Qt:11.输入类控件(QLineEdit-单行文本输入控件、QTextEdit-多行文本输入控件、QComboBox-下拉列表的控件)
一、QLineEdit-单行文本输入控件:
1.1QLineEdit介绍:
- QLineEdit 是 Qt 库中的一个单行文本输入控件,不能换行。
- 允许用户输入和编辑单行文本。
1.2属性介绍:
inputMask
- 设置输入掩码,以限定输入格式。
- setInputMask(const QString &inputMask) 设置输入掩码.
- inputMask() 获取当前输入掩码。
text
- 控件中的当前文本。
- setText(const QString &text) 设置文本。
- text() 获取当前文本。
maxLength
- 允许输入的最大字符数。
- setMaxLength(int) 设置最大字符数。
- maxLength() 获取最大字符数。
frame
- 是否显示边框。
- setFrame(bool) 设置是否显示边框。
- hasFrame() 获取当前边框状态。
echoMode
- 设置文本的回显模式(正常、密码、无回显等)。
- setEchoMode(QLineEdit::EchoMode mode) 设置回显模式。
- QLineEdit::Normal这是默认的回显模式,输入的文本以正常方式显示。
QLineEdit::NoEcho输入的文本不会显示。
QLineEdit::Password输入的文本以密码模式显示,即每个字符都显示为掩码字符(通常是圆点或星号,和操作系统有关)
QLineEdit::PasswordEchoOnEdit当用户输入时,文本会以正常方式显示,但当输入完成后,文本会转为密码模式显示。- echoMode() 获取当前回显模式。
cursorPosition
- 当前光标位置。
- setCursorPosition(int) 设置光标位置。
- cursorPosition() 获取当前光标位置。
alignment
- 文本的对齐方式(左对齐、右对齐、居中等)。
- setAlignment(Qt::Alignment alignment) 设置对齐方式。
- alignment() 获取当前对齐方式。
dragEnabled
- 是否启用拖动功能。
- setDragEnabled(bool) 设置是否启用拖动。
- dragEnabled() 获取当前拖动状态。
readOnly
- 是否为只读模式。
- setReadOnly(bool) 设置只读状态。
- isReadOnly() 获取当前只读状态。
placeholderText
- 占位符文本,当输入框为空时显示,有提示的作用,只要开始输入占位文本就消失了。
- setPlaceholderText(const QString &text) 设置占位符文本。
- placeholderText() 获取当前占位符文本。
cursorMoveStyle
- 光标移动风格。
- setCursorMoveStyle(Qt::CursorMoveStyle style) 设置光标移动风格。
- cursorMoveStyle() 获取当前光标移动风格。
clearButtonEnabled
- 是否显示清除按钮,右侧的❌,删除已输入的内容。
- setClearButtonEnabled(bool) 设置是否显示清除按钮。
- isClearButtonEnabled() 获取当前清除按钮状态。
1.3信号介绍:
textChanged(const QString &text) 当控件中的文本变化时发射此信号。 textEdited(const QString &text) 当用户编辑文本时发射此信号。 returnPressed() 当用户按下 Enter 键时发射此信号。 editingFinished() 当控件失去焦点并结束编辑时发射此信号。 selectionChanged() 当文本选择变化时发射此信号。 cursorPositionChanged(int oldPos, int newPos) 当光标位置变化时发射此信号。
1.4实例——登录窗口:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//设置占位符文本,当作提示信息ui->lineEdit_name->setPlaceholderText("请输入用户名:");ui->lineEdit_pass->setPlaceholderText("请输入密码:");ui->lineEdit_phone->setPlaceholderText("请输入电话号码:");//设置清楚按钮ui->lineEdit_name->setClearButtonEnabled(true);ui->lineEdit_pass->setClearButtonEnabled(true);ui->lineEdit_phone->setClearButtonEnabled(true);//输入密码时,使用password模式回显ui->lineEdit_pass->setEchoMode(QLineEdit::Password);//设置电话号码的最大长度ui->lineEdit_phone->setMaxLength(11); }
二、QTextEdit-多行文本输入控件:
2.1QTextEdit介绍:
- QTextEdit 是 Qt 中的一个多行文本编辑控件。
- 它提供了丰富的功能来处理和显示富文本。它支持简单文本和 HTML 格式文本的输入和显示,并且提供了多种文本格式化选项。
2.2属性介绍:
autoFormatting
- 控制自动格式化功能的行为。
- setAutoFormatting(QTextEdit::AutoFormatting)
- autoFormatting()
tabChangesFocus
- 如果设置为 true,按 Tab 键时将改变焦点,而不是插入制表符。
- setTabChangesFocus(bool)
- tabChangesFocus()
documentTitle
- 获取或设置文档的标题。
- setDocumentTitle(const QString &)
- documentTitle()
undoRedoEnabled
- 启用或禁用撤销和重做功能。
- setUndoRedoEnabled(bool)
- isUndoRedoEnabled()
lineWrapMode
- 设置行折叠模式。
- setLineWrapMode(QTextEdit::LineWrapMode)
- lineWrapMode()
lineWrapColumnOrWidth
- 设置行折叠列或宽度(取决于行折叠模式)。
- setLineWrapColumnOrWidth(int)
- lineWrapColumnOrWidth()
readOnly
- 将编辑器设置为只读模式。
- setReadOnly(bool)
- isReadOnly()
markdown
- 设置或获取编辑器内容为 Markdown 格式。
- setMarkdown(const QString &)
- toMarkdown()
html
- 设置或获取编辑器内容为 HTML 格式。
- setHtml(const QString &)
- toHtml()
overwriteMode
- 设置编辑器为覆盖模式(插入模式)或插入模式。
- setOverwriteMode(bool)
- overwriteMode()
tabStopWidth
- 设置制表符宽度(以像素为单位)。
- setTabStopWidth(int)
- tabStopWidth()
tabStopDistance
- 设置制表符距离(以点为单位)。
- setTabStopDistance(qreal)
- tabStopDistance()
acceptRichText
- 设置编辑器是否接受富文本输入。
- setAcceptRichText(bool)
- acceptRichText()
cursorWidth
- 设置光标的宽度(以像素为单位)。
- setCursorWidth(int)
- cursorWidth()
textInteractionFlags
- 设置文本交互标志,控制用户如何与文本进行交互。
- setTextInteractionFlags(Qt::TextInteractionFlags)
- textInteractionFlags()
placeholderText
- 设置占位符文本,当编辑器为空时显示。
- setPlaceholderText(const QString &)
- placeholderText()
2.3信号介绍:
textChanged() 当文本内容发生变化时发射此信号 currentCharFormatChanged(const QTextCharFormat &format) 当当前字符格式变化时发射此信号。 cursorPositionChanged() 当光标位置变化时发射此信号。 selectionChanged() 当选中文本变化时发射此信号。 redoAvailable(bool available) 当重做操作可用或不可用时发射此信号。 undoAvailable(bool available) 当撤销操作可用或不可用时发射此信号。
三、QComboBox-下拉列表的控件:
3.1QComboBox介绍:
- QComboBox 是 Qt 中用于创建下拉列表的控件。
- 它允许用户从预定义的选项中进行选择,或者根据配置,允许用户输入自定义文本。
3.2属性介绍:
editable
- 组合框是否可编辑。如果设置为 true,用户可以在组合框中输入自定义文本。
- setEditable(bool editable)
- isEditable() const
currentText
- 当前选中的项的文本。设置或获取当前选中的项的文本。
- setCurrentText(const QString &text)
- currentText()
currentIndex
- 当前选中的项的索引。设置或获取当前选中的项的索引(下标)。
- setCurrentIndex(int index)
- currentIndex() const
maxVisibleItems
- 下拉列表中可见的最大项数。
- setMaxVisibleItems(int maxItems)
- maxVisibleItems()
maxCount
- 组合框中最大项数。
- setMaxCount(int max)
- maxCount() const
sizeAdjustPolicy
- 尺寸调整策略。设置组合框如何调整其大小以适应内容。
- setSizeAdjustPolicy(QComboBox::SizeAdjustPolicy policy)
- sizeAdjustPolicy() const
minimumContentsLength
- 内容的最小长度。设置组合框的内容显示区域的最小长度,以字符数为单位.
- setMinimumContentsLength(int characters)
- minimumContentsLength() const
iconSize
- 图标大小。设置组合框中显示的图标的大小。
- setIconSize(const QSize &size)
- iconSize() const
duplicatesEnabled
- 是否允许重复的项。如果设置为 true,组合框可以包含重复的项。
- setDuplicatesEnabled(bool enable)
- duplicatesEnabled() const
frame
- 是否显示框架。
- setFrame(bool)
- hasFrame() const
modelColumn
- 模型中用于显示的列。
- setModelColumn(int column)
- modelColumn() const
insertPolicy
- 插入策略,决定新项如何插入组合框。
- setInsertPolicy(QComboBox::InsertPolicy policy)
- insertPolicy() const
3.3信号介绍:
activated(int index)
- 当用户选择一个项时发射此信号。传递项的索引。
activated(const QString &text)
- 当用户选择一个项时发射此信号,传递项的文本。
currentIndexChanged(int index)
- 当前索引变化时发射此信号。传递项的索引。
currentIndexChanged(const QString &text)
- 当前索引变化时发射此信号,传递项的文本。
highlighted(int index)
- 当用户高亮显示一个项时发射此信号。传递项的索引。
highlighted(const QString &text)
- 当用户高亮显示一个项时发射此信号,传递项的文本。
editTextChanged(const QString &text)
- 当编辑文本变化时发射此信号(仅在组合框可编辑时有效)。
3.4添加选项:
- 通过代码的方式可以使用addItem()方法一一添加选项。
- 通过图形化界面添加,选择控件,右键编辑项目,添加即可。
3.5实例——读取文件创建下拉菜单:
#include "widget.h" #include "ui_widget.h" #include <fstream> #include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//设置单词最多显示选项数量ui->comboBox->setMaxVisibleItems(3);//打开文件,要包含头文件fstreamstd::fstream file("D:/Cpp or Java/demoOOOOOO/Qt/QComboBox_test2/laopo.txt");//判断文件是否成功读取到if(!file){qDebug()<<"找不到文件!";return;}//创建string对象存储每次读取的一行std::string line;//循环添加到下拉菜单while(std::getline(file,line)){ui->comboBox->addItem(QString::fromStdString(line));}//关闭文件file.close();}
相关文章:

Qt:11.输入类控件(QLineEdit-单行文本输入控件、QTextEdit-多行文本输入控件、QComboBox-下拉列表的控件)
一、QLineEdit-单行文本输入控件: 1.1QLineEdit介绍: QLineEdit 是 Qt 库中的一个单行文本输入控件,不能换行。允许用户输入和编辑单行文本。 1.2属性介绍: inputMask 设置输入掩码,以限定输入格式。setInputMask(con…...

Qt 音频编程实战项目
一Qt 音频基础知识 QT multimediaQMediaPlayer 类:媒体播放器,主要用于播放歌曲、网络收音 机等功能。QMediaPlaylist 类:专用于播放媒体内容的列表。 二 音频项目实战程序 //版本5.12.8 .proQT core gui QT multimedia greate…...

C#委托事件的实现
1、事件 在C#中事件是一种特殊的委托类型,用于在对象之间提供一种基于观察者模式的通知机制。 1.1、事件的发送方定义了一个委托,委托类型的声明包含了事件的签名,即事件处理器方法的签名。 1.2、事件的订阅者可以通过运算符来注册事件处理器…...

Java策略模式在动态数据验证中的应用
在软件开发中,数据验证是一项至关重要的任务,它确保了数据的完整性和准确性,为后续的业务逻辑处理奠定了坚实的基础。然而,不同的数据来源往往需要不同的验证规则,如何在不破坏代码的整洁性和可维护性的同时࿰…...
)
【Linux】shell基础知识点(updating)
1.输出重定向2.多命令批量执行(; 、&&、 ||)3.脚本不同方式执行的区别(source、bash、sh、./)4.理解环境变量5.export6.引号的使用last.命令相关 1.输出重定向 3种数据流: stdin:标准输入…...

Python基础练习•二
# ## Python编程入门作业 # # ### 选择题 # 1. 假设等号右侧变量都已知的情况下,下列哪个语句在Python中是⾮法的?( B ) # A. x y z 1 # B. x (y z 1) # C. x, y y, x # D. x y # 2. 关于Python变量,下列…...

智慧科技照亮水利未来:深入剖析智慧水利解决方案如何助力水利行业实现高效、精准、可持续的管理
目录 一、智慧水利的概念与内涵 二、智慧水利解决方案的核心要素 1. 物联网技术:构建全面感知网络 2. 大数据与云计算:实现数据高效处理与存储 3. GIS与三维可视化:提升决策支持能力 4. 人工智能与机器学习:驱动决策智能化 …...

Vue3学习笔记(n.0)
vue指令之v-for 首先创建自定义组件(practice5.vue): <!--* Author: RealRoad1083425287qq.com* Date: 2024-07-05 21:28:45* LastEditors: Mei* LastEditTime: 2024-07-05 21:35:40* FilePath: \Fighting\new_project_0705\my-vue-app\…...

基于Spring Boot的在线考试系统
您好!我是专注于计算机技术研究的码农小野。如果您对在线考试系统感兴趣或有相关开发需求,欢迎随时联系我。 开发语言:Java 数据库:MySQL 技术:Spring Boot框架,Java技术 工具:Eclipse&…...

Day65 代码随想录打卡|回溯算法篇---组合总和II
题目(leecode T40): 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含…...

C++ 入门03:函数与作用域
往期回顾: C 入门01:初识 C-CSDN博客C 入门02:控制结构和循环-CSDN博客 一、前言 在前面的文章学习中,我们了解了C语言的基础,包括如何定义变量来存储数据,以及如何利用输入输出流实现程序与用户之间的无缝…...

在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法
在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法 在使用 apt 或 apt-get 进行软件包管理时,有时会遇到以下错误提示: Could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporari…...

odoo中的钩子 Hooks
钩子 钩子(Hooks)是一种在特定时间点或特定事件发生时执行自定义代码的机制。它们允许开发者在不修改核心代码的情况下,为Odoo添加自定义功能或扩展现有功能。以下是关于Odoo钩子的一些关键点和常见用法: 一、钩子的类型 pre_i…...

05.C1W4.Machine Translation and Document Search
往期文章请点这里 目录 OverviewWhat you’ll be able to do!Learning Objectives Transforming word vectorsOverview of TranslationTransforming vectors Align word vectorsSolving for RFrobenius normFrobenius norm squaredGradient K nearest neighborsFinding the tr…...

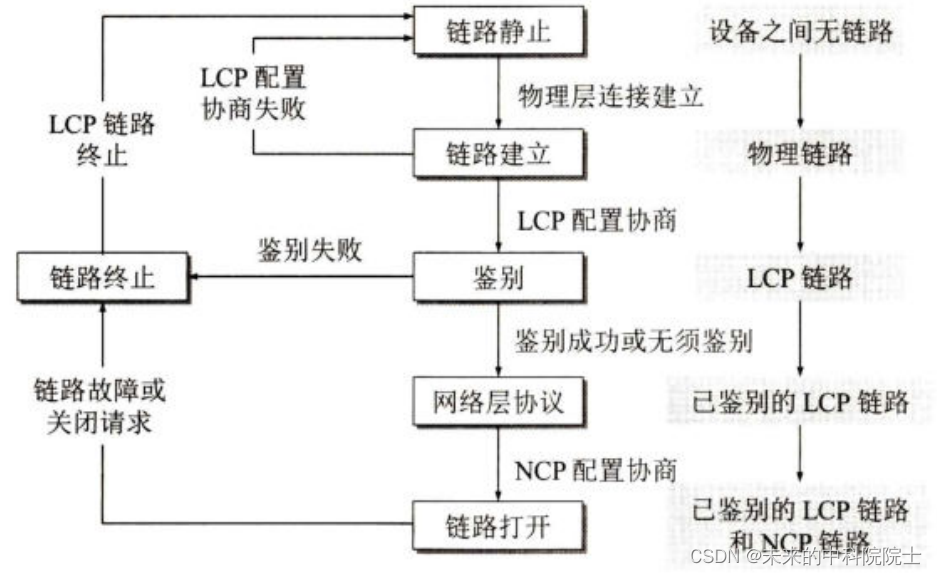
计算机网络——数据链路层(点对点协议PPP)
点对点协议PPP的概述 对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。 它主要应用于两个场景: 用户计算机与ISP之间的链路层协议就是点对点协议 PPP,1999年公布了回以在以太网上运行的PPP协…...

信息安全概述
名词解释 大数据:指的是所涉及的资料量规模巨大到无法透过主流软件工具,在合理时间内达到撷取、管理、处理、并整理成为帮助企业经营决策更积极目的的资讯。 云计算:是指通过网络提供计算资源(如服务器、存储、数据库、软件开发…...

UE5.3-基础蓝图类整理一
常用蓝图类整理: 1、获取当前关卡名:Get Current LevelName 2、通过关卡名打开关卡:Open Level(by name) 3、碰撞检测事件:Event ActorBeginOverlap 4、获取当前player:Get Player Pawn 5、判断是否相等࿱…...

Python面试题: 如何在 Python 中实现一个线程池?
在 Python 中,实现线程池可以使用内置的 concurrent.futures 模块,该模块提供了一个高层次的接口来管理并发任务。ThreadPoolExecutor 类是实现线程池的主要工具。以下是一些使用示例,展示如何在 Python 中实现和使用线程池: 1. …...

☺初识c++(语法篇)☺
目录 一命名空间(namespace): 二cout与cin简述: 三缺省参数: 四函数重载: 五引用: 六内联函数: 七c中的nullptr简述: 一命名空间(namespace)࿱…...

process.env 管理 Vue 项目的环境变量(Vue项目中环境变量的配置及调用)
简述:在构建 Vue 应用时,管理配置是开发中的一个重要部分。不同的环境(如开发、测试和生产)往往需要不同的配置,例如 API、 基础 URL、第三方服务的密钥等。使用环境变量可以帮助我们更好地管理这些配置。这里将介绍如…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...


