express框架利用formidable上传图片
express框架,在上传图片功能方面,用formidable里面的incomingform功能,很方便。很多功能都已经封装好了,非常好用,简单,不需要写更深层次的代码了。确实不错。
下面是我自己跟着黑马教程的博客系统的部分,自己写的上传文件的过程。记录一下。
express框架里面,
app.js
var createError = require("http-errors");
var express = require("express");
var path = require("path");
var cookieParser = require("cookie-parser");
var logger = require("morgan");var indexRouter = require("./routes/index");
var usersRouter = require("./routes/users");var app = express();// view engine setup
app.set("views", path.join(__dirname, "views"));
app.engine("art", require("express-art-template"));
app.engine("html", require("express-art-template"));
app.set("view engine", "art");
// app.engine("ar", fn)app.use(logger("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, "public")));app.use("/", indexRouter);
app.use("/users", usersRouter);// catch 404 and forward to error handler
// app.use(function (req, res, next) {
// next(createError(404));
// });// error handler
// app.use(function (err, req, res, next) {
// // set locals, only providing error in development
// res.locals.message = err.message;
// res.locals.error = req.app.get("env") === "development" ? err : {};// // render the error page
// res.status(err.status || 500);
// // res.render("error");
// // console.log("errors::::");
// // next();
// });// app.get("/upload", require("./routes/upImg"));
app.get("/upload", function (req, res) {res.render("index.html");
});app.post("/upload", require("./routes/upload"));app.listen(3000, function () {console.log("server 3000");
});
// module.exports = app;这里我直接使用的是art模板,比较喜欢art,ejs模板里面的尖括号,实在有点反人类,感觉尖括号阔的人都晕了,还是art更加简洁。另外把一些报错的信息直接给屏蔽掉了,error有的话不再渲染error,直接打印出来,可以更方面调试。
index页面直接就是上传文件和填写表单的页面,因此,直接在index的路由里面,不用管,
接受上传的页面是upload,写在app.js里面了,后面可以封装起来, 不过upload本来就是封装的。
upload文件
upload.js
const formidable = require("formidable");
const path = require("path");module.exports = (req, res) => {const form = new formidable.IncomingForm();form.uploadDir = path.join(__dirname, "../", "public", "uploads");// console.log(form.uploadDir);//3.保留文件的后缀form.keepExtensions = true;// console.log(form);//4.解析表单form.parse(req, (err, fields, files) => {// 1. err是错误对象,如果保存失败,存储蜈信息。/// 2.fields 对象类型// 3. files 对象类型,保存了和上传文件相关的数据.// 4.console.log("**************");console.log(files.cover.originalFilename,"\n",files.cover.newFilename);extName = files.cover.originalFilename.split(".")[1];console.log(extName);// xx =// res.send();res.send(files);});// res.send("ok");
};formidable 模块的incomingForm对象可以接受内容包括文字、图片等,当然其他的不知道能不能接受。
另外设置了上传文件的额地址是在public下面的uploads
form.parse,可以解析整个req,拿出req里form表单的内容。表单控件里,可以是input的text,也可以是input的 file
index文件如下:
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="/stylesheets/bootstrap.min.css"><script src="/javascripts/jquery.min.js"></script><script src="/javascripts/bootstrap.min.js"></script><style>.form-control {width: 50%;}label {padding: 10px;}</style>
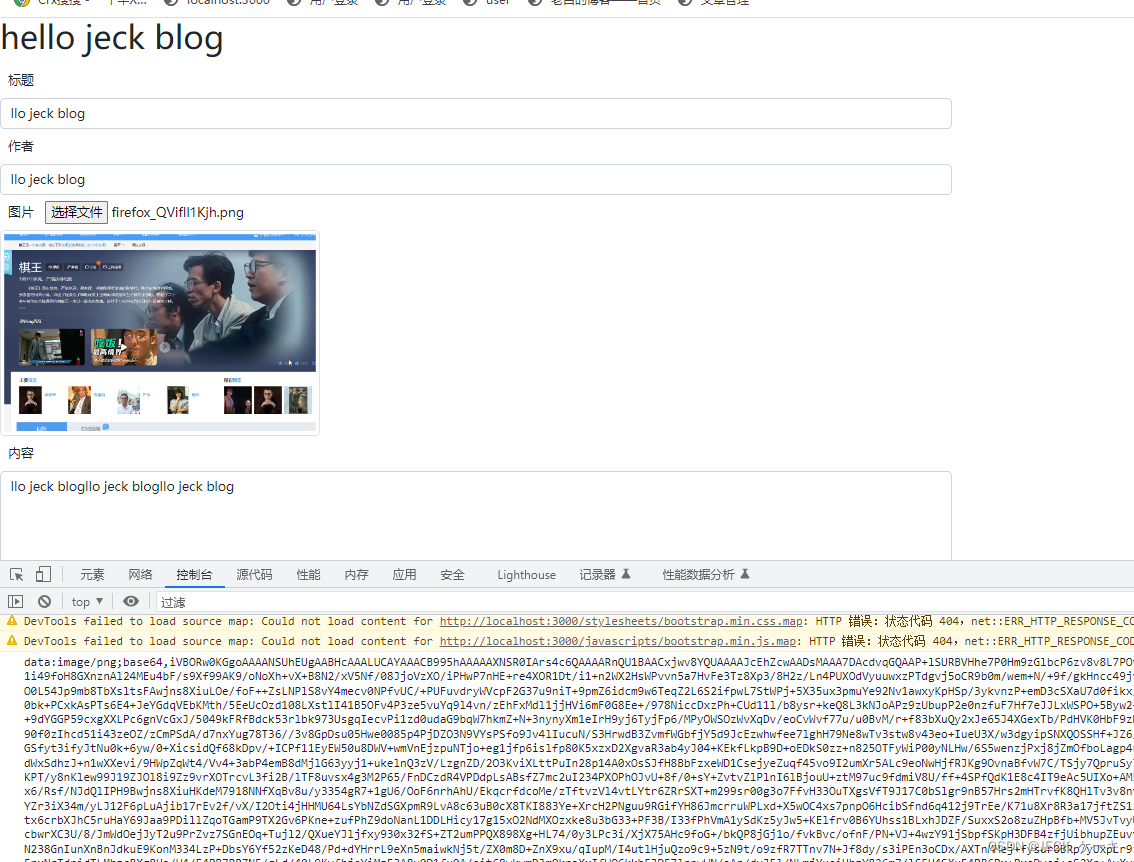
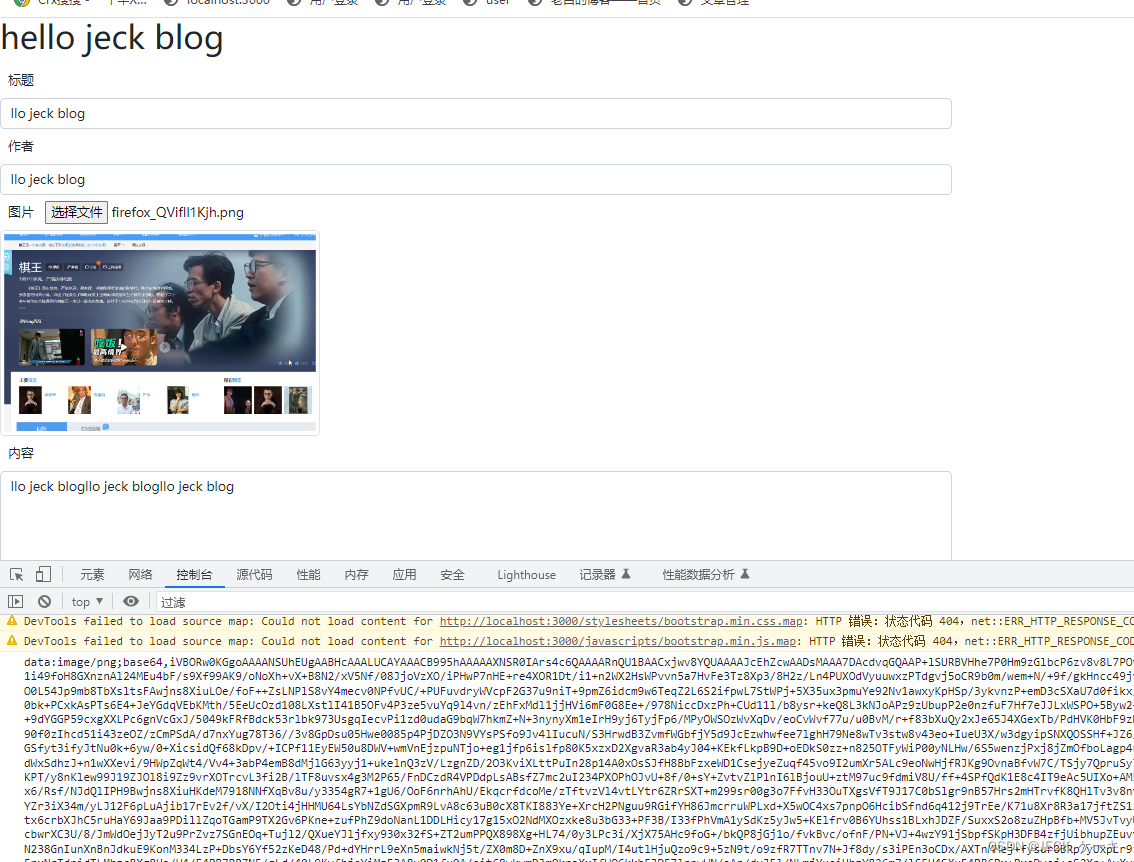
</head><body><h1>hello{{ title }}</h1><form action="/upload" class="form-container" method="post" enctype="multipart/form-data"><div class="form-group"><label for="">标题</label><input type="text" name="title" class="form-control"></div><div class="form-group"><label for="">作者</label><input type="text" name="author" class="form-control"></div><div class="form-group"><label for="">图片</label><input type="file" name="cover" id="file"><div class="thumbnail-waper"><img src="" alt="" class="img-thumbnail" id="preview" style="width: 400px; height: auto"></div></div><div class="form-group"><label for="">内容</label><textarea name="content" id="content" cols="30" rows="10" class="form-control"></textarea></div><div class="buttons"><input type="submit" class="btn btn-primary"></div></form><script>//选择文件上传空间var file = document.querySelector("#file");var preview = document.querySelector("#preview")//当用户选择完文件之后file.onchange = function() {var reader = new FileReader();//代表用户选择的文件列表// console.log(this.files[0]);//2.读取文件reader.readAsDataURL(this.files[0])// 3. 监听 onload事件reader.onload = function() {console.log(reader.result);preview.src = reader.result}}</script></body></html>里面就一个大的form,其实不复杂。
下面,在body上方,插入一段js,主要两个工作,1.接收上传的图片,2.当图片上传完之后,渲染出图片。还是很不错的。
如下图:

今天搞了一天,也算是把express的文件部分弄明白了。感觉学习就是,黑马的视频还是很不错,反复看,做出来一个项目,然后再把项目里面的细节反复做几遍,弄出自己的东西,整体之后,把各个小的知识点再钻研透了。就OK了
相关文章:

express框架利用formidable上传图片
express框架,在上传图片功能方面,用formidable里面的incomingform功能,很方便。很多功能都已经封装好了,非常好用,简单,不需要写更深层次的代码了。确实不错。 下面是我自己跟着黑马教程的博客系统的部分&…...

测试背锅侠?入职软件测试后大d佬给我丢了这个bug分类分析,至今受益匪浅......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 刚成为入职…...

STM32 OTA应用开发——通过内置DFU实现USB升级(方式1)
STM32 OTA应用开发——通过内置DFU实现USB升级(方式1) 目录STM32 OTA应用开发——通过内置DFU实现USB升级(方式1)前言1 硬件介绍2 环境搭建2.1 Keil uVsion2.2 zadig2.3 STM32CubeProgrammer2.4 安装USB驱动3 OTA升级结束语前言 …...

基于MFC的JavaScript进行网页数据交互
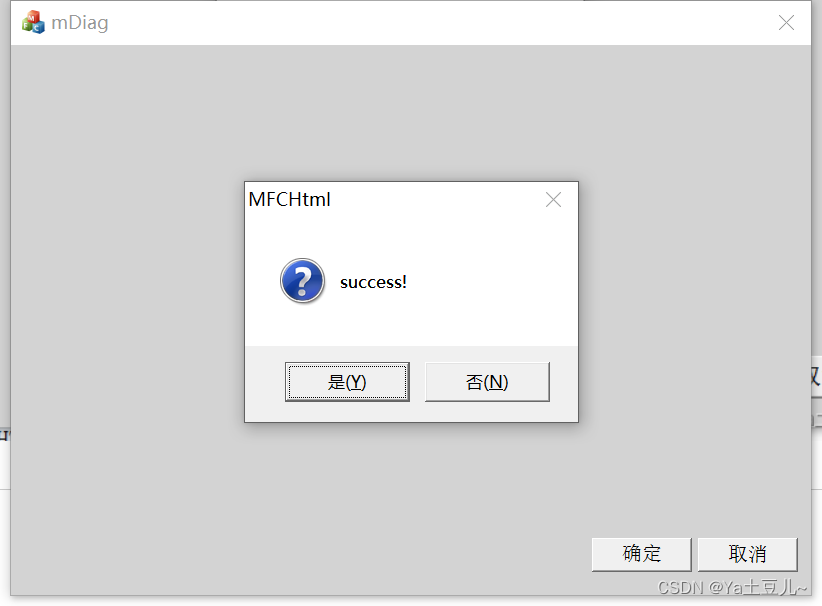
目录 前言 一、创建html对话框工程 二、使用步骤 1.引入JavaScript接口代码 2.重写相关接口 3.在html网页中添加C/C调用的接口 4.在MFC工程中添加调用接口 5.设置确认按键触发调用 6.运行结果 总结 前言 如何快速的进行MFC开发,这里我介绍一种JavaScript与C/C交互的…...

AUTOSAR-Fee
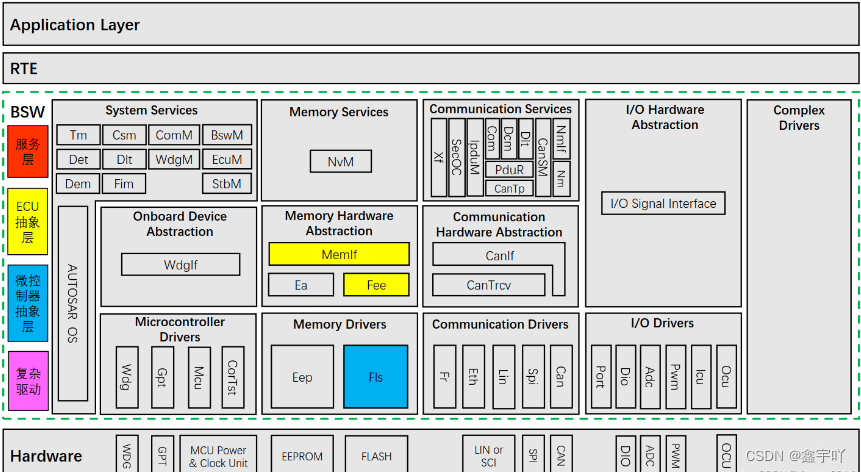
Fee模块 全称Flash EEPROM Emulation Module,属于ECU抽象层 Fee模块本身是脱离硬件的,但是Fee模块可能会引用的Fls模块定制API,所以只能算半抽象. FEE模块应从设备特定的寻址方案和分段中抽象出来,并为上层提供虚拟寻址方案和分段(virtual addressing scheme and segment…...

Linux基本命令——操作演示
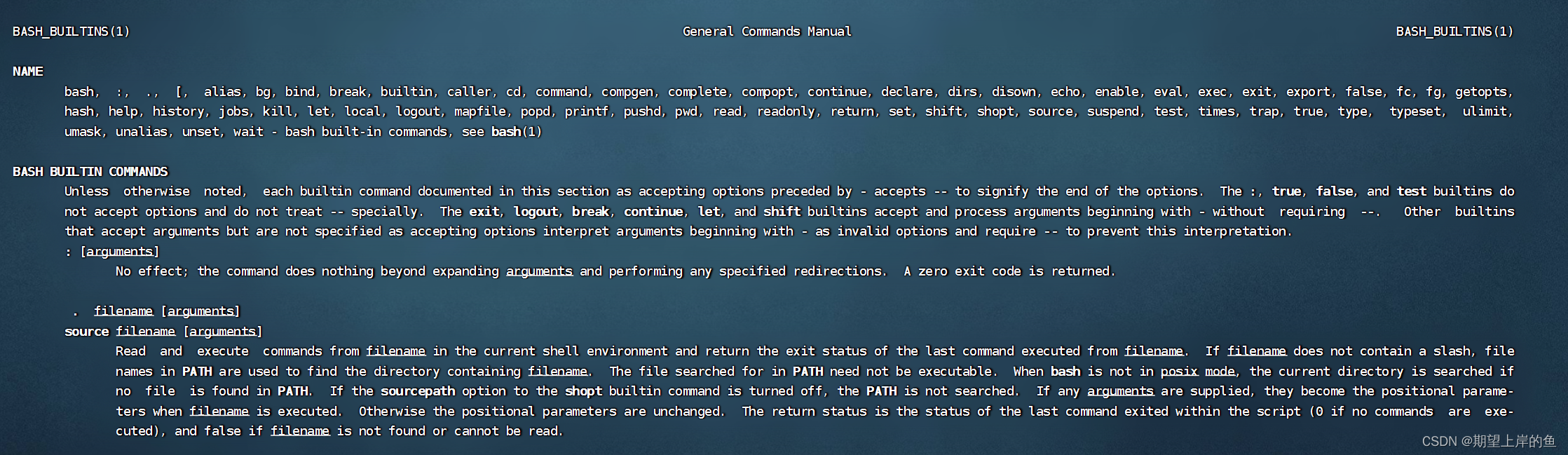
Linux基本命令——操作演示Linux的目录结构Linux命令入门目录切换相关命令(cd/pwd)相对路径、绝对路径和特殊路径符创建目录命令(mkdir)文件操作命令part1 (touch、cat、more)文件操作命令part2 (cp、mv、rm)查找命令 …...

【Linux】目录和文件的权限
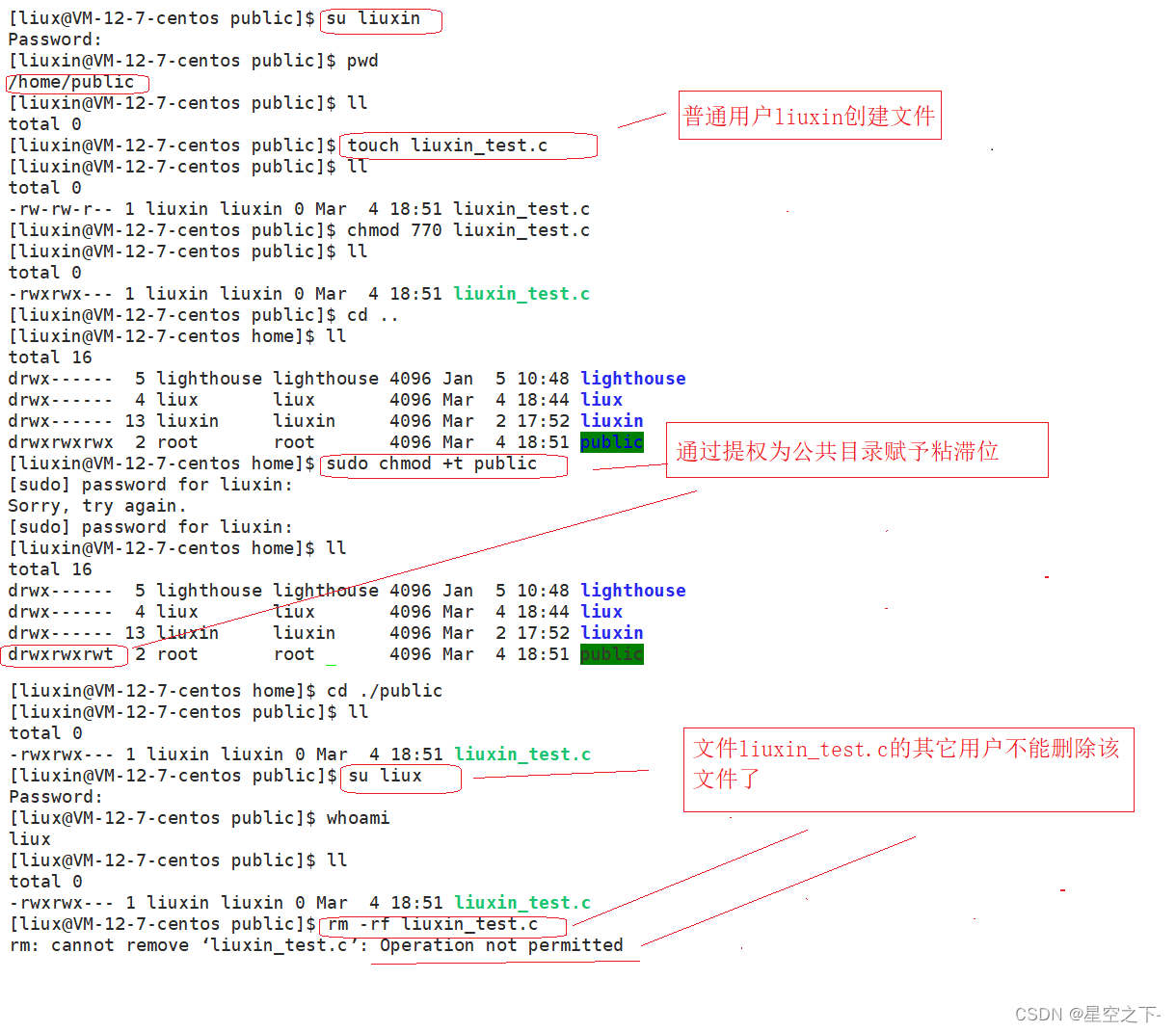
Linux中的权限有什么作用Linux权限管理文件访问者的分类文件类型和访问权限(事物属性)**文件权限值的表示方法**文件访问权限的相关设置方法chmodchownchgrpumaskumask使用 sudo分配权限目录的权限Linux中的权限有什么作用 Linux下有两种用户࿱…...

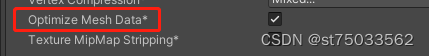
Unity 优化之Player Setting
Quality SettingPixel Light Count 使用前向渲染时最大像素光源数。也是性能关键。数量越大消耗越多。Texture Quality:贴图质量,可以选择Half Res,这样速度会更快,但是贴图质量会轻微下降。Anisotropic Textures 纹理各向异形Ant…...
)
Qt——通过一个简单的程序例程熟悉使用Qt Creator软件进行项目搭建的基本流程(新建项目、项目的文件组成、修改ui文件、编译运行与调试)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》...

Linux 如何使用 git | 新建仓库 | git 三板斧
文章目录 专栏导读 一、如何安装 git 二、注册码云账号 三、新建仓库 配置仓库信息 四、克隆远端仓库到本地 五、git 三板斧 1. 三板斧第一招:git add 2. 三板斧第二招:git commit 解决首次 git commit 失败的问题 配置机器信息 3. 三…...

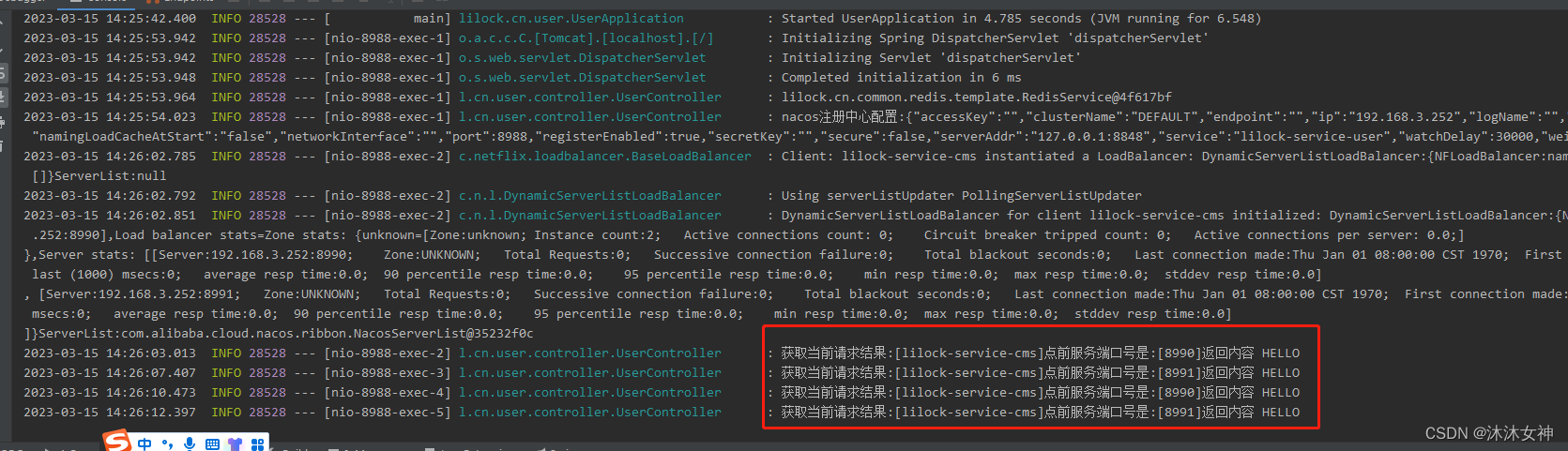
3.springcloud微服务架构搭建 之 《springboot自动装配ribbon》
1.springcloud微服务架构搭建 之 《springboot自动装配Redis》 2.springcloud微服务架构搭建 之 《springboot集成nacos注册中心》 ribbon工作原理自己网上百度,说的都很详细 目录 1.项目引入openfeign和ribbon配置 2.新建lilock-ribbon-spring-boot-starter 3…...

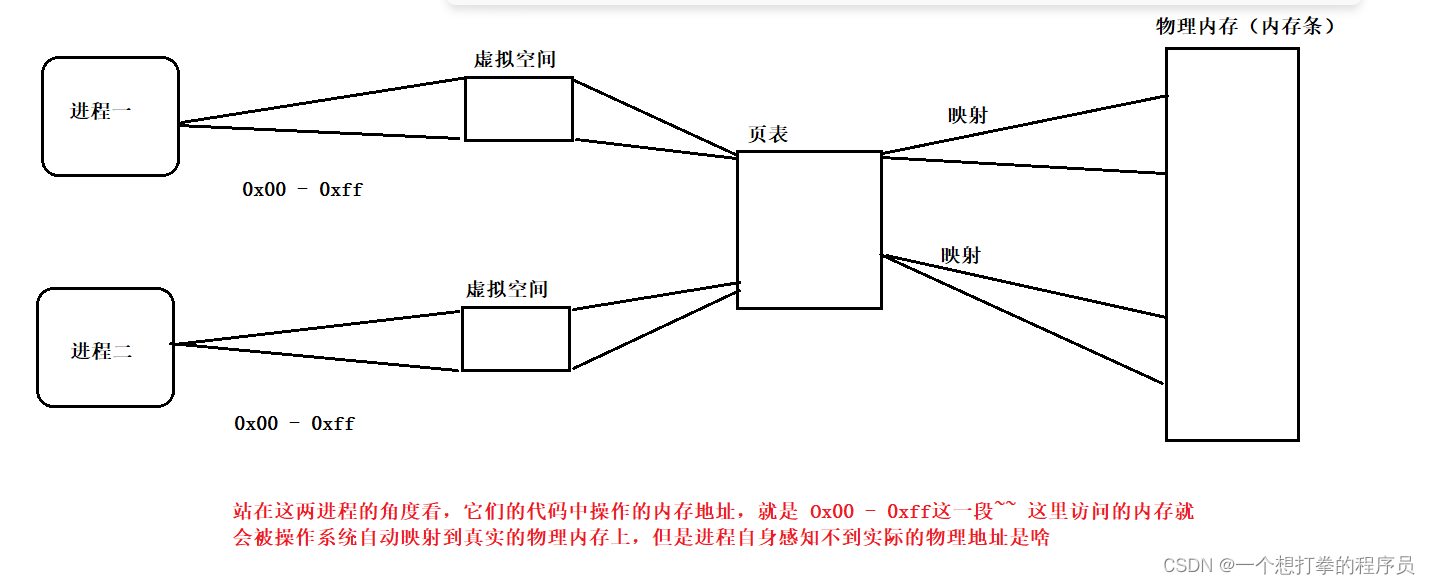
【一】进程到底是个啥?
1. 什么是进程 进程(process):一个运行起来的程序,就是进程!,我们可以在任务管理中看到进程。 进程是操作系统进行资源分配的基本单位 2. 进程的管理 所谓的进程管理,其实就是分为两步&…...

[蓝桥杯] 双指针、BFS和DFS与图论问题
文章目录 一、日志统计 1、1 题目描述 1、2 题解关键思路与解答 二、献给阿尔吉侬的花束 2、1 题目描述 2、2 题解关键思路与解答 三、红与黑 3、1 题目描述 3、2 题解关键思路与解答 3、2、1 dfs题解代码 3、2、2 bfs题解答案 四、交换瓶子 4、1 题目描述 4、2 题解关键思路与…...

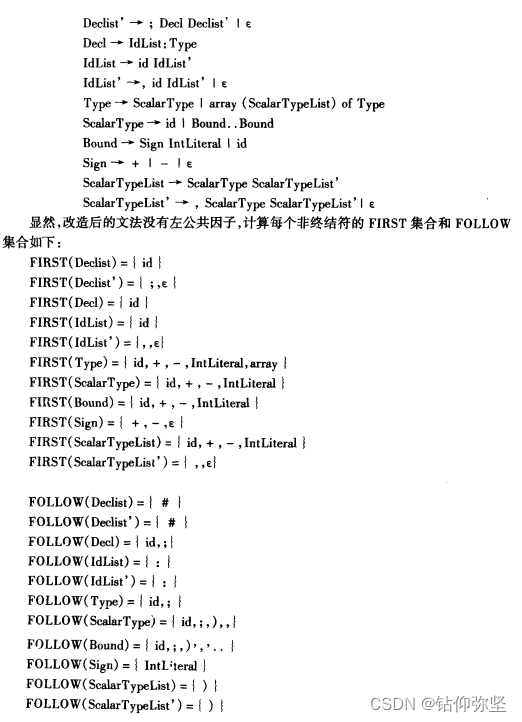
编译原理陈火旺版第四章课后题答案
下面答案仅供参考! 1.考虑下面文法G1: (1) 消去 Q 的左递归。然后,对每个非终结符,写岀不带回溯的递归子程序。 (2) 经改写后的文法是否是LL(1)的?给出它的预测分析表。 2.对下面的文法G: P→(E)lalblΛ (1)计算这个文法的每个非…...

【LeetCode】剑指 Offer(25)
目录 题目:剑指 Offer 49. 丑数 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 49. 丑数 - 力扣&…...

【数据结构】链表OJ
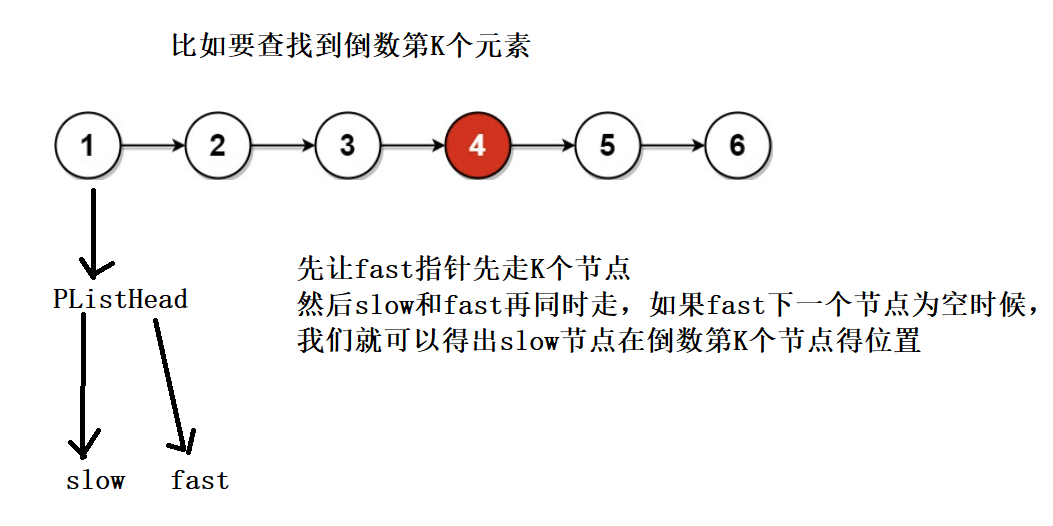
Yan-英杰的主页 悟已往之不谏 知来者之可追 目录 编辑 编辑二、分享:OJ调试技巧 编辑三、链表的中间结点 编辑四、链表中倒数第k个结点 一、移除链表元素 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2,3,4,…...

电子工程师必须掌握的硬件测试仪器,你确定你都掌握了?
目录示波器示例1:测量示波器自带的标准方波信号输出表笔认识屏幕刻度认识波形上下/左右移动上下/左右刻度参数调整通道1的功能界面捕获信号设置Menu菜单触发方式触发电平Cursor按钮捕捉波形HLEP按钮参考资料频谱分析仪器信号发生器示波器 示例1:测量示波…...
)
高速PCB设计指南系列(四)
第二篇 抗干扰3(部分) 3 提高敏感器件的抗干扰性能 提高敏感器件的抗干扰性能是指从敏感器件这边考虑尽量减少对干扰噪声 的拾取,以及从不正常状态尽快恢复的方法。 提高敏感器件抗干扰性能的常用措施如下: (1&…...

ODrive入门配置
目录一、驱动板说明二、安装python三、安装odrivetool四、接线五、zadig设置SimpleFOC、ODrive和VESC教程链接汇总:请点击一、驱动板说明 ODrive 硬件版本:V3.6-56V, 工作电压:12V-56V, 工作电流:60A ODri…...
)
快速测试两台服务器间的网速(ChatGPT回复)
如何使用iperf3测试从远程服务器下载文件速度 在进行网络性能测试时,了解服务器之间的带宽和延迟是非常重要的。iperf3是一种用于测量网络性能的工具,可以帮助我们测试从远程服务器下载文件的速度。本文将介绍如何在本地计算机上使用iperf3测试从远程服…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...

汇编语言学习(三)——DoxBox中debug的使用
目录 一、安装DoxBox,并下载汇编工具(MASM文件) 二、debug是什么 三、debug中的命令 一、安装DoxBox,并下载汇编工具(MASM文件) 链接: https://pan.baidu.com/s/1IbyJj-JIkl_oMOJmkKiaGQ?pw…...
