CSS相对定位和绝对定位的区别
CSS相对定位和绝对定位的区别
区别1:相对的对象不同
- 相对定位是相对于自己
- 绝对定位是相对于离自己最近的有定位的祖先
区别2:是否会脱离文档流
- 相对定位不会脱离文档流,不会影响其他元素的位置
- 绝对定位会脱离文档流,会影响其他元素的布局
代码演示
这是没有任何定位的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>
运行结果:
 给绿色容器加上相对定位
给绿色容器加上相对定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{position: relative;left: 50px;width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

给绿色容器加入相对定位:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{position: absolute;left: 50px;width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

相关文章:

CSS相对定位和绝对定位的区别
CSS相对定位和绝对定位的区别 区别1:相对的对象不同 相对定位是相对于自己绝对定位是相对于离自己最近的有定位的祖先 区别2:是否会脱离文档流 相对定位不会脱离文档流,不会影响其他元素的位置绝对定位会脱离文档流,会影响其他元素的布局 代…...

SpringCloud之nacos共享配置文件实现多数据源灵活切换
目录 前言 1.引入Springboot相关的aop切面依赖 2.创建自定义注解DataSourceKey 3.创建对ThreadLocal类 4.创建aop切面 5.创建动态数据源类 6.创建多数据库连接配置类 7.关键代码讲解 8.nacos主要配置 前言 通过Spring AOP(面向切面编程)的功能来动…...

原生小程序生成二维码方法之一
效果图: 第一步:下载对应的包并构建(工具---》构建npm) npm install weapp-qrcode --save 第二步:在wxml页面声明canvas <canvas style"width: 200px; height: 200px;margin:0 auto;" canvas-id"myQ…...
Kubernetes k8s Pod容器 探针 健康探测
目录 Pod容器健康探测 为什么要对容器做探测? 启动探测startupprobe 存活性探测livenessProbe 就绪性探测readinessProbe ReadinessProbe LivenessProbe startupProbe配合使用示例一般程序中需要设置三种探针结合使用,并且也要结合实际情况ÿ…...

Conformal low power-2.电源感知等效性检查
电源感知等效性检查 ■ 第24页:电源感知等效性检查概述 ■ 第24页:启动低功耗(等效性检查)软件 ■ 第25页:电源感知等效性检查流程 ■ 第28页:电源感知等效性检查示例Do文件 电源感知等效性检查概述…...

【密码学】从有限状态自动机到密钥流生成器
本文是对流密码内容的拓展,在流密码中种子密钥通过一个伪随机数生成器产生一个与明文等长的伪随机密钥流。而本文的内容就是在回答这样两个问题: 伪随机密钥流是如何生成的?流密码、流密钥生成器和有限状态自动机之间是什么关系?…...

3.相机标定原理及代码实现(opencv)
1.相机标定原理 相机参数的确定过程就叫做相机标定。 1.1 四大坐标系及关系 (1)像素坐标系(单位:像素(pixel)) 像素坐标系是指相机拍到的图片的坐标系,以图片的左上角为坐标原点&a…...

Centos7 安装Docker步骤及报错信息(不敢说最全,但是很全)
一、操作系统要求: 要安装Docker Engine,您需要CentOS 7及以上的维护版本。存档版本不受支持或测试。必须启用centos临时存储库。默认情况下,此存储库已启用,但如果已禁用,则需要重新启用它。建议使用overlay2存储驱动…...

【C语言】符号优先级详解
C语言符号优先级详细解析 在C语言中,不同的运算符具有不同的优先级和结合性,这决定了在表达式中运算符的计算顺序。理解这些优先级和结合性是正确编写和理解C语言程序的基础。本文将详细解析C语言中的符号优先级,包括各类运算符的优先级、结…...

天翼云高级运维工程师202407回忆题库 最新出炉
备考天翼云高级运维工程师 必须备考天翼云 之前觉得外企牛批 然后民企,拔地而起,民企也不错,工资高,有钱途 现在看来看去,还是国企好,体制内的,有保障,树大根深 有必要备考下天…...

在Python中什么是上下文管理器以及如何使用with语句来管理资源
什么是上下文管理器? 在Python中,上下文管理器(Context Manager)是一种支持with语句的协议,允许对象管理资源,如文件、线程锁的获取和释放、数据库连接等。上下文管理器负责资源的分配和释放,确…...

(四)、python程序--贪吃蛇游戏
一、绪论 贪吃蛇游戏。 已实现功能: 1、上下左右移动; 2、吃食物,随机生成食物; 3、碰撞检测,判断是否游戏结束。 二、代码分享 1、main.py import pygame import sys import food as c_food import snake as c…...

什么是DNS欺骗
DNS欺骗(DNS Spoofing),也称为DNS缓存中毒(DNS Cache Poisoning),是一种网络攻击形式,攻击者通过操纵DNS记录,将用户重定向到一个伪造的、恶意的网站。这些恶意网站可能看起来与用户…...

C++实现对结构体信息排序
思路解读: 定义结构体 Student: 结构体 Student 用来表示学生信息,包含两个成员变量:name(学生姓名)和 score(学生分数)。Student 结构体定义了一个构造函数,用于初始化 name 和 sco…...

[CTF]-PWN:House of Cat堆题型综合解析
原理: 调用顺序: exit->_IO_wfile_jumps->_IO_wfile_seekoff->_IO_switch_to_wget_mode _IO_wfile_seekoff源码: off64_t _IO_wfile_seekoff (FILE *fp, off64_t offset, int dir, int mode) {off64_t result;off64_t delta, new…...

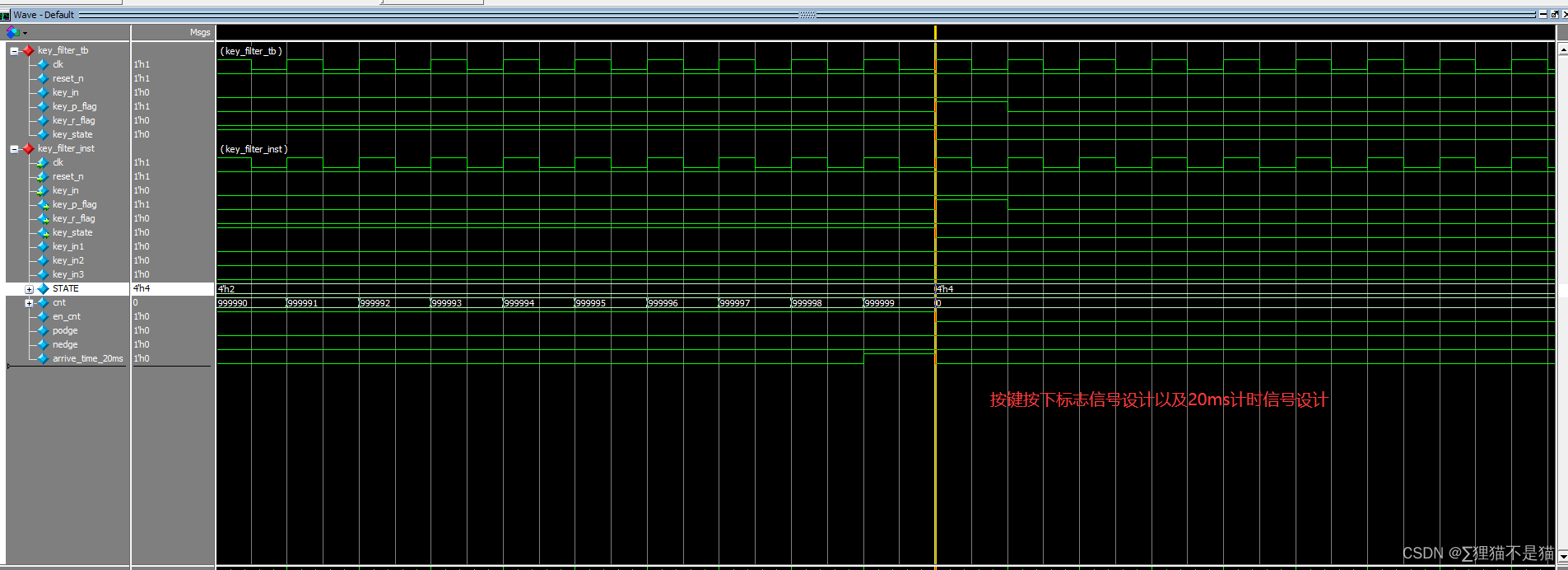
18.按键消抖模块设计(使用状态机,独热码编码)
(1)设计意义:按键消抖主要针对的时机械弹性开关,当机械触点断开、闭合时,由于机械触点的弹性作用,一个按键开关在闭合时不会马上稳定地接通,在断开时也不会一下子就断开。因而在闭合以及断开的瞬…...

【Hec-HMS】第一期:模型简介及软件安装
HEC-HMS模型简介及软件安装 HEC-HMS模型简介建模思路 HEC-HMS软件安装步骤1:安装InstallShield Wizard步骤2:安装HEC-HMS 参考 HEC-HMS模型简介 HEC-HMS(The Hydrologic Engineering Center’s-Hydrologic Modelimng System),美国陆军工程兵…...

逻辑回归不是回归吗?那为什么叫回归?
RNN 逻辑回归不是回归吗?那为什么叫回归?逻辑回归的基本原理逻辑函数(Sigmoid函数)二元分类 为什么叫做“回归”?逻辑回归的应用场景总结 逻辑回归不是回归吗?那为什么叫回归? 逻辑回归&#x…...

Activity对象的部分常见成员变量
在Android开发中,Activity 类是一个非常重要的类,它代表了应用程序中的一个屏幕。每个Activity都有一系列的成员变量和方法,这些成员变量通常用于控制和管理活动生命周期、UI界面元素、应用资源等。虽然具体的成员变量会根据Android的不同版本…...
)
量化交易策略:赌徒在股市会运用凯利公式(附python代码)
一、凯利公式的历史 凯利公式(Kelly Criterion)是由美国贝尔实验室物理学家约翰拉里凯利(John Larry Kelly)于1956年提出的,用于计算最优投资比例的一种数学公式。凯利公式的核心思想是:在期望收益和风险之间找到一个平衡点,使得投资者在承担一定风险的情况下,能够获得…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
