实现前端用户密码重置功能(有源码)
引言
密码重置功能是任何Web应用程序中至关重要的一部分。当用户忘记密码时,密码重置功能可以帮助他们安全地重设密码。本文将介绍如何使用HTML、CSS和JavaScript(包括Vue.js)来实现前端的密码重置功能。
1. 项目结构
首先,我们定义项目的基本结构:
my-app/
├── public/
│ ├── index.html
├── src/
│ ├── components/
│ │ ├── ResetPassword.vue
│ │ ├── UpdatePassword.vue
│ ├── App.vue
│ ├── main.js
├── package.json
2. 创建ResetPassword组件
ResetPassword.vue
<template><div class="reset-password-container"><h2>重置密码</h2><form @submit.prevent="handleResetPassword"><div class="form-group"><label for="email">邮箱:</label><input type="email" id="email" v-model="email" required /></div><button type="submit">发送重置链接</button></form></div>
</template><script>
export default {data() {return {email: '',};},methods: {handleResetPassword() {const user = {email: this.email,};console.log('Sending reset link to', user);// 在此处添加API调用逻辑},},
};
</script><style scoped>
.reset-password-container {width: 300px;margin: 0 auto;padding: 20px;border: 1px solid #ccc;border-radius: 4px;background: #f9f9f9;
}.form-group {margin-bottom: 15px;
}.form-group label {display: block;margin-bottom: 5px;
}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;
}button {width: 100%;padding: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 4px;cursor: pointer;
}button:hover {background-color: #45a049;
}
</style>
3. 创建UpdatePassword组件
UpdatePassword.vue
<template><div class="update-password-container"><h2>更新密码</h2><form @submit.prevent="handleUpdatePassword"><div class="form-group"><label for="new-password">新密码:</label><input type="password" id="new-password" v-model="newPassword" required /></div><div class="form-group"><label for="confirm-password">确认新密码:</label><input type="password" id="confirm-password" v-model="confirmPassword" required /></div><button type="submit">更新密码</button></form></div>
</template><script>
export default {data() {return {newPassword: '',confirmPassword: '',};},methods: {handleUpdatePassword() {if (this.newPassword !== this.confirmPassword) {alert('两次输入的密码不一致');return;}const user = {newPassword: this.newPassword,};console.log('Updating password with', user);// 在此处添加API调用逻辑},},
};
</script><style scoped>
.update-password-container {width: 300px;margin: 0 auto;padding: 20px;border: 1px solid #ccc;border-radius: 4px;background: #f9f9f9;
}.form-group {margin-bottom: 15px;
}.form-group label {display: block;margin-bottom: 5px;
}.form-group input {width: 100%;padding: 8px;box-sizing: border-box;
}button {width: 100%;padding: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 4px;cursor: pointer;
}button:hover {background-color: #45a049;
}
</style>
4. 在App.vue中整合组件
App.vue
<template><div id="app"><header><h1>我的应用</h1><nav><ul><li @click="showResetPassword">重置密码</li><li @click="showUpdatePassword">更新密码</li></ul></nav></header><main><ResetPassword v-if="currentView === 'ResetPassword'" /><UpdatePassword v-if="currentView === 'UpdatePassword'" /></main></div>
</template><script>
import ResetPassword from './components/ResetPassword.vue';
import UpdatePassword from './components/UpdatePassword.vue';export default {components: {ResetPassword,UpdatePassword,},data() {return {currentView: 'ResetPassword',};},methods: {showResetPassword() {this.currentView = 'ResetPassword';},showUpdatePassword() {this.currentView = 'UpdatePassword';},},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}header {background-color: #35495e;padding: 10px 0;color: white;
}nav ul {list-style: none;padding: 0;
}nav ul li {display: inline;margin: 0 10px;cursor: pointer;
}
</style>
5. 启动应用
main.js
import Vue from 'vue';
import App from './App.vue';Vue.config.productionTip = false;new Vue({render: (h) => h(App),
}).$mount('#app');
6. 测试和优化
完成以上步骤后,启动开发服务器并测试密码重置和更新功能,确保一切正常。进一步优化界面和用户体验,如添加加载动画、表单验证等。
结论
实现前端密码重置和更新功能并不复杂,但细节决定成败。通过本文的介绍,希望能帮助你构建一个功能完善的用户认证系统。如果你觉得这篇文章对你有帮助,请记得一键三连(点赞、收藏、分享)哦!
相关文章:
)
实现前端用户密码重置功能(有源码)
引言 密码重置功能是任何Web应用程序中至关重要的一部分。当用户忘记密码时,密码重置功能可以帮助他们安全地重设密码。本文将介绍如何使用HTML、CSS和JavaScript(包括Vue.js)来实现前端的密码重置功能。 1. 项目结构 首先,我们…...

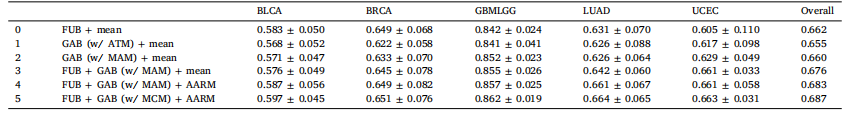
《双流多依赖图神经网络实现精确的癌症生存分析》| 文献速递-基于深度学习的多模态数据分析与生存分析
Title 题目 Dual-stream multi-dependency graph neural network enables precise cancer survival analysis 《双流多依赖图神经网络实现精确的癌症生存分析》 01 文献速递介绍 癌症是全球主要的死亡原因,2020年约有1930万新发癌症病例和近1000万癌症相关死亡…...

【Hive SQL 每日一题】在线峰值人数计算
文章目录 测试数据需求说明需求实现 测试数据 -- 创建 user_activity 表 DROP TABLE IF EXISTS user_activity ; CREATE TABLE user_activity (user_id STRING,activity_start TIMESTAMP,activity_end TIMESTAMP );-- 插入数据 INSERT INTO user_activity VALUES (user1, 2024…...

谷粒商城学习笔记-18-快速开发-配置测试微服务基本CRUD功能
文章目录 一,product模块整合mybatis-plus1,引入依赖2,product启动类指定mapper所在包3,在配置文件配置数据库连接信息4,在配置文件中配置mapper.xml映射文件信息 二,单元测试1,编写测试代码&am…...

机器学习库实战:DL4J与Weka在Java中的应用
机器学习是当今技术领域的热门话题,而Java作为一门广泛使用的编程语言,也有许多强大的机器学习库可供选择。本文将深入探讨两个流行的Java机器学习库:Deeplearning4j(DL4J)和Weka,并通过详细的代码示例帮助…...

MongoDB教程(一):Linux系统安装mongoDB详细教程
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 引言一、Ubuntu…...

leetcode74. 搜索二维矩阵
给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非严格递增顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则,返回 false 。…...

Redis 布隆过滤器性能对比分析
redis 实现布隆过滤器实现方法: 1、redis 的 setbit 和 getbit 特点:对于某个bit 设置0或1,对于大量的值需要存储,非常节省空间,查询速度极快,但是不能查询整个key所有的bit,在一次请求有大量…...

Java List不同实现类的对比
List不同实现类的对比 文章目录 List不同实现类的对比实现类之一ArrayList实现类之二 LinkedList实现类之三 Vector练习 java.util.Collection用于存储一个一个数据的框架子接口:List存储有序的、可重复的数据(相当于动态数组) ArrayList lis…...

【C语言】 —— 预处理详解(下)
【C语言】 —— 预处理详解(下) 前言七、# 和 \##7.1 # 运算符7.2 ## 运算符 八、命名约定九、# u n d e f undef undef十、命令行定义十一、条件编译11.1、单分支的条件编译11.2、多分支的条件编译11.3、判断是否被定义11.4、嵌套指令 十二、头文件的包…...

Jupyter Notebook简介
Jupyter Notebook是一个开源的Web应用程序,允许你创建和共享包含实时代码、方程、可视化和解释性文本的文档。它广泛用于数据清理和转换、数值模拟、统计建模、机器学习等领域。 Jupyter Notebook的优势包括: 1. **交互式计算**:可以在网页…...

ChatGPT 5.0:一年后的猜想
对于ChatGPT 5.0在未来一年半后的展望与看法,我们可以从以下几个方面进行详细探讨: 一、技术提升与功能拓展 语言翻译能力: ChatGPT 5.0在语言翻译方面有望实现更大突破。据推测,新版本将利用更先进的自然语言处理技术和深度学习…...

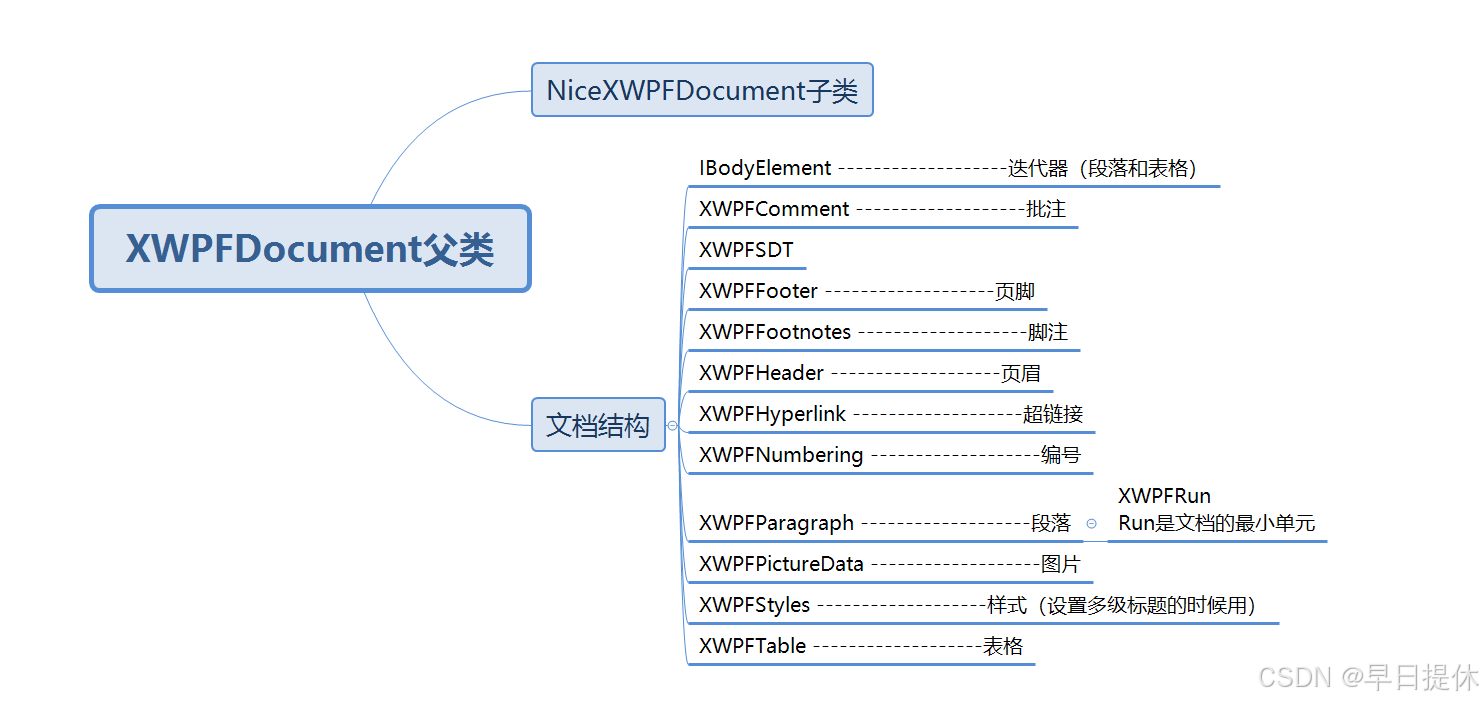
Java套红:指定位置合并文档-NiceXWPFDocument
需求:做个公文系统,需要将正文文档在某个节点点击套红按钮,实现文档套红 试了很多方法,大多数网上能查到但是实际代码不能找到关键方法,可能是跟包的版本有关系,下面记录能用的这个。 一:添加依…...

【操作系统】进程管理——进程的同步与互斥(个人笔记)
学习日期:2024.7.8 内容摘要:进程同步/互斥的概念和意义,基于软/硬件的实现方法 进程同步与互斥的概念和意义 为什么要有进程同步机制? 回顾:在《进程管理》第一章中,我们学习了进程具有异步性的特征&am…...

Qt:13.多元素控件(QLinstWidget-用于显示项目列表的窗口部件、QTableWidget- 用于显示二维数据表)
目录 一、QLinstWidget-用于显示项目列表的窗口部件: 1.1QLinstWidget介绍: 1.2属性介绍: 1.3常用方法介绍: 1.4信号介绍: 1.5实例演示: 二、QTableWidget- 用于显示二维数据表: 2.1QTabl…...

恢复出厂设置手机变成砖
上周,许多Google Pixel 6(6、6a、6 Pro)手机用户在恢复出厂设置后都面临着设备冻结的问题。 用户说他们在下载过程中遇到了丢失 tune2fs 文件的错误 。 这会导致屏幕显示以下消息:“Android 系统无法启动。您的数据可能会被损坏…...

解决IntelliJ IDEA中克隆GitHub项目不显示目录结构的问题
前言 当您从GitHub等代码托管平台克隆项目到IntelliJ IDEA,却遇到项目目录结构未能正确加载的情况时,不必太过困扰,本文将为您提供一系列解决方案,帮助您快速找回丢失的目录视图。 1. 调整Project View设置 操作步骤࿱…...

Git错误分析
错误案例1: 原因:TortoiseGit多次安装导致,会记录首次安装路径,若安装路径改变,需要配置最后安装的路径。...

pom.xml中重要标签介绍
在 Maven 项目中,pom.xml 文件是项目对象模型(POM)的配置文件,它定义了项目的依赖关系、插件、构建配置等。以下是 pom.xml 文件中一些重要的标签及其作用: <modelVersion>: 定义 POM 模型的版本。当…...

大模型日报 2024-07-11
大模型日报 2024-07-11 大模型资讯 CVPR世界第二仅次Nature!谷歌2024学术指标出炉,NeurIPS、ICLR跻身前十 谷歌2024学术指标公布,CVPR位居第二,超越Science仅次于Nature。CVPR、NeurIPS、ICLR三大顶会跻身TOP 10。 CVPR成全球第二…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
