HTML5新增的input元素属性:placeholder、required、autofocus、min、max等
HTML5 大幅度地增加与改良了 input 元素的属性,可以简单地使用这些属性来实现 HTML5 之前需要使用 JavaScript 才能实现的许多功能。
下面将详细介绍这些新增的 input 元素的属性。
| 属性 | 说明 | 属性 | 说明 |
|---|---|---|---|
| placeholder | 在输入框显示描述性或提示性文本 | autocomplete | 是否保存输入值以备将来使用 |
| required | 表示此项为必填项 | list | 为文本框添加选择列表 |
| pattern | 设置的格式规则校验 | min、max | 输入的数值是否在min~max范围 |
| autofocus | 设置自动获取焦点 | step | 输入型控件递增/减的梯度 |
HTML5新增的input元素类型和属性
《HTML5新增的input元素类型:number、range、email、color、date等》
《HTML5新增的input元素属性:placeholder、required、autofocus、min、max等》
1、placeholder 属性
当用户没有输入值时,输入型控件可以通过 placeholder 属性向用户显示描述说明或者提示信息。使用 placeholder 属性只需要将说明性文字作为该属性的值即可。除了普通的文本输入框,email、number、url 等其他类型的输入框也都支持 placeholder 属性。
属性用法如下:
<form>账号:<input type="text" placeholder="请输入账号"/></br>密码:<input type="text" placeholder="请输入密码"/></br><input type="submit" value="提交"/>
</form>执行结果:

2、required 属性
required 属性的主要目的是确保表单控件中的值已填写,一旦为某个输入型控件设置了 required 属性,就必须填写此项,否则无法提交表单。
属性用法如下:
<form>电子邮箱:<input type="email" required /></br><input type="submit" value="提交"/>
</form>执行结果:

3、pattern 属性
pattern 属性的主要目的是根据表单控件上设置的格式规则验证输入是否为有效格式。通过在 input 元素中使用 pattern 属性,并将属性值设为某个格式的正则表达式,该属性实现在提交表单时会检查其内容是否符合给定格式。
属性用法如下:
<form>请输入内容:<input type="text" pattern="[0-9][A-Z]{3}" placeholder="一个数字和三个大写字母"/><input type="submit" value="提交"/>
</form>执行结果:

4、autofocus 属性
给文本框、选择框或按钮控件加上 autofocus 属性,当页面打开时,该控件将会自动获得光标焦点。
属性用法如下:
用户名称:<input type="type" autofocus />5、autocomplete 属性
浏览器通过 autocomplete 属性能够知晓是否应该保存输入值以备将来使用。autocomplete 属性应该用来保护敏感用户数据,避免本地浏览器对它们进行不安全的存储。对于 autocomplete 属性,可以指定“on”、“off”、“”(不指定)这3种值。
属性用法如下:
<input type="text" autocomplete="on" />6、list 属性
该元素类似于选择框(select),但是当用户想要设置的值不在选择列表之内时,允许其自行输入,该属性本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。
属性用法如下:
<fieldset><legend>请输入搜索关键字:</legend><input type="search" list="myList"/><datalist id="myList"><option value="HTML5">HTML5</option><option value="CSS3">CSS3</option><option value="JavaScript">JavaScript</option></datalist><input type="submit" value="搜索"/>
</fieldset>执行结果:

7、min、max 和 step 属性
通过设置 min 和 max 属性,可以将输入控件的数值输入范围限定在最低值和最高值之间。设置其 step 属性能够制定输入值递增或递减的梯度。
属性用法如下:
数值1:<input type="number" value="25" min="10" max="100" step="5"/></br>
数值2:<input type="range" value="45" min="0" max="100" step="5"/>执行结果:

相关文章:

HTML5新增的input元素属性:placeholder、required、autofocus、min、max等
HTML5 大幅度地增加与改良了 input 元素的属性,可以简单地使用这些属性来实现 HTML5 之前需要使用 JavaScript 才能实现的许多功能。 下面将详细介绍这些新增的 input 元素的属性。 属性说明属性说明placeholder在输入框显示描述性或提示性文本autocomplete是否保…...

Cornerstone3D导致浏览器崩溃的踩坑记录
WebGL: CONTEXT_LOST_WEBGL: loseContext: context lost ⛳️ 问题描述 在使用vue3vite重构Cornerstone相关项目后,在Mac本地运行良好,但是部署测试环境后,在window系统的Chrome浏览器中切换页面会导致页面崩溃。查看Chrome的任务管理器&am…...

【鸿蒙学习笔记】Stage模型
官方文档:Stage模型开发概述 目录标题 Stage模型好处Stage模型概念图ContextAbilityStageUIAbility组件和ExtensionAbility组件WindowStage Stage模型-组件模型Stage模型-进程模型Stage模型-ArkTS线程模型和任务模型关于任务模型,我们先来了解一下什么是…...

Docker进入MongoDB
先是命令行开启docker镜像,然后进入docker镜像,这是两步 进入之后,开头会变成root,我的理解是进入了另一个linux系统了,直接执行相应的软件 这里直接use databse就是进入了,据说MongoDB是慢启动,…...

APP与API:魔法世界的咒语与念咒者
1. 什么是API? API,即应用程序编程接口(Application Programming Interface),就像是魔法世界中的咒语。API是两个独立软件系统之间进行通信和数据交换的桥梁。通过API,一个软件系统可以调用另一个软件系统中…...

云计算安全需求分析与安全保护工程
云计算基本概念 云计算(Cloud Computing)是一种通过互联网提供计算资源和服务的技术。它允许用户按需访问和使用计算资源,如服务器、存储、数据库、网络、安全、分析和软件应用等,而无需管理底层基础设施。以下是云计算的基本概念…...

七天.NET 8操作SQLite入门到实战 - 第二天 在 Windows 上配置 SQLite环境
前言 SQLite的一个重要的特性是零配置的、无需服务器,这意味着不需要复杂的安装或管理。它跟微软的Access差不多,只是一个.db格式的文件。但是与Access不同的是,它不需要安装任何软件,非常轻巧。 七天.NET 8操作SQLite入门到实战…...

操作系统——进程的状态与转换
...

80. UE5 RPG 实现UI显示技能冷却进度功能
在上一篇文章里,我们实现了通过GE给技能增加资源消耗和技能冷却功能。UI也能够显示角色能够使用的技能的UI,现在还有一个问题,我们希望在技能释放进去冷却时,技能变成灰色,并在技能冷却完成,技能可以再次使…...

Vue2-集成路由Vue Router介绍与使用
文章目录 路由(Vue2)1. SPA 与前端路由2. vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块 3. vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫 本篇小结 更多相关内容可查看 路由(Vue2…...
TemuAPI接口:获取商品详情功能
temu作为拼多多海外的跨境电商平台,已经在海外电商领域崭露头角,越来越多的外贸人选择temu作为发展平台。今天的接口可以用于获取temu平台的商品详情,包括价格、商品图片、规格、评论等内容,如有需要,请点击文末链接或…...

deepstream读取mp4文件及不同类型视频输入bug解决
在deepstream中使用mp4文件,与rtsp类似,使用uridecodebin即可,(可见官方test.py文件) def create_source_bin(index, uri):print("Creating source bin")# Create a source GstBin to abstract this bins c…...

Redis服务器统计和配置信息简介
Redis服务器统计和配置信息简介 首先使用INFO命令在Redis中用于获取Redis服务器的各种统计和配置信息;执行上述命令后,返回的信息分为多个部分,包括服务器信息、客户端信息、内存信息、持久化信息、统计信息、复制信息、CPU信息和键空间信息;…...

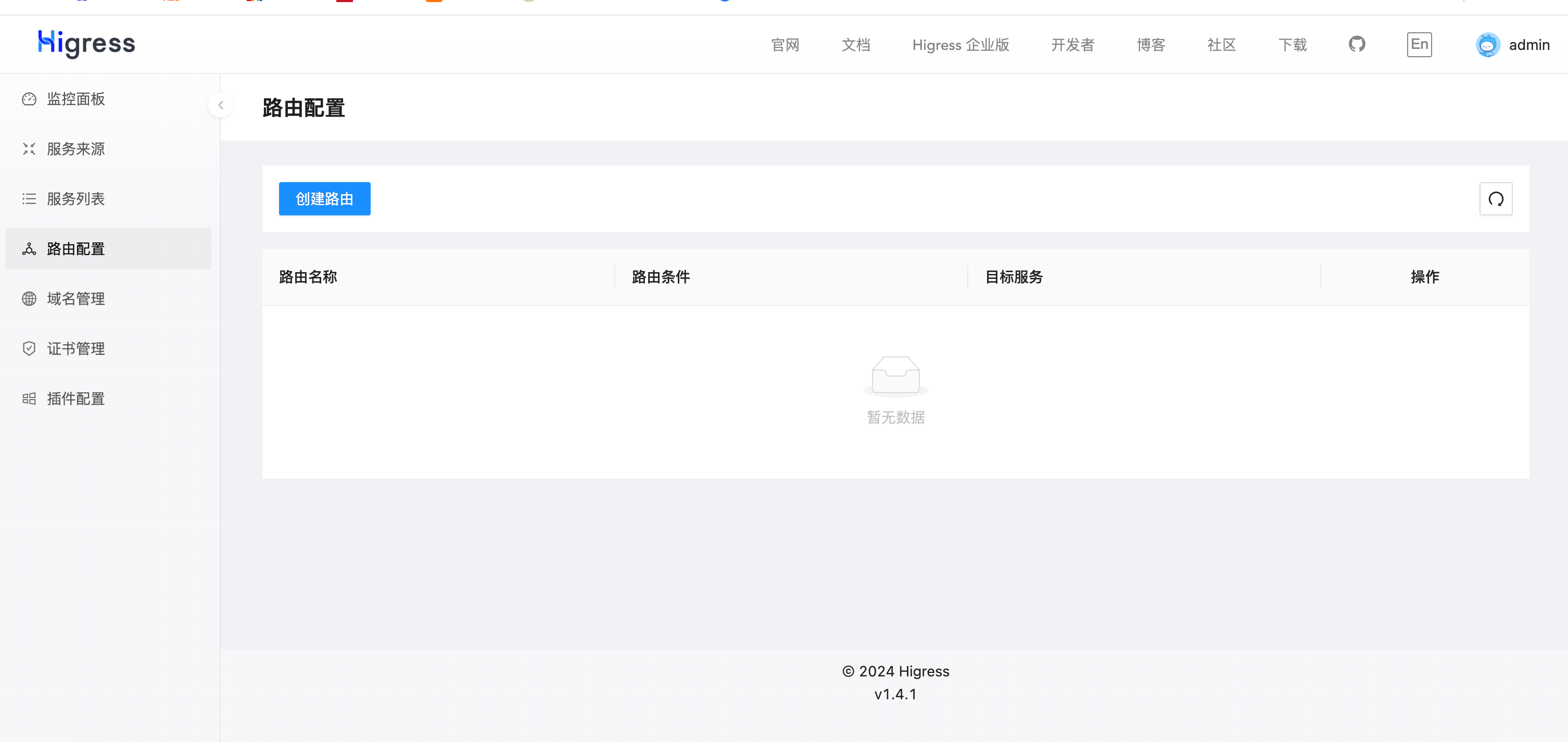
Linux Mac 安装Higress 平替 Spring Cloud Gateway
Linux Mac 安装Higress 平替 Spring Cloud Gateway Higress是什么?传统网关分类Higress定位下载安装包执行安装命令执行脚本 安装成功打开管理界面使用方法configure.shreset.shstartup.shshutdown.shstatus.shlogs.sh Higress官网 Higress是什么? Higress是基于阿里内部的…...

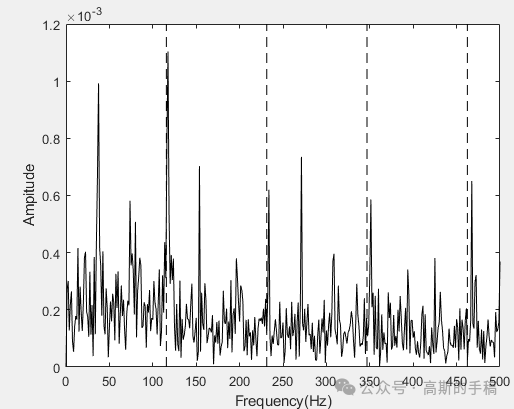
基于重叠群稀疏的总变分信号降噪及在旋转机械故障诊断中的应用(MATLAB)
基于振动分析的故障诊断方法基本流程主要由以下五个步骤组成,分别是信号采集、信号处理、特征提取、状态识别与诊断结果。这五个步骤中信号采集与特征提取是故障诊断中最为重要的步骤,而故障微弱特征信息又是其中最难解决的问题。“故障微弱特征信息”站…...

【YOLOv8】 用YOLOv8实现数字式工业仪表智能读数(一)
上一篇圆形表盘指针式仪表的项目受到很多人的关注,咱们一鼓作气,把数字式工业仪表的智能读数也研究一下。本篇主要讲如何用YOLOV8实现数字式工业仪表的自动读数,并将读数结果进行输出,若需要完整数据集和源代码可以私信。 目录 &…...

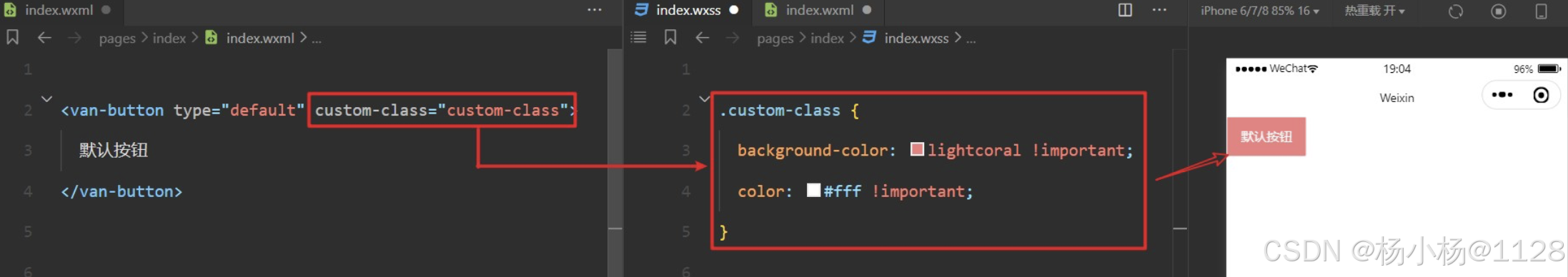
微信小程序---npm 支持
一、构建 npm 目前小程序已经支持使用 npm 安装第三方包,但是这些 npm 包在小程序中不能够直接使用,必须得使用小程序开发者工具进行构建后才可以使用。 为什么得使用小程序开发者工具需要构建呢❓ 因为 node_modules 目录下的包,不会参与…...

02MFC画笔/画刷/画椭圆/圆/(延时)文字
文章目录 画实心矩形自定义画布设计及使用连续画线及自定义定义变量扇形画椭圆/圆输出颜色文本定时器与定时事件 画实心矩形 自定义画布设计及使用 连续画线及自定义定义变量 扇形 画椭圆/圆 输出颜色文本 定时器与定时事件...

JavaWeb(四:Ajax与Json)
一、Ajax 1.定义 Ajax(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML AJAX 不是新的编程语言,指的是⼀种交互方式:异步加载。 客户端和服务器的数据交互更新在局部页面的技术,不需要刷新…...

Spring源码中的模板方法模式
1. 什么是模板方法模式 模板方法模式(Template Method Pattern)是一种行为设计模式,它在操作中定义算法的框架,将一些步骤推迟到子类中。模板方法让子类在不改变算法结构的情况下重新定义算法的某些步骤。 模板方法模式的定义&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
