quill编辑器使用总结
一、vue-quill-editor 与 quill
若使用版本1.0,这两个组件使用哪个都是一样的,无非代码有点偏差;若需要使用表格功能,必须使用 quill2.0 版本,因为 vue-quill-editor 不支持table功能。
二、webpack版本问题
在使用 quill-image-resize-module 组件做图片缩放功能时,需要全局引入quill,及在 vue.config.js 文件中进行如下配置:
const webpack = require('webpack');
// configureWebpack下添加
plugins: [new webpack.ProvidePlugin({'window.Quill': 'quill/dist/quill.js','Quill': 'quill/dist/quill.js'})
]但配置完发现项目还是报错,这里需要将 webpack5.0版本更换为 webpack4.0
三、图片文字复制粘贴功能
配合 quill-image-extend-module 组件实现图片上传到服务器的功能,具体参考:https://www.kancloud.cn/liuwave/quill/1434141
编辑器内粘贴文字基本没啥问题,好多人都困在了粘贴图片需要上传至文件服务器的问题上,最简单的方法就是添加一个粘贴事件,示例如下:
<div class="editor" ref="editor" @paste="imgPasteHandler($event)"></div>// 监听粘贴事件imgPasteHandler(e) {if (e.clipboardData && e.clipboardData.files && e.clipboardData.files.length) {e.preventDefault();[].forEach.call(e.clipboardData.files, file => {let fileName = file.name;let fileType = fileName.substring(fileName.lastIndexOf('.') + 1, fileName.length);console.log('fileType',fileType);let formData = new FormData();formData.append("files", file);uploadPic(formData).then(resp => {if (resp.code === '200') {this.$message.success("图片上传成功");let index = this.quill.getSelection(true).index;this.quill.insertEmbed(index, 'image', process.env.VUE_APP_BASE_API + resp.data.url);this.quill.setSelection(index + 1);} else {this.$message.error(resp.msg);}});});}}四、实现表格功能
quill2.0版本是支持 quill-better-table 的。table可以实现单元格的宽度缩放,合并,新增,删除,以及底色调整。
详情请参考:https://www.cnblogs.com/utomboy/p/17839224.html
五、动态实现编辑器的可编辑与只读模式
可以在quill组件中定义一个属性,然后监听这个属性进行实时的对编辑器的只读模式进行更改,参考如下:
props: {/* 是否只读 */isReadOnly: {type: Boolean,default: false}
},
watch: {isReadOnly: {handler(flag) {if (this.quill !== null) {this.quill.enable(!flag);}},immediate: true}}六、给toobar增加title
编辑器默认是没有title提示的,这对于使用者来说很不友好,可以对toobar的工具图标添加title中文提示,示例如下:
data() {return {titleConfig: {'ql-bold': '加粗','ql-color': '颜色','ql-font': '字体','ql-code': '插入代码','ql-italic': '斜体','ql-link': '添加链接','ql-background': '背景颜色','ql-size': '字体大小','ql-strike': '删除线','ql-script': '上标/下标','ql-underline': '下划线','ql-blockquote': '引用','ql-header': '标题','ql-indent': '缩进','ql-list': '列表','ql-align': '文本对齐','ql-direction': '文本方向','ql-code-block': '代码块','ql-formula': '公式','ql-image': '图片','ql-video': '视频','ql-clean': '清除字体样式'}}
},
mounted() {this.addQuillTitle();
},
methods: {addQuillTitle() {const oToolBar = document.querySelector('.ql-toolbar');const aButton = oToolBar.querySelectorAll('button');const aSelect = oToolBar.querySelectorAll('select');const aSpan = oToolBar.querySelectorAll('span');aButton.forEach(item => {if (item.className === 'ql-script') {item.value === 'sub' ? item.title = '下标' : item.title = '上标';} else if (item.className === 'ql-indent') {item.value === '+1' ? item.title = '向右缩进' : item.title = '向左缩进';} else if (item.className === 'ql-list') {item.value === 'ordered' ? item.title = '有序列表' : item.title = '无序列表';} else {item.title = this.titleConfig[item.classList[0]];}});aSelect.forEach(item => {if (!item.classList.contains('ql-color') && item.classList.contains('ql-background')) {item.parentNode.title = this.titleConfig[item.classList[0]];}});aSpan.forEach(item => {if (item.classList[0] === 'ql-size') {const children = item.querySelectorAll('span');children.forEach(child => {if (child.className === 'ql-picker-label') {child.title = '字体大小';} else {child.title = '';}});} else if (item.classList[0] === 'ql-header') {const children = item.querySelectorAll('span');children.forEach(child => {if (child.className === 'ql-picker-label') {child.title = '标题';} else {child.title = '';}});} else if (item.classList[0] === 'ql-color') {const children = item.querySelectorAll('span');children.forEach(child => {if (child.className === 'ql-picker-label') {child.title = '字体颜色';} else {child.title = '';}});} else if (item.classList[0] === 'ql-background') {const children = item.querySelectorAll('span');children.forEach(child => {if (child.className === 'ql-picker-label') {child.title = '背景颜色';} else {child.title = '';}});} else if (item.classList[0] === 'ql-align') {const children = item.querySelectorAll('span');children.forEach(child => {if (child.className === 'ql-picker-label') {child.title = '对齐方式';} else if(child.className === 'ql-picker-options') {const childes = child.querySelectorAll('span');childes.forEach(c => {if (c.getAttribute('data-value') === 'center') {c.title = '居中';} else if (c.getAttribute('data-value') === 'right') {c.title = '右对齐';} else if (c.getAttribute('data-value') === 'justify') {c.title = '两端对齐';} else {c.title = '左对齐';}});}});}});}
}相关文章:

quill编辑器使用总结
一、vue-quill-editor 与 quill 若使用版本1.0,这两个组件使用哪个都是一样的,无非代码有点偏差;若需要使用表格功能,必须使用 quill2.0 版本,因为 vue-quill-editor 不支持table功能。 二、webpack版本问题 在使用 q…...

快手矩阵管理系统:引领短视频运营新潮流
在短视频行业蓬勃发展的今天,如何高效运营和优化内容创作已成为企业和创作者关注的焦点。快手矩阵管理系统以其强大的核心功能,为短视频内容的创作、发布和管理提供了一站式解决方案。 智能创作:AI自动生成文案 快手矩阵管理系统的智能创作…...

文心一言:探索AI写作的新境界
在人工智能飞速发展的今天,AI写作助手已经成为许多写作者、内容创作者和营销专家的重要工具。"文心一言"作为一个先进的AI写作平台,以其强大的语言理解和生成能力,为用户提供了从文本生成到编辑、优化等一系列服务。本文将介绍如何…...

认证资讯|Bluetooth SIG认证
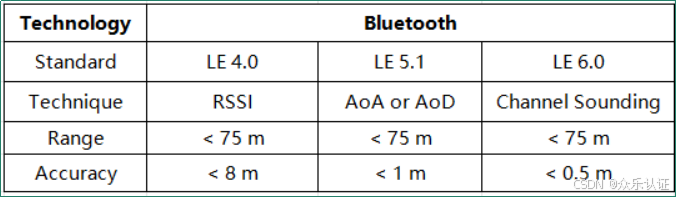
在当今高度互联的世界中,无线技术的普及已经成为我们生活和工作中不可或缺的一部分。作为领先的无线通信技术之一,Bluetooth技术以其稳定性、便捷性和广泛的应用场景而备受青睐。然而,要想在激烈的市场竞争中脱颖而出,获得Bluetoo…...

我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品
我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品 静止无功发生器(SVG)又称为静止同步补偿器、先进静止补偿器、静止调相机等,是利用全控型功率器件组成的桥式变流器来实现动态无功调节的一种先进无功自动补…...

【漏洞复现】用友U8 CRM downloadfile 任意文件读取漏洞
0x01 产品简介 用友U8 CRM客户关系管理系统是一款专业的企业级CRM软件,旨在帮助企业高效管理客户关系、提升销售业绩和提供优质的客户服务。 0x02 漏洞概述 用友 U8 CRM客户关系管理系统 /pub/downloadfile.php接囗处存在任意文件读取漏洞,未经身份验证的远程攻击…...

计算机网络 | 期末复习
物理层: 奈氏准则:带宽(w Hz),在不考虑噪音的情况下,最大速率(2W)码元/秒 信噪比S/N:以分贝(dB)为度量单位。信噪比(dB)…...

动手实操微软开源的GraphRAG
微软在今年4月份的时候提出了GraphRAG的概念,然后在上周开源了GraphRAG,Github链接见https://github.com/microsoft/graphrag,截止当前,已有6900Star。 安装教程 官方推荐使用Python3.10-3.12版本,我使用Python3.10版本安装时,在…...

【网络安全】实验七(ISA防火墙的规则设置)
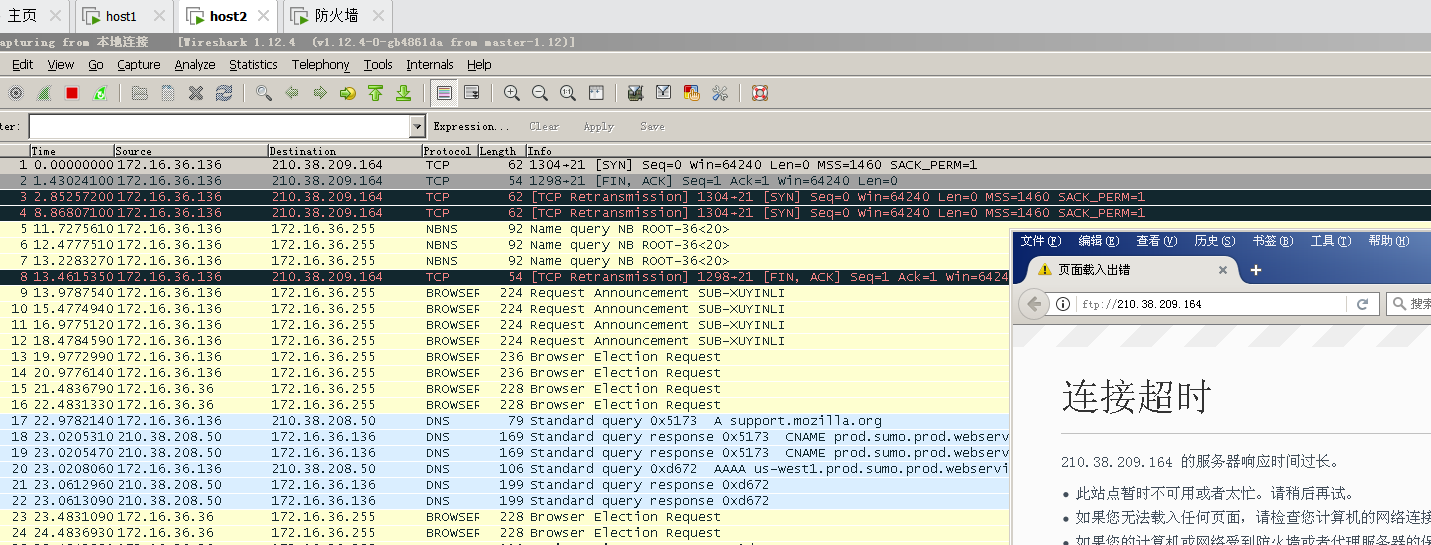
一、实验目的 二、配置环境 打开两台虚拟机,并参照下图,搭建网络拓扑环境,要求两台虚拟机的IP地址要按照图中的标识进行设置,并根据搭建完成情况,勾选对应选项。注:此处的学号本人学号的最后两位数字&…...

实验代码结构介绍
提高模型复用性,让模型对应的配置更加清晰,代码书写条理 学习自https://zhuanlan.zhihu.com/p/409662511 Project ├── checkpoints # 存放模型 ├── data # 定义各种用于训练测试的数据集 ├── eval.py # 测试代码 ├── loss.py # 定义的…...

Java多线程不会?一文解决——
方法一 新建类如MyThread继承Thread类重写run()方法再通过new MyThread类来新建线程通过start方法启动新线程 案例: class MyThread extends Thread {public MyThread(String name) {super(name);}Overridepublic void run() {for(int i0;i<10;i){System.out.…...

Mac上pyenv的安装及使用
Mac上pyenv的安装及使用 安装 brew update brew install pyenv 报错 git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallowgit -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-cask fetch --unshallow那就执行这2句 还报错 git -C /…...

【SpringBoot】IDEA查看spring bean的依赖关系
前因:研究springcloud config组件时,我发现config-server包下的EnvironmentController不在扫描的包路径下却可以响应客户端的请求,这引起了我的注意,我的问题是:EnvironmentController是怎么被添加进bean工厂的。本章就…...

项目代码优化(1)——下单逻辑
给一个电商开发的系统排查,发现漏洞很多。很多经验不够的开发者很容易忽视的逻辑错误陷阱。在给一个项目做二次开发时候,检测到的相关经典案例。这里整理支付和产品相关的逻辑,方便后续查看。,这里进行一些简单的逻辑漏洞梳理与修…...

探索 WebKit 的缓存迷宫:深入理解其高效缓存机制
探索 WebKit 的缓存迷宫:深入理解其高效缓存机制 在当今快速变化的网络世界中,WebKit 作为领先的浏览器引擎之一,其缓存机制对于提升网页加载速度、减少服务器负载以及改善用户体验起着至关重要的作用。本文将深入探讨 WebKit 的缓存机制&am…...

JVM:介绍
文章目录 一、什么是JVM二、JVM的功能1、解释和运行2、内存管理3、即时编译 三、常见的JVM四、Java虚拟机规范五、HotSpot发展历程 一、什么是JVM JVM的全称为Java Virtual Machine,Java虚拟机。本质上是一个运行在计算机上的程序,职责是运行Java字节码…...

和鲸“101”计划领航!和鲸科技携手北中医,共话医学+AI 实验室建设及创新人才培养
为进一步加强医学院校大数据管理与应用、信息管理与信息系统,医学信息工程等专业建设,交流实验室建设、专业发展与人才培养经验,6 月 22 日,由北京中医药大学(简称“北中医”)主办,上海和今信息…...

Linux 网络抓包工具tcpdump编译
tcpdump 的编译步骤 1. 下载源代码 访问 tcpdump 的官方网站(如:http://www.tcpdump.org/)下载最新的源代码压缩包,如tcpdump-4.9.2.tar.gz(注意版本号可能会有所不同)。 2. 解压缩源代码 使用 tar 命令…...

『C++成长记』string模拟实现
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、存储结构 二、默认成员函数 📒2.1构造函数 📒2.…...

【c++】C++ IO流
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
