3.js - 模板渲染 - 金属切面效果
md,狗不学,我学

源码
// @ts-nocheck// 引入three.js
import * as THREE from 'three'// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'// 导入lil.gui
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'// 导入tween
import * as TWEEN from 'three/examples/jsm/libs/tween.module.js'// 导入hdr加载器
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'// 导入gltf加载器
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'// 导入draco解码器
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'//#region
const scence = new THREE.Scene()const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(2, 2, 5) // 设置相机位置
camera.lookAt(0, 0, 0)const renderer = new THREE.WebGLRenderer({antialias: true // 开启抗锯齿
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
//#endregion//#region
// 添加世界坐标辅助器,红色-X轴; 绿色-Y轴; 蓝色-Z轴
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)const controls = new OrbitControls(camera, renderer.domElement)
// 设置带阻尼的惯性
// controls.enableDamping = true
// 设置阻尼系数
controls.dampingFactor = 0.05// 每一帧根据控制器更新画面
function animate() {// 如果,需要控制器带有阻尼效果,或者自动旋转等效果,就需要加入`controls.update()`controls.update()// `requestAnimationFrame`:在屏幕渲染下一帧画面时,触发回调函数来执行画面的渲染requestAnimationFrame(animate)// 渲染renderer.render(scence, camera)// 更新tweenTWEEN.update()
}
animate()
//#endregion// --------------------------------------------------------------
// --------------------------------------------------------------let rgbeLoader = new RGBELoader()
rgbeLoader.load('../public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', envMap => {envMap.mapping = THREE.EquirectangularRefractionMappingscence.background = envMapscence.environment = envMap
})const geometry = new THREE.TorusKnotGeometry(10, 3, 100, 16)
const material = new THREE.MeshPhysicalMaterial({// side: THREE.DoubleSide // 双面side: THREE.FrontSide // 前面
})
const torusKnot = new THREE.Mesh(geometry, material)
scence.add(torusKnot)// 创建裁剪平面
const plane = new THREE.Plane(new THREE.Vector3(0, -1, 0), 0)
material.clippingPlanes = [plane]
renderer.localClippingEnabled = trueconst material_1 = new THREE.MeshBasicMaterial({side: THREE.BackSide,color: 0xffcccc,stencilWrite: true,stencilRef: 1,stencilWriteMask: 0xff,stencilZPass: THREE.ReplaceStencilOp
})
const torusKnot_1 = new THREE.Mesh(geometry, material_1)
scence.add(torusKnot_1)
material_1.clippingPlanes = [plane]// 创建平面
let planeGeometry = new THREE.PlaneGeometry(40, 40, 1, 1)
let planeMaterial = new THREE.MeshPhysicalMaterial({color: 0xccccff,metalness: 0.95,roughness: 0.1,stencilWrite: true,stencilRef: 1,stencilFunc: THREE.EqualStencilFunc
})
let planeMesh = new THREE.Mesh(planeGeometry, planeMaterial)
planeMesh.rotation.x = -Math.PI / 2
scence.add(planeMesh)相关文章:

3.js - 模板渲染 - 金属切面效果
md,狗不学,我学 源码 // ts-nocheck// 引入three.js import * as THREE from three// 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls// 导入lil.gui import { GUI } from three/examples/jsm/libs/lil-gui.m…...

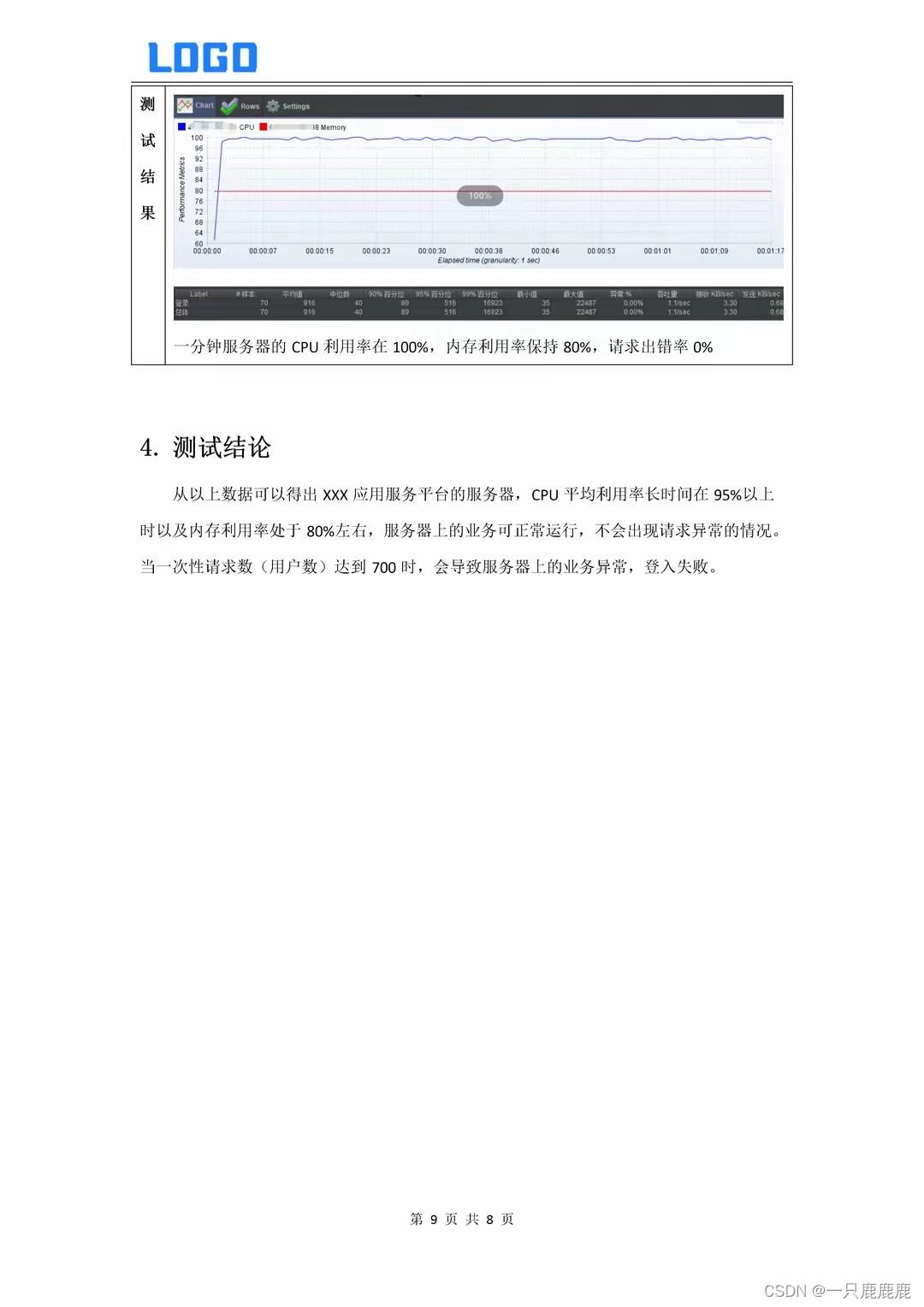
【测试】系统压力测试报告模板(Word原件)
系统压力测试,简而言之,是在模拟高负载、高并发的环境下,对系统进行全面测试的过程。它旨在评估系统在面对极端使用条件时的性能表现,包括处理能力、响应时间、资源消耗及稳定性等关键指标。通过压力测试,开发团队能够…...

图片预加载和懒加载
图片预加载 图片预加载是指在页面展示之前提前加载即将使用到的图片资源,以便当用户需要查看时,能够直接从本地缓存中快速渲染,从而提高页面加载速度和用户体验。 原理 图片预加载通过提前将图片下载到浏览器缓存中,当用户实际…...

Java中的数据可视化与图表库选择
Java中的数据可视化与图表库选择 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代软件开发中,数据可视化是将抽象数据转化为易于理解的图形化…...

STM32-TIM定时器
本内容基于江协科技STM32视频内容,整理而得。 文章目录 1. TIM1.1 TIM定时器1.2 定时器类型1.3 基本定时器1.4 通用定时器1.4 高级定时器1.5 定时中断基本结构1.6 预分频器时序1.7 计数器时序1.8 计数器无预装时序1.9 计数器有预装时序1.10 RCC时钟树 2. TIM库函数…...

Python OpenCV与霍夫变换:检测符合特定斜率范围的直线
在计算机视觉和图像处理领域,检测图像中的直线是一项常见且重要的任务。OpenCV 提供了许多强大的工具来进行图像处理,其中霍夫变换(Hough Transform)就是用于检测直线的经典方法。本文将介绍如何使用 OpenCV 和霍夫变换来检测图像…...

ubuntu22.04+pytorch2.3安装PyG图神经网络库
ubuntu下安装torch-geometric库,图神经网络 开发环境 ubuntu22.04 conda 24.5.0 python 3.9 pytorch 2.0.1 cuda 11.8 pyg的安装网上教程流传着许多安装方式,这些安装方式主要是:预先安装好pyg的依赖库,这些依赖库需要对应上pyth…...

新型开发语言的试用感受-仓颉语言发布之际
经常听一些媒体介绍一些新型的开发语言,所以最近心血来潮,安装了几种感受了一些。 先看名气,如ziglang,网址为:Home ⚡Zig Programming Language 号称是可以取代C语言的一门新语言,其实我主要是受下面这篇…...

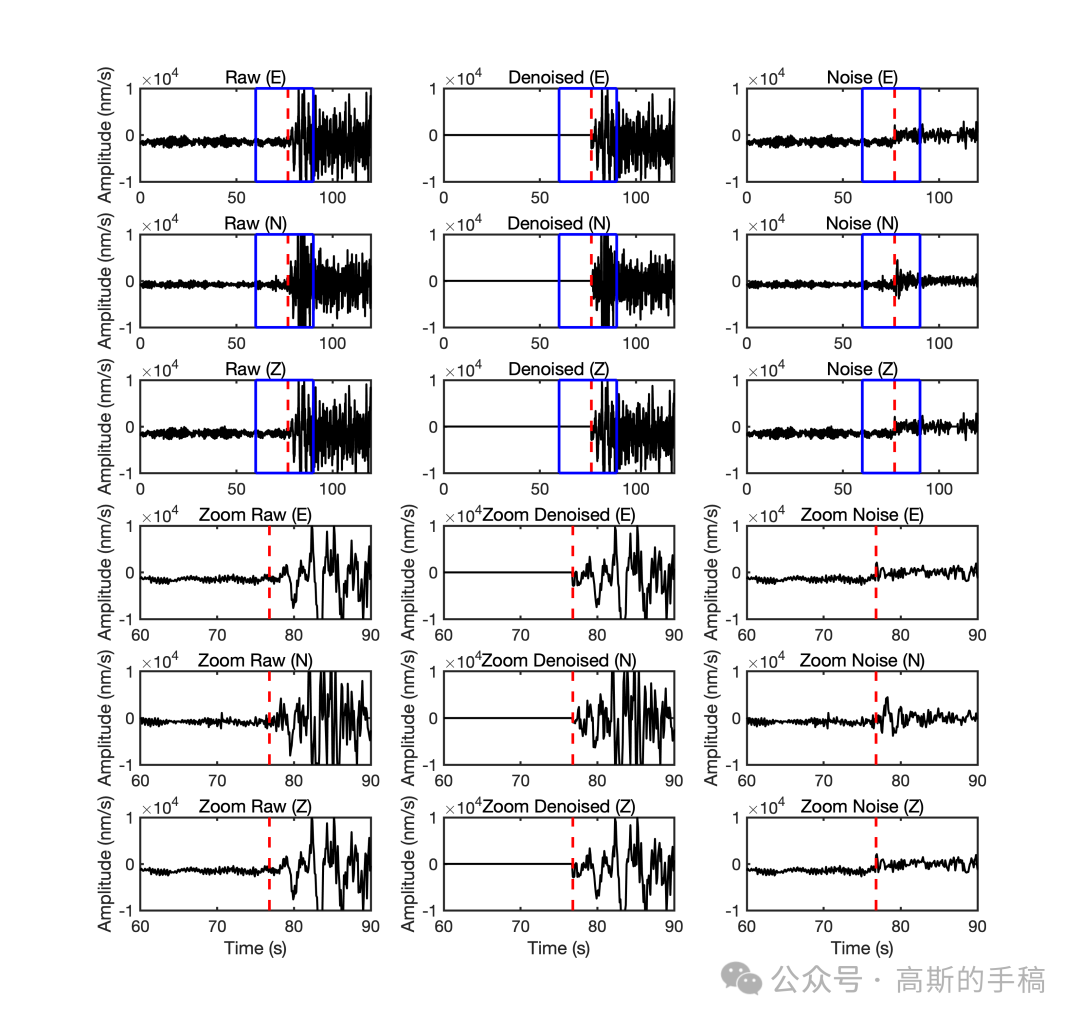
基于字典学习的地震数据降噪(MATLAB R2021B)
稀疏表示基于研究者们提出了许多变换基函数的方法逐渐成型,比如小波域,曲波域,dreamlet 域等,其原理是利用地震信号在变换域内的稀疏性和可分离性以去除噪声。继 Donoho发表非线性去噪方法-小波阈值萎缩方法,在后续的研…...

【Web】
1、配仓库 [rootlocalhost yum.repos.d]# vi rpm.repo ##本地仓库标准写法 [baseos] namemiaoshubaseos baseurl/mnt/BaseOS gpgcheck0 [appstream] namemiaoshuappstream baseurlfile:///mnt/AppStream gpgcheck0 2、挂载 [rootlocalhost ~]mount /dev/sr0 /mnt mount: /m…...

kafka-3
Kafka 消费组 consumer-offsets-N 稀疏索引 Kafka集群 集群搭建 集群启动和验证 Topic的意义 Topic和Partition 分区 副本 集群操作指令 多分区&多副本 多分区消费组 Rebalance机制 Rebalance机制处理流程 Rebalance机制-Range Rebalance机制-RoudRobin Rebalance机制-St…...

MySQL性能优化 二、表结构设计优化
1.设计中间表 设计中间表,一般针对于统计分析功能,或者实时性不高的需求。 2.设计冗余字段 为减少关联查询,创建合理的冗余字段(创建冗余字段还需要注意数据一致性问题) 3.折表 对于字段太多的大表,考…...

用HttpURLConnection复现http响应码405
目录 使用GET方法,访问GET接口,服务端返回405使用GET方法,访问POST接口,服务端返回405使用POST方法,访问GET接口,服务端返回405 使用GET方法,访问GET接口,服务端返回405 发生场景&a…...

2-27 基于matlab的一种混凝土骨料三维随机投放模型
基于matlab的一种混凝土骨料三维随机投放模型,为混凝土细观力学研究提供一种快捷的三维建模源代码。可设置骨料数量,边界距离、骨料大小等参数。程序已调通,可直接运行。 2-27 matlab 混凝土骨料三维随机投放模型 - 小红书 (xiaohongshu.com)…...

ISA95-Part4-业务流程的解析与设计思路
MES/MOM系统实现ISA-95标准的业务流程通常遵循以下思路,并包含一系列内容。 一、功能模块: 1. 需求分析与规划: - 确定业务流程需求,包括订单管理、生产调度、库存控制等,并规划如何将这些流程与MES/MOM系统集成。 2. 系统集成架构设计: - 设计一个系统集成架构,确保M…...

【Spring Cloud】一个例程快速了解网关Gateway的使用
Spring Cloud Gateway提供了一个在Spring生态系统之上构建的API网关,包括:Spring 5,Spring Boot 2和Project Reactor。Spring Cloud Gateway旨在提供一种简单而有效的路由方式,并为它们提供一些网关基本功能,例如&…...

仿哔哩哔哩视频app小程序模板源码
仿哔哩哔哩视频app小程序模板源码 粉色的哔哩哔哩手机视频网页,多媒体视频类微信小程序ui前端模板下载。包含:视频主页和播放详情页。 仿哔哩哔哩视频app小程序模板源码...

数据库存储引擎
MySQL体系结构 存储引擎 -- 查询建表语句 show create table account; -- 查询引擎 show engines; InnoDB 特点 DML操作遵循ACID模型,支持事务 行级锁,提高并发访问性能支持外键约束 文件 xxx.ibd:xxx代表的是表名,innoDB引擎的每张表都会对应这样…...

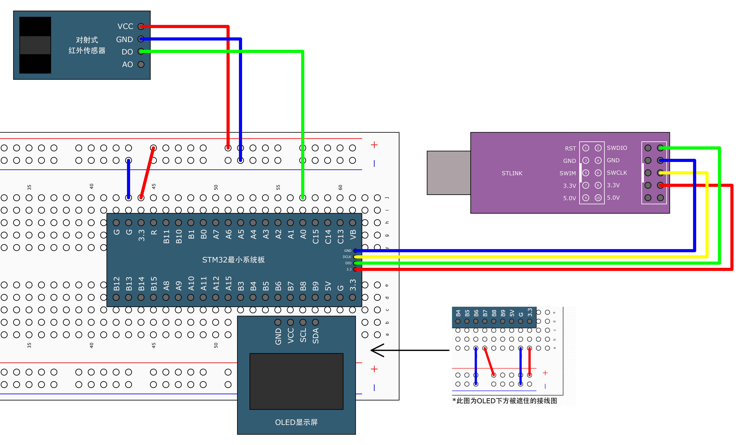
【单片机毕业设计选题24049】-基于STM32单片机的智能手表设计
系统功能: 显示时间,温湿度,体温信息,播放音乐及控制红外小夜灯,通过蓝牙模块连接手机APP。 系统上电后OLED显示“欢迎使用智能手表系统请稍后”,两秒后进入正常页面显示 第一行显示获取到的当前时间 第二行显示获…...

利用面向AWS的Thales Sovereign解决方案保护AI之旅
亚马逊网络服务(AWS)是全球最大的云服务提供商。众所周知,他们致力于提供工具、解决方案和最佳实践,使其客户能够安全地利用AWS上的生成式人工智能 (GenAI) 工作负载。组织正在迅速使用GenAI为企业带来更高的生产力和创造力。在GenAI的几乎所有用途中&am…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
