图片预加载和懒加载
图片预加载
图片预加载是指在页面展示之前提前加载即将使用到的图片资源,以便当用户需要查看时,能够直接从本地缓存中快速渲染,从而提高页面加载速度和用户体验。
原理
图片预加载通过提前将图片下载到浏览器缓存中,当用户实际需要查看图片时,可以直接从缓存中读取,避免了再次从服务器下载的过程,从而减少了加载时间。
实现方法
- 使用HTML标签:在HTML中直接插入标签,并设置src属性为要预加载的图片URL,同时可以通过设置style="display:none;"来隐藏图片,使其不影响页面布局。
<!-- 在HTML中直接插入<img>标签,并设置src属性为要预加载的图片URL,同时隐藏图片 -->
<img src="preload-image.jpg" style="display:none;" alt="Preloaded Image">
- 使用CSS:通过CSS的background-image属性将图片作为背景图加载,并设置足够大的负偏移量,使其不在页面上显示。
<!-- 在HTML中插入一个用于预加载的元素 -->
<div class="preload-image"></div> <!-- 在CSS中设置背景图和足够大的负偏移量 -->
<style>
.preload-image { width: 1px; /* 设置为1px,因为只是为了预加载 */ height: 1px; background-image: url('preload-image.jpg'); background-position: -9999px -9999px; /* 设置足够大的负偏移量 */
}
</style>
- 使用JavaScript:创建一个新的Image对象,设置其src属性为要预加载的图片URL,并监听onload事件以确保图片加载完成。
//在HTML中可能不需要特别的标记,除非想在加载完成后显示图片
//在JavaScript中创建一个新的Image对象,并设置src属性和onload事件
<script>
var preloadImage = new Image();
preloadImage.src = 'preload-image.jpg';
preloadImage.onload = function() { // 图片加载完成后的操作,例如:console.log('图片预加载完成!'); console.log('图片预加载完成!');
};
</script>
图片懒加载
图片懒加载(也称为延迟加载)是指在页面加载完成后,只加载用户当前可见区域或即将进入可见区域的图片资源。当用户滚动页面时,再根据需要加载其他区域的图片。
原理
图片懒加载通过延迟加载非必要资源,减少了初始页面加载时间和网络请求量。它只加载用户当前能够看到或即将看到的图片,对于当前不可见的图片则暂时不加载,从而提高了页面的性能和用户体验。
实现方式
- 监听滚动事件:通过监听页面的滚动事件,判断哪些图片已经进入了用户的可视区域,然后动态设置这些图片的src属性为真实的图片URL。
<template> <div> <img v-for="image in images" :key="image.id" :data-src="image.src" class="lazy" @load="handleImageLoad" alt="Lazy loaded image" /> </div>
</template> <script>
import { onMounted, onUnmounted, ref } from 'vue'; export default { setup() { const images = ref([ { id: 1, src: 'real-image-1.jpg' }, { id: 2, src: 'real-image-2.jpg' }, // 更多图片... ]); const handleImageLoad = () => { // 图片加载完成的处理逻辑 }; const isInViewport = (element) => { const rect = element.getBoundingClientRect(); return ( rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth) ); }; const lazyLoad = () => { const imgs = document.querySelectorAll('img.lazy'); imgs.forEach((img) => { if (isInViewport(img) && !img.complete) { img.src = img.dataset.src; } }); }; onMounted(() => { window.addEventListener('scroll', lazyLoad); window.addEventListener('resize', lazyLoad); lazyLoad(); // 初始加载 }); onUnmounted(() => { window.removeEventListener('scroll', lazyLoad); window.removeEventListener('resize', lazyLoad); }); return { images, handleImageLoad }; },
};
</script> <style>
img.lazy { width: 100%; height: auto; opacity: 0; transition: opacity 0.3s;
}
img.lazy.loaded { opacity: 1;
}
</style>
- 使用Intersection Observer API:Intersection Observer API提供了一种异步监听目标元素与其祖先元素或顶级文档视窗交叉状态的方法。当目标元素进入可视区域时,可以自动触发加载操作。
<template> <div> <img v-for="image in images" :key="image.id" :data-src="image.src" class="lazy" @load="handleImageLoad" alt="Lazy loaded image" ref="imageRefs" /> </div>
</template> <script>
import { onMounted, ref } from 'vue'; export default { setup() { const images = ref([ { id: 1, src: 'real-image-1.jpg' }, { id: 2, src: 'real-image-2.jpg' }, // 更多图片... ]); const imageRefs = ref([]); const handleImageLoad = () => { // 图片加载完成的处理逻辑 }; const observer = new IntersectionObserver((entries) => { entries.forEach((entry) => { if (entry.isIntersecting) { const img = entry.target; img.src = img.dataset.src; observer.unobserve(img); } }); }, { rootMargin: '0px', threshold: 0.1 }); onMounted(() => { imageRefs.value.forEach((img) => { observer.observe(img); }); }); return { images, handleImageLoad, imageRefs }; },
};
</script> <style>
/* 同上 */
</style>
- 第三方库或插件:许多前端框架和库都提供了懒加载的支持,如React的Lazy和Suspense组件、Vue的vue-lazyload插件等。
npm install vue-lazyload --save
// main.js 或类似的入口文件
import Vue from 'vue';
import VueLazyload from 'vue-lazyload'; Vue.use(VueLazyload, { preLoad: 1.3, error: 'dist/error.png', loading: 'dist/loading.gif', attempt: 1
}); // 在你的Vue组件中
<template> <div> <img v-lazy="'real-image.jpg'" alt="Lazy loaded image"> </div>
</template>
相关文章:

图片预加载和懒加载
图片预加载 图片预加载是指在页面展示之前提前加载即将使用到的图片资源,以便当用户需要查看时,能够直接从本地缓存中快速渲染,从而提高页面加载速度和用户体验。 原理 图片预加载通过提前将图片下载到浏览器缓存中,当用户实际…...

Java中的数据可视化与图表库选择
Java中的数据可视化与图表库选择 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代软件开发中,数据可视化是将抽象数据转化为易于理解的图形化…...

STM32-TIM定时器
本内容基于江协科技STM32视频内容,整理而得。 文章目录 1. TIM1.1 TIM定时器1.2 定时器类型1.3 基本定时器1.4 通用定时器1.4 高级定时器1.5 定时中断基本结构1.6 预分频器时序1.7 计数器时序1.8 计数器无预装时序1.9 计数器有预装时序1.10 RCC时钟树 2. TIM库函数…...

Python OpenCV与霍夫变换:检测符合特定斜率范围的直线
在计算机视觉和图像处理领域,检测图像中的直线是一项常见且重要的任务。OpenCV 提供了许多强大的工具来进行图像处理,其中霍夫变换(Hough Transform)就是用于检测直线的经典方法。本文将介绍如何使用 OpenCV 和霍夫变换来检测图像…...

ubuntu22.04+pytorch2.3安装PyG图神经网络库
ubuntu下安装torch-geometric库,图神经网络 开发环境 ubuntu22.04 conda 24.5.0 python 3.9 pytorch 2.0.1 cuda 11.8 pyg的安装网上教程流传着许多安装方式,这些安装方式主要是:预先安装好pyg的依赖库,这些依赖库需要对应上pyth…...

新型开发语言的试用感受-仓颉语言发布之际
经常听一些媒体介绍一些新型的开发语言,所以最近心血来潮,安装了几种感受了一些。 先看名气,如ziglang,网址为:Home ⚡Zig Programming Language 号称是可以取代C语言的一门新语言,其实我主要是受下面这篇…...

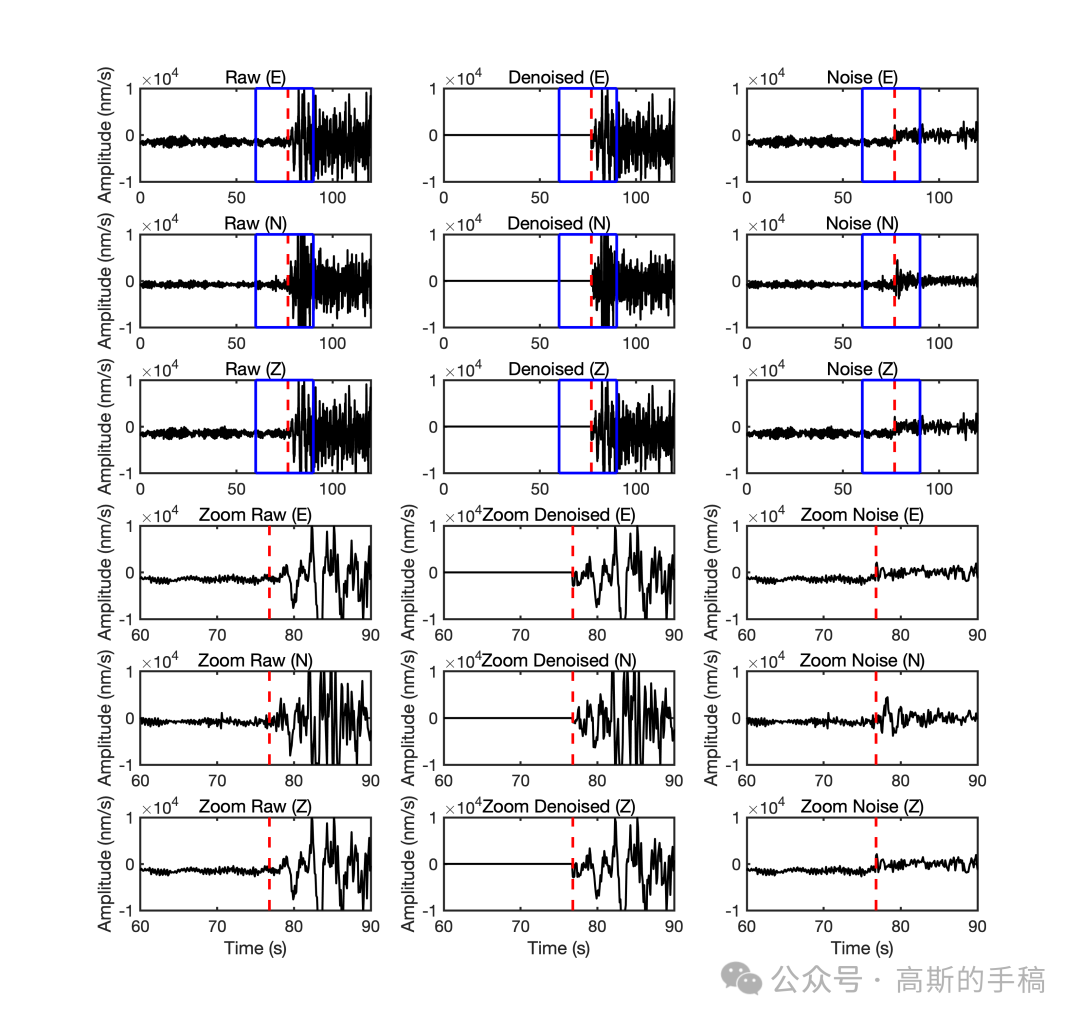
基于字典学习的地震数据降噪(MATLAB R2021B)
稀疏表示基于研究者们提出了许多变换基函数的方法逐渐成型,比如小波域,曲波域,dreamlet 域等,其原理是利用地震信号在变换域内的稀疏性和可分离性以去除噪声。继 Donoho发表非线性去噪方法-小波阈值萎缩方法,在后续的研…...

【Web】
1、配仓库 [rootlocalhost yum.repos.d]# vi rpm.repo ##本地仓库标准写法 [baseos] namemiaoshubaseos baseurl/mnt/BaseOS gpgcheck0 [appstream] namemiaoshuappstream baseurlfile:///mnt/AppStream gpgcheck0 2、挂载 [rootlocalhost ~]mount /dev/sr0 /mnt mount: /m…...

kafka-3
Kafka 消费组 consumer-offsets-N 稀疏索引 Kafka集群 集群搭建 集群启动和验证 Topic的意义 Topic和Partition 分区 副本 集群操作指令 多分区&多副本 多分区消费组 Rebalance机制 Rebalance机制处理流程 Rebalance机制-Range Rebalance机制-RoudRobin Rebalance机制-St…...

MySQL性能优化 二、表结构设计优化
1.设计中间表 设计中间表,一般针对于统计分析功能,或者实时性不高的需求。 2.设计冗余字段 为减少关联查询,创建合理的冗余字段(创建冗余字段还需要注意数据一致性问题) 3.折表 对于字段太多的大表,考…...

用HttpURLConnection复现http响应码405
目录 使用GET方法,访问GET接口,服务端返回405使用GET方法,访问POST接口,服务端返回405使用POST方法,访问GET接口,服务端返回405 使用GET方法,访问GET接口,服务端返回405 发生场景&a…...

2-27 基于matlab的一种混凝土骨料三维随机投放模型
基于matlab的一种混凝土骨料三维随机投放模型,为混凝土细观力学研究提供一种快捷的三维建模源代码。可设置骨料数量,边界距离、骨料大小等参数。程序已调通,可直接运行。 2-27 matlab 混凝土骨料三维随机投放模型 - 小红书 (xiaohongshu.com)…...

ISA95-Part4-业务流程的解析与设计思路
MES/MOM系统实现ISA-95标准的业务流程通常遵循以下思路,并包含一系列内容。 一、功能模块: 1. 需求分析与规划: - 确定业务流程需求,包括订单管理、生产调度、库存控制等,并规划如何将这些流程与MES/MOM系统集成。 2. 系统集成架构设计: - 设计一个系统集成架构,确保M…...

【Spring Cloud】一个例程快速了解网关Gateway的使用
Spring Cloud Gateway提供了一个在Spring生态系统之上构建的API网关,包括:Spring 5,Spring Boot 2和Project Reactor。Spring Cloud Gateway旨在提供一种简单而有效的路由方式,并为它们提供一些网关基本功能,例如&…...

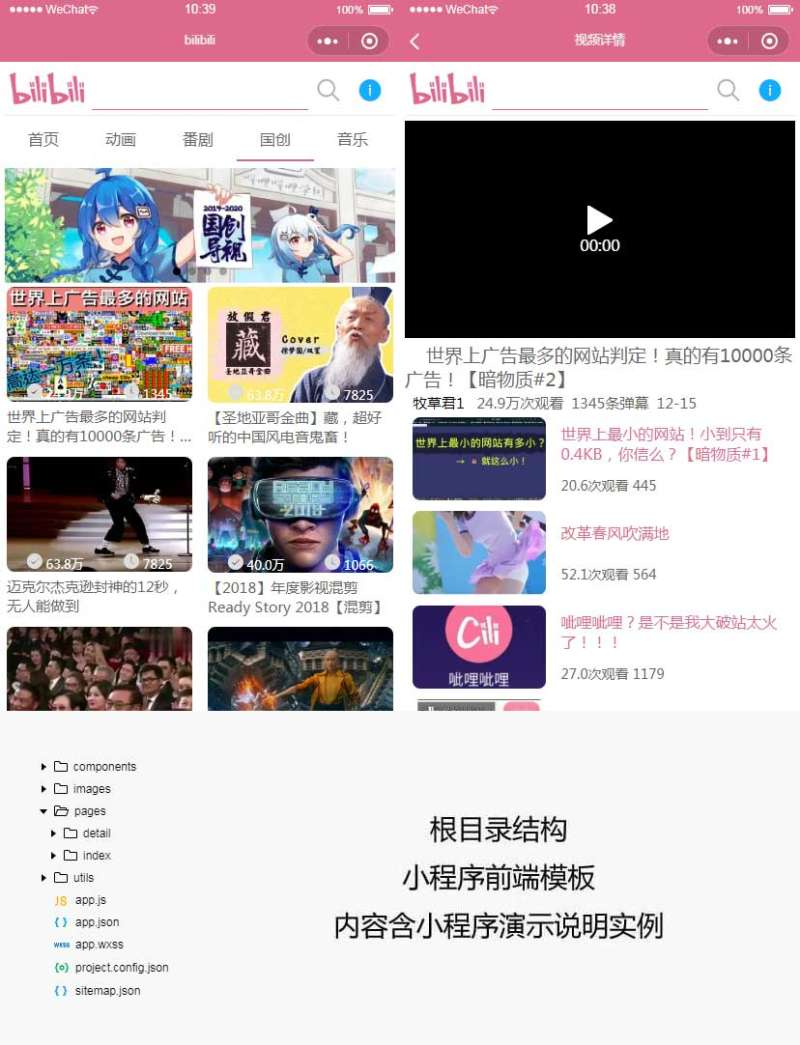
仿哔哩哔哩视频app小程序模板源码
仿哔哩哔哩视频app小程序模板源码 粉色的哔哩哔哩手机视频网页,多媒体视频类微信小程序ui前端模板下载。包含:视频主页和播放详情页。 仿哔哩哔哩视频app小程序模板源码...

数据库存储引擎
MySQL体系结构 存储引擎 -- 查询建表语句 show create table account; -- 查询引擎 show engines; InnoDB 特点 DML操作遵循ACID模型,支持事务 行级锁,提高并发访问性能支持外键约束 文件 xxx.ibd:xxx代表的是表名,innoDB引擎的每张表都会对应这样…...

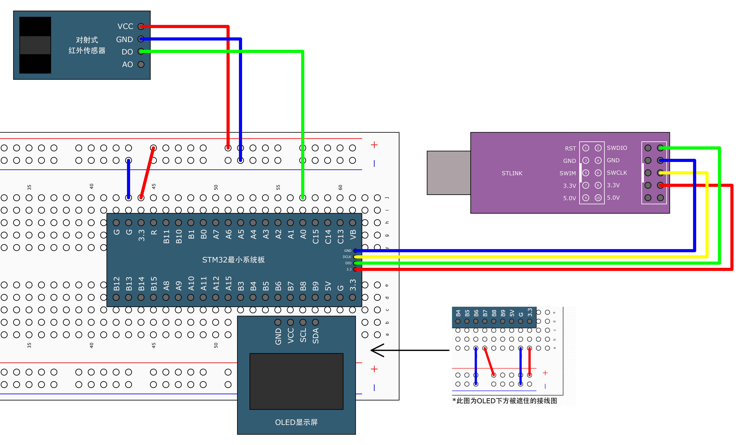
【单片机毕业设计选题24049】-基于STM32单片机的智能手表设计
系统功能: 显示时间,温湿度,体温信息,播放音乐及控制红外小夜灯,通过蓝牙模块连接手机APP。 系统上电后OLED显示“欢迎使用智能手表系统请稍后”,两秒后进入正常页面显示 第一行显示获取到的当前时间 第二行显示获…...

利用面向AWS的Thales Sovereign解决方案保护AI之旅
亚马逊网络服务(AWS)是全球最大的云服务提供商。众所周知,他们致力于提供工具、解决方案和最佳实践,使其客户能够安全地利用AWS上的生成式人工智能 (GenAI) 工作负载。组织正在迅速使用GenAI为企业带来更高的生产力和创造力。在GenAI的几乎所有用途中&am…...

学习笔记——交通安全分析13
目录 前言 当天学习笔记整理 5城市主干道交通安全分析 结束语 前言 #随着上一轮SPSS学习完成之后,本人又开始了新教材《交通安全分析》的学习 #整理过程不易,喜欢UP就点个免费的关注趴 #本期内容接上一期12笔记 当天学习笔记整理 5城市主干道交…...

PHP-实例-文件上传
1 需求 2 basename 在 PHP 中,basename() 函数用于返回路径中的文件名部分。如果路径中包含了文件扩展名,则该函数也会返回它。如果路径的结尾有斜杠(/)或反斜杠(\),则 basename() 函数会返回空…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
