【学习css1】flex布局-页面footer部分保持在网页底部
中间内容高度不够屏幕高度撑不开的页面时候,页面footer部分都能保持在网页页脚(最底部)的方法
1、首先上图看显示效果

2、奉上源码
2.1、html部分
<body><header>头部</header><main>主区域</main><footer>底部</footer>
</body>2.2、css部分
<style>html, body {margin: 0;padding: 0;width: 100%;height: 100%;}body {min-height: 100vh;display: flex;flex-direction: column;}header {background: aquamarine;height: 40px;line-height: 40px;text-align: center;}footer {margin-top: auto;background: aquamarine;height: 50px;line-height: 50px;text-align: center;}main {align-self: center;/* 或者使用如下也可实现main区域居中显示 *//* margin: 0 auto; */background: aqua;width: 80%;}</style>3、全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>flexbox布局</title><style>html, body {margin: 0;padding: 0;width: 100%;height: 100%;}body {min-height: 100vh;display: flex;flex-direction: column;}header {background: aquamarine;height: 40px;line-height: 40px;text-align: center;}footer {margin-top: auto;background: aquamarine;height: 50px;line-height: 50px;text-align: center;}main {align-self: center;background: aqua;width: 80%;}</style>
</head>
<body><header>头部</header><main>主区域</main><footer>底部</footer>
</body>
</html>
4、原理
1、首先,我们确保
body元素至少会拉伸到屏幕的整个高度min-height: 100vh。如果内容较短(某些移动浏览器除外),这不会触发溢出,并且它将允许内容根据需要继续拉伸高度。2、设置
flex-direction: column在保留堆叠块元素方面保持正常文档流的行为(假设所有body块元素的直接子元素确实都是块元素)。3、flexbox 的优势在于利用该
margin: auto行为。这个奇怪的伎俩将导致边距填充它所设置的项目与其在相应方向上最近的兄弟姐妹之间的任何空间。设置margin-top: auto会有效地将页脚推到屏幕底部。
5、缺陷
main区域不能自动高度填充
相关文章:

【学习css1】flex布局-页面footer部分保持在网页底部
中间内容高度不够屏幕高度撑不开的页面时候,页面footer部分都能保持在网页页脚(最底部)的方法 1、首先上图看显示效果 2、奉上源码 2.1、html部分 <body><header>头部</header><main>主区域</main><foot…...

Java中创建线程的几种方式
底层都是基于实现Runnable接口 1.继承thread类,new一个thread对象,实现run方法,无返回值 public class MyThread extends Thread {Overridepublic void run() {System.out.println("Thread created by extending Thread class is runn…...

[A-04] ARMv8/ARMv9-Cache的相关策略
ver0.2 前言 前面我们已经通过三篇文章反反复复的讲Cache的概念、结构、架构,相信大家对Cache已经大概有了初步的了解。这里简单归纳一下: (1) Cache从硬件视角看,是连接PE-Core和主存的一种存储介质,存储的数据是主存中数据的副本…...

【笔试常见编程题06】最近公共祖先、求最大连续bit数、二进制插入、查找组成一个偶数最接近的两个素数
1. 最近公共祖先 将一棵无穷大满二叉树的结点按根结点一层一层地从左往右编号,根结点编号为1。现给定a,b为两个结点。设计一个算法,返回a、b最近的公共祖先的编号。注意其祖先也可能是结点本身。 测试样例: 2,3 返回&a…...

【工具分享】Gophish——网络钓鱼框架
文章目录 Gophish安装方式功能简介 Gophish Gophish 是一个开源的网络钓鱼框架,它被设计用于模拟真实世界的钓鱼攻击,以帮助企业和渗透测试人员测试和评估他们的网络钓鱼风险。Gophish 旨在使行业级的网络钓鱼培训对每个人都是可获取的,它易…...

“职业三大底层逻辑“是啥呢?
大家好,我是有用就扩散。 掌握职业发展的三大底层逻辑以宏观视角看待自己的职业发展道路具备长远规划自己职业路劲的能力通过成就事件呈现自己的工作成绩 一、痛点陈述 不喜欢眼前的工作?眼前的工作琐碎没前途?找不到能力提升的方向时候会…...

飞睿智能无线高速uwb安全数据传输模块,低功耗、抗干扰超宽带uwb芯片传输速度技术新突破
在信息化的时代,数据传输的速度和安全性无疑是每个企业和个人都极为关注的话题。随着科技的飞速发展,超宽带(Ultra-Wideband,简称UWB)技术凭借其性能和广泛的应用前景,逐渐成为了数据传输领域的新星。今天&…...

手把手教你从微信中取出聊天表情图片,以动态表情保存为gif为例
以下方法静态图片同样适用 收到动画表情像保存为gif 这时候我们就要借助微信官方的文件小助手网页版。 登录之后把要保存的表情转发给微信传输助手 这个时候就会出现将图像另存为 如果需要保存动图就修改后缀为.gif...

【深度学习】图形模型基础(5):线性回归模型第三部分:线性回归模型拟合
1.引言 本博文专辑的焦点主要集中在回归模型的实用案例和工具上,从简单的单变量线性回归入手,逐步过渡到包含多个预测变量、非线性模型,以及在预测和因果推断中的应用。本文我们将介绍回归模型推断的一些数学结构,并提供一些代数…...

【Git 入门】初始化配置与新建仓库
文章目录 前言配置git新建仓库仓库的概念创建仓库命令总结前言 在现代软件开发中,版本控制系统已经成为了不可或缺的工具。其中,Git 是最为广泛使用的版本控制系统之一。Git 不仅可以帮助我们管理和跟踪代码的变化,还可以方便地与他人协作。本文将介绍 Git 的基础知识,包括…...

C语言 求两个整数的最大公约数和最小公倍数
写两个函数,分别求两个整数的最大公约数和最小公倍数,用主函数调用这两个函数,并输出结果。两个整数由键盘输入。 #include <stdio.h>// 求最大公约数 int gcd(int a, int b) {while (b ! 0) {int temp b;b a % b;a temp;}return a; }// 求最小公倍数 int lcm(int a,…...

Linux arm64平台指令替换函数 aarch64_insn_patch_text_nosync
文章目录 前言一、简介1.1 aarch64_insn_patch_text_nosync1.2 aarch64_insn_write1.3 patch_map1.4 set_fixmap_offset1.5 __set_fixmap 二、用途2.1 jump lable2.2 ftrace 参考资料 前言 这篇文章介绍了 Linux x86_64平台指令替换函数 text_poke_smp/bp 接下来介绍arm64平台…...

谷歌浏览器插件开发笔记0.1.033
谷歌浏览器插件开发笔记0.1.000 示例文件manifest.jsonpopup.htmloptions.jsoptions.htmlcontent.jsbackground.js 网页按钮快捷键插件api使用基础参考链接 示例文件 共计有6个常用的文件 manifest.json background字段:随着浏览器的打开而打开,随着浏…...

ETag:Springboot接口如何添加Tag
ETag简介 在Web开发中,ETag(Entity Tag)是一种HTTP头字段,用于标识特定版本的资源。ETag的主要用途是缓存控制和优化,通过比较客户端和服务器资源的ETag值,可以判断资源是否发生变化,从而避免不…...

JavaSe系列二十七: Java正则表达式
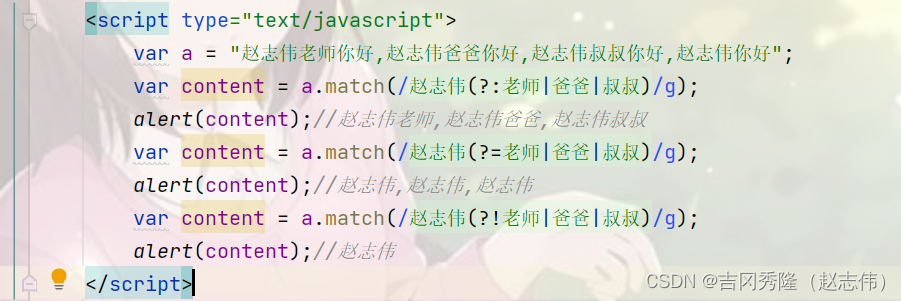
正则表达式 为什么要学习正则表达式再提几个问题解决之道-正则表达式正则表达式基本介绍介绍 正则表达式底层实现实例分析 正则表达式语法基本介绍元字符-转义号 \\\\元字符-字符匹配符元字符-选择匹配符元字符-限定符元字符-定位符分组非贪婪匹配 应用实例对字符串进行如下验证…...
Depth Anything V2 复现)
(深度估计学习)Depth Anything V2 复现
Depth Anything V2 复现 一、配置环境二、准备数据1. 权重文件2. 训练数据 三、Test四、Train 代码:https://github.com/DepthAnything/Depth-Anything-V2 一、配置环境 在本机电脑win跑之后依旧爆显存,放到服务器跑:Ubuntu22.04,…...

C语言——printf、scanf、其他输入输出函数
printf函数 1.printf 函数的一般格式: printf 函数的一般格式为printf(格式控制,输出表列) 例如: printf("%d,%c\n",i,c); (1)“格式控制" 是用双撇号括起来的一个字符串,称“转换控制字符串”,简称“格式字符串”。它包括…...

adb 常用的命令总结
1、adb logcat 抓取日志 adb logcat > d:\log.txt Ctrlc 结束日志抓取 adb logcat -c > d:\log.txt 清空旧日志 发生Native Crash 时,抓取错误报告 adb logcat -b crash 抓取筛选后的日志: adb logcat -s AndroidRuntime > d:\log…...

Java发展过程中,JVM的演进
1. 初期的JVM(Java 1.0 到 Java 1.1) Java 1.0 于1996年发布,最初的JVM设计主要是为了跨平台兼容性和基本的垃圾回收功能。早期的JVM以解释执行字节码为主,性能相对较低。 2. 引入即时编译(JIT)ÿ…...

笔记:在Entity Framework Core中如何处理多线程操作DbContext
一、目的: 在使用Entity Framework Core (EF Core) 进行多线程操作时,需要特别注意,因为DbContext类并不是线程安全的。这意味着,你不能从多个线程同时使用同一个DbContext实例进行操作。尝试这样做可能会导致数据损坏、异常或不可…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
