前端JS特效第22波:jQuery滑动手风琴内容切换特效
jQuery滑动手风琴内容切换特效,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><link href="css/style.css" type="text/css" rel="stylesheet" /></head><body><div class="cloud-product-box"><div class="cloud-product-wrapper"><div class="cloud-product"><p class="cloud-product-title"><span>提供国内顶尖、快速、稳定的云计算产品</span></p><p class="cloud-product-explain">计算、存储、监控、安全,完善的云产品满足您的一切所需</p><ul class="cloud-product-ul clearfix"><li data-index="1" class="active"><div class="normal-inner"><div class="cloud-product-single-bottom clearfix"><div class="empty-space"><div class="bg-product-pic server-header-01"></div></div><h2 class="product-introduce-title">云服务器</h2><p class="product-introduce-content">极速稳定高弹性的计算服务</p><div class="product-introduce-list"><p class="introduce-list-small">强大的计算性能</p><p class="introduce-list-small">弹性的按需扩展</p><p class="introduce-list-small">更低的网络时延</p></div><p class="product-introduce-price"><span class="price-blue">49</span>元 /月起</p></div></div><div class="active-inner active-inner-01 clearfix"><div class="active-inner-item"><a class="introduce-link" target="_blank" href="#"></a><div class="empty-space"><div class="bg-product-pic server-header-active-01"></div></div><h2 class="product-introduce-title active-product-introduce-title ">云服务器</h2><p class="product-introduce-content">极速稳定高弹性的计算服务</p><div class="product-introduce-list"><p class="introduce-list-large">采用由数据切片技术构建的三层存储功能,切实保护客户数据的安全。同时可弹性扩展的资源用量,为客户业务在高峰期的顺畅保驾护航</p></div><p class="product-introduce-price"><span class="price-white">49</span>元 /月起</p><a target="_blank" href="#" class="btn buy-link-btn">立即选购</a></div></div></li><li data-index="2"><div class="normal-inner"><div class="cloud-product-single-bottom clearfix"><div class="empty-space"><div class="bg-product-pic server-header-02"></div></div><h2 class="product-introduce-title">服务器托管</h2><p class="product-introduce-content">安全贴心高品质的托管服务</p><div class="product-introduce-list"><p class="introduce-list-small">完善的机房设施</p><p class="introduce-list-small">领先的硬件支持</p><p class="introduce-list-small">独有的骨干网络</p></div><p class="product-introduce-price"><span class="price-blue">450</span>元 /月起</p></div></div><div class="active-inner active-inner-02 clearfix"><div class="active-inner-item"><a class="introduce-link" target="_blank" href="#"></a><div class="empty-space"><div class="bg-product-pic server-header-active-02"></div></div><h2 class="product-introduce-title active-product-introduce-title">服务器托管</h2><p class="product-introduce-content">安全贴心高品质的托管服务</p><div class="product-introduce-list"><p class="introduce-list-large">T3+级别数据中心,具备完善的机房设施,自建光纤网络,独有的核心骨干网络有效保证高品质的网络环境和丰富的带宽资源</p></div><p class="product-introduce-price"><span class="price-white">450</span>元 /月起</p><a target="_blank" href="#" class="btn buy-link-btn">立即选购</a></div></div></li><li data-index="3"><div class="normal-inner"><div class="cloud-product-single-bottom clearfix"><div class="empty-space"><div class="bg-product-pic server-header-03"></div></div><h2 class="product-introduce-title">云虚拟主机</h2><p class="product-introduce-content">基于云计算的虚拟主机服务</p><div class="product-introduce-list"><p class="introduce-list-small">卓越的性能体验</p><p class="introduce-list-small">出色的防御能力</p><p class="introduce-list-small">丰富的带宽资源</p></div><p class="product-introduce-price"><span class="price-blue">7</span>元 /月起</p></div></div><div class="active-inner active-inner-03 clearfix"><div class="active-inner-item"><a class="introduce-link" target="_blank" href="#"></a><div class="empty-space"><div class="bg-product-pic server-header-active-03"></div></div><h2 class="product-introduce-title active-product-introduce-title ">云虚拟主机</h2><p class="product-introduce-content">基于云计算的虚拟主机服务</p><div class="product-introduce-list"><p class="introduce-list-large">架设在云高可用云服务器之上,具备高在线率、高安全性、高稳定性等多项优势,提供独立IP,特别适用于对网站运行质量有较高要求的用户</p></div><p class="product-introduce-price"><span class="price-white">7</span>元 /月起</p><a target="_blank" href="#" class="btn buy-link-btn">立即选购</a></div></div></li><li data-index="4"><div class="normal-inner"><div class="cloud-product-single-bottom clearfix"><div class="empty-space"><div class="bg-product-pic server-header-04"></div></div><h2 class="product-introduce-title">SSL证书</h2><p class="product-introduce-content">提供一站式的证书部署服务</p><div class="product-introduce-list"><p class="introduce-list-small">顶级CA机构授权颁发</p><p class="introduce-list-small">加密保护数据传输安全</p><p class="introduce-list-small">支持所有浏览器和移动设备</p></div><p class="product-introduce-price"><span class="price-blue">1</span>元 /年起</p></div></div><div class="active-inner active-inner-04 clearfix"><div class="active-inner-item"><a class="introduce-link" target="_blank" href="#"></a><div class="empty-space"><div class="bg-product-pic server-header-active-04"></div></div><h2 class="product-introduce-title active-product-introduce-title ">SSL证书</h2><p class="product-introduce-content">提供一站式的证书部署服务</p><div class="product-introduce-list"><p class="introduce-list-large">实现网站HTTPS化,使网站可信,防劫持、防篡改、防监听。并对云上证书进行统一生命周期管理,简化证书部署,一键分发到云上产品</p></div><p class="product-introduce-price"><span class="price-white">1</span>元 /年起</p><a target="_blank" href="#" class="btn buy-link-btn">立即选购</a></div></div></li><li data-index="5"><div class="normal-inner"><div class="cloud-product-single-bottom clearfix"><div class="empty-space"><div class="bg-product-pic server-header-05"></div></div><h2 class="product-introduce-title">域名注册</h2><p class="product-introduce-content">提供五星级的域名注册服务</p><div class="product-introduce-list"><p class="introduce-list-small">域名实时过户</p><p class="introduce-list-small">智能双线解析</p><p class="introduce-list-small">whois隐私保护</p></div><p class="product-introduce-price"><span class="price-blue">15</span>元 /年起</p></div></div><div class="active-inner active-inner-05 clearfix"><div class="active-inner-item"><a class="introduce-link" target="_blank" href="#"></a><div class="empty-space"><div class="bg-product-pic server-header-active-05"></div></div><h2 class="product-introduce-title active-product-introduce-title ">域名注册</h2><p class="product-introduce-content">提供五星级的域名注册服务</p><div class="product-introduce-list"><p class="introduce-list-large">超高的解析响应速度,强大的域名自助管理平台,免费的域名隐私保护服务,坚持让您花少量的费用,享更好的产品和服务</p></div><p class="product-introduce-price"><span class="price-white">15</span>元 /年起</p><a target="_blank" href="#" class="btn buy-link-btn">立即选购</a></div></div></li></ul></div></div>
</div><script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){var c=1; $(".cloud-product-ul>li").mouseenter(function(){var e=$(this);c=e.data("index");var e=$(this);setTimeout(function(){if(c==e.data("index")){$(".cloud-product-ul>li").removeClass("active");e.addClass("active")}},120)});});
</script></body>
</html>全部代码:jQuery滑动手风琴内容切换特效
相关文章:

前端JS特效第22波:jQuery滑动手风琴内容切换特效
jQuery滑动手风琴内容切换特效,先来看看效果: 部分核心的代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xm…...

redis的数据类型对应的使用场景
Redis提供了多种数据类型,每种数据类型都有其特定的适用场景。以下是Redis主要数据类型及其典型应用场景:1. 字符串(String) 应用场景:适用于存储简单的键值对数据,如用户基本信息、计数器(如网页访问次数&…...

ctfshow-web入门-命令执行(web118详解)Linux 内置变量与Bash切片
输入数字和小写字母,回显 evil input 查看源码,发现这里会将提交的参数 code 传给 system 函数 使用 burpsuite 抓包进行单个字符的模糊测试 fuzz: 发现过滤掉了数字和小写字母以及一些符号,下面框起来的部分是可用的 结合题目提…...

C语言 指针和数组——指针和二维数组之间的关系
目录 换个角度看二维数组 指向二维数组的行指针 按行指针访问二维数组元素 再换一个角度看二维数组 按列指针访问二维数组元素 二维数组作函数参数 指向二维数组的行指针作函数参数 指向二维数组的列指针作函数参数编辑 用const保护你传给函数的数据 小结 换个角度看…...

问题集锦1
01.inner中使用JwtTokenUtil.getUserCode() 前端调用上传(java),上传使用加购 Overridepublic Boolean insertShoppingCart(InsertShoppingCartParamsDto dto) {// 通过userCode,itemCode和supplierCode来判断当前加购人添加到购物车的商品是…...

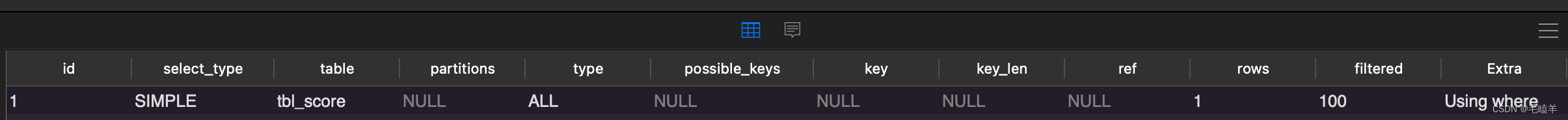
浅析MySQL-索引篇01
什么是索引? 索引是帮助存储引擎快速获取数据的一种数据结构,类似于数据的目录。 索引的分类 按数据结构分类: MySQL 常见索引有 BTree 索引、HASH 索引、Full-Text 索引。 Innodb是MySQL5.5之后的默认存储引擎,BTree索引类型也…...

2028年企业云存储支出翻倍,达到1280亿美元
根据Omdia的研究,到2028年,企业云存储支出将从去年的570亿美元翻一番以上,达到1280亿美元。该研究分析了基础设施即服务(IaaS)和平台即服务(PaaS)数据中心的收入,作为年度存储数据服…...

ActiViz中的颜色映射表vtkLookupTable
文章目录 一、简介二、VtkLookupTable的创建与初始化三、设置数据范围四、颜色映射设置五、不透明度设置六、自定义颜色映射七、 不连续性颜色映射八、 预设颜色映射方案九、可视化效果优化十、与其他VTK组件的整合十一、 动态调整映射表十二、保存和加载颜色映射表一、简介 V…...

【Spring AOP 源码解析前篇】什么是 AOP | 通知类型 | 切点表达式| AOP 如何使用
前言(关于源码航行) 在准备面试和学习的过程中,我阅读了还算多的源码,比如 JUC、Spring、MyBatis,收获了很多代码的设计思想,也对平时调用的 API 有了更深入的理解;但过多散乱的笔记给我的整理…...

Laravel HTTP客户端:网络请求的瑞士军刀
标题:Laravel HTTP客户端:网络请求的瑞士军刀 Laravel的HTTP客户端是一个功能强大的工具,它提供了一种简洁、直观的方式来发送HTTP请求。无论是与外部API集成,还是进行网络数据抓取,Laravel的HTTP客户端都能满足你的需…...

7月07日,每日信息差
第一、6 月份,北京、上海、广州和深圳的新建商品住宅成交量分别环比增加 21%、66%、48% 和 38%,均创年内新高 第二、2024 年世界人工智能大会上,上海向四家企业发放了首批无驾驶人智能网联汽车示范应用许可,这些企业可以在浦东部…...

ubuntu 网络常用命令
在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:在新版本的Linux发行版中…...

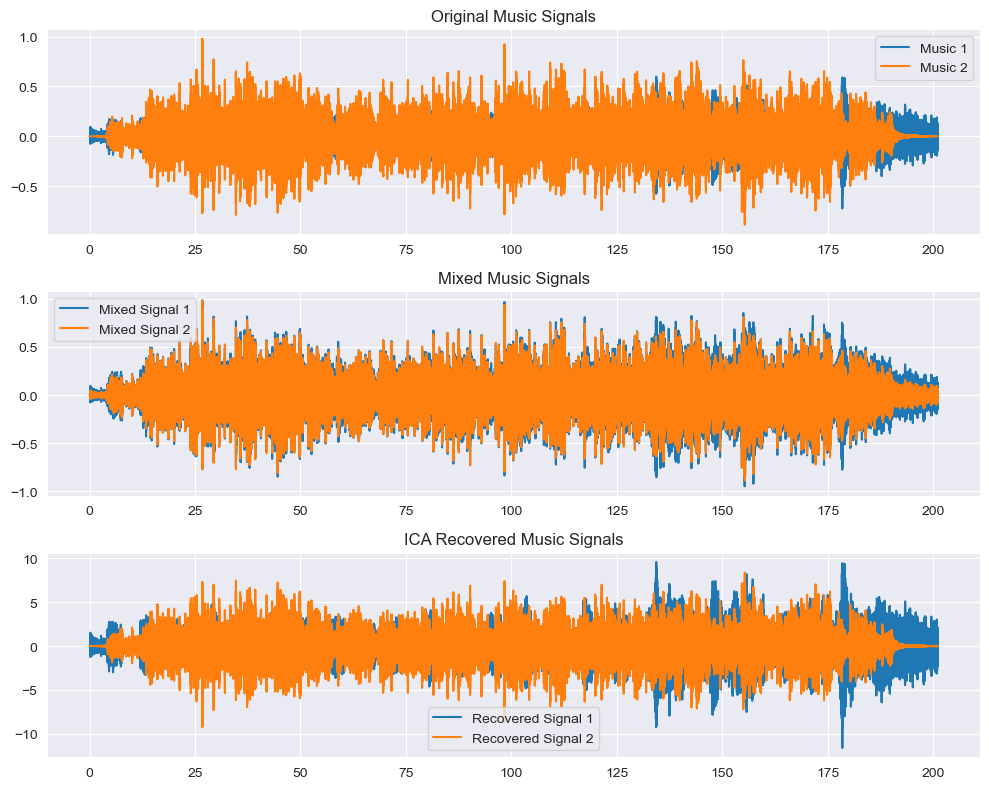
Python28-7.4 独立成分分析ICA分离混合音频
独立成分分析(Independent Component Analysis,ICA)是一种统计与计算技术,主要用于信号分离,即从多种混合信号中提取出独立的信号源。ICA在处理盲源分离(Blind Source Separation,BSS࿰…...

Spring Boot与Okta的集成
Spring Boot与Okta的集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot应用中集成Okta,实现身份认证和授权的功能…...
模式)
MVC(Model-View-Controller)模式
MVC(Model-View-Controller)模式三个主要组件:模型(Model),视图(View),和控制器(Controller): 模型(Model)&a…...

MuLan:模仿人类画家的多对象图像生成
在图像生成领域,处理包含多个对象及其空间关系、相对大小、重叠和属性绑定的复杂提示时,现有的文本到图像模型仍面临挑战:当文本提示中包含多个对象,并且这些对象之间存在特定的空间关系时,现有模型往往难以准确地捕捉…...

如何在Android中实现网络通信,如HttpURLConnection和HttpClient。
在Android开发中,网络通信是一个不可或缺的功能,它允许应用与服务器交换数据,实现丰富的功能。在实现网络通信时,HttpURLConnection和HttpClient是两种常用的方式。下面将从技术难点、面试官关注点、回答吸引力以及代码举例四个方…...

评价ChatGPT与强人工智能的未来
在人工智能领域,ChatGPT的出现无疑是一个里程碑事件。它不仅展示了自然语言处理技术的巨大进步,也引发了人们对于强人工智能(AGI)的无限遐想。本文将从多个角度评价ChatGPT,并探讨强人工智能距离我们还有多远。 ChatGP…...

【web前端HTML+CSS+JS】--- CSS学习笔记02
一、CSS(层叠样式表)介绍 1.优势 2.定义解释 如果有多个选择器共同作用的话,只有优先级最高那层样式决定最终的效果 二、无语义化标签 div和span:只起到描述的作用,不带任何样式 三、标签选择器 1.标签/元素选择器…...

linux 安装 ImageMagick 及 php imagick扩展
安装imagick扩展前必须安装ImageMagick 一、安装ImageMagick wget http://www.imagemagick.org/download/ImageMagick.tar.gz 上面如果报错(cannot verify download.imagemagick.org’s certificate)执行 sudo yum install -y ca-certificates tar zxv…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
