VitePress安装部署
VitePress安装部署
VitePress安装步骤
安装 Node环境
官网下载:https://nodejs.org/zh-cn
傻瓜式安装到完成
npm环境
安装完Node环境之后,可以直接运行下面的命令安装npm
npm install -g pnpm
关于pnpm源:
有时候需要国内源,不全的时候又要切换到默认源,比较麻烦,以下提供几个源:
设置镜像源,可以使用淘宝源
pnpm config set registry https://registry.npm.taobao.org/切回官方镜像
npm config set registry https://registry.npmmirror.com/
具体的教程可以参考:https://blog.csdn.net/qq_43684588/article/details/134554654
初始化项目
新建一个空的目录:D:\project2024\VitePress
$ pnpm init # 初始化目录Wrote to D:\project2024\VitePress\package.json{"name": "VitePress","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}安装VitePress
$ pnpm add -D vitepress # 安装VitePressProgress: resolved 1, reused 0, downloaded 0, added 0
Progress: resolved 17, reused 0, downloaded 4, added 0
Progress: resolved 58, reused 0, downloaded 14, added 0
Progress: resolved 60, reused 0, downloaded 31, added 0
Progress: resolved 75, reused 0, downloaded 55, added 0
Packages: +85
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Progress: resolved 123, reused 0, downloaded 82, added 0
Progress: resolved 123, reused 0, downloaded 84, added 52
Progress: resolved 123, reused 0, downloaded 84, added 68
Progress: resolved 123, reused 0, downloaded 84, added 69
Progress: resolved 123, reused 0, downloaded 85, added 85, done
.../esbuild@0.21.5/node_modules/esbuild postinstall$ node install.js
.../node_modules/vue-demi postinstall$ node -e "try{require('./scripts/postinstall.js')}catch(e){}"
.../node_modules/vue-demi postinstall: Done
.../esbuild@0.21.5/node_modules/esbuild postinstall: DonedevDependencies:
+ vitepress 1.2.3Done in 13.5s初始化VitePress
需要注意的是:我习惯用git的命令窗口,上面的步骤都是在git的命令窗口做的,但是到了这一步的时候git命令窗口就会出现问题。所以我切换成了cmd命令窗口
npx vitepress init # 初始化VitePressT Welcome to VitePress!
|
o Where should VitePress initialize the config?
| ./docs
|
o Site title:
| My Awesome Project
|
o Site description:
| A VitePress Site
|
o Theme:
| Default Theme + Customization
|
o Use TypeScript for config and theme files?
| Yes
|
o Add VitePress npm scripts to package.json?
| Yes
|
— Done! Now run npm run docs:dev and start writing.Tips:
- Since you've chosen to customize the theme, you should also explicitly install vue as a dev dependency.
项目目录结构
在 docs 文件夹中创建 public 文件夹,用于存放项目图片
.
├── docs
│ ├── .vitepress
│ │ └── config.mts
│ ├── api-examples.md
│ ├── index.md
│ ├── markdown-examples.md
├── package.json
└── pnpm-lock.yaml
运行项目
pnpm run docs:devvitepress v1.2.3➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h to show help这样就部署完成了
相关文章:

VitePress安装部署
VitePress安装部署 VitePress安装步骤 安装 Node环境 官网下载:https://nodejs.org/zh-cn 傻瓜式安装到完成 npm环境 安装完Node环境之后,可以直接运行下面的命令安装npm npm install -g pnpm关于pnpm源: 有时候需要国内源,…...

Spring的事务传播机制和隔离级别
Spring 提供了强大的事务管理机制,通过 @Transactional 注解或程序化事务管理方式,开发者可以轻松地在应用中启用事务特性。事务传播机制和隔离级别是 Spring 事务管理中的两个重要方面,了解它们有助于更好地控制事务的行为,确保数据的一致性和完整性。 1. 事务传播机制(…...

华为路由器静态路由配置(eNSP模拟实验)
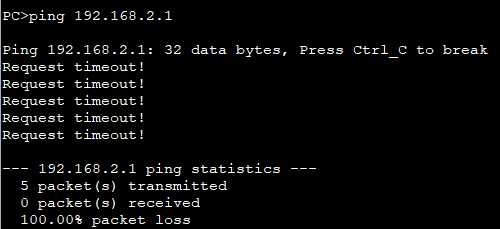
实验目标 如图下所示,让PC1ping通PC2 具体操作 配置PC设备ip 先配置PC1的ip、掩码、网关。PC2也做这样的配置 配置路由器ip 配置G0/0/0的ip信息 #进入系统 <Huawei>system-view #进入GigabitEthernet0/0/0接口 [Huawei]int G0/0/0 #设置接口的ip和掩码 […...

antd实现简易相册,zdppy+vue3+antd实现前后端分离相册
前端代码 <template><a-image:preview"{ visible: false }":width"200"src"http://localhost:8889/download/1.jpg"click"visible true"/><div style"display: none"><a-image-preview-group:previe…...

PIP换源的全面指南
##概述 在Python的世界里,pip是不可或缺的包管理工具,它帮助开发者安装和管理Python软件包。然而,由于网络条件或服务器位置等因素,直接使用默认的pip源有时会遇到下载速度慢或者连接不稳定的问题。这时,更换pip源到一…...

陶建辉当选 GDOS 全球数据库及开源峰会荣誉顾问
近日,第二十三届 GOPS 全球运维大会暨 XOps 技术创新峰会在北京正式召开。本次会议重点议题方向包括开源数据库落地思考、金融数据库自主可控、云原生时代下数据库、数据库智能运维、数据库安全与隐私、开源数据库与治理。大会深入探讨这些方向,促进了数…...

Drools开源业务规则引擎(二)- Drools规则语言(DRL)
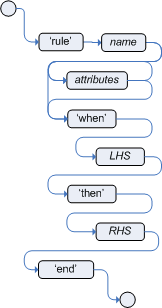
文章目录 1.DRL文件的组成:2.package3.import4.function5.query6.declare7.global8.rule8.1.规则属性8.2.LHS8.2.1.语法格式8.2.2.运算符优先级8.2.3.特殊的运算符1.matches, not matches2.contains, not contains3.memberOf, not memberOf4.in, notin5.soundslike6…...

PTA甲级1005:Spell It Right
错误代码: #include<iostream> #include<vector> #include<unordered_map> using namespace std;int main() {unordered_map<int, string> map {{0, "zero"}, {1, "one"}, {2, "two"}, {3, "three&qu…...

Vue笔记11-Composition API的优势
Options API存在的问题 使用传统Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里修改,而这些选项分布在代码的各个地方,中间还穿插着其他Optional API,如果代码量上来…...

rancher管理多个集群
一、rancher部署 单独部署到一台机器上,及独立于k8s集群之外: 删除所有yum源,重新建yum源: # 建centos7.9的yum源 # cat CentOS-Base.repo # CentOS-Base.repo # # The mirror system uses the connecting IP address of the …...

某大会的影响力正在扩大,吞噬了整个数据库世界!
1.规模空前 你是否曾被那句“上有天堂,下有苏杭”所打动,对杭州的湖光山色心驰神往?7月,正是夏意正浓的时节,也是游览杭州的最佳时期。这座古典与现代交融的城市将迎来了第13届PostgreSQL中国技术大会。作为全球数据库…...

PostgreSQL主从复制:打造高可用数据库架构的秘籍
PostgreSQL主从复制:打造高可用数据库架构的秘籍 在当今的数字化时代,数据的安全性和可靠性是企业最为关注的问题之一。PostgreSQL作为一种强大的开源关系型数据库管理系统,提供了多种高可用性解决方案,其中主从复制是最为常用的…...

Fast R-CNN(论文阅读)
论文名:Fast R-CNN 论文作者:Ross Girshick 期刊/会议名:ICCV 2015 发表时间:2015-9 论文地址:https://arxiv.org/pdf/1504.08083 源码:https://github.com/rbgirshick/fast-rcnn 摘要 这篇论文提出了一…...

视觉语言模型:融合视觉与语言的未来
1. 概述 视觉语言模型(Vision-Language Models, VLMs)是能够同时处理和理解视觉(图像)和语言(文本)两种模态信息的人工智能模型。这种模型结合了计算机视觉和自然语言处理的技术,使得它们能够在…...

【CSAPP】-linklab实验
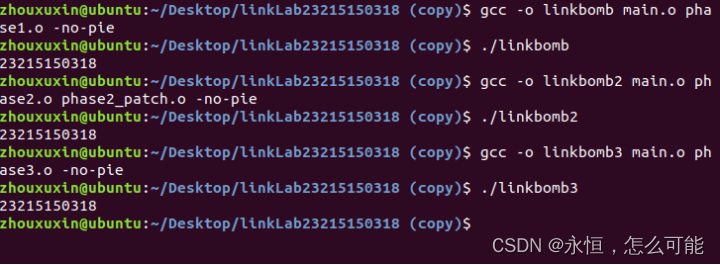
目录 实验目的与要求 实验原理与内容 实验步骤 实验设备与软件环境 实验过程与结果(可贴图) 实验总结 实验目的与要求 1.了解链接的基本概念和链接过程所要完成的任务。 2.理解ELF目标代码和目标代码文件的基本概念和基本构成 3.了解ELF可重定位目…...

UE C++ 多镜头设置缩放 平移
一.整体思路 首先需要在 想要控制的躯体Pawn上,生成不同相机对应的SpringArm组件。其次是在Controller上,拿到这个Pawn,并在其中设置输入响应,并定义响应事件。响应事件里有指向Pawn的指针,并把Pawn的缩放平移功能进行…...

代码随想录Day69(图论Part05)
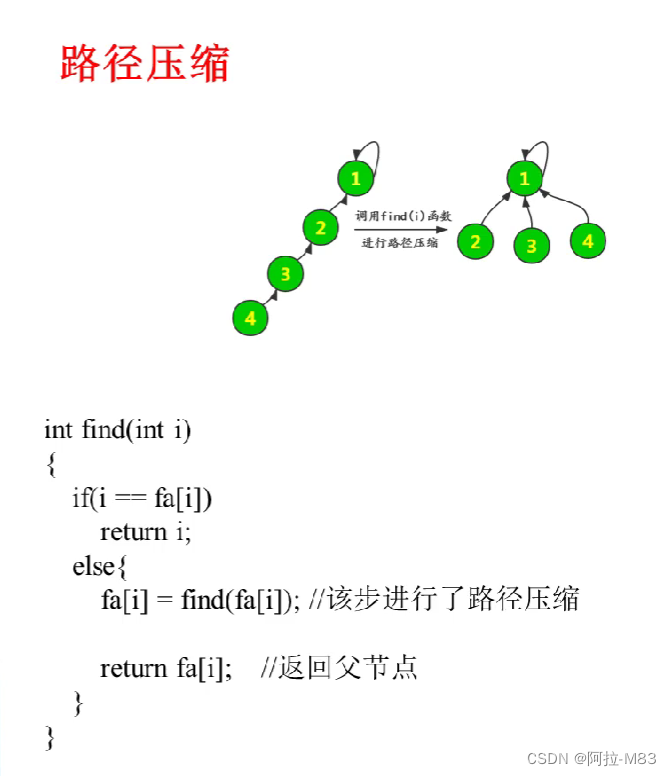
并查集 // 1.初始化 int fa[MAXN]; void init(int n) {for (int i1;i<n;i)fa[i]i; }// 2.查询 找到的祖先直接返回,未进行路径压缩 int.find(int i){if(fa[i] i)return i;// 递归出口,当到达了祖先位置,就返回祖先elsereturn find(fa[i])…...

53-1 内网代理3 - Netsh端口转发(推荐)
靶场还是用上一篇文章搭建的靶场 :52-5 内网代理2 - LCX端口转发(不推荐使用LCX)-CSDN博客 一、Netsh 实现端口转发 Netsh是Windows自带的命令行脚本工具,可用于配置端口转发。在一个典型的场景中,如果我们位于公网无法直接访问内网的Web服务器,可以利用中间的跳板机通过…...

四、(1)网络爬虫入门及准备工作(爬虫及数据可视化)
四、(1)网络爬虫入门及准备工作(爬虫及数据可视化) 1,网络爬虫入门1.1 百度指数1.2 天眼查1.3 爬虫原理1.4 搜索引擎原理 2,准备工作2.1 分析爬取页面2.2 爬虫拿到的不仅是网页还是网页的源代码2.3 爬虫就是…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

