Vue3 对跳转 同一路由传入不同参数的页面分别进行缓存
1:使用场景
从列表页跳转至不同的详情页面,对这些详情页面分别进行缓存
2:核心代码
2.1: 配置路由文件
在路由文件里对需要进行缓存的路由对象添加meta 属性
// 需要缓存的详情页面路由
{
name: detail,
path: '/myRouter/detail', // 路径
component: () => import('../views/abc/detail.vue'),
meta: {
keepAlive: true, // 是否被缓存
},
},
2.2: app页面增加缓存逻辑
<template>
<el-config-provider :locale="locale">
<!-- 有条件的进行缓存 -->
<transition mode="out-in" name="fade">
<router-view v-slot="{ Component }">
<keep-alive :include="includeList">
<component :is="wrap(route?.name , route.query, Component)" :key="route.fullPath" />
</keep-alive>
</router-view>
</transition>
</el-config-provider>
</template>
wrap 方法
const wrapperMap = new Map();const wrap = (name:any, query:any, component:any) => {let wrapper;let wrapperName;if(query.catchName){wrapperName = name + '-' + query.catchName;}else {wrapperName = name;}if (wrapperMap.has(wrapperName)) {wrapper = wrapperMap.get(wrapperName);} else {wrapper = {name: wrapperName,render() {return h('div', { className: 'vaf-page-wrapper' }, component);},};wrapperMap.set(wrapperName, wrapper);}return h(wrapper);};watch 监听对于route.query 是否存在catchName 参数的路由分别进行缓存
// 监听路由,判断页面是否需要缓存watch(() => route,(newVal: any, oldVal) => {if (newVal.query?.catchName) {if (newVal.meta.keepAlive && !state.includeList.includes(newVal.name + '-' + newVal.query?.catchName)) {state.includeList.push(newVal.name + '-' + newVal.query?.catchName);}} else if (newVal.meta.keepAlive && !state.includeList.includes(newVal.name)) {state.includeList.push(newVal.name);}},{deep: true, // 开启深度监听},);2.3: 在列表页面的查看点击方法中配置路由添加query 传参 catchName
注:上面为核心代码逻辑,需要根据实际情况进行调整。
相关文章:

Vue3 对跳转 同一路由传入不同参数的页面分别进行缓存
1:使用场景 从列表页跳转至不同的详情页面,对这些详情页面分别进行缓存 2:核心代码 2.1: 配置路由文件 在路由文件里对需要进行缓存的路由对象添加meta 属性 // 需要缓存的详情页面路由 { name: detail, path: /myRouter/detail…...

LinearLayout的测量流程
在日常开发中我们常常使用LinearLayout作为布局Group,本文从其源码实现出发分析测量流程。大家可以带着问题进入下面的分析流程,看看是否能找到答案。 垂直测量 View的测量入口方法是onmeasure方法。LinearLayout的onMeasure方法根据其方向而做不同的处…...

数据无忧:Ubuntu 系统迁移备份全指南
唠唠闲话 最近电脑出现了一些故障,送修期间,不得不在实验室的台式机上重装系统,配环境的过程花费了不少时间。为避免未来处理类似事情时耗费时间,特此整理一些备份策略。 先做以下准备: U盘启动盘,参考 …...

中国IDC圈探访北京•光子1号金融算力中心
今天,“AI”、“大模型”是最炙手可热的话题,全球有海量人群在工作生活中使用大模型,大模型产品涉及多模态,应用范围已涵盖电商、传媒、金融、短视频、制造等众多行业。 而回看2003年的互联网记忆, “上网”“在线”是…...

[Unity入门01] Unity基本操作
参考的傅老师的教程学了一下Unity的基础操作: [傅老師/Unity教學] Unity3D基礎入門 [華梵大學] 遊戲引擎應用基礎(Unity版本) Class#01 移动:鼠标中键旋转:鼠标右键放大:鼠标滚轮飞行模式:右键WASDQEFocus模式&…...

vivado DELAY_VALUE_XPHY、DIFF_TERM
延迟_值_XPHY PORT对象上的DELAY_VALUE_XPHY属性指定要添加的延迟量 Versal XPHY逻辑接口的输入或输出路径。在的早期阶段 opt_design在重新生成高级I/O向导IP时 DELAY_VALUE_XPHY值将从PORT复制到的XPHY实例上 输入或输出路径。Vivado设计套件中存在DRCs,以确保 DE…...

C++语言相关的常见面试题目(三)
1. List底层实现原理 省流: list底层实现了一个双向循环链表。 每个元素(或节点)包含三个部分:数据域(_M_Storage)、前驱指针(_M_prev)、后继指针(_M_next)。 数据域:存储实际数据。 前驱指针:指向链表中…...

代码随想录-Day53
739. 每日温度 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: …...

Android 如何通过代码实时设置EditTextView光标
背景:换肤框架下,QA进行深色浅色切换说输入框光标颜色没有改变,转UI结果UI说需要修改!!!!! 本来有方法可以设置,但是 设置后未生效。重新进入该页面才生效!&a…...

202488读书笔记|《365日创意文案》——无聊的 到底是这世间, 还是自己?懂得忘却的人才能前进
202488读书笔记|《365日创意文案》——无聊的 到底是这世间, 还是自己?懂得忘却的人才能前进 1月2月3月4月5月6月7月8月9月10月11月12月 《365日创意文案》WRITES PUBLISHING,一些日常,是烟火,也是幸福的印记。 当下也…...

iperf3: error - unable to connect to server: No route to host
1.确认iperf3版本是否统一。 2.确认防火墙是否关闭。 关闭防火墙 : systemctl stop firewalld 查看防火墙状态: systemctl status firewalld 3.重新建起链接...

正则表达式中的贪心匹配
在正则表达式中,?既可以表示数量,0次或1次,等效于 {0,1},也可以跟在其它数量限定符之后,表示非贪心匹配,即匹配时匹配搜索到的尽可能短的字符串。 下面来看一个例子: T…...

线程相关概念及操作
【1】线程的概念 1.线程-->进程会得到一个内存地址,进程是资源分配的基本单位线程才是真正进程里处理数据与逻辑的东西进程---》被分配一定的资源线程---》利用进程资源处理数据与逻辑 【2】进程和线程关系: 进程与进程之间是竞争关系,竞…...

2024最新版若依-RuoYi-Vue3-PostgreSQL前后端分离项目部署手册教程
项目简介: RuoYi-Vue3-PostgreSQL 是一个基于 RuoYi-Vue3 框架并集成 PostgreSQL 数据库的项目。该项目提供了一套高效的前后端分离的开发解决方案,适用于中小型企业快速构建现代化的企业级应用。此项目结合了 RuoYi-Vue-Postgresql 和 RuoYi-Vue3 的优点࿰…...

PHP源码:新闻门户系统(附管理后台+前台)
一. 前言 今天小编给大家带来了一款可学习,可商用的,新闻门户系统 源码,支持二开,无加密。项目可以扩展为个人博客,和一些社交论坛网址。主要功能:支持文章管理,评论管理,分类管理等…...

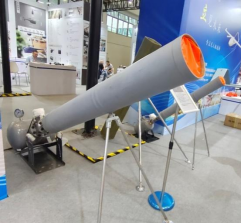
15kg级弹簧刀高速巡飞无人机技术详解
弹簧刀高速巡飞无人机,作为一种先进的战术导弹系统,融合了无人机与导弹的双重特性,成为了现代战争中不可或缺的侦察与打击利器。该无人机以其小巧的外形设计、优异的性能表现和广泛的适用领域,受到了全球军事领域的广泛关注。弹簧…...

中国东方资产管理25届秋招北森测评笔试如何高分通过?真题考点分析看完这篇就够了
一、东方资管校招测评题型分析 中国东方资产管理股份有限公司(中国东方资管)的校园招聘测评题型主要包括以下几个部分: 1. **计分题,行测知识**:这部分题量大约在56-57题左右,分为不同的模块进行计时测试。…...

简写单词BC149
BC149 简写单词 题目描述输入描述:输出描述: 题目描述 规定一种对于复合词的简写方式为只保留每个组成单词的首字母,并将首字母大写后再连接在一起 比如 “College English Test”可以简写成“CET”,“Computer Science”可以简写…...

Chapter11让画面动起来——Shader入门精要学习笔记
Chapter11让画面动起来 一、Unity Shader中的内置变量(时间篇)二、纹理动画1.序列帧动画2.滚动背景 三、顶点动画1.流动的河流2.广告牌3.注意事项①批处理问题②阴影投射问题 一、Unity Shader中的内置变量(时间篇) Unity Shader…...

c++之命名空间详解(namespace)
引例 在学习之前我们首先了来看这样一个情形: 在c语言下,我们写了两个头文件:链表和顺序表的。我们会定义一个type(typedef int type)方便改变数据类型(比如将int改成char),来做到整体代换。 但是我们两个头文件里面…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
