el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件:
<template><div class="tableTool" ref="tableTool" @click.stop><el-button @click="shengFnc">升序</el-button><el-button @click="jiangFnc">降序</el-button><el-input v-model="keyword" prefix-icon="el-input__icon el-icon-search" type="text" placeholder="搜索"@blur="blurFnc"></el-input><div class="select-box"><el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><el-checkbox-group v-model="checkedList"><el-checkbox v-for="(item, index) in CheckboxArr" :label="item.id" :key="index" :value="item.id"><span>{{ item[type] }}</span></el-checkbox></el-checkbox-group></div><div class="bottom"><el-button size="mini" @click="$emit('closeTool')">取消</el-button><el-button type="primary" size="mini" @click="save">确认</el-button></div></div>
</template>
<script>
export default {name: "tableCol",props: {ids: {type: Array},type: {type: String}},data() {return {keyword: "",checkAll: false,checkedList: [],options: [],isIndeterminate: true,allOptions: [],CheckboxArr: JSON.parse(localStorage.getItem('CheckboxArr')),c: [],elementObj: {},tableToolelSize: {},zishenkuandu: 0};},methods: {shengFnc() {this.CheckboxArr.sort((a, b) => a.id - b.id);},jiangFnc() {this.CheckboxArr.sort((a, b) => b.id - a.id);},blurFnc() {// console.log(this.keyword);if (this.keyword) {this.CheckboxArr = this.CheckboxArr.filter(item => {if (this.$props.type == 'date') {return item.date == this.keyword;} else {return item.name == this.keyword;}});} else {this.CheckboxArr = JSON.parse(localStorage.getItem('CheckboxArr'))}},handleCheckAllChange(val) {// console.log(val, this.checkedList);this.checkedList = val ? this.CheckboxArr.map(item => item.id) : [];},save() {this.c = []this.CheckboxArr.forEach(r => {this.checkedList.forEach(i => {if (r.id == i) {this.c.push(r)}})})this.$emit("saveSeach", this.c);},},mounted() {// console.log(this.CheckboxArr, JSON.parse(this.$props.elementPosition), "传入的数据");this.checkedList = [...this.$props.ids]if (this.CheckboxArr.length == this.checkedList.length) {this.checkAll = true} else {this.checkAll = false}},};
</script><style scoped>
.tableTool {/* position: fixed; */background: #fff;box-shadow: 0 0 5px #ccc;padding: 10px;z-index: 999;}/deep/.el-input__inner {padding-left: 30px;
}.select-box {border: #ccc solid 1px;padding: 10px;margin-top: 10px;max-height: 280px;overflow: auto;max-width: 400px;
}/deep/ .el-checkbox {display: block;margin-top: 5px;
}/deep/ .el-radio-group {display: flex;flex-direction: column;
}.bottom {display: flex;justify-content: flex-end;margin-top: 10px;
}.el-checkbox:last-of-type {margin-right: none;
}
</style>
父组件:
<template><div class="home"><!-- <img alt="Vue logo" src="../assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App" /> --><el-button @click="dialogVisible = true">求和</el-button><el-input v-model="searchValue"></el-input><el-steps :active="3" simple><el-step title="步骤 1" icon="el-icon-edit"></el-step><el-step title="步骤 2" icon="el-icon-upload"></el-step><el-step title="步骤 3" icon="el-icon-picture"></el-step></el-steps><el-table :data="tableData" height="250" border style="width: 100%;position: relative;" id="table1"><el-table-column prop="date" label="日期" width="180" align="center"><template v-slot:header><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'date')"></div><span class="table-heard-filter" style="color: red; font-weight: bold;">0</span></template></el-table-column><el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column> <el-table-column prop="name" label="姓名" width="120" align="center"><template v-slot:header><el-checkbox v-model="checked2" style="float: left;"></el-checkbox><div style="width: 20px;height: 20px;background: rebeccapurple;float: right;"@click.stop="filterData($event, 'name')"></div><span class="table-heard-filter">1</span></template></el-table-column></el-table><div v-if="showFilterTool" ref="popover" class="popover" :style="popoverStyle" style="position: absolute;"><TableTool ref="selectTool" @closeTool="closeTool" @saveSeach="saveSeach" :ids="ids" :type="type" /></div><i v-if="showFilterTool" class="el-icon-caret-top" :style="{ left: a + 'px', top: b + 20 + 'px' }"style="position: absolute;"></i><el-dialog title="提示" :visible.sync="dialogVisible" width="30%"><span slot="footer" class="dialog-footer"><span>{{ form.address }}</span><span>{{ form.name }}</span><span>{{ form.password }}</span><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button><el-button type="primary" @click="share(form)">复制</el-button><el-button type="primary"@click="printFnc('https://inews.gtimg.com/om_bt/OGlQWfsaAoKkuCcMZ2o9IVEPqd-72DQy5EAN02XBHUwfYAA/641', 'jpeg')">打印</el-button></span></el-dialog><div style="width: 200px;height: 20px;background: rebeccapurple;position: fixed;top: 20px;left:20px"ref="pageContainer" @click="filterData"></div></div>
</template><script>
import HelloWorld from '@/components/HelloWorld.vue'
import TableTool from '@/components/TableTool.vue'
import ColumnDialog from './ColumnDialog.vue'
import { Checkbox } from 'element-ui';
import watermark from '@/utils/watermark.js'
import printJS from 'print-js'
export default {name: 'HomeView',components: {HelloWorld,TableTool,ColumnDialog},computed: {popoverStyle() {return {left: this.popoverPosition.left + 'px',top: this.popoverPosition.top + 14 + 'px',};},},data() {return {a: "",b: "",popoverPosition: { left: 0, top: 0 },form: {address: "https://www.baidu.com/", // 地址信息name: "张三",password: "123",},isShow: false,dialogVisible: false,checked: false,checked2: false,summaryShow: false,summary: [], // 用于存放总计数据的数组searchValue: "",CheckboxArr: [],ids: [], // 初始化ids为空数组type: "",currentSummaryColumn: null, // 当前点击的列名tableData: [{date: '2016-05-03',name: 56,address: 8,id: "0"}, {date: '2016-05-02',name: 78,address: 8,id: "1"}, {date: '2016-05-04',name: 0,address: 8,id: "2"}],showFilterTool: false,CheckboxArr: [],ids: [],type: "",currentSummaryColumn: null // 当前点击的列名}},mounted() {localStorage.setItem('CheckboxArr', JSON.stringify(this.tableData))this.closeTableToolFnc()//添加水印// console.log(this.$refs.pageContainer);// watermark.set('1234567', '谁在花里胡哨', this.$refs.pageContainer)},beforeDestroy() {this.closeTableToolFnc()},methods: {// 判断是否是 IE 浏览器isIE() {if (window.ActiveXObject || "ActiveXObject" in window) {return true;} else {return false;}},share(url) {if (this.isIE()) {this.$copyText(this.form.password);// this.$refs.addressInput.select(); // 实现选中效果this.$message.success("复制成功!");} else {let obj = {'地址': this.form.address,'用户名': this.form.name,'密码': this.form.password}const objectString = JSON.stringify(obj);this.$copyText(objectString).then((res) => {// this.$refs.addressInput.select(); // 实现选中效果this.$message.success("复制成功!");}).catch((err) => {this.$message.error("该浏览器不支持自动复制, 请手动复制");})}},printFnc(url, filetype) {let path = urllet type = ''const acceptedFileTypes = ['png', 'jpeg', 'jpg', 'gif'];console.log(acceptedFileTypes.includes(filetype));if (acceptedFileTypes.includes(filetype)) {type = 'image'} else {type = filetype}printJS({printable: path,type: type,// showModal: true,//开启加载modalonErrorL: (err) => {return this.$message({type: "error",message: '打印失败,请检查打印机设置或尝试保存文件!'})}})},//子组件只用@click.stop防止事件冒泡,父组件单击任意位置关闭子组件closeTableToolFnc() {document.addEventListener("click", (e) => {this.closeTool()});},filterData(e, type) {this.type = typethis.showFilterTool = true;this.$nextTick(() => {const buttonRect = e.target.getBoundingClientRect();const popoverRect = this.$refs.popover.getBoundingClientRect();this.a = buttonRect.leftthis.b = buttonRect.topconsole.log(buttonRect.left);let leftPosition = buttonRect.left - (popoverRect.width - buttonRect.width) / 2;// 调整popover位置,防止超出可视范围if (leftPosition < 0) {leftPosition = 10;} else if (leftPosition + popoverRect.width > window.innerWidth) {leftPosition = window.innerWidth - popoverRect.width - 10;}this.popoverPosition = {left: leftPosition,top: buttonRect.bottom,};this.ids = []this.tableData.forEach(t => {this.ids.push(t.id)})this.showFilterTool = true;});},closeTool() {this.showFilterTool = false;},saveSeach(data) {this.tableData = []this.tableData = datathis.closeTool();},}}
</script>
<style>
.Tableone ::-webkit-scrollbar,
::-webkit-scrollbar-track,
::-webkit-scrollbar-thumb {display: none
}.el-icon-caret-top {/* position: absolute; */color: #999;/* top: -13px; */font-size: 20px;}
</style>
效果:


相关文章:

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

基于DPU的云原生计算资源共池管理解决方案
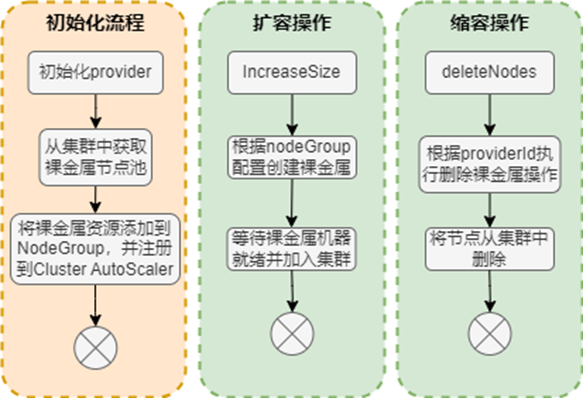
1. 方案背景和挑战 在传统的云环境中,通常存在着不同的技术栈,支撑多样化的计算服务,具体如下: ① OpenStack环境与虚拟化云主机及裸金属服务 OpenStack是一个开源的云计算管理平台项目,它提供了部署和管理大规模计…...

Bugly并非无所不能
在 iOS 应用因为内存占用过大而被系统 killed 的情况下,Bugly 以及大多数崩溃报告工具是无法捕获到这种类型的崩溃信息的。原因在于,当系统由于内存压力过大而终止应用时,是直接将应用进程杀死,不会触发常规的崩溃处理流程&#x…...

2024年信息系统项目管理师1批次上午客观题参考答案及解析(3)
51、探索各种选项,权衡包括时间与成本、质量与成本、风险与进度、进度与质量等多种因素,在整个过程中,舍弃无效或次优的替代方案,这种不确定性应对方法是()。 A.集合设计 B.坚韧性 C.多种结果…...

YOLOv8改进 | 注意力机制 | 对密集和小目标友好的EVAblock 【原理 + 完整代码】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv8改进有效…...

高效前端开发:解密pnpm的存储与链接
什么是pnpm PNPM(Performant NPM)是一种快速且节省磁盘空间的包管理工具。相较于其他包管理器如NPM和Yarn,PNPM通过独特的存储机制和链接技术解决了许多常见的问题。以下是PNPM如何避免这些问题以及其关键技术的详细介绍。 特性 PNPM Store…...

设置单实例Apache HTTP服务器
配置仓库 [rootlocalhost ~]# cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d]# vi rpm.repo仓库代码: [BaseOS] nameBaseOS baseurl/mnt/BaseOS enabled1 gpgcheck0[AppStream] nameAppStream baseurl/mnt/AppStream enabled1 gpgcheck0挂载 [rootlocalhost …...

Python | Leetcode Python题解之第221题最大正方形
题目: 题解: class Solution:def maximalSquare(self, matrix: List[List[str]]) -> int:if len(matrix) 0 or len(matrix[0]) 0:return 0maxSide 0rows, columns len(matrix), len(matrix[0])dp [[0] * columns for _ in range(rows)]for i in…...

使用Python实现线性拟合
如下 Python 代码主要用于处理和分析数据,并使用 Matplotlib 库绘制出数据的拟合曲线。它的主要步骤包括数据预处理、进行线性回归分析,并根据结果绘图展示。下面是对代码及其所引用库的详细解释: 引用的库 numpy (np): 用于进行数值计算。这…...

如何在浏览器控制台Console中引入外部 JS
想要在某个网页执行一些脚本,却发现某个工具类,如 ajax 请求的 axios 该网页没有引入,或者引入了但控制台却访问不到,这时要怎么办呢? 只需要控制台执行如下代码就好了 var script document.createElement(script);…...

后端——全局异常处理
一、老办法try-catch 当我们执行一些错误操作导致程序报错时,程序会捕捉到异常报错,这个异常会存在一个Exception对象里 那我们在spring boot工程开发时,当我们执行一个sql查询时报错了,那就会从最底层的Mapper层捕捉到Exceptio…...

软件开发面试题(C#语言,.NET框架)
1. 解释什么是委托(Delegate),并举例说明它在C#中的用法。 委托是一种引用类型,它可以用于封装一个或多个方法。委托对象可以像方法一样调用,甚至可以用于创建事件处理程序。委托是C#中实现事件和回调函数的重要机制。…...

Spring学习04-[Spring容器核心技术AOP学习]
AOP学习 AOP介绍使用对业务方法添加计算时间的增强 EnableAspectJAutoProxyAOP的术语通知前置通知Before后置通知After返回通知AfterReturning异常通知AfterThrowing总结-通知执行顺序 切点表达式的提取-使用Pointcut进行抽取切点表达式的详细用法execution和annotation组合 Sp…...

第5章-组合序列类型
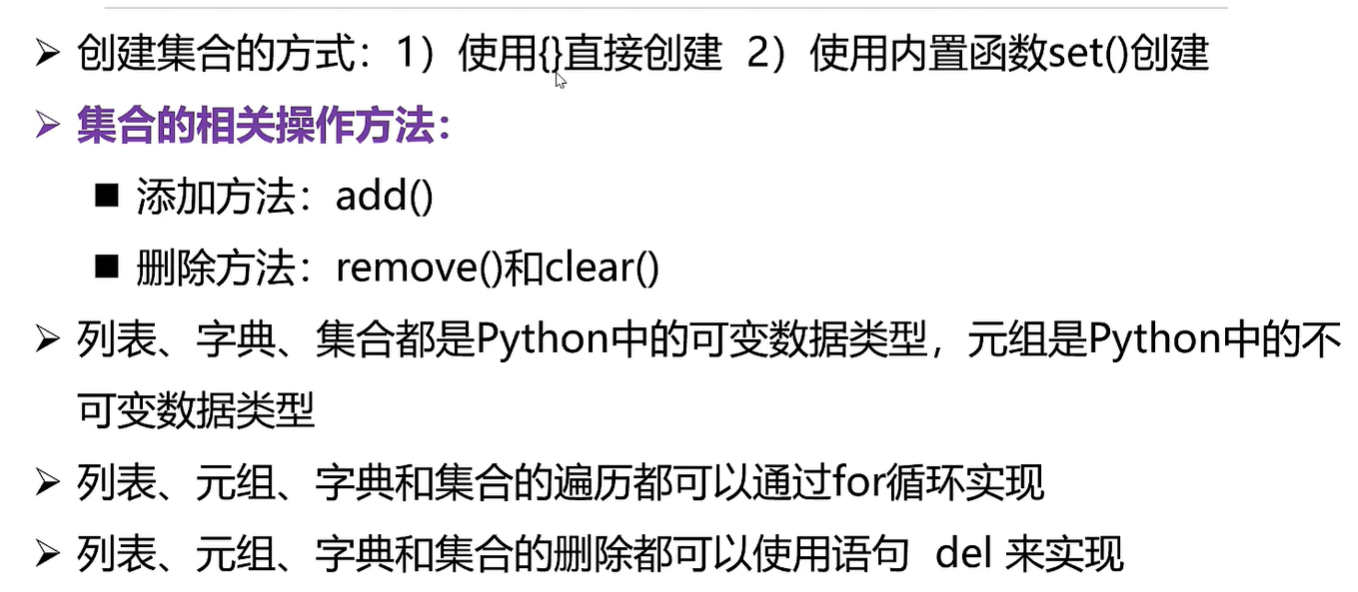
#全部是重点知识,必须会。 了解序列和索引|的相关概念 掌握序列的相关操作 掌握列表的相关操作 掌握元组的相关操作 掌握字典的相关操作 掌握集合的相关操作1,序列和索引 1,序列是一个用于存储多个值的连续空间,每一个值都对应一…...

大话光学原理:2.最短时间原理、“魔法石”与彩虹
一、最短时间原理 1662年左右,费马在一张信纸的边角,用他那著名的潦草笔迹,随意地写下了一行字:“光在两点间选择的路,总是耗时最少的。”这句话,简单而深邃,像是一颗悄然种下的种子,…...

spring tx @Transactional 详解 `Advisor`、`Target`、`ProxyFactory
在Spring中,Transactional注解的处理涉及到多个关键组件,包括Advisor、Target、ProxyFactory等。下面是详细的解析和代码示例,解释这些组件是如何协同工作的。 1. 关键组件介绍 1.1 Advisor Advisor是一个Spring AOP的概念,它包…...
)
`CyclicBarrier` 是 Java 中的一个同步辅助工具类,它允许一组线程相互等待,直到所有线程都达到了某个公共屏障点(barrier point)
CyclicBarrier 是 Java 中的一个同步辅助工具类,它允许一组线程相互等待,直到所有线程都达到了某个公共屏障点(barrier point)。当所有线程都到达屏障点时,它们可以继续执行后续操作。CyclicBarrier 的特点是可以重复使…...

华为机试HJ108求最小公倍数
华为机试HJ108求最小公倍数 题目: 想法: 要找到输入的两个数的最小公倍数,这个最小公倍数要大于等于其中最大的那个数值,遍历最大的那个数值的倍数,最大的最小公倍数就是输入的两个数值的乘积 input_number_list i…...

Debezium报错处理系列之第114篇:No TableMapEventData has been found for table id:256.
Debezium报错处理系列之第114篇:Caused by: com.github.shyiko.mysql.binlog.event.deserialization.MissingTableMapEventException: No TableMapEventData has been found for table id:256. Usually that means that you have started reading binary log within the logic…...

开发者必看:MySQL主从复制与Laravel读写分离的完美搭配
介绍 主从同步配置的主要性不用多说,本文将详细介绍了如何在MySQL数据库中设置主从复制,以及如何在Laravel框架中实现数据库的读写分离。 通过一系列的步骤,包括修改MySQL配置、创建同步账户、获取二进制日志文件名和位置、导出主服务器数据…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
