使用 `useAppConfig` :轻松管理应用配置
title: 使用 useAppConfig :轻松管理应用配置
date: 2024/7/11
updated: 2024/7/11
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限管理、主题切换和配置文件集中管理等功能,通过实例展示了如何在Nuxt项目中应用此工具以实现配置灵活性和应用维护性。
categories:
- 前端开发
tags:
- Nuxt
- 配置
- 管理
- 动态
- 加载
- 环境
- 组件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt 中的 useAppConfig :轻松管理应用配置
在 Nuxt 开发中,useAppConfig是一个非常有用的工具,它允许我们访问项目中定义的响应式应用配置。这在构建复杂的应用时,可以帮助我们更灵活地处理各种配置信息。
使用方法
首先,我们需要在代码中引入useAppConfig:
const appConfig = useAppConfig()然后,就可以通过appConfig对象来获取配置信息。
应用场景:
- 动态加载资源:根据用户位置或偏好加载不同语言的资源。
- 环境配置切换:在开发、测试、生产环境中使用不同的数据库、API地址等配置。
- 权限管理:基于用户角色动态加载不同的功能模块或页面。
- 主题切换:用户可以根据喜好选择不同的主题风格,应用会根据选择的主题动态调整样式。
- 配置文件管理:将应用的配置信息(如API地址、数据库连接、第三方服务认证信息等)集中管理,便于维护和更新。
应用实践示例:
假设我们正在开发一个电商应用,需要根据不同的环境配置不同的API地址和数据库连接信息。
1. 配置文件
在项目的根目录下创建一个app.config.ts文件,用于存储应用配置信息。
export default defineAppConfig({apiUrl: 'https://api.example.com',dbUrl: 'mongodb://localhost:27017',// 其他配置信息
});2. 页面组件
创建一个页面组件,例如ProductPage.vue,在其中使用useAppConfig来获取和使用配置信息。
<template><div><h1>当前API地址: {{ apiUrl }}</h1><p>当前数据库URL: {{ dbUrl }}</p></div>
</template><script setup>
const appConfig = useAppConfig();const apiUrl = appConfig.apiUrl;
const dbUrl = appConfig.dbUrl;
</script>
3. 动态加载资源
在需要根据配置加载资源的地方,使用appConfig获取配置信息。
<template><div><h1>当前API地址: {{ apiUrl }}</h1><img :src="getImageUrl()" alt="Product Image"></div>
</template><script setup>
import axios from 'axios';const appConfig = useAppConfig();
const apiUrl = appConfig.apiUrl;async function getImageUrl() {return `${apiUrl}/images/product.jpg`;
}
</script>
4. 动态加载不同功能模块
假设我们有一个用户中心模块,根据用户权限动态加载或隐藏。useAppConfig返回一个配置对象,其中可能包含一个features
对象,该对象定义了哪些功能是可用的。
<template><div><h1>{{ user.name }}</h1><!-- 根据 user.isAdmin 和 featureConfig.adminPanel 来决定是否显示管理员面板 --><div v-if="user.isAdmin && featureConfig.adminPanel"><button @click="toggleAdminPanel">切换管理员面板</button></div><!-- 根据 featureConfig.otherFeature 来决定是否显示其他功能 --><div v-if="featureConfig.otherFeature"><!-- 其他功能的组件或内容 --></div></div>
</template><script>import {useAuth} from 'auth-module';import {useAppConfig} from 'app-config-module';export default {setup() {const appConfig = useAppConfig();const auth = useAuth();// 获取用户信息const user = auth.getUser();// 获取应用配置中的功能特性配置const featureConfig = appConfig.features;// 定义一个方法来切换管理员面板的显示状态function toggleAdminPanel() {// 这里可以添加切换面板的逻辑}// 返回需要在模板中使用的响应式数据和方法return {user,featureConfig,toggleAdminPanel};}};
</script>
adminPanel是一个布尔值,表示是否应该显示管理员面板。如果为true,则管理员面板将被显示;如果为false,则管理员面板将被隐藏。otherFeature同样是一个布尔值,表示是否应该显示其他功能。如果为true,则其他功能将被显示;如果为false,则其他功能将被隐藏。
toggleAdminPanel方法可以被用来切换adminPanel的状态,例如:
function toggleAdminPanel() {featureConfig.adminPanel = !featureConfig.adminPanel;
}这样,当用户点击“切换管理员面板”按钮时,adminPanel的状态将被反向,管理员面板的显示状态也会随之改变。
在模板中,我们使用v-if指令来根据featureConfig中的配置动态地显示或隐藏组件。例如:
<!-- 根据 user.isAdmin 和 featureConfig.adminPanel 来决定是否显示管理员面板 -->
<div v-if="user.isAdmin && featureConfig.adminPanel"><button @click="toggleAdminPanel">切换管理员面板</button>
</div><!-- 根据 featureConfig.otherFeature 来决定是否显示其他功能 -->
<div v-if="featureConfig.otherFeature"><!-- 其他功能的组件或内容 -->
</div>这样,根据用户的权限和应用配置,我们可以在运行时动态地加载和显示不同的功能模块。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 useAppConfig :轻松管理应用配置 | cmdragon’s Blog
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
相关文章:

使用 `useAppConfig` :轻松管理应用配置
title: 使用 useAppConfig :轻松管理应用配置 date: 2024/7/11 updated: 2024/7/11 author: cmdragon excerpt: 摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限…...

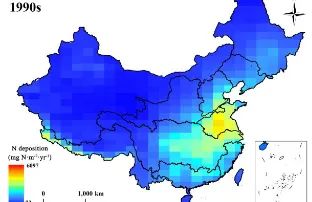
中国内陆水体氮沉降数据集(1990s-2010s)
全球大气氮沉降急剧增加对内陆水生态系统产生不良影响。中国是全球三大氮沉降热点地区之一,为了充分了解氮沉降对中国内陆水体的影响,制定合理的水污染治理方案,我们需要清楚的量化内陆水体的氮沉降通量。为此,我们利用LMDZ-OR-IN…...

qml 实现一个带动画的switch 按钮
一.效果图 》 二.qml 代码 import QtQuick 2.12 import QtQuick.Controls 2.12Switch {id: controlimplicitWidth: 42implicitHeight: 20indicator: Rectangle {id: bkRectangleanchors.fill: parentx: control.leftPaddingy: parent.height / 2 - height / 2radius: height …...

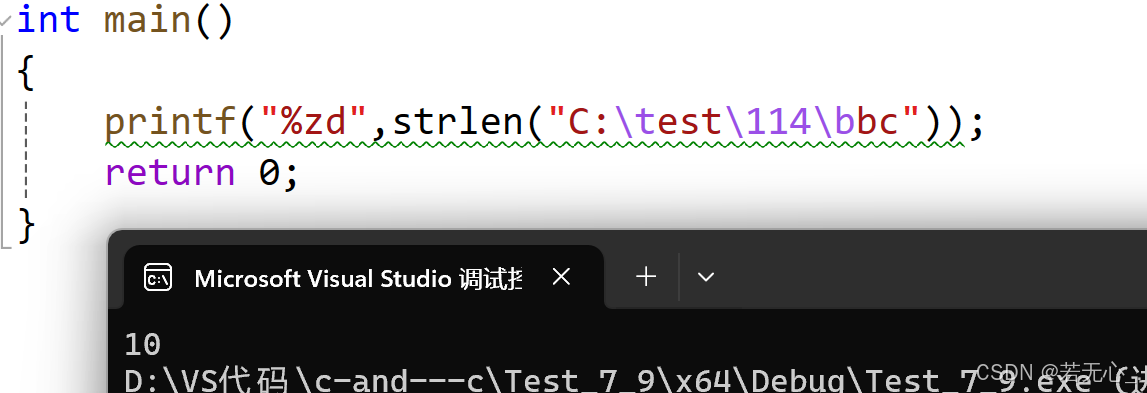
C语言基本概念
C语言是什么? 1.人与人之间 自然语言 2.人与计算机之间 计算机语言 例如C、Java、Go、Python 在计算机语言中 1.解释型语言:Python 2.编译型语言:C/C 编译和链接 C语言源代码都是文本文件.c,必须通过编译器的编译和链接器的…...

同轴多芯旋转电连接器1
什么是旋转电连接器? 旋转电连接器,亦称电气旋转接头或滑环,主要用于电气工程领域。其作用是在固定部件与旋转部件之间传输电信号、电源或数据,从而避免因旋转而引起的电线拉伤或缠结问题。这类连接器对于需要在旋转的同时进行电…...

android 消除内部保存的数据
在Android中,有多种方式可以消除应用内部保存的数据。这些数据可能存储在SharedPreferences、SQLite数据库、文件(包括缓存文件)或Content Providers中。以下是几种常见的方法来消除这些数据: SharedPreferences: 要删…...

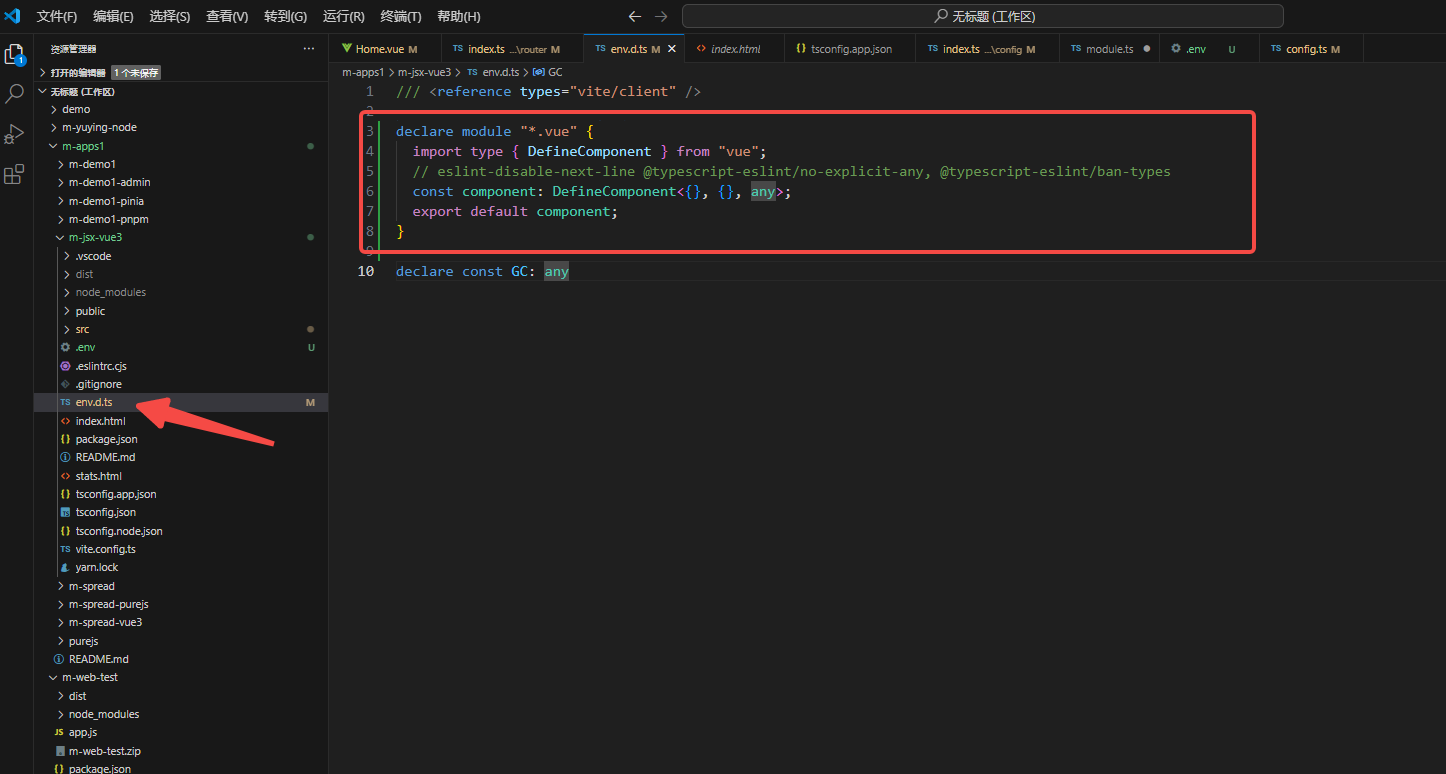
vue3 ts 报错:无法找到模块“../views/index/Home.vue”的声明文件
解决办法: env.d.ts 新增代码片段: declare module "*.vue" {import type { DefineComponent } from "vue";// eslint-disable-next-line typescript-eslint/no-explicit-any, typescript-eslint/ban-typesconst component: Define…...

finalshell发布前端项目到阿里云
ssh连接...

纹波电流与ESR:解析电容器重要参数与应用挑战
电解电容纹波电流与ESR(Equivalent Series Resistance)是电容器的重要参数,用来描述电容器对交流信号的响应能力和能量损耗。电解电容纹波电流是指电容器在工作时承受的交流信号电流,而ESR则是电容器内部等效电阻,影响…...

算法——二分法
目录 基本介绍实现后继定义举例代码 前驱定义举例代码 基本介绍 二分法是 每次都排除半个区间,然后在剩余的半个区间内寻找解 的方法,排除半个区间的前提是:区间是有序的,这样一来,当解 小于 区间中点时,就…...

「PaddleOCR」 模型应用优化流程
PaddleOCR 算是OCR算法里面较好用的,支持的内容多,而且社区维护的好(手把手教你,生怕你学不会),因此在国内常采用。目前已经更新到 2.8版本了,功能更加丰富、强大;目前支持通用OCR、表格识别、图片信息提取…...

VUE2 子组件传多个参数,父组件函数接收所有入参并加自定义参数
需求中有个场景是需要在子组件中传多个参数,让父组件接收所有入参,并且父组件也要加自己的参数 1.子组件传多个参数给父组件 子组件 // 子组件 ChildComponent.vue <template><button click"sendDataToParent">传递数据给父组件…...

less和sass有啥区别哪个更加好
Less 和 Sass(特别是其最流行的变体 SCSS)都是 CSS 预处理器,它们扩展了 CSS 的功能,如变量、嵌套规则、混合(Mixins)、函数等,以编程方式生成 CSS。它们之间的主要区别在于语法、功能和工具生态…...

Qt Design Studio 4.5现已发布
Qt Design Studio现已强势回归,生产力和可用性均得到大幅提升。无论是直观的3D编辑界面,还是与Figma和Qt Creator的无缝连接,新版Qt Design Studio将为您带来更好的产品开发体验。快来深入了解Qt Design Studio的全新功能吧! 为3…...

GCN-LSTM实现时空预测
简介:现有的预测模型越来考虑时间和空间的相关性,统称为时空预测。这种预测模型往往比简单的序列模型(例如RNN、LSTM、GRU及其变体)、Transformer等效果更好。我使用Keras实现了该GCN-LSTM代码,因为Keras相比于torch更容易入手和理解。我实现了一个基于Keras的GCN网络层,…...

《算法笔记》总结No.6——贪心
一.简单贪心 贪心法是求解一类最优化问题的方法,它总是考虑在当前状态下局部最优(或较优)之后,来使全局的结果达到最优(或较优)的策略。显然,如果采取较优而非最优的策略(最优策略可能不存在或是不易想到),得到的全局结果也无法是…...
久期分析与久期模型
目录 一、久期分析的理论原理 二、数据准备 三、Stata 程序代码及解释 四、代码运行结果 一、久期分析的理论原理 久期(Duration)是衡量债券价格对利率变动敏感性的重要指标。它不仅仅是一个简单的时间概念,更是反映了债券现金流回收的平均…...

MybatisPlus 使用教程
MyBatisPlus使用教程 文章目录 MyBatisPlus使用教程1、使用方式1.1 引入依赖1.2 构建mapper接口 2、常用注解2.1 TableName2.2 TableId2.3 TableField MyBatisPlus顾名思义便是对MyBatis的加强版,但两者本身并不冲突(只做增强不做改变): 引入它并不会对原…...

bash: redi-cli: 未找到命令...
问题描述 在执行命令:redi-cli --bigkeys 提示:bash: redi-cli: 未找到命令... 确定服务器是否有Redis进程 ps -ef | grep redis查找Redis 文件信息 find / -name "redis-*"进入到当前目录 cd /usr/bin/再次执行命令 涉及redis-cli 连…...

linux 内核 红黑树接口说明
红黑树(rbtree)在linux内核中使用非常广泛,cfs调度任务管理,vma管理等。本文不会涉及关于红黑树插入和删除时的各种case的详细描述,感兴趣的读者可以查阅其他资料。本文主要聚焦于linux内核中经典rbtree和augment-rbtree操作接口的说明。 1、基本概念 二叉树:每个…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
