CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。
按渲染性能由高到低 依次是:
ID 选择器
#id
通过元素的 id 属性选中元素,区分大小写
<p id="p1" >第一段</p>
#p1{color: red;
}
但不推荐使用,因为:
- id 选择器的优先级较高,不方便重置样式
- id 选择器主要给 JS 使用
类选择器
.class
通过元素的 class 属性中的样式类名选中元素,区分大小写
最推荐使用的 CSS 选择器,因为类选择器语义化强,且方便重置样式。
<span class="important" >重点词汇</span>
.important{color: red;font-weight: bold;
}
同一个元素,可以添加多个样式类,用空格隔开
<span class="important big" >巨大的重点词汇</span>
.important {color: red;font-weight: bold;
}
.big {font-size: 60px;
}
标签选择器
标签名
通过元素的标签名选中元素,不区分大小写
<a href="https://www.baidu.com/" target="_blank" >百度</a>
a {text-decoration: none; /* 无文本装饰(消除默认的下划线) */
}
不推荐使用,因为标签选择器性能不佳,维护成本高
通配选择器
*
选中页面中除伪元素外的所有 html 元素,常用于清除浏览器的默认样式,但不推荐使用,因为消耗性能。
/* 清除所有html标签默认的外边距和内边距 */
* {margin: 0;padding: 0;
}
属性选择器
[属性]
根据元素的属性和属性值来选中元素,属性不区分大小写,属性值区分大小写
| 属性选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素,非常适合包含多种组合属性值的场景 |
| [attribute|=value] | 属性值起始片段选择器,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
伪类选择器
:状态名
根据元素的不同状态来选中元素
同一个标签,不同的状态,有不同的样式,就叫做“伪类”
| 伪类选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动的链接。(鼠标点击标签,但是不松手时) |
| :checked | input:checked | 选择每个被选中的<input> 元素。 |
| :disabled | input:disabled | 选择每个被禁用的 <input> 元素。 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素。 |
| :enabled | input:enabled | 选择每个已启用的 <input> 元素。 |
| :first-child | p:first-child | 选择作为其父的首个子元素的每个 <p> 元素。 |
| :first-of-type | p:first-of-type | 选择作为其父的首个 <p> 元素的每个 <p> 元素。 |
| :focus | input:focus | 选择获得焦点的 <input> 元素。 |
| :hover | a:hover | 选择鼠标悬停其上的链接。 |
| :in-range | input:in-range | 选择具有指定范围内的值的 <input> 元素。 |
| :invalid | input:invalid | 选择所有具有无效值的 <input> 元素。 |
| :lang(language) | p:lang(it) | 选择每个 lang 属性值以 “it” 开头的 <p> 元素。 |
| :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 <p> 元素。 |
| :last-of-type | p:last-of-type | 选择作为其父的最后一个 <p> 元素的每个 <p> 元素。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :not(selector) | :not§ | 选择每个非 <p> 元素的元素。 |
| :nth-child(n) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个<p>元素,从最后一个子元素计数。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择作为父的第二个<p>元素的每个<p>元素,从最后一个子元素计数 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择作为其父的第二个 <p> 元素的每个 <p> 元素。 |
| :only-of-type | p:only-of-type | 选择作为其父的唯一 <p> 元素的每个 <p> 元素。 |
| :only-child | p:only-child | 选择作为其父的唯一子元素的 <p> 元素。 |
| :optional | input:optional | 选择不带 “required” 属性的 <input> 元素。 |
| :out-of-range | input:out-of-range | 选择值在指定范围之外的 <input> 元素。 |
| :read-only | input:read-only | 选择指定了 “readonly” 属性的 <input> 元素。 |
| :read-write | input:read-write | 选择不带 “readonly” 属性的 <input> 元素。 |
| :required | input:required | 选择指定了 “required” 属性的 <input> 元素。 |
| :root | root | 选择元素的根元素。 |
| :target | #news:target | 选择当前活动的 #news 元素(单击包含该锚名称的 URL)。 |
| :valid | input:valid | 选择所有具有有效值的 <input> 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
列表中使用伪类选择器
| 伪类选择器 | 含义 |
|---|---|
| li:nth-child(2) | 第2个 li |
| li:nth-child(n) | 所有的li |
| li:nth-child(2n) | 所有的第偶数个 li |
| li:nth-child(2n+1) | 所有的第奇数个 li |
| li:nth-child(-n+5) | 前5个 li |
| li:nth-last-child(-n+5) | 最后5个 li |
| li:nth-child(7n) | 选中7的倍数 |
n 表示 0,1,2,3,4,5,6,7,8…(当n小于1时无效,因为n = 0 也是不会选中的)
表格中使用伪类选择器
tr:nth-child(odd):匹配表格的第1, 3, 5行,等同于tr:nth-child(2n+1)。tr:nth-child(even):匹配表格的第2, 4, 6行,等同于tr:nth-child(2n)。伪类选择器的实战范例
-
使用 :nth-child() 实现斑马条纹、对齐边缘、指定区间列表高亮、动态列表自适应布局
https://blog.csdn.net/weixin_41192489/article/details/122089484 -
CSS 实现动态显示隐藏(:checked 和 :target 的妙用)
https://blog.csdn.net/weixin_41192489/article/details/126267866 -
使用 :target 实现展开更多、收起、Tab选项卡切换https://blog.csdn.net/weixin_41192489/article/details/121969768
-
使用 :placeholder-shown 实现MaterialDesign风格的交互
https://blog.csdn.net/weixin_41192489/article/details/121976627 -
使用 :placeholder-shown校验空值、提示不能为空
https://blog.csdn.net/weixin_41192489/article/details/121977510 -
:checked 实现展开收起
https://demo.cssworld.cn/selector/9/2-1.php -
:checked 实现选项卡切换
https://demo.cssworld.cn/selector/9/2-2.php -
:checked实现自定义单选框、复选框、开关、标签复选、素材单选
https://blog.csdn.net/weixin_41192489/article/details/122050069 -
使用 :valid 和 :invalid 实现原生表单校验
https://blog.csdn.net/weixin_41192489/article/details/122070084 -
使用:required和:optional实现表单校验提示文字
https://blog.csdn.net/weixin_41192489/article/details/122072879 -
:focus-within 实现下拉列表
https://blog.csdn.net/weixin_41192489/article/details/121959850 -
输入框聚焦时,高亮前方的标签(见链接内的方法5)
https://blog.csdn.net/weixin_41192489/article/details/121784196 -
鼠标悬浮显示放大图片 vs 鼠标点击显示放大图片
https://blog.csdn.net/weixin_41192489/article/details/121944791 -
:empty 隐藏空元素、缺失字段智能提示
https://blog.csdn.net/weixin_41192489/article/details/122086159 -
:only-child 实现多状态的动态加载动画
https://blog.csdn.net/weixin_41192489/article/details/122088416 -
:fullscreen 实现点击图片全屏显示
https://blog.csdn.net/weixin_41192489/article/details/122328725
伪元素选择器
::用于选择和样式化元素的一部分,而非整个元素
CSS2中伪元素采用单冒号前缀语法, CSS2.1中伪元素改用双冒号前缀,所有支持双冒号的浏览器同样也支持旧的单冒号语法。考虑浏览器兼容性的话,推荐使用旧的单冒号语法,否则建议使用新的双冒号前缀::before和::after需配合content属性一起使用,用于在元素前面和后面设置内容,详见
https://blog.csdn.net/weixin_41192489/article/details/115100040常用的实战范例:
- 元素前后添加图标(::before 和 ::after 的妙用)
https://blog.csdn.net/weixin_41192489/article/details/134858462 - css 巧用 ::after 和 ::before 实现竖排分类导航
https://blog.csdn.net/weixin_41192489/article/details/134885007 - css 巧用 ::after 实现 tab 切换动效
https://blog.csdn.net/weixin_41192489/article/details/134881852
::first-letter首字母<p>很久很久以前</p> <p>Long long ago</p>p::first-letter {font-size: 2em;color: red; }
::first-line第一行<div style="width: 120px"><p>很久很久以前,有一个白发苍苍的老人</p></div>p::first-line {color: red; }
::selection鼠标拖拽选中的区域<p>很久很久以前,有一个白发苍苍的老人</p>p::selection {color: red;background-color: yellow; }
::placeholder文字占位符<input placeholder="请输入" />/* input 不写,则会选中页面所有元素的占位符 */ input::placeholder {color: red; }
关系选择器
通过元素间的关系选中元素
子代选择器
>标签内包裹的第一层标签是它的子代
<div><p>我是div的儿子</p> </div>div>p{color:red; }后代选择器
空格标签内的所有标签都是它的后代
<div class="parent"><p class="red">我是子代(属于后代)</p><p>我是子代(属于后代,但没有 .red)</p><div><div class="red">我是孙代(也属于后代)</div></div></div>/* 所有属于.parent元素内部的.red元素都将被染成红色。*/ .parent .red {color: red; }
兄弟选择器
~选中同一个父元素下,在指定元素之后的所有同级元素,所以严格讲,应该叫
后面兄弟选择器<div><button>按钮1(不会变红)</button><p>段落</p><button>按钮2(会变红)</button> </div>p ~ button {color: red; }
CSS 没有
前面兄弟选择器,可以参考下方链接模拟实现
https://blog.csdn.net/weixin_41192489/article/details/121784196相邻兄弟选择器
+选中紧跟在一个元素之后的下一个元素
<div class="parent"><p>段落</p><button>按钮1</button><button>按钮2</button></div>p + button {color: red; }
交集选择器
选中页面中同时符合多个选择器的元素
- 选择器之间没有空格(有空格就是后代选择器)
- 如果存在标签选择器,标签选择器必须放在前面
<p class="red">很久很久以前1</p><p>很久很久以前2</p>/* 选中 p 标签中class值含 red 的元素 */ p.red {color: red; }
并集选择器
,多个选择器中,只要满足其中一个,就会被选中
- 多个选择器之间用
,隔开
<p class="error">报错信息</p><p class="important">重要信息</p><p>其他信息</p>.error, .important {color: red; }
-
相关文章:

CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id"p1" >第一段</p>#p1{color: red; }但不推荐使…...

CMakeLists.txt编写思路
近期在linux编写CMakeLists.txt文件,整理了一些思路。 一、编写CMakeLists.txt的基本步骤和思路: 初始化CMake: 使用cmake_minimum_required指令指定CMake的最小版本要求,以确保兼容性。使用project指令定义项目名称和可选的语言…...

红日靶场----(三)2.漏洞利用
上期的通过一句话木马实现对目标主机的持久后门 我使用的是蚁剑,蚁剑安装及使用参考: 下载地址: GitHub - AntSwordProject/AntSword-Loader: AntSword 加载器 安装即使用: 1. 快速入门 语雀 通过YXCMS的后台GETSHELL 利用…...
滑动窗口)
LeetCode HOT100(三)滑动窗口
子数组最大平均数 I (非hot100,但是滑动窗口的思想可以很好的体现,入门滑动窗口很好的题) 给你一个由 n 个元素组成的整数数组 nums 和一个整数 k 。 请你找出平均数最大且 长度为 k 的连续子数组,并输出该最大平均数…...

数学系C++ 排序算法简述(八)
目录 排序 选择排序 O(n2) 不稳定:48429 归并排序 O(n log n) 稳定 插入排序 O(n2) 堆排序 O(n log n) 希尔排序 O(n log2 n) 图书馆排序 O(n log n) 冒泡排序 O(n2) 优化: 基数排序 O(n k) 快速排序 O(n log n)【分治】 不稳定 桶排序 O(n…...

记一下blender曲线阵列
先说一下如何正常使用这个 这一次我是用来贴瓷砖 随便创建一个mesh 然后添加一个阵列修改器,然后再给他添加一个curve修改器,使用constant offset去偏移他 这里有个小细节 我第一次创建的curve 我选取之后,死活无法沿着曲线阵列ÿ…...

Windows电脑安装Python结合内网穿透轻松搭建可公网访问私有网盘
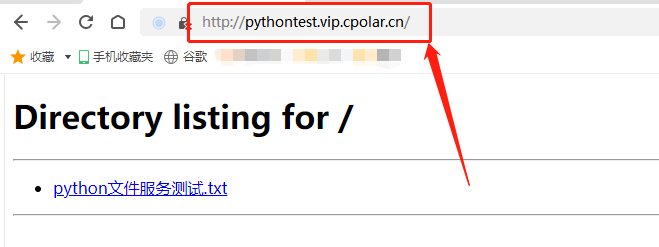
文章目录 前言1.本地文件服务器搭建1.1.Python的安装和设置1.2.cpolar的安装和注册 2.本地文件服务器的发布2.1.Cpolar云端设置2.2.Cpolar本地设置 3.公网访问测试4.结语 前言 本文主要介绍如何在Windows系统电脑上使用python这样的简单程序语言,在自己的电脑上搭建…...

react hooks antd 父组件取子组件form表单的值
在React中,父组件可以使用ref来访问子组件的方法或属性。子组件包含一个表单, 使用forwardRef、useImperativeHandle:forwardRef允许组件使用ref将 DOM 节点暴露给父组件,使用useImperativeHandle暴露方法给父组件。 子组件&#…...

【ARMv8/v9 GIC 系列 1.7 -- GIC PPI | SPI | SGI | LPI 中断使能配置概述】
请阅读【ARM GICv3/v4 实战学习 】 文章目录 GIC 各种中断使能配置PPIs(每个处理器私有中断)SPIs(共享外设中断)SGIs(软件生成的中断)LPIs(局部中断)GIC 各种中断使能配置 在ARM GICv3和GICv4架构中,不同类型的中断(如PPIs、SPIs、SGIs和LPIs)可以通过不同的方式进…...

大数据如何推动工业数字化发展?
随着工业领域的深刻变革,数字化成为了驱动行业前行的核心力量。在这一转变中,大数据扮演着不可或缺的角色。它不仅为企业提供了洞察市场趋势、消费者行为等关键信息的窗口,还为企业优化生产流程、提升产品质量以及推动创新提供了强有力的支持…...

计算机网络浅谈—什么是 OSI 模型?
开放系统通信(OSI)模型是一个代表网络通信工作方式的概念模型。 思维导图 什么是 OSI 模型? 开放系统互连 (OSI) 模型是由国际标准化组织创建的概念模型,支持各种通信系统使用标准协议进行通信。简单而言,OSI 为保证…...

浪潮服务器内存物理插槽位置
浪潮服务器内存物理插槽位置 如下图所示...

windows node降级到指定版本
要在Windows上将Node.js降级到指定版本,你可以使用nvm(Node Version Manager)来管理和切换不同的Node.js版本。以下是使用nvm降级Node.js的步骤: 如果尚未安装nvm,请访问https://github.com/coreybutler/nvm-windows …...

EXSI 实用指南 2024 -编译环境 Mac OS 安装篇(一)
1. 引言 在现代虚拟化技术的快速发展中,VMware ESXi 作为领先的虚拟化平台,凭借其高性能、稳定性和丰富的功能,广泛应用于企业和个人用户。ESXi 能有效地提高硬件资源利用率,并简化 IT 基础设施的管理。然而,如何在 V…...

断电的固态硬盘数据能放多久?
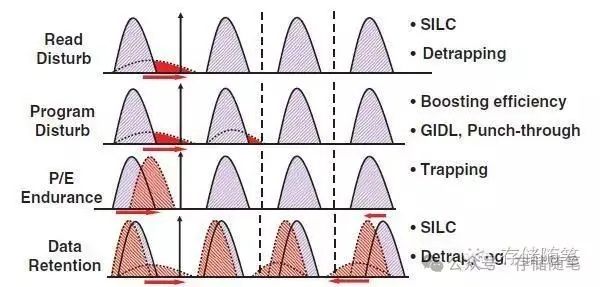
近日收到一个网友的提问,在这里粗浅表达一下见解: “网传固态硬盘断电后数据只能放一年,一年之后就会损坏。但是我有一个固态硬盘已经放了五六年了(上次通电还是在2018年左右,我读初中的时候),…...

Neo4j安装
下载地址:Neo4j Deployment Center - Graph Database & Analytics 1.安装jdk,Neo4j 3.0需要jdk8,2.3.0之前的版本建议jdk7。Neo4j最新版本5.21.2,对应jdk版本17 2.将下载的zip文件解压到合适路径。 3.设置环境变量NEO4J_H…...

基于Java+SpringMvc+Vue技术的就医管理系统设计与实现系统(源码+LW+部署讲解)
目录 界面展示 第六章 部分代码实现 6.1 Spring boot 配置代码 6.2 用户管理及登录登出代码 6.3 Md5 加密算法代码 6.4 部分数据库代码 六、论文参考: 七、其他案例: 系统介绍: 就医管理系统,也称为医院管理系统&#…...

Transformer学习过程中常见的问题与解决方案 - Transformer教程
在机器学习领域,Transformer模型已经成为了处理自然语言处理(NLP)任务的主流工具。然而,在学习和使用Transformer的过程中,很多人会遇到各种各样的问题。今天我们就来聊一聊Transformer学习过程中常见的问题以及对应的…...

Linux进程间通信:匿名管道 命名管道
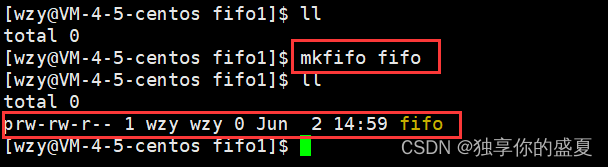
Linux进程间通信:匿名管道 &命名管道 一、进程间通信目的二、什么是管道三、匿名管道创建3.1 系统调用原型3.2 匿名管道创建 四、内核创建匿名管道过程五、匿名管道性质5.1 匿名管道的4种特殊情况5.2 匿名管道的5种特性5.3 测试源代码 六、命名管道6.1 创建命名…...

【数据结构】(C语言):二叉搜索树(不使用递归)
二叉搜索树: 非线性的,树是层级结构。基本单位是节点,每个节点最多2个子节点。有序。每个节点,其左子节点都比它小,其右子节点都比它大。每个子树都是一个二叉搜索树。每个节点及其所有子节点形成子树。可以是空树。 …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
