Android 简单快速实现 下弧形刻度尺(滑动事件)
效果图:

直接上代码:
package com.my.view;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;import androidx.annotation.Nullable;/*** 弧形可滑动刻度控件*/
public class ArcRulerView extends View {//弧形开始的角度private float startAngle = 180f;//弧面所跨的弧度private final float sweepAngle = 180f;//outer总刻度private final int outerTotalDial = 80;//inner总刻度private final int innerTotalDial = (int) (outerTotalDial * 2.5f);//每次滑动角度private final float moveAnglePre = sweepAngle / outerTotalDial * 0.5f;//inner半圆的半径private int innerRadius;//outer半圆的半径private int outerRadius;private String TAG = ArcRulerView.class.getSimpleName();private int dp2px(int i) {return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, i, getResources().getDisplayMetrics());}//inner刻度线的宽度private int innerLineWidth = 1;//inner刻度线的高度private int innerLineHeight = dp2px(18);//刻度线的宽度private int outerLineWidth = dp2px(2);//outer刻度线的高度private int outerLineHeight = dp2px(36);private Bitmap mRulerPoint;private int sp2px(int i) {return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, i, getResources().getDisplayMetrics());}private Paint outerLinePaint, innerLinePaint, innerBgPaint, outerBgPaint;public ArcRulerView(Context context) {this(context, null);}public ArcRulerView(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public ArcRulerView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {this(context, attrs, defStyleAttr, 0);}public ArcRulerView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {super(context, attrs, defStyleAttr, defStyleRes);init();}private void init() {outerLinePaint = new Paint();outerLinePaint.setColor(Color.WHITE);outerLinePaint.setAntiAlias(true);innerLinePaint = new Paint();innerLinePaint.setColor(Color.parseColor("#D6D6D6"));innerLinePaint.setAntiAlias(true);outerBgPaint = new Paint();outerBgPaint.setColor(Color.parseColor("#1E1E1E"));outerBgPaint.setAlpha(30);outerBgPaint.setAntiAlias(true);innerBgPaint = new Paint();innerBgPaint.setColor(Color.parseColor("#D6D6D6"));innerBgPaint.setAlpha(40);innerBgPaint.setAntiAlias(true);mRulerPoint = BitmapFactory.decodeResource(getResources(), R.drawable.ic_ruler_point);}private float dx = 0, dy = 0, mx = 0, my = 0;private boolean mIsDrawDial = false;@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:dx = event.getX();dy = event.getY();break;case MotionEvent.ACTION_MOVE:if (!mIsDrawDial) {mx = event.getX();my = event.getY();float md = mx - dx;//x轴滑动距离if (md > 0 && startAngle < sweepAngle + 90) {if (md > 5) {startAngle += moveAnglePre;invalidate();dx = mx;dy = my;}} else if (md < 0 && startAngle > sweepAngle - 90) {if (Math.abs(md) > 5) {startAngle -= moveAnglePre;invalidate();dx = mx;dy = my;}}}break;case MotionEvent.ACTION_UP:break;}return true;}@Overridepublic void draw(Canvas canvas) {super.draw(canvas);outerRadius = (int) (getWidth() * 0.68f);//outer半径innerRadius = (int) (outerRadius - outerLineHeight - innerLineHeight * 0.8f);//inner半径if (!mIsDrawDial) {mIsDrawDial = true;//outer背景float outerBgRadius = Math.max(getHeight(), outerRadius);float outerWidthDiff = outerBgRadius - getWidth() * 0.5f;canvas.drawArc(-outerWidthDiff, 0, getWidth() + outerWidthDiff, outerBgRadius * 2, startAngle, sweepAngle, true, outerBgPaint);//inner背景float innerWidthDiff = innerRadius - getWidth() * 0.5f;canvas.drawArc(-innerWidthDiff, getHeight() - innerRadius, getWidth() + innerWidthDiff, innerRadius * 2f + getHeight() - innerRadius, startAngle, sweepAngle, true, innerBgPaint);drawDial(startAngle, sweepAngle, outerTotalDial, outerLineWidth, outerLineHeight, outerRadius, outerLinePaint, canvas);//outer刻度drawDial(startAngle, sweepAngle, innerTotalDial, innerLineWidth, innerLineHeight, innerRadius, innerLinePaint, canvas);//inner刻度mIsDrawDial = false;}canvas.drawBitmap(mRulerPoint, getWidth() * 0.5f - mRulerPoint.getWidth() * 0.5f, 0, null);//指针}/*** 画刻度盘*/private void drawDial(float startAngle, float sweepAngle, int dialCount, int lineWidth, int lineHeight, int radius, Paint paint, Canvas canvas) {paint.setStrokeWidth(lineWidth);float length;float angle;//根据需要显示的刻度总个数遍历for (int i = 0; i <= dialCount; i++) {//每一个刻度对应的起始角度为180度+(总度数/个数)*对应刻度的位置angle = ((sweepAngle) / (dialCount * 1f) * i) + startAngle;//线条的起始点位置float[] startP;//线条的end点的位置float[] endP;//短刻度条的长度为长刻度条的一半length = lineHeight;startP = getPointFromAngleAndRadius(angle, radius);endP = getPointFromAngleAndRadius(angle, radius - length);//高亮计算int alpha = 255;int centerAngle = 270;if (angle != centerAngle) {int angleDiff = (int) Math.abs(angle - centerAngle);int anglePer = 255 / 45;alpha = 255 - angleDiff * anglePer;}LibLogUtil.i(TAG, "alpha=" + alpha);alpha = Math.max(alpha, 0);paint.setAlpha(alpha);//画出对应的刻度条canvas.drawLine(startP[0], startP[1], endP[0], endP[1], paint);}}/*** 根据刻度条相应的角度算出点位置** @param angle* @param radius* @return*/private float[] getPointFromAngleAndRadius(float angle, float radius) {//根据三角函数公式可以知道,横坐标值为(刻度条+innnerradius)也就是刻度条对应圆的半径//乘以一个cos(angle),因为我们是以(getWidth() / 2,控件的高度)位置建的坐标系//而真正的坐标系的位置为控件左上角,所以算出的值后需要+getWidth() / 2或者getHeight()double x = radius * Math.cos(angle * Math.PI / 180) + getWidth() / 2;double y = radius * Math.sin(angle * Math.PI / 180) + getHeight();return new float[]{(float) x, (float) y};}}
相关文章:

Android 简单快速实现 下弧形刻度尺(滑动事件)
效果图: 直接上代码: package com.my.view;import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Pai…...

【Go】常见的变量与常量
变量 常见的变量声明方式 一、声明单个变量的多种方式 1.声明一个变量初始化一个值 //声明变量 默认值是0,var a int//初始化一个值a 1fmt.Println(a) 2. 在初始化的时候省去数据类型,通过值自动匹配当前的变量的数据类型 var b 2fmt.Println(&quo…...

Qt使用sqlite数据库及项目实战
一.sqlite使用介绍 在Qt中使用SQLite数据库非常简单,SQLite是一个轻量级的嵌入式数据库,不需要单独的数据库服务器,完全使用本地文件来存储数据。 当在Qt中使用SQLite数据库时,需要涉及到一些SQL语句以及Qt中的相关函数…...

开源模型应用落地-FastAPI-助力模型交互-进阶篇(一)
一、前言 FastAPI 的高级用法可以为开发人员带来许多好处。它能帮助实现更复杂的路由逻辑和参数处理,使应用程序能够处理各种不同的请求场景,提高应用程序的灵活性和可扩展性。 在数据验证和转换方面,高级用法提供了更精细和准确的控制&#…...

精准选择广告工具,提升推广效果
在考虑使用巨量引擎之前,我们首先要明白它的本质。巨量引擎是一个付费广告平台,包含了多种推广工具,如巨量ID、巨量千川、巨量本地推,以及企业蓝V等。很多人希望通过这个平台提升抖音账号的流量和曝光度,但真正有效的流…...
)
Swagger的原理及应用详解(六)
本系列文章简介: 在当今快速发展的软件开发领域,特别是随着微服务架构和前后端分离开发模式的普及,API(Application Programming Interface,应用程序编程接口)的设计与管理变得愈发重要。一个清晰、准确且易于理解的API文档不仅能够提升开发效率,还能促进前后端开发者之…...

世界人工智能大会今日开幕:人工智能如何成为引领发展的新引擎
人工智能如何成为引领上海发展的新引擎?今日(7月4日)开幕的2024世界人工智能大会暨人工智能全球治理高级别会议(简称“WAIC 2024”)将带来答案。 “新”和“全”是今年大会的亮点所在:“新”在于技术新&…...

tinyshop项目部署
参考软件测试之测试用例设计(四)_管理后台 测试用例-CSDN博客 1、下载xampp 2、修改apache和mysql的端口分别为4431 ,8013和3306 3、访问页面:输入ip:端口号,出现以下页面即成功 4、安装tinyshop商城 将解压的tinys…...

Gemini for China 大更新,现已上架 Android APP!
官网:https://gemini.fostmar.online/ Android APP:https://gemini.fostmar.online/gemini_1.0.apk 一、Android APP 如果是 Android 设备,则会直接识别到并给下载链接。PC 直接对话即可。 二、聊天记录 现在 Gemini for Chinaÿ…...

Unity渲染管线介绍
Unity中的渲染管线渲染场景主要分为三个阶段 剔除(Culling) 剔除摄像机不可见对象(视锥体剔除Frustum Culling)和被遮挡对象(遮挡剔除Occlusion Culling)。 渲染(Rendering) 将可见…...

【UML用户指南】-31-对体系结构建模-制品图
目录 1、对源代码建模 2、对可执行程序的发布建模 3、对物理数据库建模 4、对可适应系统建模 制品图是对面向对象系统的物理方面进行建模时要用到的两种图之一。制品图展示一组制品之间的组织以及其间依赖关系。 利用制品图可以对系统的静态实现视图建模。这包括对存在于结…...

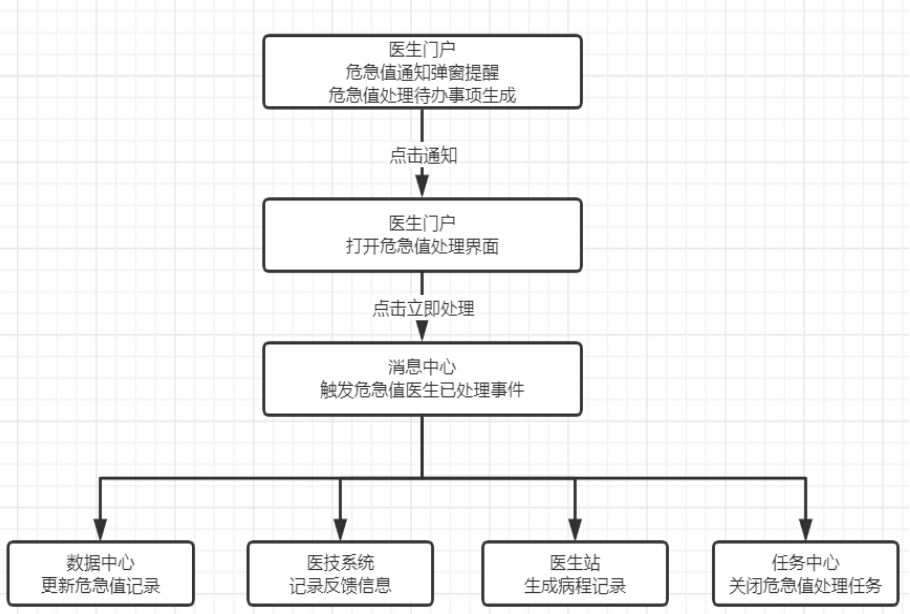
《基于 Kafka + Flink + ES 实现危急值处理措施推荐和范围校准》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 近期刚转战 CSDN,会严格把控文章质量,绝不滥竽充数,欢迎多多交流。&am…...

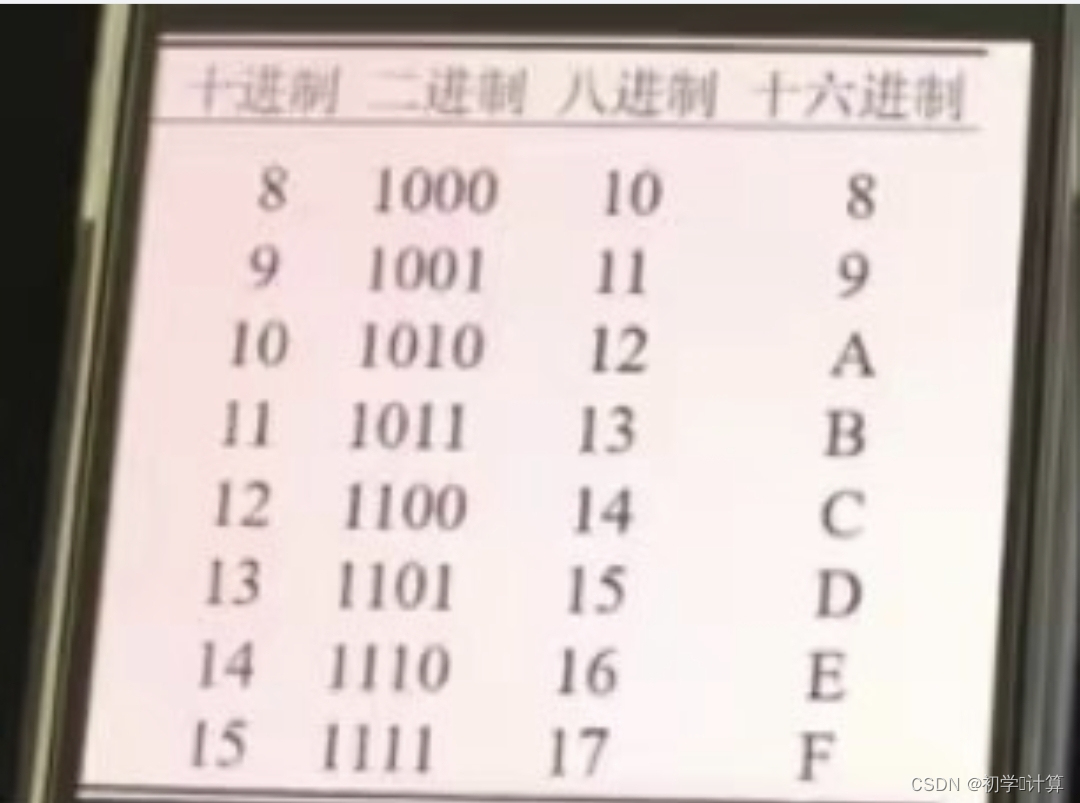
计算机的进制转换
十进制:以0-9这九个数字组成。 二进制:由0和1两个数字组成。 八进制:由0-7数字组成,不存在8和9。 十六进制:由0-9和A-F组成。A-F对应的是10-15。 ____________ 十进制 1 2 3 4 5 6 7 8 9 10 二进制 0 1 10 11 1…...

String类(STL开始)
相信大家都知道STL在C中的重要性,作为其模板库中的一部分,包含了常见的数据结构和算法,是C的标准库 而我们今天要讲的String类(String底层是一个字符顺序数组的顺序表对象,可以归类为容器),其实…...

【数据结构】单链表:数据结构中的舞者,穿梭于理论与实践的舞池
欢迎来到白刘的领域 Miracle_86.-CSDN博客 系列专栏 数据结构与算法 先赞后看,已成习惯 创作不易,多多支持! 一、链表的概念和结构 1.1 链表的概念 在上一篇文章中,我们了解了线性表(linear list),并且学习了其…...

html三级菜单
示例 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>Menu Example</title> <link re…...

【人工智能】—基于成都市各区(市)县租房价格预测建模研究
引言 随着城市化进程的加速,人口流动日益频繁,租房市场作为城市生活的重要组成部分,其价格波动对居民生活质量和城市经济发展具有显著影响。成都市,作为中国西部地区的经济、文化、交通和科技中心,近年来吸引了大量人…...

3213. 最小代价构造字符串
Powered by:NEFU AB-IN Link 文章目录 3213. 最小代价构造字符串题意思路代码 3213. 最小代价构造字符串 题意 给你一个字符串 target、一个字符串数组 words 以及一个整数数组 costs,这两个数组长度相同。 设想一个空字符串 s。 你可以执行以下操作任意次数&a…...

提取重复数据
直接上控制台代码: Module Module1Sub Main()Console.WriteLine("请输入数据,以"",""相隔:")Dim str As String Console.ReadLineDim result From x In str.Split(",")Group By x Int…...

Go语言标准库之log和三方库zap
一、Log 1.1 logger基本使用 Go语言内置的log包实现了简单的日志服务。本包也提供了一个预定义的“标准”logger,可以通过调用函数Print系列(Print|Printf|Println)、Fatal系列(Fatal|Fatalf|Fatalln)、和Panic系列(Panic|Panicf|Panicln)来…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
