my-vue-app\src\components\practice5.vue* @Description: * * Copyright (c) 2024 by ${git_name_email}, All Rights Reserved.
-->
<template><div><div id="myList" v-for="(item,index) in arr" :key="index" @click="arrTest">{{ item.name }}</div></div></template><script>
//列表渲染
//为什么循环的时候需要加key
//1.key的作用主要是为了高效的更新虚拟Dom,提高渲染性能
//2.key属性可以避免数据混乱的情况出现
export default{data(){return{arr:[{name:"张三"},{name:"李四"},{name:"王五"}]}},methods:{arrTest(){this.arr.forEach((item,index)=>{console.log("我是每一项",item);console.log("我是每一项的索引",index);})}}
}</script><style scoped>
#myList{color: blue;background-color: yellow;margin-top: 20px;
}
</style>效果如下:

②every
every 是 JavaScript 中的一个数组方法,用于测试数组的所有元素是否都满足提供的函数中的测试条件。如果所有元素都通过测试,则返回 true;否则,返回 false。这个方法不会改变原数组,而是返回一个布尔值。
every 方法的基本语法如下:
array.every(function(currentValue, index, arr), thisArg)
参数说明:
currentValue:数组中正在处理的当前元素。
index(可选):数组中正在处理的当前元素的索引。
arr(可选):every 方法正在操作的数组。
thisArg(可选):执行回调函数时用作 this 的值。如果省略了 thisArg 参数,或者设为 null 或 undefined,则 this 会被视为全局对象。在严格模式下,如果省略或为 null 或 undefined,则 this 会是 undefined。
还是一个案例来演示:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2024-07-05 21:28:45* @LastEditors: Mei* @LastEditTime: 2024-07-06 17:53:54* @FilePath: \Fighting\new_project_0705\my-vue-app\src\components\practice5.vue* @Description: * * Copyright (c) 2024 by ${git_name_email}, All Rights Reserved.
-->
<template><div><div id="myList" v-for="(item,index) in arr" :key="index" @click="arrTest">{{ item.name }}</div><div><button @click="arrTest2">点我看every{{ testEvery }}</button></div></div></template><script>
//列表渲染
//为什么循环的时候需要加key
//1.key的作用主要是为了高效的更新虚拟Dom,提高渲染性能
//2.key属性可以避免数据混乱的情况出现
export default{data(){return{testEvery:"",arr:[{name:"张三"},{name:"李四"},{name:"王五"}],arr2:[{age:10},{age:20},{age:30}]}},methods:{arrTest(){this.arr.forEach((item,index)=>{console.log("我是每一项",item);console.log("我是每一项的索引",index);})},arrTest2(){this.testEvery=this.arr2.every((item,index)=>{return item.age>5})}}
}</script><style scoped>
#myList{color: blue;background-color: yellow;margin-top: 20px;
}
</style>写一个按钮,当我们点击按钮的时候,就可以看到arrTest2返回的值,我们可以看到多了一个true,因为在执行every后,this.testEvery=true,对应页面的testEvery值也会进行显示。


③filter
filter 是 JavaScript 中的一个非常有用的数组方法,它创建一个新的数组,该数组包含通过测试函数的所有元素。换句话说,filter 方法会遍历原数组,对每个元素执行一个测试函数,如果该函数返回 true,则将该元素包含在新数组中。
filter 方法的基本语法如下:
let newArray = array.filter(function(currentValue, index, arr), thisArg)
参数说明:
currentValue:数组中正在处理的当前元素。
index(可选):数组中正在处理的当前元素的索引。
arr(可选):filter 方法正在操作的数组。
thisArg(可选):执行回调函数时用作 this 的值。
filter 方法返回一个新数组,该数组包含原数组中满足测试函数的元素。它不会改变原数组。
上代码
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2024-07-05 21:28:45* @LastEditors: Mei* @LastEditTime: 2024-07-06 18:03:11* @FilePath: \Fighting\new_project_0705\my-vue-app\src\components\practice5.vue* @Description: * * Copyright (c) 2024 by ${git_name_email}, All Rights Reserved.
-->
<template><div><div id="myList" v-for="(item,index) in arr" :key="index" @click="arrTest">{{ item.name }}</div><div><button @click="arrTest2">点我看Filter</button><div v-for="(item,index) in testFilter " :key=index>{{ item.age }}</div></div></div></template><script>
//列表渲染
//为什么循环的时候需要加key
//1.key的作用主要是为了高效的更新虚拟Dom,提高渲染性能
//2.key属性可以避免数据混乱的情况出现
export default{data(){return{testEvery:"",testFilter:"",arr:[{name:"张三"},{name:"李四"},{name:"王五"}],arr2:[{age:10},{age:20},{age:30}]}},methods:{arrTest(){this.arr.forEach((item,index)=>{console.log("我是每一项",item);console.log("我是每一项的索引",index);})},arrTest2(){this.testFilter=this.arr2.filter((item,index)=>{return item.age>15})console.log(this.testFilter);}}
}</script><style scoped>
#myList{color: blue;background-color: yellow;margin-top: 20px;
}
</style>
当我点击按钮后,对应返回的新数组就会被渲染出来。
④reduce
reduce 是 JavaScript 中的一个数组方法,用于将数组中的所有元素通过某个函数(称为“reducer”函数)归并成一个单一的结果。这个方法会遍历数组中的每个元素,并使用 reducer 函数将其累积成一个单一的值。
reduce 方法的基本语法如下:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数说明:
function(total, currentValue, currentIndex, arr): 这是 reducer 函数,它接受四个参数:
total(必需):初始值,或者计算结束后的返回值(累加器)。
currentValue(必需):当前元素。
currentIndex(可选):当前元素的索引。
arr(可选):当前元素所属的数组对象。
initialValue(可选):传递给函数的初始值。如果没有提供初始值,则将使用数组的第一个元素作为初始值,并从数组的第二个元素开始进行迭代。
上代码:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2024-07-05 21:28:45* @LastEditors: Mei* @LastEditTime: 2024-07-06 18:11:41* @FilePath: \Fighting\new_project_0705\my-vue-app\src\components\practice5.vue* @Description: * * Copyright (c) 2024 by ${git_name_email}, All Rights Reserved.
-->
<template><div><div id="myList" v-for="(item,index) in arr" :key="index" @click="arrTest">{{ item.name }}</div><div><button @click="arrTest2">点我看Filter</button><div v-for="(item,index) in testFilter " :key=index>{{ item.age }}</div><button @click="arrTest3">点我看Reduce</button><!-- <div v-for="(item,index) in testFilter " :key=index>{{ item.age }}</div> --></div></div></template><script>
//列表渲染
//为什么循环的时候需要加key
//1.key的作用主要是为了高效的更新虚拟Dom,提高渲染性能
//2.key属性可以避免数据混乱的情况出现
export default{data(){return{testEvery:"",testFilter:"",testReduce:0,arr:[{name:"张三"},{name:"李四"},{name:"王五"}],arr2:[{age:10},{age:20},{age:30}]}},methods:{arrTest(){this.arr.forEach((item,index)=>{console.log("我是每一项",item);console.log("我是每一项的索引",index);})},arrTest2(){this.testFilter=this.arr2.filter((item,index)=>{return item.age>15})console.log(this.testFilter);},arrTest3(){this.testReduce=this.arr2.reduce((total,item)=>{return total+item.age},0)console.log(this.testReduce);}}
}</script><style scoped>
#myList{color: blue;background-color: yellow;margin-top: 20px;
}
</style>
我的年龄数据为10,20,30,他们累加之后为60,如果在最后一项,我不是以0为初始值,更改为1后,累加的值就变成了61.
this.testReduce=this.arr2.reduce((total,item)=>{return total+item.age},0)相关文章:

vue学习笔记(购物车小案例)
用一个简单的购物车demo来回顾一下其中需要注意的细节。 先看一下最终效果 功能: (1)全选按钮和下面的商品项的选中状态同步,当下面的商品全部选中时,全选勾选,反之,则不勾选。 (…...

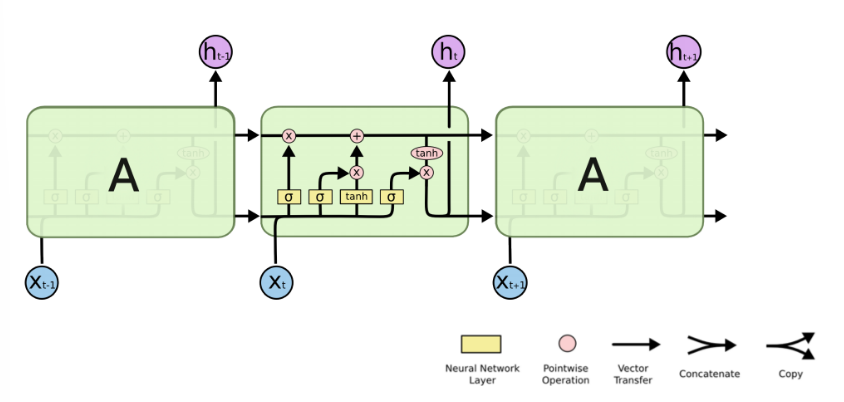
昇思25天学习打卡营第19天 | RNN实现情感分类
RNN实现情感分类 概述 情感分类是自然语言处理中的经典任务,是典型的分类问题。本节使用MindSpore实现一个基于RNN网络的情感分类模型,实现如下的效果: 输入: This film is terrible 正确标签: Negative 预测标签: Negative输入: This fil…...

【VUE基础】VUE3第三节—核心语法之ref标签、props
ref标签 作用:用于注册模板引用。 用在普通DOM标签上,获取的是DOM节点。 用在组件标签上,获取的是组件实例对象。 用在普通DOM标签上: <template><div class"person"><h1 ref"title1">…...

生物化学笔记:电阻抗基础+电化学阻抗谱EIS+电化学系统频率响应分析
视频教程地址 引言 方法介绍 稳定:撤去扰动会到原始状态,反之不稳定,还有近似稳定的 阻抗谱图形(Nyquist和Bode图) 阻抗谱图形是用于分析电化学系统和材料的工具,主要有两种类型:Nyquist图和B…...

SQL使用join查询方式找出没有分类的电影id以及名称
系列文章目录 文章目录 系列文章目录前言 前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 描述 现有电影信息…...

对MsgPack与JSON进行序列化的效率比较
序列化是将对象转换为字节流的过程,以便在内存或磁盘上存储。常见的序列化方法包括MsgPack和JSON。以下将详细探讨MsgPack和JSON在序列化效率方面的差异。 1. MsgPack的效率: 优点: 高压缩率: MsgPack采用高效的二进制编码格式&…...

Unix\Linux 执行shell报错:“$‘\r‘: 未找到命令” 解决
linux执行脚本sh xxx.sh报错:$xxx\r: 未找到命令 原因:shell脚本在Windows编写导致的换行问题: Windows 的换行符号为 CRLF(\r\n),而 Unix\Linux 为 LF(\n)。 缩写全称ASCII转义说…...

动态路由--RIP配置(思科cisco)
一、简介 RIP协议(Routing Information Protocol,路由信息协议)是一种基于距离矢量的动态路由选择协议。 在RIP协议中,如果路由器A和网络B直接相连,那么路由器A到网络B的距离被定义为1跳。若从路由器A出发到达网络B需要…...

python - 函数 / 字典 / 集合
一.函数 形参和实参: >>> def MyFirstFunction(name): 函数定义过程中的name是叫形参 ... print(传递进来的 name 叫做实参,因为Ta是具体的参数值!) print前面要加缩进tab,否则会出错。 >>> MyFirstFun…...

connect to github中personal access token生成token方法
一、问题 执行git push时弹出以下提示框 二、解决方法 去github官网生成Token,步骤如下 选择要授予此 令牌token 的 范围 或 权限 要使用 token 从命令行访问仓库,请选择 repo 。 要使用 token 从命令行删除仓库,请选择 delete_repo 其他根…...

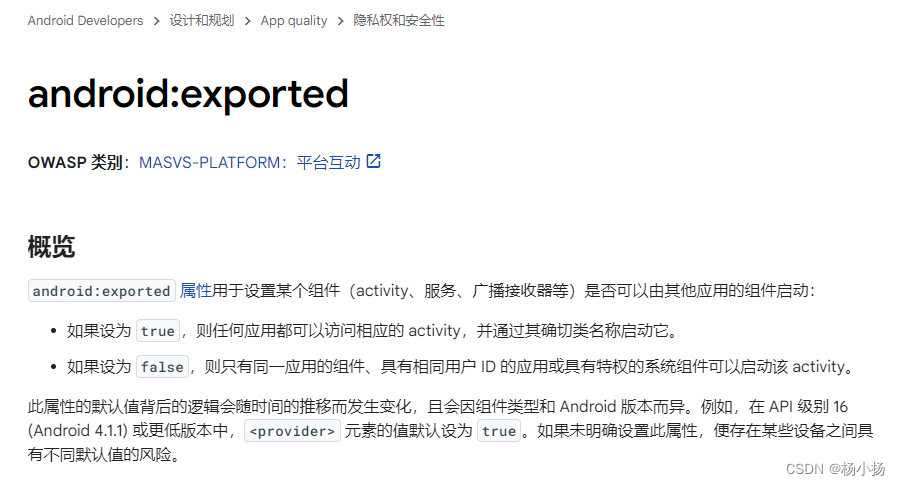
Appium启动APP时报错Security exception: Permission Denial
报错内容Security exception: Permission Denial: starting Intent 直接通过am命令尝试也是同样的报错 查阅资料了解到:android:exported | App quality | Android Developers exported属性默认false,所以android:exported"false"修改为t…...

ubuntu22 使用ufw防火墙
专栏总目录 一、安装 sudo apt update sudo apt install ufw 二、启动防火墙 (一)启动命令 sudo ufw enable (二)重启命令 sudo ufw reload 三、配置规则 #允许SSH连接 sudo ufw allow ssh #如果sshd服务端口指定到了8888&a…...

初识STM32:开发方式及环境
STM32的编程模型 假如使用C语言的方式写了一段程序,这段程序首先会被烧录到芯片当中(Flash存储器中),Flash存储器中的程序会逐条的进入CPU里面去执行。 CPU相当于人的一个大脑,虽然能执行运算和执行指令,…...

详解Amivest 流动性比率
详解Amivest 流动性比率 Claude-3.5-Sonnet Poe Amivest流动性比率是一个衡量证券市场流动性的重要指标。这个比率主要用于评估在不对价格造成重大影响的情况下,市场能够吸收多少交易量。以下是对Amivest流动性比率的详细解释: 定义: Amivest流动性比率是交易额与绝对收益率的…...

pycharm小游戏制作
以下是一个使用 Python 和 PyGame库在 PyCharm中创建一个简单的小游戏(贪吃蛇游戏)的示例代码,希望对您有所帮助: import pygame import random# 基础设置 # 屏幕高度 SCREEN_HEIGHT 480 # 屏幕宽度 SCREEN_WIDTH 600 # 小方格…...

昇思11天
基于 MindSpore 实现 BERT 对话情绪识别 BERT模型概述 BERT(Bidirectional Encoder Representations from Transformers)是由Google于2018年开发并发布的一种新型语言模型。BERT在许多自然语言处理(NLP)任务中发挥着重要作用&am…...

AI绘画Stable Diffusion【图生图教程】:图片高清修复的三种方案详解,你一定能用上!(附资料)
大家好,我是画画的小强 今天给大家分享一下用AI绘画Stable Diffusion 进行 高清修复(Hi-Res Fix),这是用于提升图像分辨率和细节的技术。在生成图像时,初始的低分辨率图像会通过放大算法和细节增强技术被转换为高分辨…...

适用于Mac和Windows的最佳iPhone恢复软件
本文将指导您选择一款出色的iPhone数据恢复软件来检索您的宝贵数据。 市场上有许多所谓的iPhone恢复程序。各种程序很难选择并选择其中之一。一旦您做出了错误的选择,您的数据就会有风险。 最好的iPhone数据恢复软件应包含以下功能。 1.安全可靠。 2.恢复成功率高…...

64.ThreadLocal造成的内存泄漏
内存泄漏 程序中已动态分配的堆内存,由于某种原因程序为释放和无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。内存泄漏的堆积终将导致内存溢出。 内存溢出 没有足够的内存提供申请者使用。 ThreadLocal出现内存泄漏的真实原因 内存泄漏的发…...

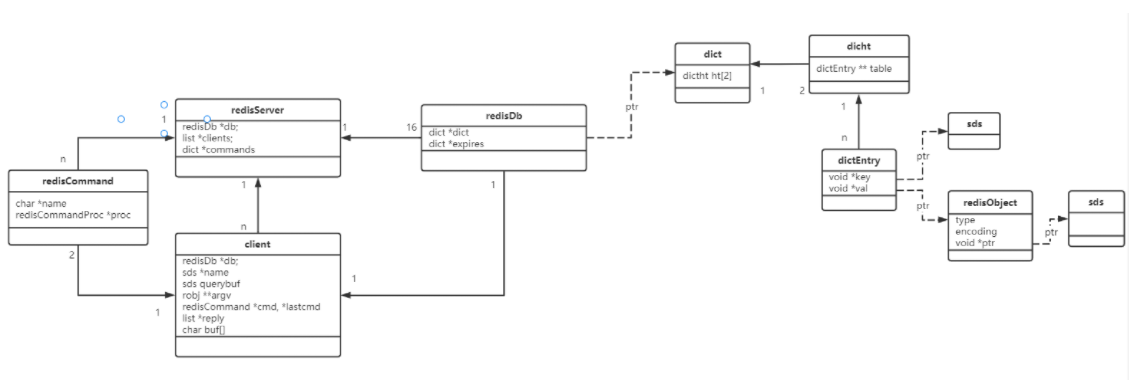
深入刨析Redis存储技术设计艺术(二)
三、Redis主存储 3.1、存储相关结构体 redisServer:服务器 server.h struct redisServer { /* General */ pid_t pid; /* Main process pid. */ pthread_t main_thread_id; /* Main thread id */ char *configfile; /* Absolut…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
