SpringBoot后端验证码-防止密码爆破功能
一、简介
为了防止网站的用户被通过密码典爆破。引入验证码的功能是十分有必要的。而前端的验证码又仅仅是只防君子不防小人。通过burpsuit等工具很容易就会被绕过。所以后端实现的验证码才是对用户信息安全的一大重要保障。

实现思路:
1.引入图形生成的依赖
2.生成随机4字符,并制作成图片
3.对图片进行Base64形式数据进行传输
4.前端显示
二、引入依赖
<!-- 验证码模块-->
<dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId><version>3.12.0</version>
</dependency>三、验证码生成工具类
public class CaptchaUtil {private static final int WIDTH = 200;private static final int HEIGHT = 75;private static final int FONT_SIZE = 36;private static final String DEFAULT_FONT = "Arial";/*** 生成验证码图像.** @param captchaText 验证码原始文本* @return Base64编码的图像字符串*/public static String generateCaptchaImage(String captchaText) {if (captchaText == null || captchaText.isEmpty()) {throw new IllegalArgumentException("Captcha text cannot be null or empty.");}// 创建图像和图形上下文BufferedImage image = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);Graphics2D g = (Graphics2D) image.getGraphics();// 设置背景颜色g.setColor(Color.WHITE);g.fillRect(0, 0, WIDTH, HEIGHT);// 绘制验证码文本g.setFont(new Font(DEFAULT_FONT, Font.BOLD, FONT_SIZE));g.setColor(getRandomColor());g.drawString(captchaText, 45, 50);// 添加随机线条作为干扰addNoiseLines(g);// 关闭图形上下文g.dispose();// 将图像转换为Base64编码的字符串try (ByteArrayOutputStream baos = new ByteArrayOutputStream()) {ImageIO.write(image, "png", baos);return Base64.getEncoder().encodeToString(baos.toByteArray());} catch (Exception e) {throw new RuntimeException("Error generating captcha image", e);}}private static void addNoiseLines(Graphics2D g) {for (int i = 0; i < 5; i++) {g.setColor(getRandomColor());g.drawLine(getRandomNumber(WIDTH),getRandomNumber(HEIGHT),getRandomNumber(WIDTH),getRandomNumber(HEIGHT));}}private static Color getRandomColor() {return new Color((int) (Math.random() * 255),(int) (Math.random() * 255),(int) (Math.random() * 255));}private static int getRandomNumber(int bound) {return (int) (Math.random() * bound);}
}四、通过Http Session存放验证码与验证
获取(a-z A-Z 0-9)随机四位的验证码功能:
// 登陆时候获取验证码@ApiOperation("获取验证码功能")@GetMapping("/GetCaptcha")public String GetCaptcha(HttpSession session) {// 随机生成四位验证码原始数据String allowedChars = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";String randomString = generateRandomString(allowedChars, 4);System.out.println("captchaCode " + randomString);// 将验证码保存到session中session.setAttribute("captcha", randomString); // 使用方法参数sessionString ImageByBase64 = CaptchaUtil.generateCaptchaImage(randomString);return ImageByBase64;}用户登陆时候校验验证码功能:
// 实现登陆功能@ApiOperation("用户登陆功能")@PostMapping("/login")public Result Login(@RequestBody LoginDTO loginDTO, HttpSession session) { // 使用同一个HttpSession参数String captcha = (String) session.getAttribute("captcha");log.info("用户调用login方法");if (loginDTO.getCaptcha() == null || !loginDTO.getCaptcha().equalsIgnoreCase(captcha)) {session.removeAttribute("captcha");return Result.error("验证码出错了噢!");}// 对密码进行md5加密String encryptToMD5 = MD5Util.encryptToMD5(loginDTO.getPassword());LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper<>();lambdaQueryWrapper.eq(User::getAccount, loginDTO.getAccount()).eq(User::getPassword, encryptToMD5);User user = userService.getOne(lambdaQueryWrapper);if (user == null) {return Result.error("很抱歉,查不到此用户");}user.setPassword("xxxxx");return Result.success(user);}五、前端显示Base64格式的图片
前端实现注册的表单
<el-tab-pane label="登陆" name="first"><el-form :model="loginForm" ref="loginFormRef" label-width="80px"><el-form-item label="用户名:"><el-input v-model="loginForm.account"></el-input></el-form-item><el-form-item label="密码:"><el-input v-model="loginForm.password" show-password></el-input></el-form-item><el-form-item label="验证码"><el-input v-model="loginForm.captcha" style="width: 20%;"></el-input><img :src="captchaImageUrl" alt="验证码" @click="refreshCaptcha" id="captchaImage"></el-form-item></el-form></el-tab-pane>先设置为空
export default {data() {return {captchaImageUrl: '', // 初始化为一个空字符串}},在点击登陆按钮后,执行getCaptcha函数并设置captchaImageUrl的回显格式为Base64
fetchCaptcha() {axios.get('/api/user/GetCaptcha').then(response => {this.captchaImageUrl = 'data:image/png;base64,' + response.data;}).catch(error => {console.error('获取验证码失败:', error);});},最后进行测试:

注意:实现完成验证码功能后,需要注意用户的操作。如果登陆失败,刷新页面,切换页面。都需要重新更新验证码!
相关文章:

SpringBoot后端验证码-防止密码爆破功能
一、简介 为了防止网站的用户被通过密码典爆破。引入验证码的功能是十分有必要的。而前端的验证码又仅仅是只防君子不防小人。通过burpsuit等工具很容易就会被绕过。所以后端实现的验证码才是对用户信息安全的一大重要保障。 实现思路: 1.引入图形生成的依赖 2.生成…...

ChatEval:通过多代理辩论提升LLM文本评估质量
论文地址:ChatEval: Towards Better LLM-based Evaluators through Multi-Agent Debate | OpenReviewText evaluation has historically posed significant challenges, often demanding substantial labor and time cost. With the emergence of large language models (LLMs…...

关于美国服务器IP的几个常见问题
在租用美国服务器时,与之密切相关的一个要素就是IP,关于IP的问题总是有人问起,这里列举几项常见的问题,以供参考。 一、IP收费吗? 一般情况下,在租用服务器时,会赠送几个IP,因为这些…...

redis运维:sentinel模式如何查看所有从节点
1. 连接到sentinel redis-cli -h sentinel_host -p sentinel_port如: redis-cli -h {域名} -p 200182. 发现Redis主服务器 连接到哨兵后,我们可以使用SENTINEL get-master-addr-by-name命令来获取当前的Redis主服务器的地址。 SENTINEL get-master-a…...

价格疑云?格行WiFi创始人亲解谜团,性价比之王如何炼成?
随身wifi行业乱象频出,作为行业领跑品牌的格行随身wifi,关于价格问题一直备受质疑。关于设备上的“格行自有格行的骄傲”也被外界认定为是自大,甚至发展的线下一万多家门店也被同行不认可。近日,企业财经专访记者有幸采访了格行随…...

揭秘“消费即赚”的循环购模式
大家好,我是吴军,今天我将带您深入探索一种颠覆传统的新型商业模式——循环购模式。在这个模式中,消费者不仅能享受到购物的乐趣,还能通过消费获得实实在在的回报,甚至实现“边消费边赚钱”的奇妙体验。您是否好奇&…...

javaweb个人主页设计(html+css+js)
目录 1 前言和要求 1.1 前言 1.2 设计要求 2 预览 2.1 主页页面 2.2 个人简介 2.3 个人爱好 2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加 2.5 收藏夹 3 代码实现 3.1 主页 3.2 个人简介 3.3 个人爱好 3.4 个人成绩ÿ…...

Android常用设计模式(小白必看)
不要担心冗长,3分钟解决面试和学习问题,收藏再看 目的:当作一种模板,结合自身特点,针对项目需求来使用 目录 单例模式 特点: 实现方式: 1、饿汉式 2、线程安全的懒汉式 3、双重校验锁 使…...

swift获取app网络和本地网络权限
请求蓝牙权限: //蓝牙if #available(iOS 13.1, *) {let autostate CBManager.authorizationif(autostate .notDetermined){print("")self.manager CBCentralManager(delegate: nil, queue: DispatchQueue.main,options: [CBCentralManagerOptionShowPo…...

用LangGraph、 Ollama,构建个人的 AI Agent
如果你还记得今年的 Google I/O大会,你肯定注意到了他们今年发布的 Astra,一个人工智能体(AI Agent)。事实上,目前最新的 GPT-4o 也是个 AI Agent。 现在各大科技公司正在投入巨额资金来创建人工智能体(AI …...

ubuntu20.04系统编译yolov8-obb.cpp代码记录
任务内容 在做ncnn-yolov8-obb模型安卓端移植的过程中,对开源代码进行调试。为了确认开源代码yolov8-obb.cpp可以移植开发,先对代码进行复现。因此在linux系统下编译yolov8-obb.cpp代码,验证项目中的代码是可运行的。然后再把这个代码中的模…...

JavaScript的数组与函数
数组 <script type"text/javascript">/** 知识点:数组* 理解:一维数组的容器* 概念:* 1.数组中的数据叫做元素* 2.元素都有编号叫做下标/索引* 3.下标从0开始* 注意:* 1.数组作为数据的容器…...

opencv--把cv::Mat数据转为二进制数据的保存和读取
保存 #include <opencv2/opencv.hpp> #include <iostream> #include <fstream>void saveMatToBinary(const cv::Mat& mat, const std::string& filename) {std::ofstream ofs(filename, std::ios::binary);if (!ofs.is_open()) {std::cerr <<…...

【微信小程序开发实战项目】——个人中心页面的制作
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

基于MCU平台的HMI开发的性能优化与实战(下)
继上篇《基于MCU平台的HMI开发的性能优化与实战(上)》深入探讨了提升MCU平台HMI开发效率和应用性能的策略后,本文将专注于NXP i.MX RT1170 MCU平台的仪表盘开发实践。我们将重点介绍Qt for MCUs的优化技巧,展示如何通过实际案例应…...

评估测试用例有效性 5个方面
评估测试用例的有效性是确保软件测试活动能够达到预期目标的关键步骤,有助于测试团队优化测试计划,提高测试效率,减少返工,节省成本。如果缺乏对测试用例的有效性评估,可能会导致测试用例无法覆盖关键功能点࿰…...

CentOS 7.9 快速更换 阿里云源教程
CentOS 7.9 更换源教程 总结 # 下载 wget yum -y install wget # 备份 yum 源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak # 下载阿里云的yum源到 /etc/yum.repos.d/ # 此处以 CentOS 7 为例,如果是其它版本或者系统的话&#…...

Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关
Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关 1 python基础概念 Python提供了高效的高级数据结构,还能简单有效地面向对象编程。 python运算符顺序 **——%——//——/——*——-——python中常见的数据…...

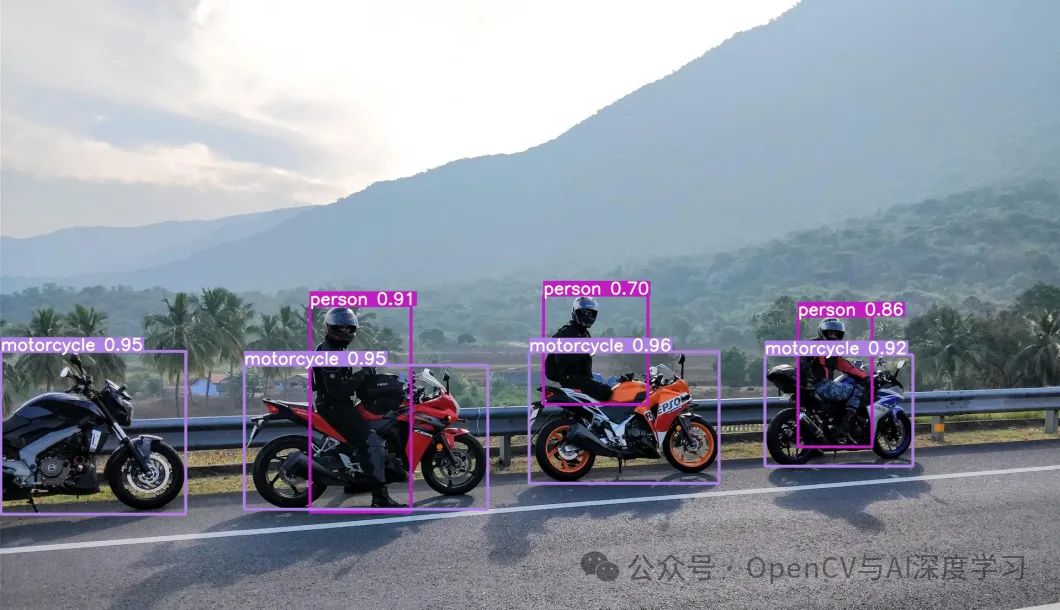
实战 | YOLOv8使用TensorRT加速推理教程(步骤 + 代码)
导 读 本文主要介绍如何使用TensorRT加速YOLOv8模型推理的详细步骤与演示。 YOLOv8推理加速的方法有哪些? YOLOv8模型推理加速可以通过多种技术和方法实现,下面是一些主要的策略: 1. 模型结构优化 网络剪枝:移除模型中不重要的神经元或连接,减少模型复杂度。 模型精…...

绝区陆--大语言模型的幻觉问题是如何推动科学创新
介绍 大型语言模型 (LLM)(例如 GPT-4、LLaMA-2、PaLM-2、Claude-2 等)已展示出为各种应用生成类似人类文本的出色能力。然而,LLM 的一个鲜为人知的方面是它们倾向于“产生幻觉”或生成不正确或没有根据的事实陈述。我不认为这仅仅是一个限制…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
