WebSocket、socket.io-client
WebSocket
WebSocket 是一种网络通信协议,它提供了一个在单个长期持久的 TCP 连接上进行全双工(full-duplex)通信的通道。
WebSocket 允许客户端和服务器之间进行双向的数据交换,这意味着服务器可以主动向客户端推送数据,而不必等待客户端的请求。在 WebSocket 连接建立后,客户端和服务器都可以在任何时候发送数据,这大大提高了实时性和交互性。
socket.io-client
前端使用时可以直接通过new WebSocket来使用,但是使用原生的WebSocket提供的功能比较简单,需要自己处理一些问题。这是可以使用socket.io-client来进行操作
socket.io-client 与原生的 WebSocket API 相比,提供了更丰富的特性和更广泛的兼容性,这使得它在许多情况下成为更优的选择。以下是 socket.io-client 的一些主要优点:
-
兼容性:
socket.io-client在不支持 WebSocket 的浏览器中自动回退到其他传输方式,如长轮询(long-polling)、Flash Sockets 等,确保在几乎所有现代浏览器和一些旧版浏览器中都能工作。 -
自动重连:
当网络连接中断或服务器重启时,socket.io-client可以自动尝试重新连接,而原生 WebSocket 需要手动处理重连逻辑。 -
错误处理:
socket.io-client提供了更完善的错误处理机制,可以更好地报告和处理网络错误。
基本使用
socket.io-client 是一个用于在客户端(通常是浏览器或Node.js应用)上与 Socket.IO 服务器进行通信的库。它提供了一个强大的 API,能够处理实时双向通信,包括自动重连、心跳检测、错误处理等功能。
安装
首先,你需要安装 socket.io-client。在你的项目目录中运行以下命令:
npm install socket.io-client
引入模块
在你的 JavaScript 文件中,可以使用 ES6 模块导入方式引入 socket.io-client:
import { io } from 'socket.io-client';
或者,如果你使用的是 CommonJS 模块,可以这样:
const io = require('socket.io-client');
创建 Socket 实例
创建一个 Socket 实例通常需要传入服务器的 URL。这可以是相对路径(对于同一域名),也可以是完整的 URL(对于跨域连接)。例如:
const socket = io('http://localhost:3000');
const socket = io('https://yourdomain.com');
const socket = io("wss://server-domain.com");
监听事件
一旦你创建了 Socket 实例,就可以监听各种事件,比如连接状态变化、接收消息等。
socket.on('connect', () => {console.log('Connected to server');
});socket.on('disconnect', (reason) => {console.log('Disconnected from server', reason);
});socket.on('message', (data) => {console.log('Received message from server', data);
});
发送数据
你可以使用 emit 方法向服务器发送事件和数据。
socket.emit('chat message', { message: 'Hello from the client!' });
断开连接
当不再需要连接时,可以显式地关闭 Socket 连接:
socket.disconnect();
完整示例
下面是一个完整的示例,展示如何在客户端使用 socket.io-client:
import { io } from 'socket.io-client';// 创建 Socket 实例
const socket = io('http://localhost:3000');// 监听连接事件
socket.on('connect', () => {console.log('Connected to server');
});// 监听接收消息事件
socket.on('message', (data) => {console.log('Received message from server', data);
});// 发送消息到服务器
socket.emit('chat message', { message: 'Hello from the client!' });// 当组件销毁时,关闭 Socket 连接
// 如果你是在 Vue 或 React 的生命周期钩子中使用,确保在这里调用 disconnect
// 或者使用适当的事件来触发断开连接
// socket.disconnect();
相关文章:

WebSocket、socket.io-client
WebSocket WebSocket 是一种网络通信协议,它提供了一个在单个长期持久的 TCP 连接上进行全双工(full-duplex)通信的通道。 WebSocket 允许客户端和服务器之间进行双向的数据交换,这意味着服务器可以主动向客户端推送数据&#x…...

Maven 仓库
在 Maven 世界中,任何一个依赖、插件或者项目构建的输出,都可以称为 构件 。 坐标和依赖是构件在 Maven 世界中的逻辑表示方式,构件的物理表示方式是文件,Maven 通过仓库来统一管理这些文件。 任何一个构件都有一组坐标唯一标识。…...

给后台写了一个优雅的自定义风格的数据日志上报页面
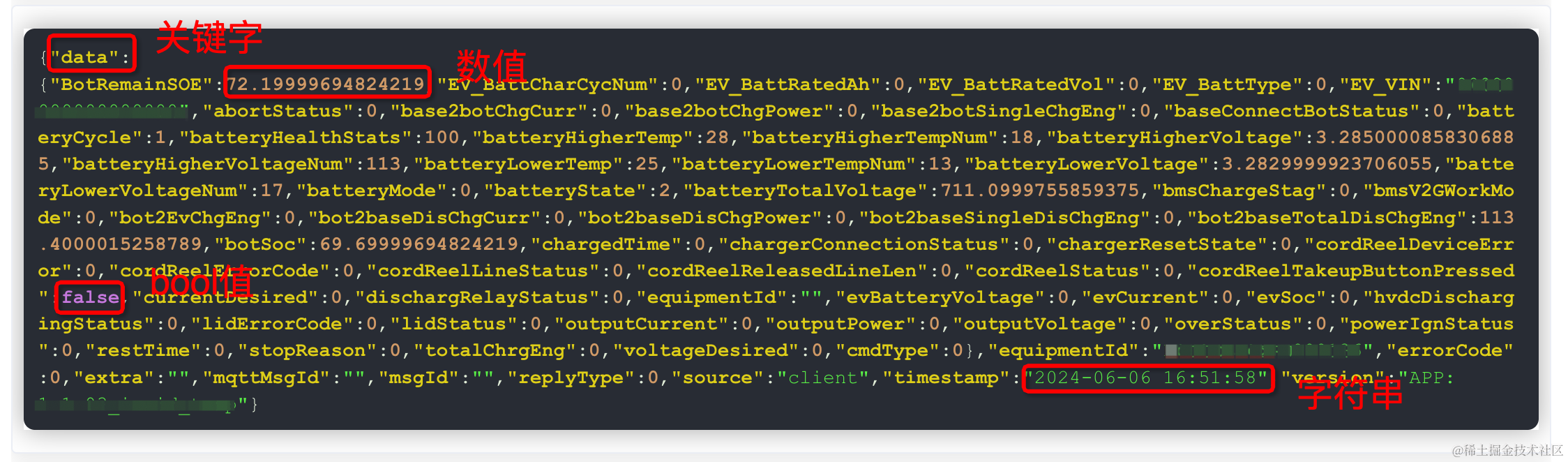
highlight: atelier-cave-dark 查看后台数据日志是非常常见的场景,经常看到后台的小伙伴从服务器日志复制一段json数据字符串,然后找一个JSON工具网页打开,在线JSON格式化校验。有的时候,一些业务需要展示mqtt或者socket的实时信息展示,如果不做任何修改直接展示一串字符…...

【React Native优质开源项目】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

Android 自动更新时间的数字时钟 TextClock
TextClock 继承 TextView ,使用方法和 TextView 一样。 它专门用于显示数字时钟,可以自定义显示格式。 只要在布局文件里添加,它会自动更新时间,不需要添加刷新逻辑。 布局文件, <?xml version"1.0"…...

【Linux Git入门】Git的介绍
文章目录 前言git简介git是什么git的作用为什么要学习git安装git总结前言 在现代软件开发中,版本控制系统已经成为了不可或缺的工具。其中,Git是最受欢迎的版本控制系统之一。Git是由Linux的创造者Linus Torvalds在2005年创建的,用于管理Linux内核的开发。Git是一个分布式版…...
)
kafka面试题(基础-进阶-高阶)
目录 Kafka 基础篇 1.Kafka 的用途有哪些?使用场景如何? 2.Kafka 中的ISR、AR 又代表什么?ISR 的伸缩又指什么 3.Kafka 中的 HW、LEO、LSO、LW 等分别代表什么? 4.Kafka 中是怎么体现消息顺序性的? 5.Kafka 中的分区器、序列化器、拦截器是否了解?它们之间的处理顺序…...

《系统架构设计师教程(第2版)》第11章-未来信息综合技术-07-大数据技术概述
文章目录 1. 大数据的定义2. 大数据的研究内容2.1 面临的问题2.2 面临的挑战2.3 分析步骤2.3.1 数据获取和记录2.3.2 信息抽取和清洗2.3.3 数据集成、聚集和表示2.3.4 查询处理、数据建模和分析2.3.5 解释 3.大数据的应用领域3.1 制造业的应用3.2 服务业的应用3.3 交通行业的应…...

前端面试题54(断点续传讲解)
断点续传是一种在上传或下载大文件时,如果因为网络问题中断,可以从已经上传或下载的部分继续,而不是重新开始的技术。这对于提高用户体验和节省带宽非常有帮助。下面我将分别从HTTP协议层面、前端实现思路以及一个简单的前端实现示例来讲解断…...

YOLOv10改进 | Conv篇 | RCS-OSA替换C2f实现暴力涨点(减少通道的空间对象注意力机制)
一、本文介绍 本文给大家带来的改进机制是RCS-YOLO提出的RCS-OSA模块,其全称是"Reduced Channel Spatial Object Attention",意即"减少通道的空间对象注意力"。这个模块的主要功能是通过减少特征图的通道数量,同时关注空…...

【C++BFS】690. 员工的重要性
本文涉及知识点 CBFS算法 LeetCode690. 员工的重要性 你有一个保存员工信息的数据结构,它包含了员工唯一的 id ,重要度和直系下属的 id 。 给定一个员工数组 employees,其中: employees[i].id 是第 i 个员工的 ID。 employees[…...

视频调整帧率、分辨率+音画同步
# python data_utils/pre_video/multi_fps_crop_sync.pyimport cv2 import os from tqdm import tqdm import subprocess# 加载人脸检测模型 face_cascade cv2.CascadeClassifier(cv2.data.haarcascades haarcascade_frontalface_default.xml)def contains_face(frame):gray …...

【深度学习】关于模型加速
模型转为半精度的会加快推理速度吗 将模型转为半精度(通常指16位浮点数,即FP16)确实可以加快推理速度,同时还能减少显存(GPU内存)的使用。以下是一些关键点: 加快推理速度的原因 减少计算量&a…...

Python中time模块用法示例详解
前言 仅供个人学习用,如果对各位朋友有参考价值,给个赞或者收藏吧 ^_^ 一、time模块介绍 time模块是Python中处理时间相关操作的核心工具,提供了时间获取、格式化、转换、延迟以及计时等多种功能。 总的来说time模块中时间可以有3种格式&…...

解决POST请求中文乱码问题
解决POST请求中文乱码问题 1、乱码原因2、解决方法3、具体步骤 💖The Begin💖点点关注,收藏不迷路💖 在Web开发中,处理POST请求时经常遇到中文乱码问题,这主要是由于服务器在接收到POST请求的数据后&#x…...

Axure-黑马
Axure-黑马 编辑时间2024/7/12 来源:B站黑马程序员 需求其他根据:visio,墨刀 Axure介绍 Axure RP是美国Axure Software Solution给公司出品的一款快速原型大的软件,一般来说使用者会称他为Axure 应用场景 拉投资使用 给项目团…...

Centos解决服务器时间不准的问题
CentOS 系统时间老是自己变化可能有以下几个原因: 硬件时钟问题:服务器的硬件时钟可能出现故障或不准确。 时区设置错误:如果时区设置不正确,可能导致显示的时间与实际期望的时间不符。 系统服务异常:与时间同步相关…...

摸鱼大数据——Kafka——Kafka的shell命令使用
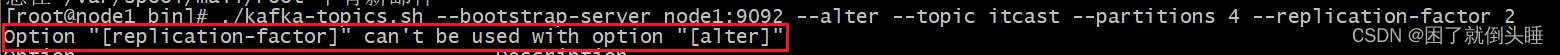
Kafka本质上就是一个消息队列的中间件的产品,主要负责消息数据的传递。也就说学习Kafka 也就是学习如何使用Kafka生产数据,以及如何使用Kafka来消费数据 topics操作 注意: 创建topic不指定分区数和副本数,默认都是1个 分区数可以后期通过alter增大,但是…...

在 Linux/Debian/Ubuntu 上使用 Brasero 刻录光盘
在 Ubuntu 系统中,Brasero 是一个非常方便的光盘刻录工具。无论是创建数据光盘、音频光盘还是刻录光盘镜像文件,Brasero 都能轻松胜任。本文将介绍如何在 Ubuntu 上安装和使用 Brasero 进行光盘刻录。 安装 Brasero 在大多数 Ubuntu 版本中,…...

QT之嵌入外部第三方软件到本窗体中
一、前言 使用QT开发,有时需要调用一些外部程序,但是单独打开一个外部窗口有的场合很不合适,最好是嵌入到开发的QT程序界面中。还有就是自己开发的n个程序,一个主程序托n个子程序,为了方便管理将各个程序独立…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
