web缓存代理服务器
一、web缓存代理
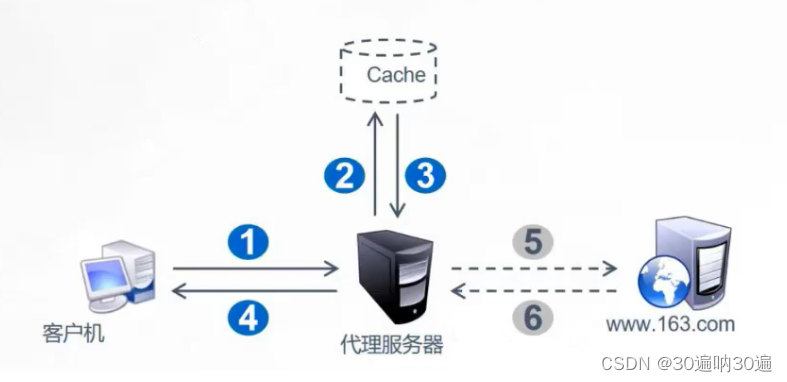
web代理的工作机制
代理服务器是一个位于客户端和原始(资源)服务器之间的服务器,为了从原始服务器取得内容,客户端向代理服务器发送一个请求,并指定目标原始服务器,然后代理服务器向原始服务器转交请求,并将获得的内容返回给客户端。
缓存可作为性能优化的一个重要手段,可以极大减轻后端服务器的负载。通常对于静态资源,即较少经常更新的资源,如图片、css或js等进行缓存,从而在每次刷新浏览器的时候,不用重新请求,而是从缓存里面读取,这样就可以减轻服务器的压力。

代理服务器主要作用
- 资源获取:代替客户端实现从原始服务器的资源获取;
- 加速访问:代理服务器可能离原始服务器更近,从而起到一定的加速作用;
- 缓存作用:代理服务器保存从原始服务器所获取的资源,从而实现客户端快速的获取;
- 隐藏真实地址:代理服务器代替客户端去获取原始服务器资源,从而隐藏客户端真实信息。
常用的代理服务器
- 本地实现:squid、nginx、varnish
- 云环境远端实现:CDN
- 数据库缓存代理:Redis、Memcached
搭建web缓存代理
1、在三台服务器上部署nginx
- 192.168.10.101
- 192.168.10.103
- 192.168.10.109
初始化
systemctl disable --now firewalldsetenforce 0vim /etc/selinux/config
下载nginx的yum源安装
[root@localhost ~]# cd /etc/yum.repos.d
[root@localhost yum.repos.d]# ls
local.repo repos.bak
[root@localhost yum.repos.d]# ls
local.repo nginx.repo repos.bak
[root@localhost yum.repos.d]# yum install -y nginx2、在后端原始服务器上创建测试页面
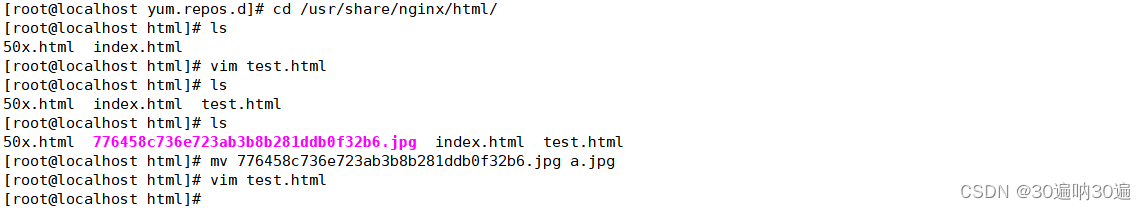
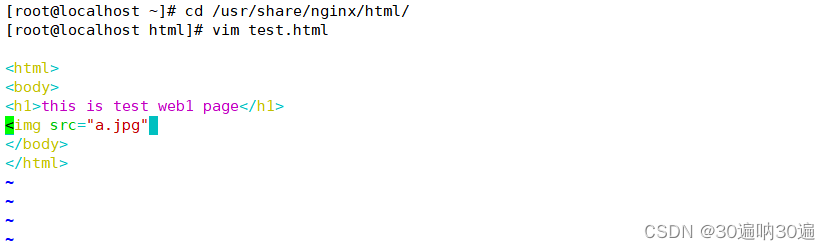
在192.168.10.103上创建测试页面



在192.168.10.109上创建测试页面


3、完成nginx服务器配置修改
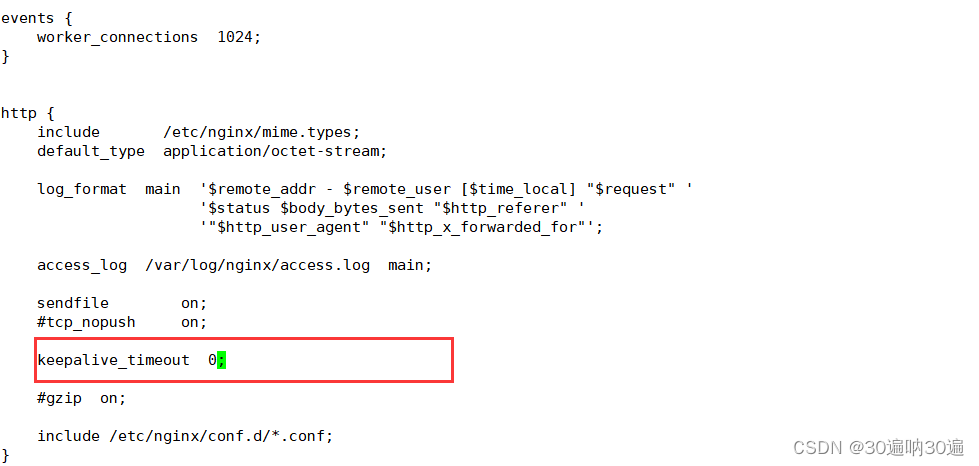
先关闭两台测试机的长连接并重启服务
vim /etc/nginx/nginx.conf
systemctl restart nginx

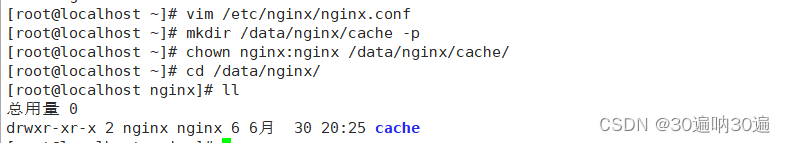
创建数据缓存目录
mkdir /data/nginx/cache -pchown nginx:nginx /data/nginx/cache/

开启nginx缓存配置
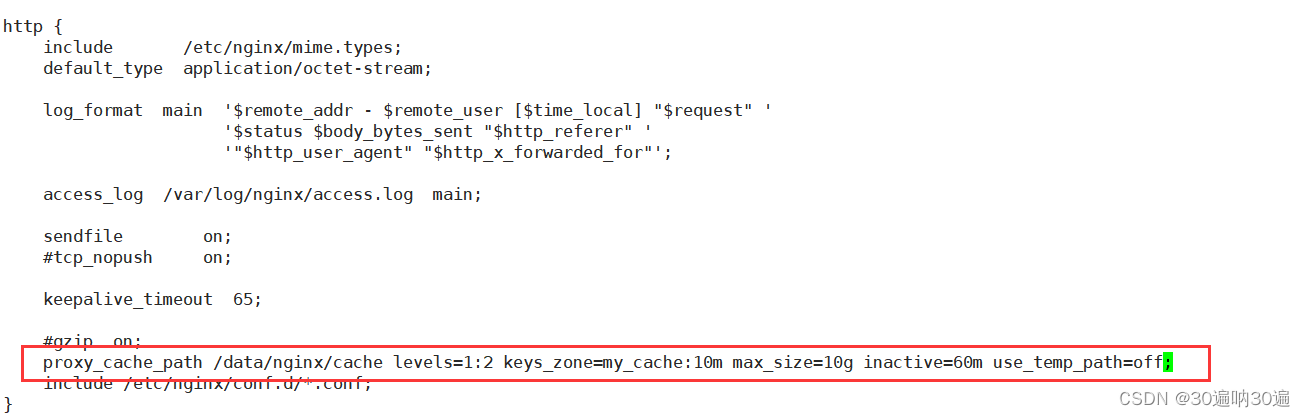
vim /etc/nginx/nginx.conf

proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
/data/nginx/cache:
这是缓存文件在文件系统中的存储路径。NGINX 将在该目录下存储缓存文件。
levels=1:2:
1:2 表示缓存文件将分两级目录存储。第一层有一个字符,第二层有两个字符。这种结构可以避免单个目录下文件过多的问题,提高文件查找效率。
keys_zone=my_cache:10m:这定义了缓存区域的名称和大小。my_cache 是缓存区域的名称,用于在其他指令中引用该缓存。
10m 表示分配给该缓存区域的内存大小为10MB。NGINX 在内存中保存缓存项的元数据(如缓存键和过期时间),实际的缓存内容存储在磁盘上。
max_size=10g:
这定义了缓存的最大磁盘空间为10GB。当缓存达到这个大小时,NGINX 会自动删除最老的缓存项以腾出空间。
inactive=60m:
这定义了缓存项的非活动时间。60m 表示如果缓存项在60分钟内未被访问,则会被删除。
这个参数帮助清理长期不使用的缓存项。
use_temp_path=off:
这指示 NGINX 在写入缓存文件时,直接写入目标目录,而不使用临时目录。设置为 off 可以提高性能,因为省去了临时目录到目标目录的文件移动操作。
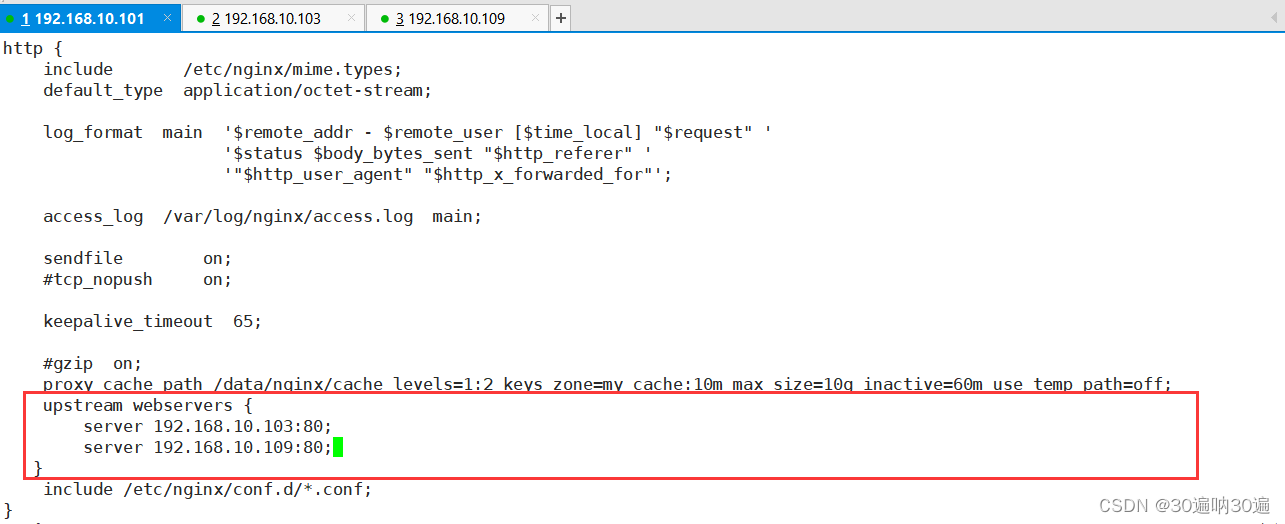
继续在nginx.conf中加入配置,定义一个上游服务器组

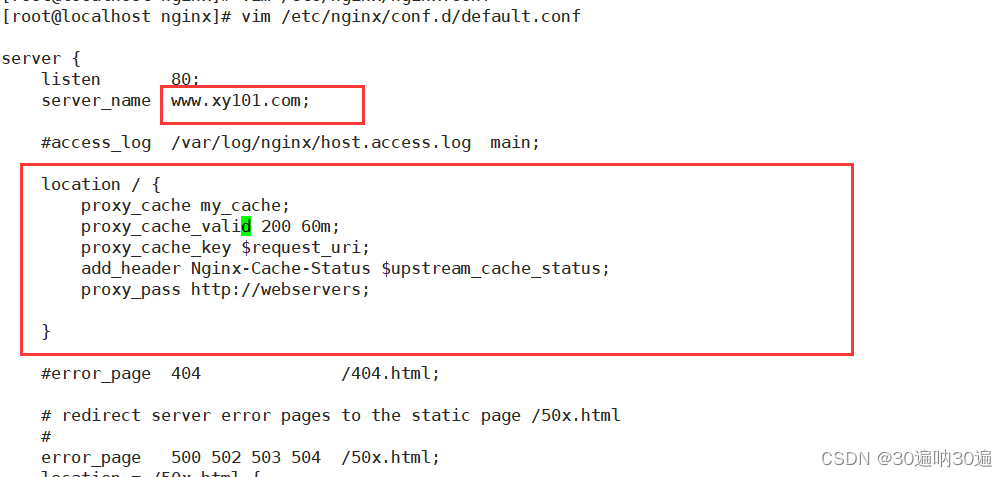
修改default.conf文件
vim /etc/nginx/conf.d/default.conf
systemctl restart nginx

配置项解释:
1、proxy_cache my_cache:
该指令启用了名为 my_cache 的缓存区域。这个缓存区域在 proxy_cache_path 指令中定义。
2、proxy_cache_valid 200 60m:
该指令设置缓存时间。具体来说,它指定了 HTTP 200 响应(成功响应)的缓存时间为60分钟。
3、proxy_cache_key $request_uri:
该指令定义缓存键,用于确定缓存条目的唯一标识。
4、add_header Nginx-Cache-Status $upstream_cache_status:
该指令添加一个自定义 HTTP 头部 Nginx-Cache-Status,其值为 $upstream_cache_status。
$upstream_cache_status 是一个内置变量,用于指示缓存状态。它可以是以下值之一:
- MISS:请求没有命中缓存。
- BYPASS:缓存被绕过。
- EXPIRED:缓存条目已过期,需要重新获取。
- STALE:使用陈旧的缓存条目。
- UPDATING:缓存条目正在更新。
- REVALIDATED:缓存条目被重新验证。
- HIT:请求命中缓存。
5、proxy_pass http://webservers
该指令将请求代理到上游服务器组 webservers。
webservers已经在上述upstream块中定义
4、验证
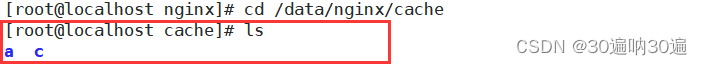
在访问之前cache缓存中没有文件
cd /data/nginx/cache
ls
在网页中进行访问

第一次访问没有命中,会在缓存区生成缓存文件,之后继续访问即可直接命中

总结:
Web缓存代理
作用:存储一些之前给访问过的,且可能要被再次访问的静态网页资源对象,使客户端可以直接从缓存代理服务器获取资源,从而减少上游源服务器的负载压力,加快网站的整体访问速度。代理服务器还可以代替客户端去获取源服务器的资源,从而隐藏客户端的真实地址。常见的Web缓存代理应用:本地实现 Nginx Squid Varnish云环境远端实现 CDN数据库缓存代理:Redis MemcachedNginx 配置 缓存代理
http {......proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
# 缓存目录 目录层级 缓存共享内存区的名称和大小 缓存数据上限 缓存失效时间 是否存放临时文件upstream XXXX {server IP:PORT; #定义上游源服务器的IP和端口 .....}server {listen IP:PROT;server_name 主机名;location 匹配路径 {proxy_cache my_cache; #指定缓存共享内存区的名称proxy_cache_valid 200 60m; #指定有效缓存的状态码 缓存时间;proxy_cache_key $request_uri; #指定缓存数据的key为请求的URLadd_header Nginx_Cache_Status $upstream_cache_status #添加请求头显示缓存状态proxy_pass http://XXXX; #设置没有命令缓存时的代理转发proxy_no_cache $自定义变量; #通过判断自定义变量是否有值来决定是否进行缓存} }
}
二、CDN内容分发网络
CDN概述
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的cache(缓存)层,将网站的内容发布到最接近用户的网络“边缘”节点,使用户可以就近取得所需的内容(就近原则),提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因,提高用户访问网站的响应速度。
CDN优势
- CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;
- 大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
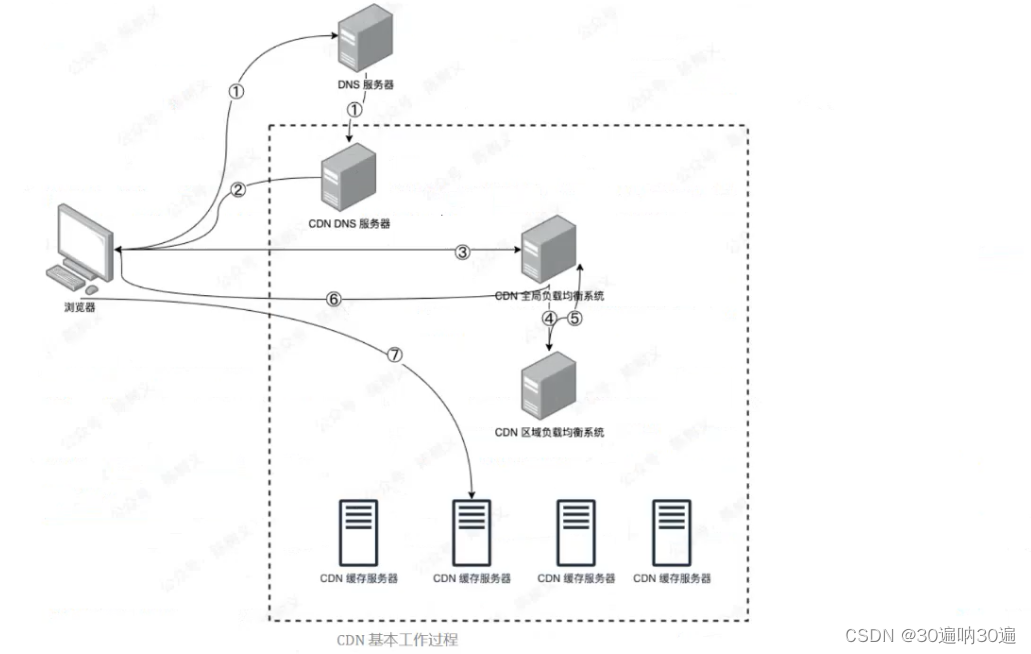
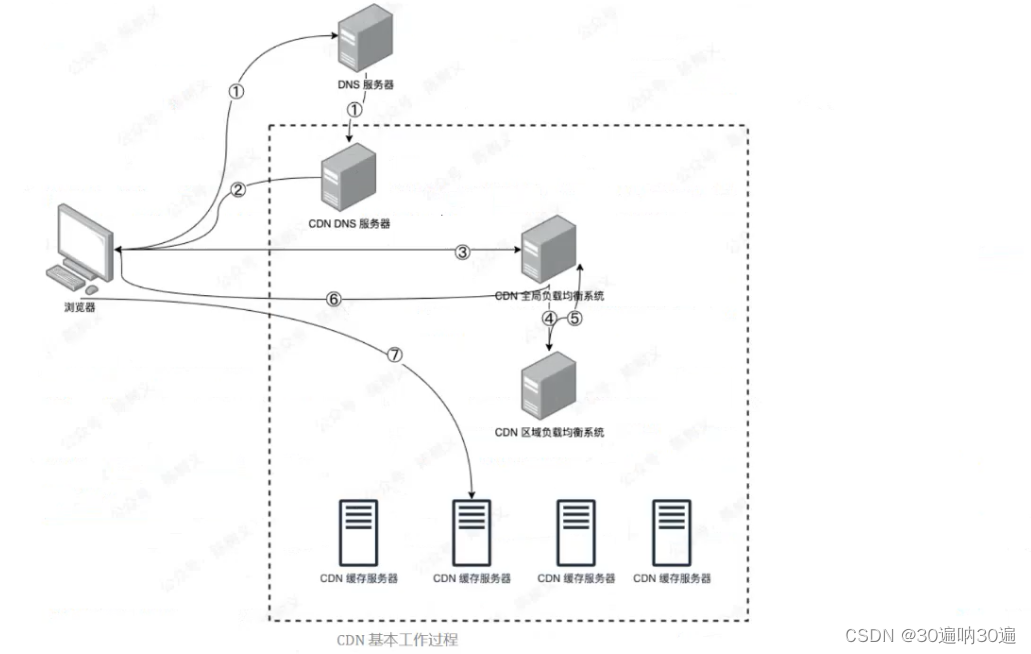
工作原理
将源站点(web应用服务器)的静态网页资源缓存到CDN节点上,用户请求资源时,就近返回
CDN节点上缓存的资源,而不需要每个用户的请求都从源站点获取,从而避免了网络拥塞,缓解
了源站点的压力,提高用户访问资源的速度

1、浏览器发起图片 URL请求,经过本地 DNS解析,会将域名解析权交给域名 CNAME 指向的CDN 专用 DNS 服务器。
2、CDN的DNS 服务器将 CDN的全局负载均衡设备IP 地址返回给浏览器
3、浏览器向 CDN全局负载均衡设备发起 URL 请求
4、CDN 全局负载均衡设备根据用户IP 地址,以及用户请求的 URL,选择一台用户所属区域的区域负载均衡设备,向其发起请求。
5、区域负载均衡设备会为用户选择最合适的 CDN 缓存服务器(考虑的依据包括: 服务器负载
情况,距离用户的距离等),并返回给全局负载均衡设备.
6、全局负载均衡设备将选中的 CDN 缓存服务器IP地址返回给用户。
7、用户向 CDN 缓存服务器发起请求,缓存服务器响应用户请求,最终将用户所需要偶的内容返回给浏览器。
使用 CDN 服务的网站,只需要将域名解析权交给 CDN 服务商,接着将需要分发的内容上传到CDN,就可以实现内容加速了.
CDN的内容是如何获取到的?
1)让用户直接访问资源,如果CDN有资源则可以命中缓存并直接响应返回给用户;如果没有命中到缓存则会将请求发送给上游源站点服务器获取资源,并同步到CDN的缓存中
2)对于热点资源,可以先做缓存预热,再让用户访问资源,即可命中CND中的缓存并直接响应返回给用户
相关文章:

web缓存代理服务器
一、web缓存代理 web代理的工作机制 代理服务器是一个位于客户端和原始(资源)服务器之间的服务器,为了从原始服务器取得内容,客户端向代理服务器发送一个请求,并指定目标原始服务器,然后代理服务器向原始…...

容器:queue(队列)
以下是关于queue容器的总结 1、构造函数:queue [queueName] 2、添加、删除元素: push() 、pop() 3、获取队头/队尾元素:front()、back() 4、获取栈的大小:size() 5、判断栈是否为空:empty() #include <iostream> #include …...

探索 WebKit 的后台同步新纪元:Web Periodic Background Synchronization 深度解析
探索 WebKit 的后台同步新纪元:Web Periodic Background Synchronization 深度解析 随着 Web 应用逐渐成为我们日常生活中不可或缺的一部分,用户对应用的响应速度和可靠性有了更高的期待。Web Periodic Background Synchronization API(周期…...

ctfshow web入门 web338--web344
web338 原型链污染 comman.js module.exports {copy:copy };function copy(object1, object2){for (let key in object2) {if (key in object2 && key in object1) {copy(object1[key], object2[key])} else {object1[key] object2[key]}}}login.js var express …...

mupdf加载PDF显示中文乱码
现象 加载PDF显示乱码,提示非嵌入字体 non-embedded font using identity encoding调式 在pdf-font.c中加载字体 调试源码发现pdf文档的字体名字居然是GBK,估计又是哪个windows下写的pdf生成工具生成pdf 字体方法: static pdf_font_desc * load_cid…...

常用的限流工具Guava RateLimiter 或Redisson RRateLimiter
在分布式系统和高并发场景中,限流是一个非常常见且重要的需求。以下是一些常用的限流工具和库,包括它们的特点和使用场景: 1. Guava RateLimiter Google 的 Guava 库中的 RateLimiter 是一个简单且高效的限流工具,适用于单节点应…...
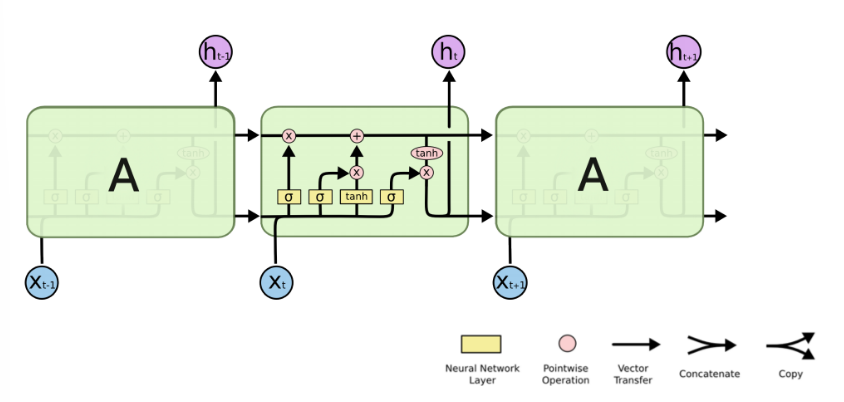
和循环神经网络(RNN) 的区别与联系)
卷积神经网络(CNN)和循环神经网络(RNN) 的区别与联系
卷积神经网络(CNN)和循环神经网络(RNN)是两种广泛应用于深度学习的神经网络架构,它们在设计理念和应用领域上有显著区别,但也存在一些联系。 ### 卷积神经网络(CNN) #### 主要特点…...

Unity【入门】场景切换和游戏退出及准备
1、必备知识点场景切换和游戏退出 文章目录 1、必备知识点场景切换和游戏退出1、场景切换2、鼠标隐藏锁定相关3、随机数和自带委托4、模型资源的导入1、模型由什么构成2、Unity支持的模型格式3、如何指导美术同学导出模型4、学习阶段在哪里获取模型资源 2、小项目准备工作需求分…...

Python 函数递归
以下是一个使用递归计算阶乘的 Python 函数示例 : 应用场景: 1. 动态规划问题:在一些需要逐步求解子问题并利用其结果的动态规划场景中,递归可以帮助直观地表达问题的分解和求解过程。 2. 遍历具有递归结构的数据:如递…...
如何配置 MyBatis 实现打印可执行的 SQL 语句)
MyBatis(27)如何配置 MyBatis 实现打印可执行的 SQL 语句
在开发过程中,打印可执行的SQL语句对于调试和性能优化是非常有帮助的。MyBatis提供了几种方式来实现SQL语句的打印。 1. 使用日志框架 MyBatis可以通过配置其内部使用的日志框架(如Log4j、Logback等)来打印SQL语句。这是最常用的方法。 Lo…...

3.js - 裁剪平面(clipIntersection:交集、并集)
看图 代码 // ts-nocheck// 引入three.js import * as THREE from three// 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls// 导入lil.gui import { GUI } from three/examples/jsm/libs/lil-gui.module.min.js// 导入tween import …...

在5G/6G应用中实现高性能放大器的建模挑战
来源:Modelling Challenges for Enabling High Performance Amplifiers in 5G/6G Applications {第28届“集成电路和系统的混合设计”(Mixed Design of Integrated Circuits and Systems)国际会议论文集,2021年6月24日至26日,波兰洛迪} 本文讨…...

Perl 数据类型
Perl 数据类型 Perl 是一种功能丰富的编程语言,广泛应用于系统管理、网络编程、GUI 开发等领域。在 Perl 中,数据类型是编程的基础,决定了变量存储信息的方式以及可以对这些信息执行的操作。本文将详细介绍 Perl 中的主要数据类型࿰…...

网络协议 -- IP、ICMP、TCP、UDP字段解析
网络协议报文解析及工具使用介绍 1. 以太网帧格式及各字段作用 -------------------------------- | Destination MAC Address (48 bits) | -------------------------------- | Source MAC Address (48 bits) …...

【工具】豆瓣自动回贴软件
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 相比于之前粗糙丑陋的黑命令框版本,这个版本新增了UI界面,从此可以不需要再挨个去翻配置文件了。 另外,升级了隐藏浏…...

初学Spring之动态代理模式
动态代理和静态代理角色一样 动态代理的代理类是动态生成的 动态代理分为两大类: 基于接口的动态代理(JDK 动态代理)、基于类的动态代理(cglib) 也可以用 Java 字节码实现(Javassist) Prox…...

Visual studio 2023下使用 installer projects 打包C#程序并创建 CustomAction 类
Visual studio 2023下使用 installer projects 打包C#程序并创建 CustomAction 类 1 安装Visual studio 20203,并安装插件1.1 下载并安装 Visual Studio1.2 步骤二:安装 installer projects 扩展插件2 创建安装项目2.1 创建Windows安装项目2.2 新建应用程序安装文件夹2.3 添加…...

vue学习笔记(购物车小案例)
用一个简单的购物车demo来回顾一下其中需要注意的细节。 先看一下最终效果 功能: (1)全选按钮和下面的商品项的选中状态同步,当下面的商品全部选中时,全选勾选,反之,则不勾选。 (…...

昇思25天学习打卡营第19天 | RNN实现情感分类
RNN实现情感分类 概述 情感分类是自然语言处理中的经典任务,是典型的分类问题。本节使用MindSpore实现一个基于RNN网络的情感分类模型,实现如下的效果: 输入: This film is terrible 正确标签: Negative 预测标签: Negative输入: This fil…...

【VUE基础】VUE3第三节—核心语法之ref标签、props
ref标签 作用:用于注册模板引用。 用在普通DOM标签上,获取的是DOM节点。 用在组件标签上,获取的是组件实例对象。 用在普通DOM标签上: <template><div class"person"><h1 ref"title1">…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
