Vue项目使用mockjs模拟后端接口
文章目录
- 操作步骤
- 1. 安装 mockjs 和 vite-plugin-mock
- 2. 安装 axios
- 3. 创建mock路径
- 4. 配置 viteMockConfig
- 5. 编写第一个mock接口
- 6. 创建 createProdMockServer
- 7. 配置 axios
- 8. 编写请求接口
- 9. 在页面中使用
操作步骤
1. 安装 mockjs 和 vite-plugin-mock
vite-plugin-mock 是 vite 提供的mock插件,配合mockjs 一起使用,比较方便。
npm install mockjs vite-plugin-mock=2.9.6
2. 安装 axios
通过axios发送请求,请求到mock的模拟接口
npm install axios
3. 创建mock路径
在 src 文件夹下创建 mock 文件夹,作为后续编写mock接口的路径
4. 配置 viteMockConfig
在 vite.config.js 中配置 viteMockConfig
mockPath 就是mock文件夹的路径
import { defineConfig } from 'vite'
import {viteMockServe} from 'vite-plugin-mock'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),vueDevTools(),viteMockServe({mockPath: './src/mock'})],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
5. 编写第一个mock接口
在mock文件夹下新建一个 js 文件,如user.js ,作为专门编写与用户相关的接口数据,内容如下:
export default[{url: '/mock/user/test',method: 'get',response: () => {return {code: 200,msg: 'ok',data: 'hello world'}}}
]
该文件创建了一个模拟接口,地址为/mock/user/test
6. 创建 createProdMockServer
在mock文件夹下创建一个index.js 文件,内容如下:
import {createProdMockServer} from 'vite-plugin-mock/es/createProdMockServer'
// 导入上面写的user.js
import userModule from './user'export function setupProdMockServer(){createProdMockServer([...userModule])
}
7. 配置 axios
创建 src/utils/system/request.js 文件用来全局配置axios,内容如下:
// 在这个文件中配置axios,以及拦截请求
import axios from 'axios'// const baseURL = import.meta.env.VITE_BASE_URLconst service = axios.create({bbaseURL: '/mock',timeout: 5000
})// 拦截器,错误处理配置export default service
8. 编写请求接口
创建src/api/user.js 文件作为请求用户相关数据的文件,内容如下:
// 导入配置过的 axios
import request from '@/utils/system/request'export function loginApi(data){return request({url: '/user/test',method: 'get',baseURL: '/mock',data})
}
该文件创建了一个请求接口loginAPi ,用来请求之前创建的mock接口地址
9. 在页面中使用
首先在需要的页面导入请求的接口:
import { loginApi } from "../../api/user.js";
然后以Promise的形式使用
onMounted(() => {loginApi({}).then(res => {console.log(res)})
})
如果控制台打印出结果,则说明配置成功
相关文章:

Vue项目使用mockjs模拟后端接口
文章目录 操作步骤1. 安装 mockjs 和 vite-plugin-mock2. 安装 axios3. 创建mock路径4. 配置 viteMockConfig5. 编写第一个mock接口6. 创建 createProdMockServer7. 配置 axios8. 编写请求接口9. 在页面中使用 操作步骤 1. 安装 mockjs 和 vite-plugin-mock vite-plugin-mock …...

Linux下使用arping检测IP地址是否冲突
arping简介 在Linux中,arping是一个用来发送ARP请求到一个相邻主机的工具,通常用于检测网络上的IP地址冲突。 使用arping检测IP地址是否冲突的方法 例1:使用如下命令检测10.206.216.95是否冲突 (使用-I参数指定网络接口) # arping -I eth…...

为什么 npm run serve 正常,npm run build 就报错:digital envelope routines::unsupported
这个错误通常与 Node.js 版本和使用的加密算法有关。让我解释一下原因和可能的解决方案: 错误原因 这个错误(“error:0308010C:digital envelope routines::unsupported”)通常发生在以下情况: 使用较新版本的 Node.js…...

模电基础 - 简介
目录 零 .简介 一. 学习方法 二. 教材推荐 三. 总结 零 .简介 “模电”即模拟电子技术,是电子信息工程、电气工程及其自动化等相关专业的一门关键基础课程。 首先,在半导体器件方面,二极管是一种具有单向导电性的器件,由 P 型…...

uniapp中实现瀑布流 短视频页面展示
直接上干货 第一部分为结构 <swiper class"list" :currentindex change"swiperchange" scrolltolower"onReachBottom"><swiper-item style"overflow: scroll;" v-for"(item,index) in 2" :key"index"&g…...

python-开关灯(赛氪OJ)
[题目描述] 假设有 N 盏灯(N 为不大于 5000 的正整数),从 1 到到 N 按顺序依次编号,初始时全部处于开启状态;第一个人( 1 号)将灯全部关闭,第二个人( 2 号)将…...

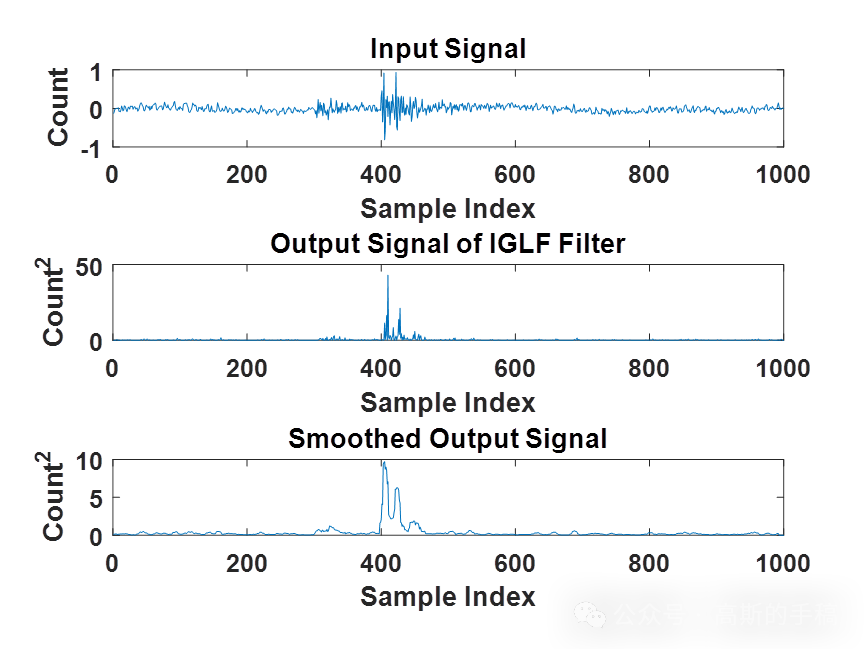
基于改进高斯-拉普拉斯滤波器的一维时间序列平滑与降噪(MATLAB)
以图像处理为例,拉普拉斯算子是基于图像的二阶导数来找到边缘并搜索过零点,传统的拉普拉斯算子常产生双像素宽的边缘,对于较暗区域中的亮斑进行边缘检测时,拉普拉斯运算就会使其变得更亮。因此,与梯度算子一样…...

计算组的妙用!!页面权限控制
需求描述: 某些特殊的场景下,针对某页看板,需要进行数据权限卡控,但是又不能对全部的数据进行RLS处理,这种情况下可以利用计算组来解决这个需求。 实际场景 事实表包含产品维度和销售维度 两个维度属于同一公司下面的…...

Self-Instruct构造Prompt的例子
人工构造一批Prompt做种子。(Starting with a small seed set of human-written tasks)每次把一些种子后来生成的Prompt,放到Input里做few-shot examples,用LLM生成更多的Prompt;(Using the LLM to generat…...

友好前端vue脚手架
企业级后台集成方案vue-element-admin-CSDN博客在哔站学习,老师说可以有直接的脚手架(vue-element-admin)立马去搜索,找到了这博主这篇文章 介绍 | vue-element-admin 官方默认英文版: git clone https:/…...

SQL Server特性
一、创建表 在sql server中使用create table来创建新表。 create table Customers( id int primary key identity(1,1), name varchar(5) ) 该表名为Customers其中包含了2个字段,分别为id(主键)以及name。 1、数据类型 整数类型ÿ…...

华为HCIP Datacom H12-821 卷25
1.单选题 Smurf攻击一般使用以下哪种协议 A、TCP B、BGP C、ICMP D、DHCP 正确答案: C 解析: Smurf攻击是一种病毒攻击,以最初发动这种攻击的程序“Smurf”来命名。这种攻击方法结合使用了IP欺骗和ICMP回复方法使大量网络传输充斥目…...

如何在 Selenium Python 中解决验证码 | 2024 完整指南
由于在进行网络自动化时遇到验证码是让许多人感到不知所措的问题。这些验证码专为区分人类用户和自动化脚本而设计,对于使用Selenium进行网络爬虫或自动化任务而言,无疑是一个巨大的挑战。2024年的完全指南将为您提供全面的解决方案,帮助您高…...

ASCII码对照表【2024年汇总】
🍺ASCII相关文章汇总如下🍺: 🎈ASCII码对照表(255个ascii字符汇总)🎈🎈ASCII码对照表(Unicode 字符集列表)🎈🎈ASCII码对照表&#x…...

刷题之买股票的最佳时机(leetcode)
买股票的最佳时机 动态规划入门题。 最简单的模拟式解法: class Solution { public:int maxProfit(vector<int>& prices) {//也可以换一种思路,因为只交易一次,那么找出股票最便宜的时候买入,最贵的时候卖出ÿ…...

Apache Seata透过源码解决SeataAT模式整合Mybatis-Plus失去MP特性的问题
本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 Apache Seata透过源码解决SeataAT模式整合Mybatis-Plus失去MP特性的问题 透过源码解决SeataAT…...

1.2 如何让机器说人话?万字长文回顾自然语言处理(NLP)的前世今生 —— 《带你自学大语言模型》系列
本系列目录 《带你自学大语言模型》系列部分目录及计划,完整版目录见:带你自学大语言模型系列 —— 前言 第一部分 走进大语言模型(科普向) 第一章 走进大语言模型 1.1 从图灵机到GPT,人工智能经历了什么࿱…...

【QT】按钮类控件
按钮类控件 按钮类控件1. PushButton2. Radio Button3. Check Box4. Tool Button 按钮类控件 1. PushButton 使⽤ QPushButton 表示⼀个按钮,这也是当前我们最熟悉的⼀个控件了. QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的⽗类. 在…...

RedHat运维-Linux软件包管理基础-RHEL9软件包管理基础
Linux软件包管理基础-RHEL9 1. 对于RHEL9来说,软件包管理基础分为增、删、改、查四个部分。对于增来说,有:增加一个仓库的信息文件、启用一个仓库的信息文件、安装rpm包、解压rpm包、安装软件、安装软件组、更新软件。在这里先讲软件包管理中…...

uniapp----- 判断小程序版本有没有更新
const updateManager uni.getUpdateManager();// 当向小程序后台请求完新版本信息,会进行回调updateManager.onCheckForUpdate(function (res) {console.log(是否有新版本, res.hasUpdate);});// 当新版本下载完成,会进行回调updateManager.onUpdateRea…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
