flutter 使用wechat_assets_picker的权限检测
https://pub.dev/packages/wechat_assets_picker
AssetPicker.pickAssets之前进行权限检查
pickImages() async {try {if (PermissionState.authorized != await AssetPicker.permissionCheck()) {PermissionUtil.showAllPermissions(Permission.storage, 1);return;}final List<AssetEntity>? result = await AssetPicker.pickAssets(context,pickerConfig: AssetPickerConfig(maxAssets: widget.maxAssets + 1 - saveResult.length,requestType: RequestType.image,filterOptions: FilterOptionGroup(imageOption: const FilterOption(needTitle: true,),),pageSize: 30,gridCount: 3,themeColor: Colors.black,specialItemBuilder: (_, entity, index) {return InkWell(onTap: () async {if (!await PermissionUtil.checkAndDoDefault(Permission.camera)) {return;}final AssetEntity? entity = await CameraPicker.pickFromCamera(context,pickerConfig: CameraPickerConfig(enableRecording: false,theme: CameraPicker.themeData(Colors.black,)),locale: const Locale('en'),);if (entity == null) {return;} else {setState(() {saveResult.insert(saveResult.length - 1, entity);});widget.change?.call(saveResult.sublist(0, saveResult.length - 1));AppToast.closeBottomSheet(context);}},child: SizedBox(width: 33.w,height: 28.h,child: Icon(Icons.camera_alt,size: 28.w,color: Colors.white,),));},specialItemPosition: SpecialItemPosition.prepend,textDelegate: const EnglishAssetPickerTextDelegate(),),);if (result != null) {setState(() {saveResult.insertAll(saveResult.length - 1, result);});widget.change?.call(saveResult.sublist(0, saveResult.length - 1));}} catch (e) {PermissionUtil.showAllPermissions(Permission.storage, 1);}}permission_utils.dart
import 'dart:io';import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:flutter_smart_dialog/flutter_smart_dialog.dart';
import 'package:permission_handler/permission_handler.dart';
import 'package:space_whisper_app/config.dart';
import 'package:space_whisper_app/utils/toast.dart';
import 'package:wechat_assets_picker/wechat_assets_picker.dart';class PermissionUtil {static final bool isIos = Platform.isIOS;static final bool isAndroid = Platform.isAndroid;static String appName = Config.appName;// 检查权限 并做相应的处理static Future<bool> checkAndDoDefault(Permission permission) async {final status = await permission.status;if (isIos) {switch (status) {case PermissionStatus.granted:return true;case PermissionStatus.permanentlyDenied:// openAppSettings();showAllPermissions(permission, 1);return false;case PermissionStatus.denied:case PermissionStatus.limited:case PermissionStatus.restricted:default:final newStatus = await permission.request();if (newStatus == PermissionStatus.granted) {return true;}return false;}} else if (isAndroid) {switch (status) {case PermissionStatus.granted:return true;case PermissionStatus.permanentlyDenied:// openAppSettings();showAllPermissions(permission, 1);return false;// 第一次进来的时候case PermissionStatus.denied:showAllPermissions(permission, 2);return false;case PermissionStatus.limited:case PermissionStatus.restricted:default:final newStatus = await permission.request();if (newStatus == PermissionStatus.granted) {return true;}return false;}}return await permission.status == PermissionStatus.granted;}static showAllPermissions(Permission permissions, int type) {String title = "";String desc = "";switch (permissions.value) {// 相机case 1:title = "Do you authorize the '$appName' to access your camera?";desc ="Uploading an avatar requires your camera permission. We will not abuse your permission. Your camera permission is only used when you use our app to upload images.";break;// 通讯录case 2:title = "Do you authorize '$appName' to access your address book?";desc ="Access to address book friends requires your permission to access your address book. We will not abuse your permission. Your address book permissions are only used when you use our app to access your address book friends.";break;// 相册case 6:title = "Do you authorize '$appName' to access your albums?";desc ="Uploading requires your album permission. We will not abuse your permission. Your albums will only be opened if you need to use the picture function (uploading pictures, etc.).";break;// storage 权限case 15:title = "Do you authorize '$appName' to access your albums?";desc ="Uploading requires your album permission. We will not abuse your permission. Your albums will only be opened if you need to use the picture function (uploading pictures, etc.).";break;// 麦克风case 7:title = "Do you authorize '$appName' to use your microphone?";desc ="I just wanted to inform you that sending voice messages requires your microphone permission. And we promise not to abuse your microphone permission, which will be only used when you send voice messages";break;}AppToast.showPermissionDialog(Container(padding: EdgeInsets.all(20.w),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.all(Radius.circular(10.w)),),child: Column(children: [Text(title,style: TextStyle(color: Colors.black,fontWeight: FontWeight.bold,fontSize: 20.sp,),),SizedBox(height: 5.w,),Text(desc,style: const TextStyle(color: Colors.black),),SizedBox(height: 5.w,),Row(mainAxisAlignment: MainAxisAlignment.center,children: [InkWell(child: Container(color: Colors.white,padding: EdgeInsets.all(10.w),child: const Text("Cancel",style: TextStyle(color: Color(0xFF4677FF),fontWeight: FontWeight.bold,),),),onTap: () {SmartDialog.dismiss();},),const Spacer(),type == 1? InkWell(child: Container(color: Colors.white,padding: EdgeInsets.all(10.w),child: const Text("Settings",style: TextStyle(color: Color(0xFF4677FF),fontWeight: FontWeight.bold,),),),onTap: () {SmartDialog.dismiss();openAppSettings();},): InkWell(child: Container(color: Colors.white,padding: EdgeInsets.all(10.w),child: const Text("Confirmed",style: TextStyle(color: Color(0xFF4677FF),fontWeight: FontWeight.bold,),),),onTap: () async {SmartDialog.dismiss();await permissions.request();},)],),],)));}static Future<bool> checkStatusAndDoDefault(PermissionState status, Permission permission) async {if (isIos) {switch (status) {// notDetermined 未设置授权case PermissionState.notDetermined:return true;// 该应用程序未被授权访问照片库,用户也无法授予此类权限。case PermissionState.restricted:openAppSettings();return false;// 用户明确拒绝此应用程序访问照片库。case PermissionState.denied:// 用户明确授予此应用程序访问照片库的权限。case PermissionState.authorized:case PermissionState.limited:default:final newStatus = await permission.request();if (newStatus == PermissionStatus.granted) {return true;}return false;}} else if (isAndroid) {switch (status) {case PermissionStatus.granted:return true;default:final newStatus = await permission.request();if (newStatus == PermissionStatus.granted) {return true;} else if (newStatus == PermissionStatus.denied) {return false;} else if (newStatus == PermissionStatus.permanentlyDenied) {openAppSettings();return false;}return false;}}return await permission.status == PermissionStatus.granted;}
}
总结 核心
使用 wechat_assets_picker 的权限检测,如果报错的情况也进行弹窗提示
PermissionUtil.showAllPermissions(Permission.storage, 1); 只是弹窗提示
if (PermissionState.authorized != await AssetPicker.permissionCheck()) {PermissionUtil.showAllPermissions(Permission.storage, 1);return;} try {if (PermissionState.authorized != await AssetPicker.permissionCheck()) {PermissionUtil.showAllPermissions(Permission.storage, 1);return;}// await AssetPicker.pickAssets(} catch (e) {PermissionUtil.showAllPermissions(Permission.storage, 1);}功能二:将相机加入wechat_assets_picker
final List<AssetEntity>? result = await AssetPicker.pickAssets(context,pickerConfig: AssetPickerConfig(maxAssets: widget.maxAssets + 1 - saveResult.length,requestType: RequestType.image,filterOptions: FilterOptionGroup(imageOption: const FilterOption(needTitle: true,),),pageSize: 30,gridCount: 3,themeColor: Colors.black,specialItemBuilder: (_, entity, index) {return InkWell(onTap: () async {if (!await PermissionUtil.checkAndDoDefault(Permission.camera)) {return;}final AssetEntity? entity = await CameraPicker.pickFromCamera(context,pickerConfig: CameraPickerConfig(enableRecording: false,theme: CameraPicker.themeData(Colors.black,)),locale: const Locale('en'),);if (entity == null) {return;} else {setState(() {saveResult.insert(saveResult.length - 1, entity);});widget.change?.call(saveResult.sublist(0, saveResult.length - 1));AppToast.closeBottomSheet(context);}},child: SizedBox(width: 33.w,height: 28.h,child: Icon(Icons.camera_alt,size: 28.w,color: Colors.white,),));},specialItemPosition: SpecialItemPosition.prepend,textDelegate: const EnglishAssetPickerTextDelegate(),),);相关文章:

flutter 使用wechat_assets_picker的权限检测
https://pub.dev/packages/wechat_assets_picker AssetPicker.pickAssets之前进行权限检查 pickImages() async {try {if (PermissionState.authorized ! await AssetPicker.permissionCheck()) {PermissionUtil.showAllPermissions(Permission.storage, 1);return;}final Lis…...
)
Mojo入门案例教程(上手篇)
以下是 Mojo 编程语言入门案例教程,内容包括 Mojo 的基本概念、变量、控制结构、函数等方面: Mojo 的基本概念 1.什么是 Mojo?:Mojo 是一种函数式编程语言,用于开发小型应用程序、脚本和工具。 2.Mojo 的特点&#x…...

如何在window执行mkfile
1、Windows cmd中出现错误:“‘make‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。”的解决方法_windows_是板栗啊-GitCode 开源社区 2、安装cmder,再通过包管理工具下载make...

Nginx 是一个非常流行的 Web 服务器和反向代理服务器
Nginx 是一个非常流行的 Web 服务器和反向代理服务器,以其高性能、稳定性、丰富的功能集和低资源消耗而闻名。下面是一个简化的 Nginx 使用教程,包括基本的安装、配置和一些常见用途。 安装 Nginx 在 Ubuntu/Debian 上安装: sudo apt upda…...

mysql怎么调整缓冲区大小
MySQL中调整缓冲区大小是数据库性能优化的重要一环。缓冲区大小直接影响了数据库的读写性能和响应速度。以下是一些常见的MySQL缓冲区及其调整方法: 一、InnoDB缓冲池(InnoDB Buffer Pool) InnoDB缓冲池是InnoDB存储引擎用来缓存表数据和索…...

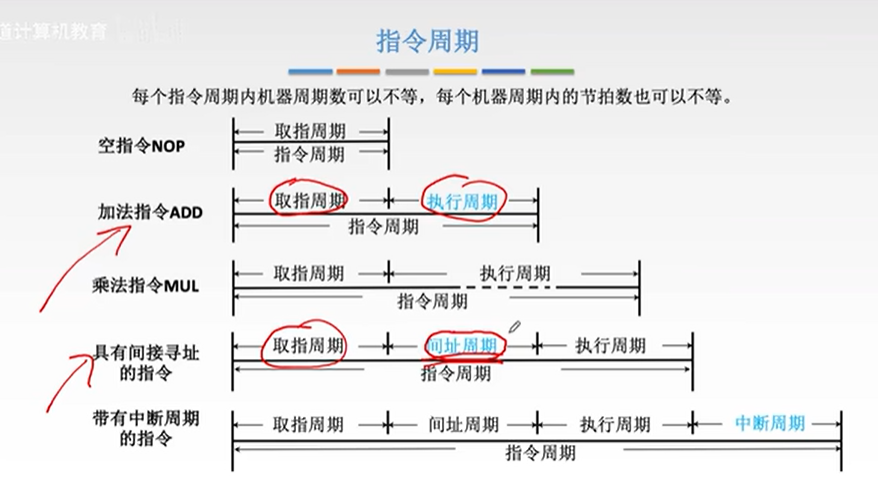
计算机组成原理学习笔记(一)
计算机组成原理 [类型:: [[计算机基础课程]] ] [来源:: [[B站]] ] [主讲人:: [[咸鱼学长]] ] [评价:: ] [知识点:: [[系统软件]] & [[应用软件]] ] [简单解释:: 管理计算机系统的软件; 按照任务需要编写的程序 ] [问题:: ] [知识点:: [[机器字长]] ] [简单…...

Vue3 对跳转 同一路由传入不同参数的页面分别进行缓存
1:使用场景 从列表页跳转至不同的详情页面,对这些详情页面分别进行缓存 2:核心代码 2.1: 配置路由文件 在路由文件里对需要进行缓存的路由对象添加meta 属性 // 需要缓存的详情页面路由 { name: detail, path: /myRouter/detail…...

LinearLayout的测量流程
在日常开发中我们常常使用LinearLayout作为布局Group,本文从其源码实现出发分析测量流程。大家可以带着问题进入下面的分析流程,看看是否能找到答案。 垂直测量 View的测量入口方法是onmeasure方法。LinearLayout的onMeasure方法根据其方向而做不同的处…...

数据无忧:Ubuntu 系统迁移备份全指南
唠唠闲话 最近电脑出现了一些故障,送修期间,不得不在实验室的台式机上重装系统,配环境的过程花费了不少时间。为避免未来处理类似事情时耗费时间,特此整理一些备份策略。 先做以下准备: U盘启动盘,参考 …...

中国IDC圈探访北京•光子1号金融算力中心
今天,“AI”、“大模型”是最炙手可热的话题,全球有海量人群在工作生活中使用大模型,大模型产品涉及多模态,应用范围已涵盖电商、传媒、金融、短视频、制造等众多行业。 而回看2003年的互联网记忆, “上网”“在线”是…...

[Unity入门01] Unity基本操作
参考的傅老师的教程学了一下Unity的基础操作: [傅老師/Unity教學] Unity3D基礎入門 [華梵大學] 遊戲引擎應用基礎(Unity版本) Class#01 移动:鼠标中键旋转:鼠标右键放大:鼠标滚轮飞行模式:右键WASDQEFocus模式&…...

vivado DELAY_VALUE_XPHY、DIFF_TERM
延迟_值_XPHY PORT对象上的DELAY_VALUE_XPHY属性指定要添加的延迟量 Versal XPHY逻辑接口的输入或输出路径。在的早期阶段 opt_design在重新生成高级I/O向导IP时 DELAY_VALUE_XPHY值将从PORT复制到的XPHY实例上 输入或输出路径。Vivado设计套件中存在DRCs,以确保 DE…...

C++语言相关的常见面试题目(三)
1. List底层实现原理 省流: list底层实现了一个双向循环链表。 每个元素(或节点)包含三个部分:数据域(_M_Storage)、前驱指针(_M_prev)、后继指针(_M_next)。 数据域:存储实际数据。 前驱指针:指向链表中…...

代码随想录-Day53
739. 每日温度 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: …...

Android 如何通过代码实时设置EditTextView光标
背景:换肤框架下,QA进行深色浅色切换说输入框光标颜色没有改变,转UI结果UI说需要修改!!!!! 本来有方法可以设置,但是 设置后未生效。重新进入该页面才生效!&a…...

202488读书笔记|《365日创意文案》——无聊的 到底是这世间, 还是自己?懂得忘却的人才能前进
202488读书笔记|《365日创意文案》——无聊的 到底是这世间, 还是自己?懂得忘却的人才能前进 1月2月3月4月5月6月7月8月9月10月11月12月 《365日创意文案》WRITES PUBLISHING,一些日常,是烟火,也是幸福的印记。 当下也…...

iperf3: error - unable to connect to server: No route to host
1.确认iperf3版本是否统一。 2.确认防火墙是否关闭。 关闭防火墙 : systemctl stop firewalld 查看防火墙状态: systemctl status firewalld 3.重新建起链接...

正则表达式中的贪心匹配
在正则表达式中,?既可以表示数量,0次或1次,等效于 {0,1},也可以跟在其它数量限定符之后,表示非贪心匹配,即匹配时匹配搜索到的尽可能短的字符串。 下面来看一个例子: T…...

线程相关概念及操作
【1】线程的概念 1.线程-->进程会得到一个内存地址,进程是资源分配的基本单位线程才是真正进程里处理数据与逻辑的东西进程---》被分配一定的资源线程---》利用进程资源处理数据与逻辑 【2】进程和线程关系: 进程与进程之间是竞争关系,竞…...

2024最新版若依-RuoYi-Vue3-PostgreSQL前后端分离项目部署手册教程
项目简介: RuoYi-Vue3-PostgreSQL 是一个基于 RuoYi-Vue3 框架并集成 PostgreSQL 数据库的项目。该项目提供了一套高效的前后端分离的开发解决方案,适用于中小型企业快速构建现代化的企业级应用。此项目结合了 RuoYi-Vue-Postgresql 和 RuoYi-Vue3 的优点࿰…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
