前端JS特效第24集:jquery css3实现瀑布流照片墙特效
jquery css3实现瀑布流照片墙特效,先来看看效果:

部分核心的代码如下(全部代码在文章末尾):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>jquery+css3实现瀑布流照片墙特效 - php中文网</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="content">
<center>
<br><br>
<b>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。<br>
<br>来源:<a href="http://php.cn/" target="_blank">php中文网</a><b>
</center><div class="iw_wrapper"><ul class="iw_thumbs" id="iw_thumbs"><li><img src="images/1.jpg" data-img="images/1.jpg" alt="Thumb1"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/2.jpg" data-img="images/2.jpg" alt="Thumb2"/><div><h2>Silence</h2><p>Separated they live in Bookmarksgrove right at the coast of the Semantics.</p></div></li><li><img src="images/3.jpg" data-img="images/3.jpg" alt="Thumb3"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/8.jpg" data-img="images/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/9.jpg" data-img="images/9.jpg" alt="Thumb9"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/10.jpg" data-img="images/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/6.jpg" data-img="images/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/7.jpg" data-img="images/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/8.jpg" data-img="images/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/12.jpg" data-img="images/12.jpg" alt="Thumb12"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/4.jpg" data-img="images/4.jpg" alt="Thumb4"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/5.jpg" data-img="images/5.jpg" alt="Thumb5"/><div><h2>Growth</h2><p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p></div></li><li><img src="images/6.jpg" data-img="images/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/7.jpg" data-img="images/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/10.jpg" data-img="images/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/11.jpg" data-img="images/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/3.jpg" data-img="images/3.jpg" alt="Thumb3"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/13.jpg" data-img="images/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/14.jpg" data-img="images/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/2.jpg" data-img="images/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/4.jpg" data-img="images/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/11.jpg" data-img="images/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/12.jpg" data-img="images/12.jpg" alt="Thumb12"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/13.jpg" data-img="images/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/14.jpg" data-img="images/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/2.jpg" data-img="images/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/4.jpg" data-img="images/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/6.jpg" data-img="images/6.jpg" alt="Thumb3"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/8.jpg" data-img="images/8.jpg" alt="Thumb4"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/12.jpg" data-img="images/12.jpg" alt="Thumb1"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/2.jpg" data-img="images/2.jpg" alt="Thumb2"/><div><h2>Silence</h2><p>Separated they live in Bookmarksgrove right at the coast of the Semantics.</p></div></li><li><img src="images/3.jpg" data-img="images/3.jpg" alt="Thumb3"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/4.jpg" data-img="images/4.jpg" alt="Thumb4"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/5.jpg" data-img="images/5.jpg" alt="Thumb5"/><div><h2>Growth</h2><p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p></div></li><li><img src="images/6.jpg" data-img="images/6.jpg" alt="Thumb6"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/7.jpg" data-img="images/7.jpg" alt="Thumb7"/><div><h2>Beauty</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/8.jpg" data-img="images/8.jpg" alt="Thumb8"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/9.jpg" data-img="images/9.jpg" alt="Thumb9"/><div><h2>Greatness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/10.jpg" data-img="images/10.jpg" alt="Thumb10"/><div><h2>Abstraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/11.jpg" data-img="images/11.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/12.jpg" data-img="images/12.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/13.jpg" data-img="images/13.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/14.jpg" data-img="images/14.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/16.jpg" data-img="images/16.jpg" alt="Thumb11"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/1.jpg" data-img="images/1.jpg" alt="Thumb12"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/13.jpg" data-img="images/13.jpg" alt="Thumb13"/><div><h2>Happiness</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/14.jpg" data-img="images/14.jpg" alt="Thumb14"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/2.jpg" data-img="images/2.jpg" alt="Thumb1"/><div><h2>Virtue</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/4.jpg" data-img="images/4.jpg" alt="Thumb2"/><div><h2>Serenity</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li><li><img src="images/6.jpg" data-img="images/6.jpg" alt="Thumb3"/><div><h2>Attraction</h2><p>Far far away, behind the word mountains there live the blind texts.</p></div></li></ul></div><div id="iw_ribbon" class="iw_ribbon"> <span class="iw_close"></span> <span class="iw_zoom">Click thumb to zoom</span> </div>
</div>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">$(window).load(function(){var $iw_thumbs = $('#iw_thumbs'),$iw_ribbon = $('#iw_ribbon'),$iw_ribbon_close = $iw_ribbon.children('span.iw_close'),$iw_ribbon_zoom = $iw_ribbon.children('span.iw_zoom');ImageWall = (function() {// window width and heightvar w_dim,// index of current imagecurrent = -1,isRibbonShown = false,isFullMode = false,// ribbon / images animation settingsribbonAnim = {speed : 500, easing : 'easeOutExpo'},imgAnim = {speed : 400, easing : 'jswing'},// init function : call masonry, calculate window dimentions, initialize some eventsinit = function() {$iw_thumbs.imagesLoaded(function(){$iw_thumbs.masonry({isAnimated : true});});getWindowsDim();initEventsHandler();},// calculate window dimentionsgetWindowsDim = function() {w_dim = {width : $(window).width(),height : $(window).height()};},// initialize some eventsinitEventsHandler = function() {// click on a image$iw_thumbs.delegate('li', 'click', function() {if($iw_ribbon.is(':animated')) return false;var $el = $(this);if($el.data('ribbon')) {showFullImage($el);}else if(!isRibbonShown) {isRibbonShown = true;$el.data('ribbon',true);// set the currentcurrent = $el.index();showRibbon($el);}});// click ribbon close$iw_ribbon_close.bind('click', closeRibbon);// on window resize we need to recalculate the window dimentions$(window).bind('resize', function() {getWindowsDim();if($iw_ribbon.is(':animated'))return false;closeRibbon();}).bind('scroll', function() {if($iw_ribbon.is(':animated'))return false;closeRibbon();});},showRibbon = function($el) {var $img = $el.children('img'),$descrp = $img.next();// fadeOut all the other images$iw_thumbs.children('li').not($el).animate({opacity : 0.2}, imgAnim.speed);// increase the image z-index, and set the height to 100px (default height)$img.css('z-index', 100).data('originalHeight',$img.height()).stop().animate({height : '100px'}, imgAnim.speed, imgAnim.easing);// the ribbon will animate from the left or right// depending on the position of the imagevar ribbonCssParam = {top : $el.offset().top - $(window).scrollTop() - 6 + 'px'},descriptionCssParam,dir;if( $el.offset().left < (w_dim.width / 2) ) {dir = 'left';ribbonCssParam.left = 0;ribbonCssParam.right = 'auto';}else {dir = 'right';ribbonCssParam.right = 0;ribbonCssParam.left = 'auto';}$iw_ribbon.css(ribbonCssParam).show().stop().animate({width : '100%'}, ribbonAnim.speed, ribbonAnim.easing, function() {switch(dir) {case 'left' :descriptionCssParam = {'left' : $img.outerWidth(true) + 'px','text-align' : 'left'};break;case 'right' : descriptionCssParam = {'left' : '-200px','text-align' : 'right'};break;};$descrp.css(descriptionCssParam).fadeIn();// show close button and zoom$iw_ribbon_close.show();$iw_ribbon_zoom.show();});},// close the ribbon// when in full mode slides in the middle of the page// when not slides leftcloseRibbon = function() {isRibbonShown = false$iw_ribbon_close.hide();$iw_ribbon_zoom.hide();if(!isFullMode) {// current wall imagevar $el = $iw_thumbs.children('li').eq(current);resetWall($el);// slide out ribbon$iw_ribbon.stop().animate({width : '0%'}, ribbonAnim.speed, ribbonAnim.easing); }else {$iw_ribbon.stop().animate({opacity : 0.8,height : '0px',marginTop : w_dim.height/2 + 'px' // half of window height}, ribbonAnim.speed, function() {$iw_ribbon.css({'width' : '0%','height' : '126px','margin-top': '0px'}).children('img').remove();});isFullMode = false;}},resetWall = function($el) {var $img = $el.children('img'),$descrp = $img.next();$el.data('ribbon',false);// reset the image z-index and height$img.css('z-index',1).stop().animate({height : $img.data('originalHeight')}, imgAnim.speed,imgAnim.easing);// fadeOut the description$descrp.fadeOut();// fadeIn all the other images$iw_thumbs.children('li').not($el).animate({opacity : 1}, imgAnim.speed); },showFullImage = function($el) {isFullMode = true;$iw_ribbon_close.hide();var $img = $el.children('img'),large = $img.data('img'),// add a loading image on top of the image$loading = $('<span class="iw_loading"></span>');$el.append($loading);// preload large image$('<img/>').load(function() {var $largeImage = $(this);$loading.remove();$iw_ribbon_zoom.hide();resizeImage($largeImage);// reset the current image in the wallresetWall($el);// animate ribbon in and out$iw_ribbon.stop().animate({opacity : 1,height : '0px',marginTop : '63px' // half of ribbons height}, ribbonAnim.speed, function() {// add the large image to the DOM$iw_ribbon.prepend($largeImage);$iw_ribbon_close.show();$iw_ribbon.animate({height : '100%',marginTop : '0px',top : '0px'}, ribbonAnim.speed);});}).attr('src',large);},resizeImage = function($image) {var widthMargin = 100,heightMargin = 100,windowH = w_dim.height - heightMargin,windowW = w_dim.width - widthMargin,theImage = new Image();theImage.src = $image.attr("src");var imgwidth = theImage.width,imgheight = theImage.height;if((imgwidth > windowW) || (imgheight > windowH)) {if(imgwidth > imgheight) {var newwidth = windowW,ratio = imgwidth / windowW,newheight = imgheight / ratio;theImage.height = newheight;theImage.width = newwidth;if(newheight > windowH) {var newnewheight = windowH,newratio = newheight/windowH,newnewwidth = newwidth/newratio;theImage.width = newnewwidth;theImage.height = newnewheight;}}else {var newheight = windowH,ratio = imgheight / windowH,newwidth = imgwidth / ratio;theImage.height = newheight;theImage.width = newwidth;if(newwidth > windowW) {var newnewwidth = windowW,newratio = newwidth/windowW,newnewheight = newheight/newratio;theImage.height = newnewheight;theImage.width = newnewwidth;}}}$image.css({'width' : theImage.width + 'px','height' : theImage.height + 'px','margin-left' : -theImage.width / 2 + 'px','margin-top' : -theImage.height / 2 + 'px'}); };return {init : init}; })();ImageWall.init();});</script>
</body>
</html>
全部代码:jquerycss3实现瀑布流照片墙特效
相关文章:

前端JS特效第24集:jquery css3实现瀑布流照片墙特效
jquery css3实现瀑布流照片墙特效,先来看看效果: 部分核心的代码如下(全部代码在文章末尾): <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8" /> <title>jquerycss3实现瀑…...

区块链论文速读A会-ISSTA 2023(2/2)如何检测DeFi协议中的价格操纵漏洞
Conference:ACM SIGSOFT International Symposium on Software Testing and Analysis (ISSTA) CCF level:CCF A Categories:Software Engineering/System Software/Programming Languages Year:2023 第1~5篇区块链文章 请点击此…...

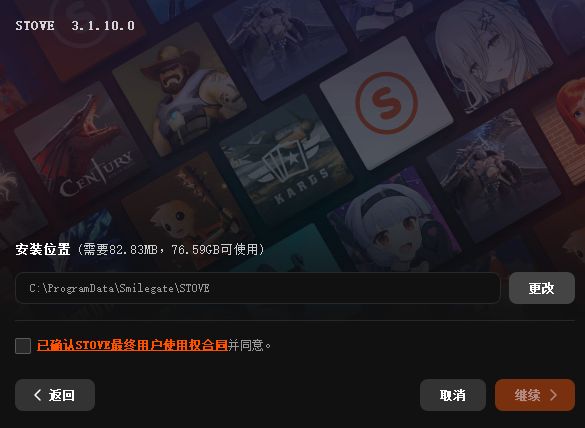
权力之望怎么下载客户端 权力之望一键下载
《权力之望》是一款由NX3 Games开发、Smilegate发行的多人在线动作MMORPG游戏。这款游戏最大的特点是高度的自由度和丰富的角色定制选项。我们在游戏中不仅可以自由更换武器,而且游戏还提供了54种能力和60多种职业选择,让我们可以根据自己的游戏风格和喜…...

Oracle PL/SQL 循环批量执行存储过程
1. 查询存储过程 根据数据字典USER_OBJECTS查询出所有存储过程。 2. 动态拼接字符串(参数等) 根据数据字典USER_ARGUMENTS动态拼接参数。 3. 动态执行 利用EXECUTE IMMEDIATE动态执行无名块。 4. 输出执行信息 利用DBMS_OUTPUT.PUT_LINE输出执行成功与…...

kafka 生产者
生产者 生产者负责创建消息,然后将其投递到Kafka中。 负载均衡 轮询策略。随机策略。按照 key 进行hash。 Kafka 的默认分区策略:如果指定了 key,key 相同的消息会发送到同一个分区(分区有序);如果没有…...

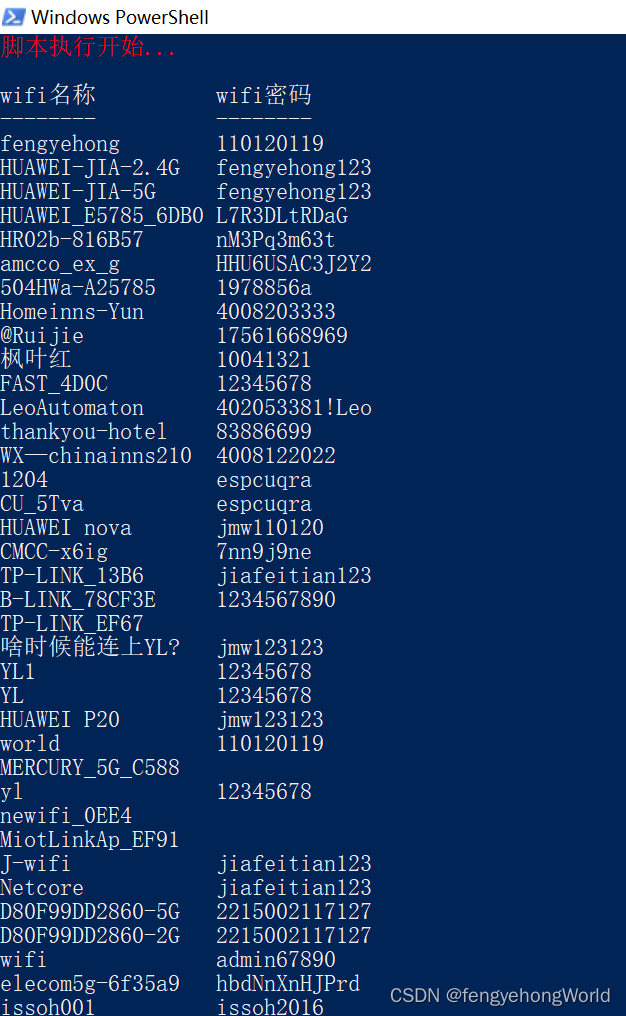
Powershell 获取电脑保存的所有wifi密码
一. 知识点 netsh wlan show profiles 用于显示计算机上已保存的无线网络配置文件 Measure-Object 用于统计数量 [PSCustomObject]{ } 用于创建Powershell对象 [math]::Round 四舍五入 Write-Progress 显示进度条 二. 代码 只能获取中文Windows操作系统的wifi密码如果想获取…...

golang结合neo4j实现权限功能设计
neo4j 是非关系型数据库之图形数据库,这里不再赘述。 传统关系数据库基于rbac实现权限, user ---- role ------permission,加上中间表共5张表。 如果再添上部门的概念:用户属于部门,部门拥有 角色,则又多了一层: user-…...

java 参数传递(尤其注意参数是对象的情况)
8大基本数据类型为 值传递 类和数组为 引用传递,传递的是地址 但是要注意虽然类是引用传递,但是要注意,调用方法是新开一个栈 因此如果进行p null或者 Person p new Person()等语句,要格外注意: 如果主函数再次输出…...

拼音字符串相似度
拼音字符串相似度 拼音字符串相似度介绍参考代码**编辑距离****余弦相似度****Jaccard相似度**参考文档拼音字符串相似度 介绍 拼音相似度是指在拼音转换后,两个拼音字符串之间的相似程度。常用的拼音相似度度量方法包括编辑距离、余弦相似度和 Jaccard 相似度等。 编辑距离…...

如何创建一个基本的Mojolicious Web应用:探索Perl的现代Web框架
如何创建一个基本的Mojolicious Web应用:探索Perl的现代Web框架 Mojolicious是一个用Perl编写的简单、优雅的Web开发框架,它提供了一套丰富的工具和方法,让开发者能够快速构建高性能的Web应用。本文将详细介绍如何创建一个基本的Mojolicious…...

FPGA/数字IC复习八股
一、FPGA概念,与数字IC的区别 二、FPGA底层逻辑 三、同步电路、异步电路以及优缺点 四、同步复位、异步复位、异步复位同步释放 深入理解复位---同步复位,异步复位,异步复位同步释放(含多时钟域)_画出支持异步复位dff的电路图…...

Android 简单快速实现 下弧形刻度尺(滑动事件)
效果图: 直接上代码: package com.my.view;import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Pai…...

【Go】常见的变量与常量
变量 常见的变量声明方式 一、声明单个变量的多种方式 1.声明一个变量初始化一个值 //声明变量 默认值是0,var a int//初始化一个值a 1fmt.Println(a) 2. 在初始化的时候省去数据类型,通过值自动匹配当前的变量的数据类型 var b 2fmt.Println(&quo…...

Qt使用sqlite数据库及项目实战
一.sqlite使用介绍 在Qt中使用SQLite数据库非常简单,SQLite是一个轻量级的嵌入式数据库,不需要单独的数据库服务器,完全使用本地文件来存储数据。 当在Qt中使用SQLite数据库时,需要涉及到一些SQL语句以及Qt中的相关函数…...

开源模型应用落地-FastAPI-助力模型交互-进阶篇(一)
一、前言 FastAPI 的高级用法可以为开发人员带来许多好处。它能帮助实现更复杂的路由逻辑和参数处理,使应用程序能够处理各种不同的请求场景,提高应用程序的灵活性和可扩展性。 在数据验证和转换方面,高级用法提供了更精细和准确的控制&#…...

精准选择广告工具,提升推广效果
在考虑使用巨量引擎之前,我们首先要明白它的本质。巨量引擎是一个付费广告平台,包含了多种推广工具,如巨量ID、巨量千川、巨量本地推,以及企业蓝V等。很多人希望通过这个平台提升抖音账号的流量和曝光度,但真正有效的流…...
)
Swagger的原理及应用详解(六)
本系列文章简介: 在当今快速发展的软件开发领域,特别是随着微服务架构和前后端分离开发模式的普及,API(Application Programming Interface,应用程序编程接口)的设计与管理变得愈发重要。一个清晰、准确且易于理解的API文档不仅能够提升开发效率,还能促进前后端开发者之…...

世界人工智能大会今日开幕:人工智能如何成为引领发展的新引擎
人工智能如何成为引领上海发展的新引擎?今日(7月4日)开幕的2024世界人工智能大会暨人工智能全球治理高级别会议(简称“WAIC 2024”)将带来答案。 “新”和“全”是今年大会的亮点所在:“新”在于技术新&…...

tinyshop项目部署
参考软件测试之测试用例设计(四)_管理后台 测试用例-CSDN博客 1、下载xampp 2、修改apache和mysql的端口分别为4431 ,8013和3306 3、访问页面:输入ip:端口号,出现以下页面即成功 4、安装tinyshop商城 将解压的tinys…...

Gemini for China 大更新,现已上架 Android APP!
官网:https://gemini.fostmar.online/ Android APP:https://gemini.fostmar.online/gemini_1.0.apk 一、Android APP 如果是 Android 设备,则会直接识别到并给下载链接。PC 直接对话即可。 二、聊天记录 现在 Gemini for Chinaÿ…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
