代码的坏味道——长函数
前言:一个函数应该尽量做一件事情,如果非要做多个事情,要做函数提取,每次迭代应该考虑到是否有重复代码或者可以优化的代码。
长函数:长函数的产生:
- 逻辑是平铺直叙的
- 需求迭代没有考虑优化,一次加一点
一、避免逻辑是平铺直叙
不要把多个逻辑的事情写到一个函数中,每个函数只做一件事情。
badCase:
methods: {fetchDataAndRender() {// 数据请求axios.get('https://api.example.com/data').then(response => {// 数据处理this.data = response.data;// DOM操作document.getElementById('result').innerText = this.data;// 事件处理document.getElementById('button').addEventListener('click', () => {alert('Data loaded successfully!');});}).catch(error => {console.error('Error fetching data: ', error);});}
}goodCase:
// Good Case
methods: {fetchData() {axios.get('https://api.example.com/data').then(response => {this.data = response.data;}).catch(error => {console.error('Error fetching data: ', error);});},renderData() {document.getElementById('result').innerText = this.data;},handleButtonClick() {document.getElementById('button').addEventListener('click', () => {alert('Data loaded successfully!');});}
}
二、函数最大行数
每个语言的设计不太一样,每个人对长函数的理解也不同,所以说没有一个规范的限制,可以给自己设定一个限制,前端应尽量保持一个函数不要超过30行。
badCase:
methods: { registerUser() { const { username, email, password } = this.form; if (!username || !email || !password) { alert('所有字段都是必填项!'); return; } if (!/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(email)) { alert('无效的电子邮件地址!'); return; } if (password.length < 6) { alert('密码长度至少为6个字符!'); return; } // 假设有一个axios实例 this.axios.post('/api/register', { username, email, password }) .then(response => { if (response.data.success) { alert('注册成功!'); this.$router.push('/login'); } else { alert('注册失败:' + response.data.message); } }) .catch(error => { console.error('注册出错:', error); alert('注册时发生错误,请稍后再试!'); }); } } goodCase:
methods: { registerUser() { if (!this.validateForm()) { return; } this.sendRegistrationRequest(); }, validateForm() { const { username, email, password } = this.form; if (!username || !email || !password) { alert('所有字段都是必填项!'); return false; } if (!/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(email)) { alert('无效的电子邮件地址!'); return false; } if (password.length < 6) { alert('密码长度至少为6个字符!'); return false; } return true; }, sendRegistrationRequest() { this.axios.post('/api/register', this.form) .then(response => { if (response.data.success) { alert('注册成功!'); this.$router.push('/login'); } else { alert('注册失败:' + response.data.message); } }) .catch(error => { console.error('注册出错:', error); alert('注册时发生错误,请稍后再试!'); }); } } 三、避免重复的语句出现(if|else居多)
遇到简单的if的语句时应当换成三元表达式,遇到if|else逻辑相似时应该抽离
badCase:
data() { return { userRole: 'admin' }; }, computed: { welcomeMessage() { return this.getWelcomeMessage(); } }, methods: { getWelcomeMessage() { let message = ''; if (this.userRole === 'admin') { message = '欢迎管理员!'; } else if (this.userRole === 'editor') { message = '欢迎编辑者!'; } else if (this.userRole === 'viewer') { message = '欢迎查看者!'; } else { message = '欢迎访客!'; // 假设这里还有其他逻辑,导致函数过长 // ...(省略其他逻辑) } // 假设这里还有更多的条件判断和逻辑处理 // ...(省略) return message; } } goodCase:
data() { return { userRole: 'admin', roleMessages: { admin: '欢迎管理员!', editor: '欢迎编辑者!', viewer: '欢迎查看者!', } }; }, computed: { welcomeMessage() { // 使用对象查找,如果不存在则返回默认消息 return this.roleMessages[this.userRole] || '欢迎访客!'; } }
} 四、需求迭代,是否考虑到了优化?
当遇到新的需求迭代,避免不了影响之前的函数内的逻辑处理。
- 前瞻性设计:开发一开始是否考虑到如果需求有了迭代?是否提前留好了后续的余地?
- 童子军军规:需求迭代后,是否比迭代前的代码更加干净整洁?
- 粒度越小越好:是否真的做到了每个函数是独立的只做了一件事情?
相关文章:

代码的坏味道——长函数
前言:一个函数应该尽量做一件事情,如果非要做多个事情,要做函数提取,每次迭代应该考虑到是否有重复代码或者可以优化的代码。 长函数:长函数的产生: 逻辑是平铺直叙的需求迭代没有考虑优化,一次…...

【机器学习】基于密度的聚类算法:DBSCAN详解
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 基于密度的聚类算法:DBSCAN详解引言DBSCAN的基本概念点的分类聚类过…...

Qt 网络编程 网络信息获取操作
学习目标:网络信息获取操作 前置环境 运行环境:qt creator 4.12 学习内容 一、Qt 网络编程基础 Qt 直接提供了网络编程模块,包括基于 TCP/IP 的客户端和服务器相关类,如 QTcpSocket/QTcpServer 和 QUdpSocket,以及实现 HTTP、FTP 等协议的高级类,如 QNetworkRe…...

linux中的进程以及进程管理
程序和进程的区别和联系 程序(Program): 程序是一组指令的集合,通常存储在磁盘或其他存储设备上,是一种静态的概念。程序本身并没有运行,它只是一个可执行的文件或脚本,包含了一系列的指令和数…...
)
pyecharts可视化案例大全(11~20)
pyecharts可视化案例大全(11~20) 十一、设置动画效果十二、直方图带视觉组件十三、设置渐变色(线性渐变)十四、设置渐变色(径向渐变)十五、设置分割线十六、设置分隔区域十七、面积图十八、堆叠面积图十九、自定义线样式二十、折线图平滑处理十一、设置动画效果 在图表加载前…...

Docker在人工智能领域的应用与实战
摘要 人工智能(AI)技术的快速发展带来了对高效开发和部署工具的需求。Docker作为一个创新的容器化平台,为AI领域提供了强大的支持。本文详细介绍了Docker在AI模型开发、训练、部署以及服务器集群管理等方面的应用,并探讨了其在数…...

python基础篇(8):异常处理
在Python编程中,异常是程序运行时发生的错误,它会中断程序的正常执行流程。异常处理机制使得程序能够捕获这些错误,并进行适当的处理,从而避免程序崩溃。 1 错误类型 代码的错误一般会有语法错误和异常错误两种,语法错…...

FortiClient 用IPsec VPN 远程拨号到FortiGate说明文档
说明:本文档针对IPsec VPN 中的Remote VPN 进行说明,即远程用户使用PC中的FortiClient软件,通过VPN拨号的方式连接到公司总部FortiGate设备,访问公司内部服务器。在配置之前需要统一VPN策略和参数,如模式… 说明&#…...

Git-Unity项目版本管理
目录 准备GitHub新建项目并添加ssh密钥Unity文件夹 本文记录如何用git对unity 项目进行版本管理,并可传至GitHub远端。 准备 名称版本windows11Unity2202.3.9.f1gitN.A.githubN.A. GitHub新建项目并添加ssh密钥 GitHub新建一个repositorywindows11 生成ssh-key&…...

每日一题~ leetcode 402 (贪心+单调栈)
click me! 这个贪心的推导在leetcode上已经很明确了。 click me! 删除k个数,可以先考虑删除一个数。这也是一种常见的思路。(如果进行同样的操作多次,可以先只 考虑一次操作如何实现,或者他的影响。完成这一次操作后,…...

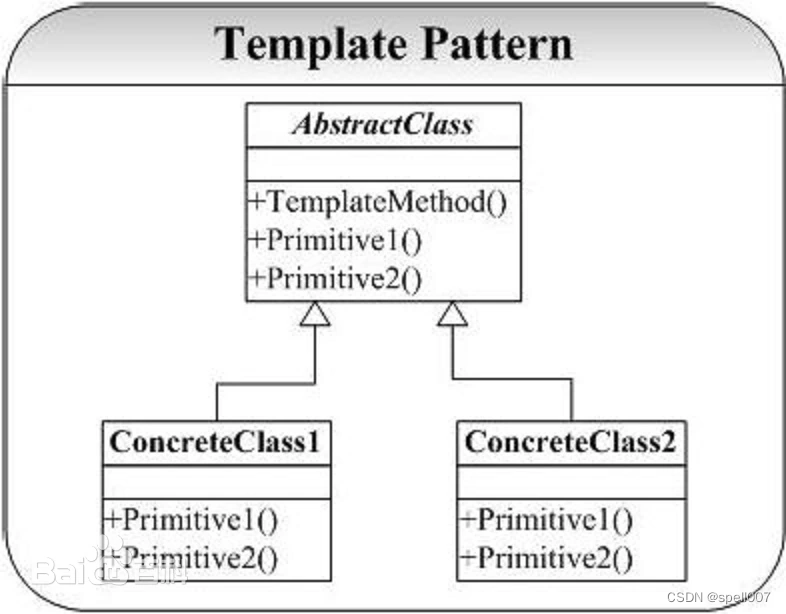
设计模式之模版方法
模版方法介绍 模版方法(Template Method)模式是一种行为型设计模式,它定义了一个操作(模板方法)的基本组合与控制流程,将一些步骤(抽象方法)推迟到子类中,使得子类可以在…...

docker部署redis/mongodb/
一、redis 创建/root/redis/conf/redis.conf 全部执行命令如下 docker run -it -d --name redis -p 6379:6379 --net mynet --ip 172.18.0.9 -m 400m -v /root/redis/conf:/usr/local/etc/redis -e TXAsia/Shangehai redis redis-server /usr/local/etc/redis/redis.conf 部署…...

LeetCode 581. 最短无序连续子数组
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 581. 最短无序连续子数组,难度中等。 排序 解题思路:首先对数组排序,然后找出两侧顺序的数组&#x…...

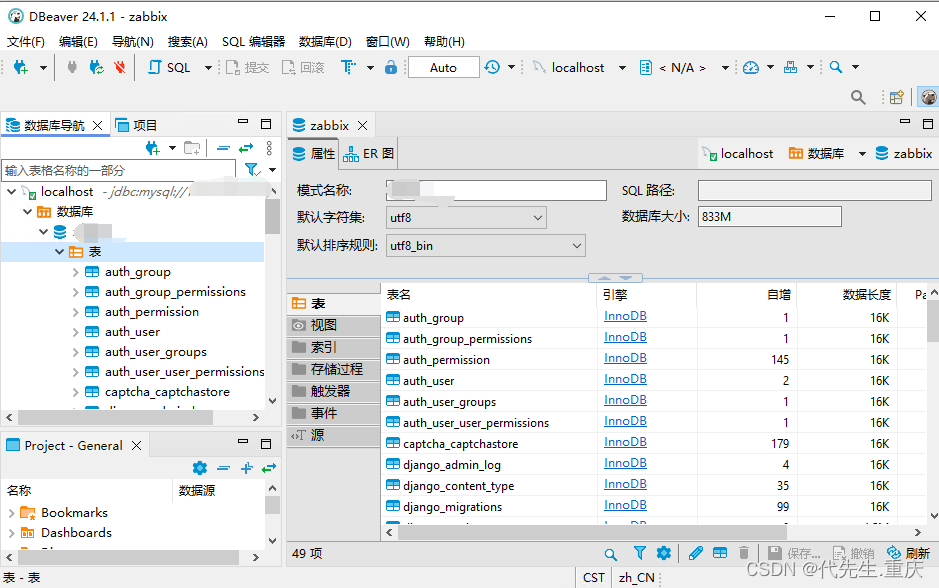
数据库可视化管理工具dbeaver试用及问题处理。
本文记录了在内网离线安装数据库可视化管理工具dbeaver的过程和相关问题处理方法。 一、下载dbeaver https://dbeaver.io/download/ 笔者测试时Windows平台最新版本为:dbeaver-ce-24.1.1-x86_64-setup.exe 二、安装方法 一路“下一步”即可 三、问题处理 1、问…...
)
29、php实现和为S的两个数字(含源码)
题目:php 实现 和为S的两个数字 描述: 输入一个递增排序的数组和一个数字S,在数组中查找两个数, 是的他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的。 输出描述: 对应每个测…...

Spring Boot中的全局异常处理
Spring Boot中的全局异常处理 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot应用中实现全局异常处理,这是保证应用…...

中英双语介绍美国苹果公司(Apple Inc.)
中文版 苹果公司简介 苹果公司(Apple Inc.)是一家美国跨国科技公司,总部位于加利福尼亚州库比蒂诺。作为全球最有影响力的科技公司之一,苹果以其创新的产品和设计引领了多个科技领域的变革。以下是对苹果公司发展历史、主要产品…...

C语言牢大坠机
目录 开头程序程序的流程图《牢大坠机》结尾 开头 大家好,我叫这是我58,今天,我们要来看关于牢大坠机的一些东西。 程序 #define _CRT_SECURE_NO_WARNINGS 1 #define HIGH 66 #include <stdio.h> #include <Windows.h> int ma…...

zdppy+vue3+antd 实现表格单元格编辑功能
初步实现 <template><a-button class"editable-add-btn" style"margin-bottom: 8px" click"handleAdd">Add</a-button><a-table bordered :data-source"dataSource" :columns"columns"><templa…...

elasticsearch索引怎么设计
Primary Shard(主分片) Primary Shard(主分片)是索引数据存储的基本单位,承担着数据写入和查询的职责。以下是关于Primary Shard的一些关键点: 1. 数据分布:每个索引在创建时会被分成多个主分…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
