LangChain —— Prompt Templates
文章目录
- 一、什么是 Prompt Templates
- 1、String PromptTemplates
- 2、ChatPromptTemplates
- 3、MessagesPlaceholder 留言占位符
- 二、如何使用 Prompt Templates
- 1、使用几个简短示例
- 2、在 chat model 中使用几个简短示例
- 3、部分格式化提示模板
- 4、一起编写提示
一、什么是 Prompt Templates
提示模板有助于将用户输入和参数转换为语言模型的指令。这可用于指导模型的响应,帮助它理解上下文并生成相关和连贯的基于语言的输出。
提示模板将字典作为输入,其中 每个键 表示提示模板中要填写的 变量。
提示模板输出提示 PromptValue 值。此 PromptValue 可以传递给 LLM 或 ChatModel,也可以转换为 字符串 或 消息列表。此 PromptValue 存在的原因是便于在字符串和消息之间切换。
有几种不同类型的提示模板:
1、String PromptTemplates
这种提示模板用于 格式化单个字符串,通常用于更简单的输入。例如,构造和使用PromptTemplate的常见方法如下:
from langchain_core.prompts import PromptTemplateprompt_template = PromptTemplate.from_template("Tell me a joke about {topic}")prompt_template.invoke({"topic": "cats"})
2、ChatPromptTemplates
这些提示模板用于格式化消息列表。这些“模板”由模板本身的列表组成。例如,构造和使用ChatPromptTemplate的常见方法如下:
from langchain_core.prompts import ChatPromptTemplateprompt_template = ChatPromptTemplate.from_messages([("system", "You are a helpful assistant"),("user", "Tell me a joke about {topic}")
])prompt_template.invoke({"topic": "cats"})
在上面的示例中,此 ChatPromptTemplate 在调用时将构造两条消息。第一个是 SystemMessage,它没有要格式化的变量。第二个是 HumanMessage,将由用户传入的 topic 变量进行格式化。
3、MessagesPlaceholder 留言占位符
此提示模板负责在特定位置添加消息列表。
在上面的 ChatPromptTemplate 中,我们看到了如何格式化两条消息,每条消息都是字符串。但是,如果我们想让用户传入一个消息列表,并且要把它们放在一个特定的位置呢?这就需要使用 MessagesPlaceholder 的方法。
from langchain_core.prompts import ChatPromptTemplate, MessagesPlaceholder
from langchain_core.messages import HumanMessageprompt_template = ChatPromptTemplate.from_messages([("system", "You are a helpful assistant"),MessagesPlaceholder("msgs")
])prompt_template.invoke({"msgs": [HumanMessage(content="hi!")]})
这将生成一个包含两条消息的列表,第一条是 SystemMessage,第二条是我们传入的 HumanMessage。如果我们传入了5条消息,那么它总共会产生6条消息 (系统消息加上传入的5条消息)。这对于将消息列表放入特定位置非常有用。
在不显式使用 MessagesPalaceholder 类的情况下,完成相同任务的另一种方法是:
prompt_template = ChatPromptTemplate.from_messages([("system", "You are a helpful assistant"),("placeholder", "{msgs}") # <-- This is the changed part
])
二、如何使用 Prompt Templates
Prompt Templates (提示模板),负责将用户输入格式化为可以传递给语言模型的格式。
1、使用几个简短示例
跳转到另一篇文章 How to use few shot examples
2、在 chat model 中使用几个简短示例
跳转到另一篇文章 How to use few shot examples in chat models
3、部分格式化提示模板
跳转到另一篇文章 How to partially format prompt templates
4、一起编写提示
跳转到另一篇文章 How to compose prompts together
相关文章:

LangChain —— Prompt Templates
文章目录 一、什么是 Prompt Templates1、String PromptTemplates2、ChatPromptTemplates3、MessagesPlaceholder 留言占位符 二、如何使用 Prompt Templates1、使用几个简短示例2、在 chat model 中使用几个简短示例3、部分格式化提示模板4、一起编写提示 一、什么是 Prompt T…...

Python库 - Scrapy
Scrapy 是一个用于爬取网站数据、提取结构性数据的开源和协作框架。它最初是为网页抓取设计的,但也可以用于获取 API 提供的数据或作为通用的网络爬虫。 文章目录 主要特性主要组件使用流程1. 安装 Scrapy2. 创建 Scrapy 项目3. 定义 Item(数据ÿ…...

函数(实参以及形参)
实际参数(实参) 实际参数就是在调用函数时传递给函数的具体值。这些值可以是常量、变量、表达式或更复杂的数据结构。实参的值在函数被调用时传递给对应的形参,然后函数内部就可以使用这些值来执行相应的操作。 int main() {int a 0;int b …...
地理数据库 8 拓扑)
ArcGIS Pro SDK (八)地理数据库 8 拓扑
ArcGIS Pro SDK (八)地理数据库 8 拓扑 文章目录 ArcGIS Pro SDK (八)地理数据库 8 拓扑1 开放拓扑和进程定义2 获取拓扑规则3 验证拓扑4 获取拓扑错误5 标记和不标记为错误6 探索拓扑图7 找到最近的元素 环境:Visual …...

uniapp如何发送websocket请求
方法1: onLoad() {uni.connectSocket({url: ws://127.0.0.1:8000/ws/stat/realTimeStat/,success: (res) > {console.log(connect success, res);}});uni.onSocketOpen(function (res) {console.log(WebSocket连接已打开!);uni.sendSocketMessage({d…...

RabbitMQ的工作模式
RabbitMQ的工作模式 Hello World 模式 #mermaid-svg-sbc2QNYZFRQYbEib {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-sbc2QNYZFRQYbEib .error-icon{fill:#552222;}#mermaid-svg-sbc2QNYZFRQYbEib .error-text{fi…...

自建搜索引擎-基于美丽云
Meilisearch 是一个搜索引擎,主程序完全开源,除了使用官方提供的美丽云服务(收费)进行对接之外,还可以通过自建搜索引擎来实现完全独立的搜索服务。 由于成本问题,本博客采用自建的方式,本文就…...

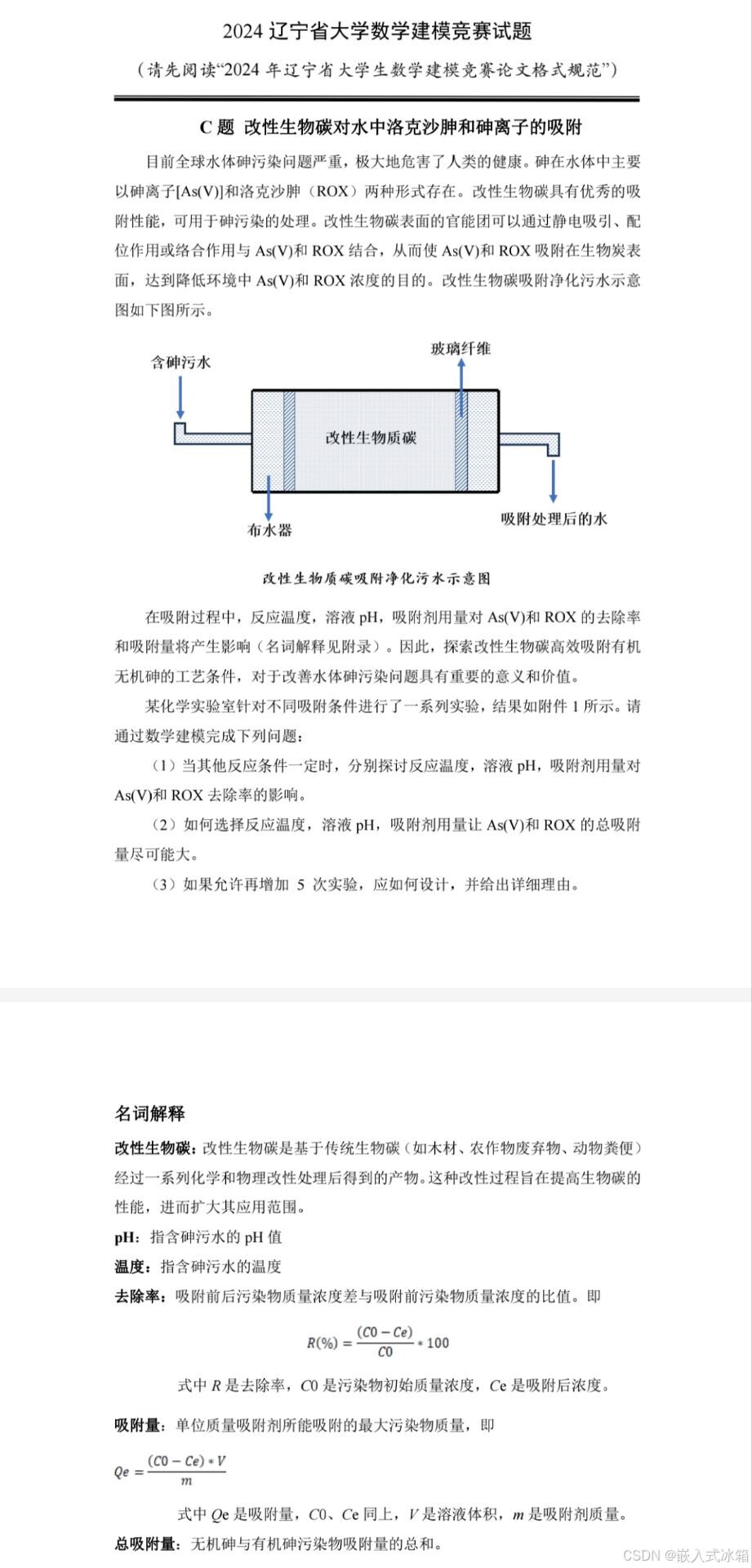
2024辽宁省大学数学建模竞赛试题思路
A题 (1) 建立模型分析低空顺风风切变对起飞和降落的影响 模型假设 飞机被视为质点,忽略其尺寸和形状对风阻的影响。风切变仅考虑顺风方向的变化,忽略其他方向的风切变。飞机的飞行速度、高度和姿态(如迎角、俯仰角)是变化的&am…...

循环结构(一)——for语句【互三互三】
文章目录 🍁 引言 🍁 一、语句格式 🍁 二、语句执行过程 🍁 三、语句格式举例 🍁四、例题 👉【例1】 🚀示例代码: 👉【例2】 【方法1】 🚀示例代码: 【方法2】…...

【深度学习基础】MacOS PyCharm连接远程服务器
目录 一、需求描述二、建立与服务器的远程连接1. 新版Pycharm的界面有什么不同?2. 创建远程连接3. 建立本地项目与远程服务器项目之间的路径映射4.设置保存自动上传文件 三、设置解释器总结 写在前面,本人用的是Macbook Pro, M3 MAX处理器&am…...

微调Qwen2大语言模型加入领域知识
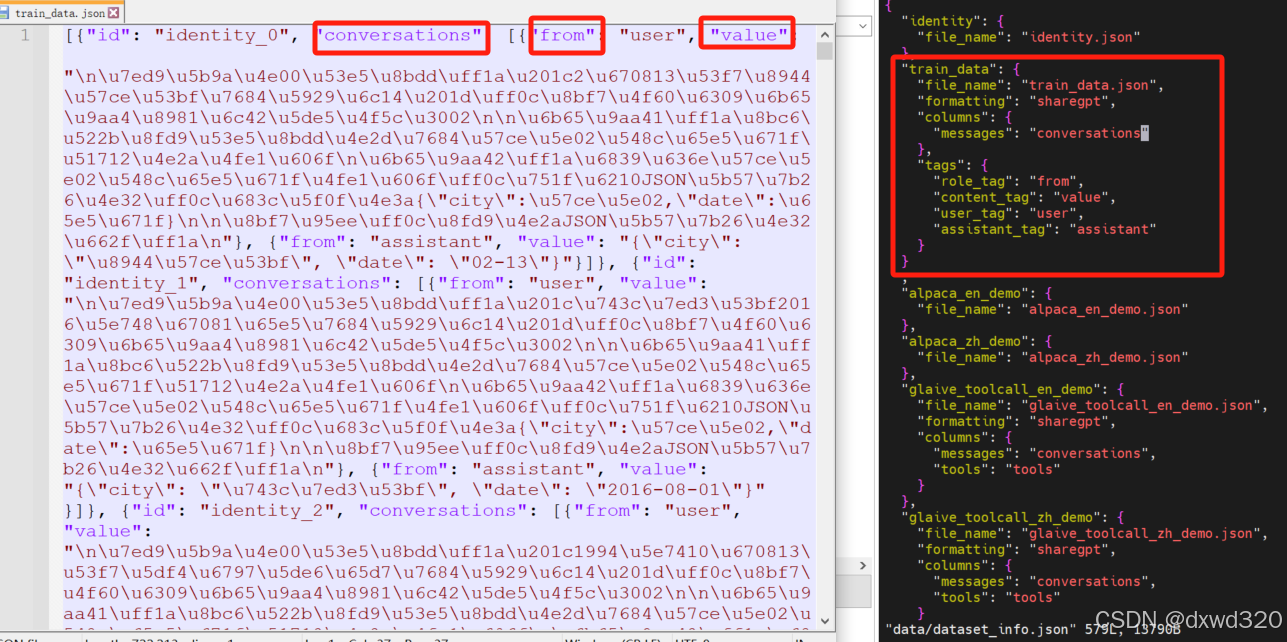
目录 试用Qwen2做推理安装LLaMA-Factory使用自有数据集微调Qwen2验证微调效果 试用Qwen2做推理 参考:https://qwen.readthedocs.io/en/latest/getting_started/quickstart.html from transformers import AutoModelForCausalLM, AutoTokenizer device "cuda…...

【Linux】内核文件系统系统调用流程摸索
内核层可以看到当前调用文件处理的进程ID 这个数据结构是非常大的: 我们打印的pid,tgid就是从这里来的,然后只需要找到pid_t的数据类型就好了。 下图这是运行的日志信息: 从上述日志,其实我也把write的系统调用加了入口的打印信…...

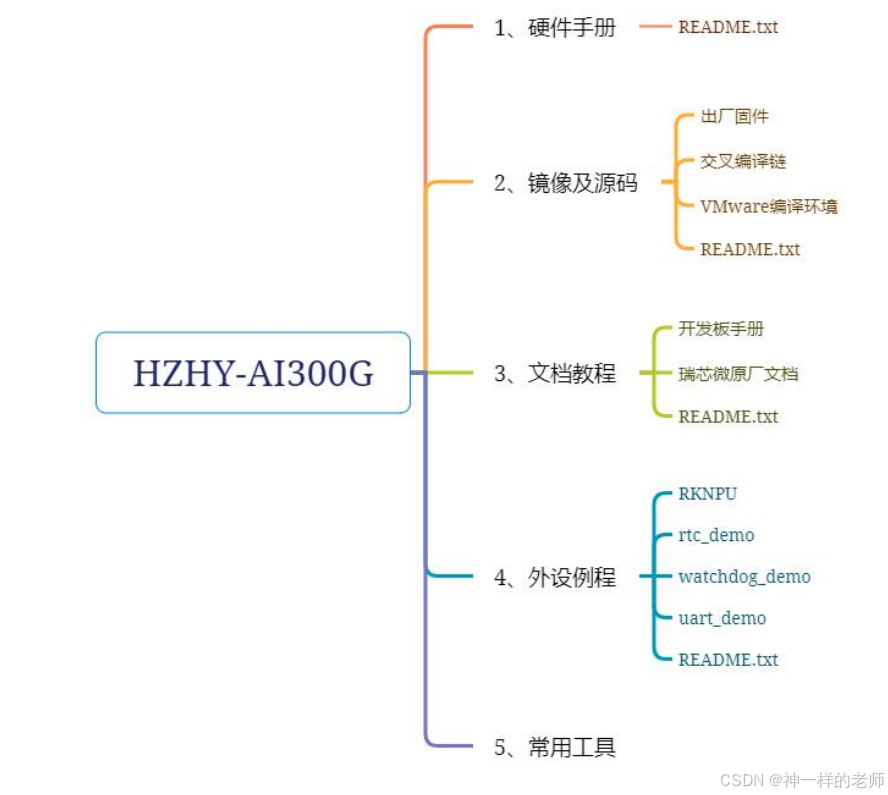
【HZHY-AI300G智能盒试用连载体验】文档资料
感谢电子发烧友和北京合众恒跃科技有限公司提供的的产品试用机会。 HZHY-AI300G工业级国产化智盒,采用RK3588工业级芯片组适应-40℃-85℃工业级宽温网关。 以前测试过其他厂家的RK3568产品,对瑞芯微的工具也比较了解。 在合众恒跃的网站上可以看到基本…...

Linux--深入理与解linux文件系统与日志文件分析
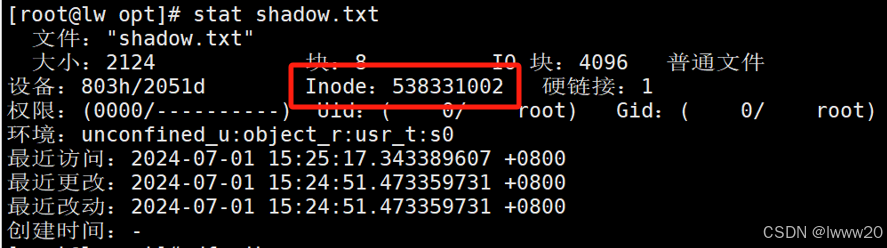
目录 一、文件与存储系统的 inode 与 block 1.1 硬盘存储 1.2 文件存取--block 1.3 文件存取--inode 1.4 文件名与 inode 号 编辑 1.5 查看 inode 号码方法 1.6 Linux 系统文件的三个主要的时间属性 1.7 硬盘分区结构 1.8 访问文件的简单了流程 1.9 inode 占用 1.…...

Postman 中的 API 安全性测试:最佳实践与技巧
在当今快速发展的数字化世界中,API(应用程序编程接口)已成为软件系统之间通信的桥梁。然而,随着API使用的增加,安全风险也随之上升。本文将详细介绍如何在 Postman 中进行 API 的安全性测试,帮助开发者和测…...

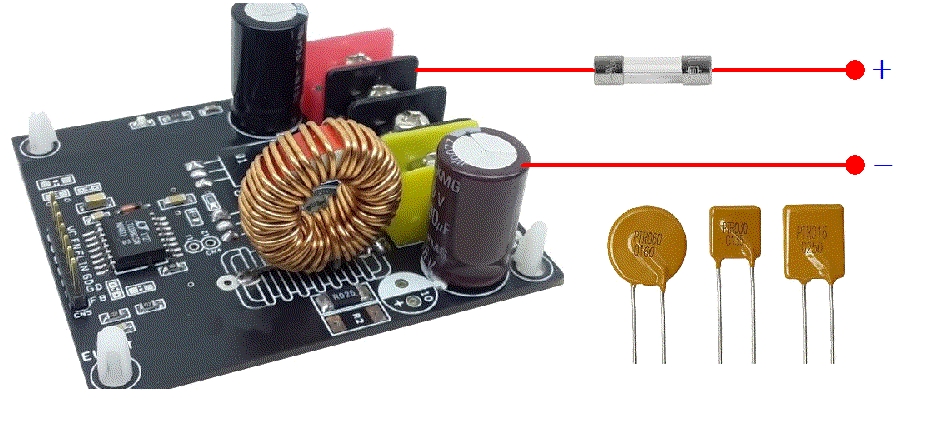
PTC可复位保险丝 vs 传统型保险丝:全面对比分析
PTC可复位保险丝,又称为自恢复保险丝、自恢复熔断器或PPTC保险丝,是一种电子保护器件。它利用材料的正温度系数效应,即电阻值随温度升高而显著增加的特性,来实现电路保护。 当电路正常工作时,PTC保险丝呈现低阻态&…...

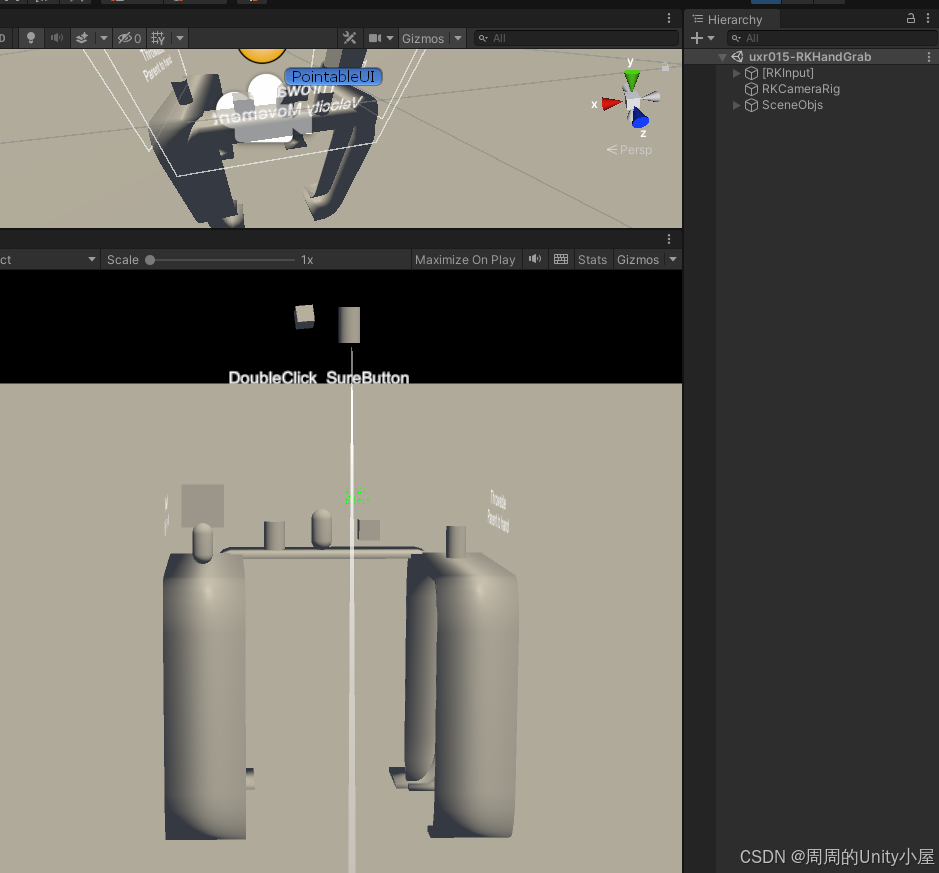
深入了解Rokid UXR2.0 SDK内置的Unity AR Glass开发组件
本文将了解到Rokid AR开发组件 一、RKCameraRig组件1.脚本属性说明2.如何使用 二、PointableUI组件1.脚本属性说明2.如何使用 三、PointableUICurve组件1.脚本属性说明2.如何使用 四、RKInput组件1.脚本属性说明2.如何使用 五、RKHand组件1.脚本属性说明2.如何使用3.如何禁用手…...

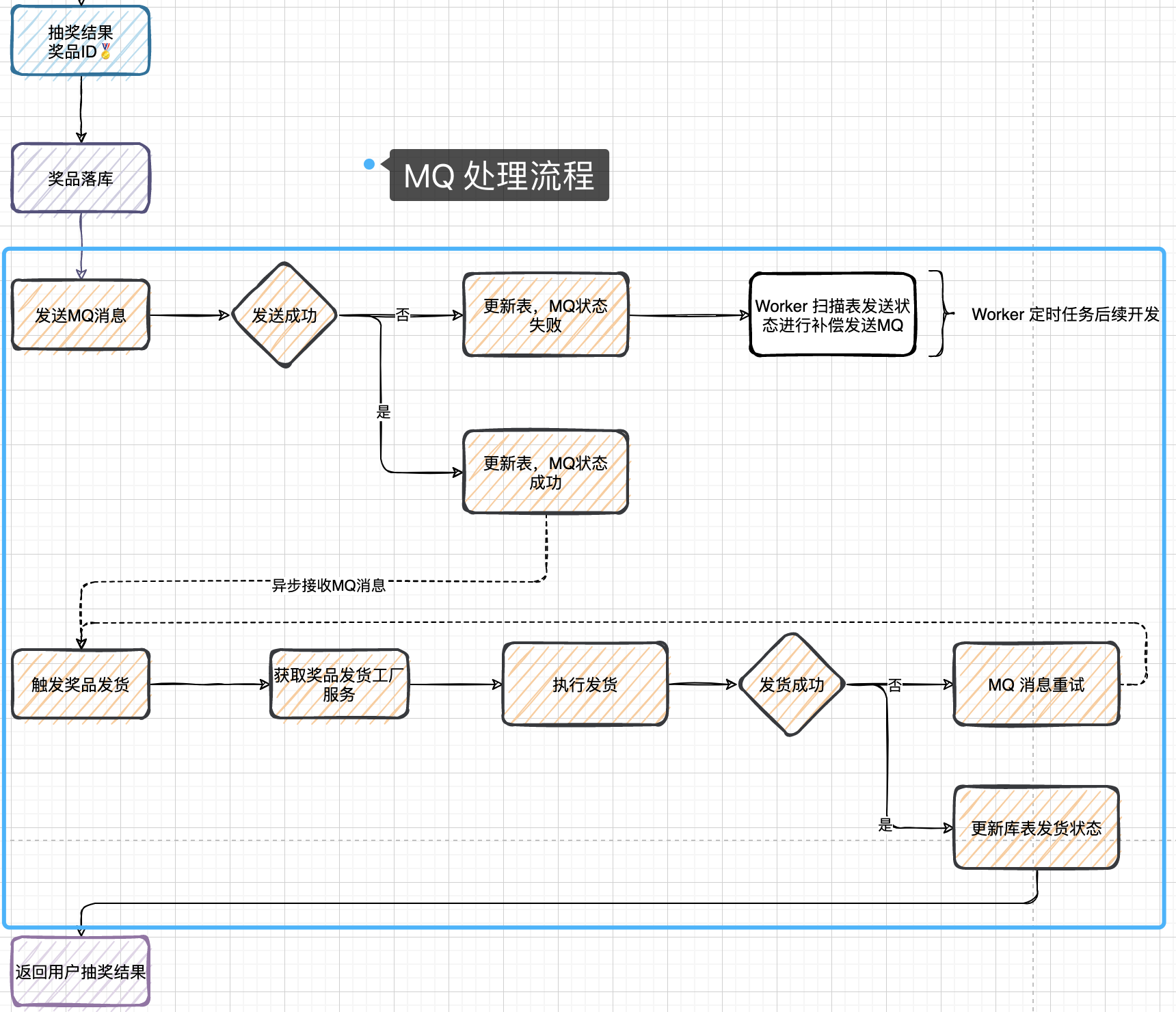
Lottery 分布式抽奖(个人向记录总结)
1.搭建(DDDRPC)架构 DDD——微服务架构(微服务是对系统拆分的方式) (Domain-Driven Design 领域驱动设计) DDD与MVC同属微服务架构 是由Eric Evans最先提出,目的是对软件所涉及到的领域进行建…...

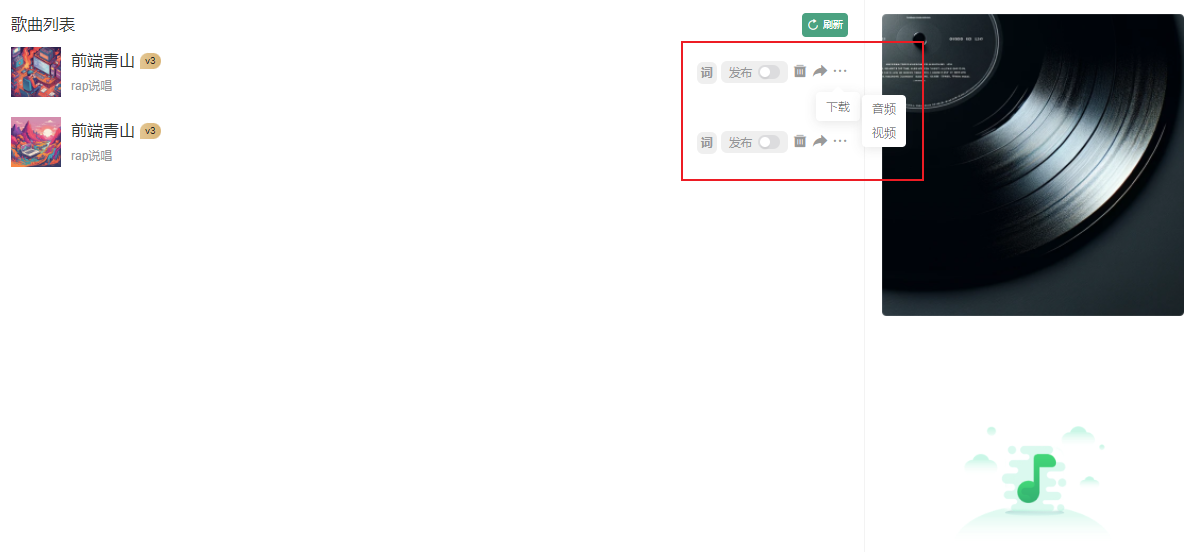
我的AI音乐梦:ChatGPT帮我做专辑
🌈个人主页:前端青山 🔥系列专栏:AI篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来ChatGPT帮我做音乐专辑 嘿,朋友们! 想象一下,如果有个超级聪明的机器人能帮你写…...

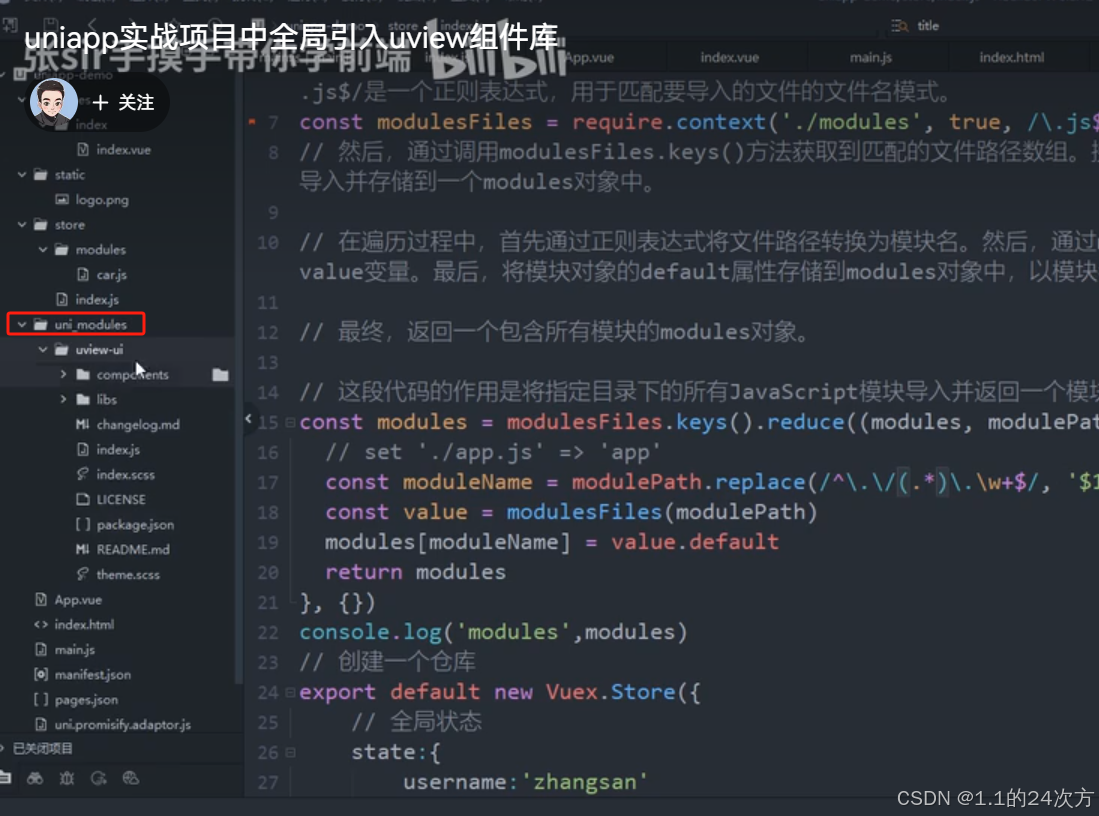
新手-前端生态
文章目录 新手的前端生态一、概念的理解1、脚手架2、组件 二、基础知识1、HTML2、css3、JavaScript 三、主流框架vue3框架 四、 工具(特定框架)1、uinapp 五、组件库()1、uView如何在哪项目中导入uView 六、应用(各种应…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
