鸿蒙开发HarmonyOS NEXT (三) 熟悉ArkTs (上)
一、自定义组件
1、自定义组件
自定义组件,最基础的结构如下:
@Component
struct Header {build() {}
}提取头部标题部分的代码,写成自定义组件。
1、新建ArkTs文件,把Header内容写好。
2、在需要用到的地方,导入引用即可
@Component
export struct Header {private title: ResourceStr = ''build() {Row() {Text(this.title).fontWeight(FontWeight.Bold).fontSize(24)}.width('100%').margin({ bottom: 10 })}
}import { Header } from "../conponents/CommonHeader"@Entry
@Component
struct Index {@Statebuild() { // UI描述,内部声明式UI结构Column({ space: 10 }) {Header({ title: "商品列表" })}.width('100%')}.backgroundColor('#f0f8ff').padding(20).width('100%').height('100%')}
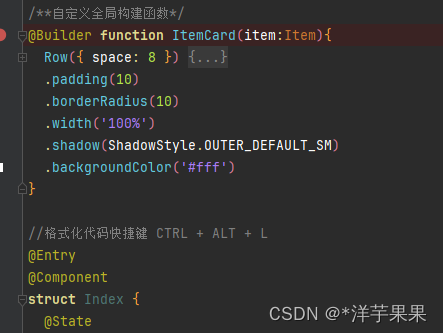
}2、构建函数
如果是仅在该页面内部运用的组件,就可以用构建函数的方式来定义组件
分两类:全局和局部,区别就是写在struct函数外还是内,若是放在struct之内,就不需要些‘function’字段了
这样封装,就保证了代码易读易维护

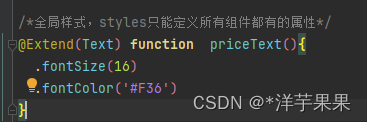
3、公共样式
类似的,样式也可以这样封装


但是Styles只能封装所有组件都有的公共属性,那对于个别的如何处理呢
就需要用到Extend(注意:只能定义成全局的,不能写在struct函数内部)

二、状态管理-装饰器
1、@State
@State装饰器官网文档
@State类似于react中的UseState,只在组件内部使用
@Entry
@Component
struct StatePage {@State message: string = "hello"build() {Column() {Text(this.message).fontSize(20).onClick(()=>{this.message = '测试'})}.width('100%')}
}2、@Props
@Prop装饰器官网文档
父组件单向传值给子组件,类似于react里的props参数,可以理解为父组件参数拷贝一份给子组件
子组件数值的变化不会同步到父组件
//子组件
@Component
struct CountDownComponent {@Prop count: number = 0;costOfOneAttempt: number = 1;build() {Column() {if (this.count > 0) {Text(`You have ${this.count} Nuggets left`)} else {Text('Game over!')}// @Prop装饰的变量不会同步给父组件Button(`Try again`).onClick(() => {this.count -= this.costOfOneAttempt;})}}
}//父组件
@Entry
@Component
struct ParentComponent {@State countDownStartValue: number = 10;build() {Column() {Text(`Grant ${this.countDownStartValue} nuggets to play.`)// 父组件的数据源的修改会同步给子组件Button(`+1 - Nuggets in New Game`).onClick(() => {this.countDownStartValue += 1;})// 父组件的修改会同步给子组件Button(`-1 - Nuggets in New Game`).onClick(() => {this.countDownStartValue -= 1;})CountDownComponent({ count: this.countDownStartValue, costOfOneAttempt: 2 })}}
}3、@Link
变量与其父组件中对应的数据源建立双向数据绑定
可以理解为父组件把地址给子组件,所以改变能够同步
@Link装饰器官网文档
//子组件接收变量@Link count: number@Link costOfOneAttempt: number//调用子组件,因为是引用的方式,所以要加上$CountDownComponent({ count: $countDownStartValue})4、@Provide 和 @Consume
应用于与后代组件的双向数据同步,应用于状态数据在多个层级之间传递的场景,实现跨层级传递
就是爷爷和孙子之间直接沟通
不需要一级一级的显示传参
@Provide装饰的变量是在祖先组件中,@Consume装饰的变量是在后代组件中
感觉很方便,但一般咱不用,因为比较消耗性能
@Entry
@ComponentV2
struct Parent {@Provider() str: string = 'hello';build() {Column() {Button(this.str).onClick(() => {this.str += '0';})Child()}}
}@ComponentV2
struct Child {@Consumer() str: string = 'world';build() {Column() {Button(this.str).onClick(() => {this.str += '0';})}}
}5、@Observed 和 @ObjectLink
用于在涉及嵌套对象或数组的场景中进行双向数据同步
因为对于非简单类型,比如class、Object或者数组,是需要被@Observed装饰的,否则将观察不到其属性的变化
/**子组件定义包包的类型*/
@Observed
class Bag {public id: number;public size: number;constructor(size: number) {this.id = NextID++;this.size = size;}
}
@Observed
class User {public bag: Bag;constructor(bag: Bag) {this.bag = bag;}
}/**子组件*/
@Component
struct ViewA {label: string = 'ViewA';//被引用的类需要用ObjectLink装饰@ObjectLink bag: Bag;build() {Column() {Text(`ViewA [${this.label}] this.bag.size = ${this.bag.size}`).fontColor('#ffffffff').backgroundColor('#ff3d9dba').width(320).height(50).borderRadius(25).margin(10).textAlign(TextAlign.Center)}Button(`ViewA: this.bag.size add 1`).width(320).backgroundColor('#ff17a98d').margin(10).onClick(() => {this.bag.size += 1;})}
}
}/**父组件*/
@Entry
@Component
struct ViewB {@State user: User = new User(new Bag(0));build() {Column() {ViewA({ label: 'ViewA #1', bag: this.user.bag }).width(320)}}
}三、页面路由
把所有访问记录存在栈里,类似于出栈入栈,跳转就添加一条记录,回到上一页就是把当前记录弹出栈,就回到了上一页(ps:页面栈的最大容量是32)
如果新访问的页面是栈里存在的,把它挪到栈顶即可,这样节省空间性能
1、跳转
有两种方式:保留访问记录就用pushUrl,如果要销毁记录,就用replaceUrl
import router from '@ohos.router';
class DataModelInfo {age: number = 0;
}class DataModel {id: number = 0;info: DataModelInfo|null = null;
}function onJumpClick(): void {// 在Home页面中let paramsInfo: DataModel = {id: 123,info: {age: 20}};router.pushUrl({url: 'pages/Detail', // 目标urlparams: paramsInfo // 添加params属性,传递自定义参数}, (err) => {if (err) {console.error(`跳转失败, ${err.code}, ${err.message}`);return;}console.info('跳转成功!');})
}2、回到上一页
返回用即可
import router from '@ohos.router';
//回退到指定的home页
router.back({url: 'pages/Home'
});
//不传参,即是回退到上一页
//router.back();3、综合小案例
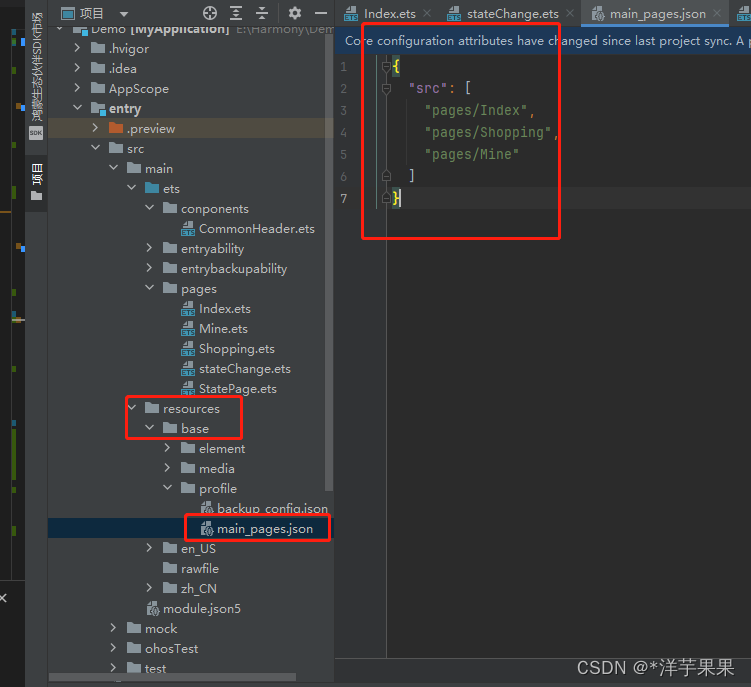
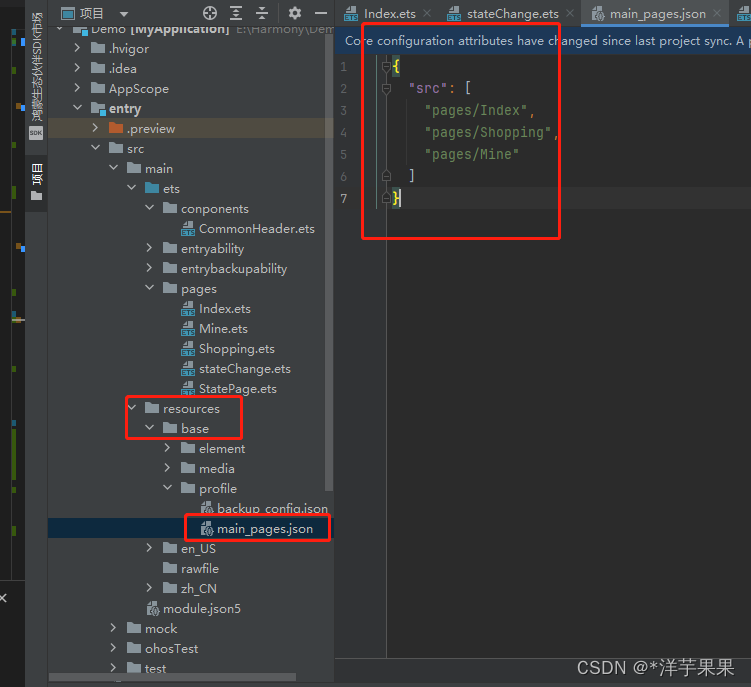
跳转到对应页面

如果新建页面时,选择的是新建page,则自动配置路径,若是选择ArkTs,则是没有的

import router from '@ohos.router';class RouterInfo {url: stringtitle: stringconstructor(url: string, title: string) {this.url = url;this.title = title}
}@Entry
@Component
struct Index {@State message: string = '页面列表'private routers: RouterInfo[] = [new RouterInfo("pages/Shopping", "商品"),new RouterInfo("pages/Mine", "我的"),]build() {Column() {Text(this.message).fontSize(30)List({ space: 15 }) {ForEach(this.routers,(router: RouterInfo, index) => {ListItem() {this.RouterItem(router, index + 1)}})}}.width('100%')}@BuilderRouterItem(r: RouterInfo, i: number) {Row() {Text(i + '.').fontSize(20).fontColor(Color.White)Blank()Text(r.title).fontSize(20).fontColor(Color.White)}.width(120).padding(12).backgroundColor('#38f').borderRadius(20).onClick(() => {router.pushUrl({url: r.url,params: i},router.RouterMode.Single,err => {if (err) {console.log(`跳转失败${err.message}${err.code}`)}})})}
}写在最后,可结合Harmony_鸿蒙专栏阅读
相关文章:

鸿蒙开发HarmonyOS NEXT (三) 熟悉ArkTs (上)
一、自定义组件 1、自定义组件 自定义组件,最基础的结构如下: Component struct Header {build() {} } 提取头部标题部分的代码,写成自定义组件。 1、新建ArkTs文件,把Header内容写好。 2、在需要用到的地方,导入…...

值传递与引用传递:理解Java中的参数传递机制
值传递与引用传递:理解Java中的参数传递机制 1、值传递(Call by Value)2、引用传递(Call by Reference)3、总结 💖The Begin💖点点关注,收藏不迷路💖 值传递和引用传递的…...

Qt常用基础控件总结—带边框的部件(QFrame和QLabel)
带边框的部件 框架控件QFrame类 QFrame类介绍 QFrame 类是带有边框的部件的基类,带边框部件的特点是有一个明显的边框,QFrame类就是用来实现边框的不同效果的(把这种效果称为边框样式),所有继承自 QFrame 的子类都可以使用 QFrame 类实现的效果。 部件通常是矩形的(其他…...

太多项会毁了回归
「AI秘籍」系列课程: 人工智能应用数学基础 人工智能Python基础 人工智能基础核心知识 人工智能BI核心知识 人工智能CV核心知识 多项式回归的过度拟合及其避免方法 通过添加现有特征的幂,多项式回归可以帮助你充分利用数据集。它允许我们甚至使用简…...

python的魔法方法
python类中的self是什么? 对象的方法都会有一个self参数,类比于c,self就相当于c的this指针。 由一个类可以生成无数个对象,当一个对象的方法被调用时,对象会讲自身的引用作为第一个参数传给该方法,那么pyt…...

[Vue3 + TS + Vite] 获取网页选中内容的字符串格式或HTML格式
获取网页选中内容的字符串格式 let selected_text_by_mouse: any// 获取选中的文字 const mouse_selected_text(event:MouseEvent)>{const selection window.getSelection();if(selection && selection.rangeCount > 0){const content selection.toString();s…...

线程安全的原因及解决方法
什么是线程安全问题 线程安全问题指的是在多线程编程环境中,由于多个线程共享数据或资源,并且这些线程对共享数据或资源的访问和操作没有正确地同步,导致数据的不一致、脏读、不可重复读、幻读等问题。线程安全问题的出现,通常是…...

微信零钱明细删除了还能恢复吗?图文教程解析
在日常使用微信支付的过程中,查看零钱明细是管理个人财务的一项重要操作。然而,有时候我们可能会不小心删除了这些明细,导致无法追踪资金流动和消费记录。那么,微信零钱明细删除了还能恢复吗?这是许多用户关心的问题。…...

mp4视频太大怎么压缩不影响画质,mp4文件太大怎么变小且清晰度高
在数字化时代,我们常常面临视频文件过大的问题。尤其是mp4格式的视频,文件大小往往令人望而却步。那么,如何在不影响画质的前提下,有效地压缩mp4视频呢?本文将为您揭秘几种简单实用的压缩技巧。 在分享和存储视频时&am…...

【线程同步-2】
同步方法及同步块 接上期三大不安全案例,本期将介绍同步方法和同步块,以期达到安全的目的。 车站买票:加入了synchronized 同步方法 package syn; //不安全的买票 //线程不安全,有负数 public class UnsafeBuyTicket {publi…...

【别再为可视化工具付费了!】财务报表免费制作软件,这款免费可视化工具的功能超乎想象
会计工作中,关键一步就是把那些繁杂的财务数据整理成清晰易懂的财务报表,这就像是把一堆拼图块变成一幅完整的图画。山海鲸可视化这款免费工具,支持实时数据刷新,能够随时随地更新你的财务数据,确保你拿到的永远是最新…...

【HTML入门】第五课 - 加粗和倾斜的字体们
这一小节,我们说一些常用的HTML文本格式化的标签知识。可能你会觉得HTML知识比较零散,有好多标签。没错,就是比较零散,标签比较多。正式这些形形色色的HTML标签们,组成了丰富多彩的网页元素。 但是在刚学习的时候&…...

解决树形表格 第一列中文字没有对齐
二级分类与一级分类的文字没有对齐 <el-table:data"templateStore.hangyeList"style"width: 100%"row-key"id":tree-props"{ children: subData, hasChildren: hasChildren }" ><el-table-column prop"industryCode&quo…...

三级_网络技术_09_IP地址规划技术
1.某企业产品部的IP地址块为211.168.15.192/26,市场部的为211.168.15.160/27,财务部的为211.168.15.128/27,这三个地址块经聚合后的地址为()。 211.168.15.0/25 211.168.15.0/26 211.168.15.128/25 211.168.15.128/26 2.若某大学分配给计…...

力扣1878.矩阵中最大的三个菱形和
力扣1878.矩阵中最大的三个菱形和 斜前缀和 遍历矩阵元素,同时求当前点左下右下两位置的前缀和枚举每个菱形中心,遍历边长 int sum1[101][101];int sum2[101][101];class Solution {public:vector<int> getBiggestThree(vector<vector<in…...
相关联)
ELB和VPC是云计算领域中的两个术语,通常与Amazon Web Services (AWS)相关联
ELB 和 VPC 是云计算领域中的两个术语,通常与亚马逊云服务(AWS)相关: 1. **ELB (Elastic Load Balancer)**: - 这是AWS提供的一种服务,用于自动分配进入应用程序的流量,以实现高可用性和容错…...

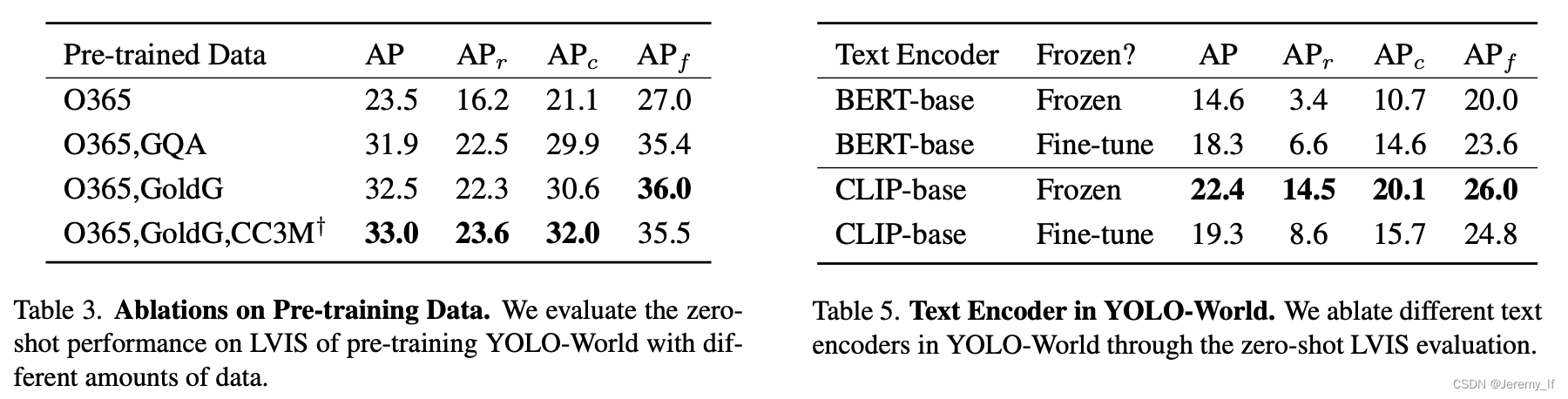
YOLO-World实时开集检测论文阅读
论文:《YOLO-World: Real-Time Open-Vocabulary Object Detection》 代码:https://github.com/AILab-CVC/YOLO-World 1.Abstract 我们介绍了YOLO World,这是一种创新的方法,通过在大规模数据集上进行视觉语言建模和预训练&#…...

LLM - 词向量 Word2vec
1. 词向量是一个词的低维表示,词向量可以反应语言的一些规律,词意相近的词向量之间近乎于平行。 2. 词向量的实现: (1)首先使用滑动窗口来构造数据,一个滑动窗口是指在一段文本中连续出现的几个单词&#x…...

Tileserver GL中glyphs的使用
在Tileserver GL中,glyphs(字形)是用来渲染矢量切片地图中的文本标签的重要组件。它们定义了在地图上显示的字体和文字的具体形状。详细了解glyphs在Tileserver GL中的工作原理,可以帮助我们更好地配置和使用该服务。以下是关于Ti…...

uniapp自动升级
一、创建云服务空间(https://unicloud.dcloud.net.cn) 云空间用于关联需要版本控制升级的项目,如果已拥有云空间则省略此步骤。 二、搭建 uni升级中心 - 后台管理系统(升级中心 uni-upgrade-center - Admin) uni-adm…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
