在HTML中使用JavaScript
在 HTML 中使用 JavaScript 有以下几种常见的方式:
一、内联脚本
(一)基本语法
内联脚本是将 JavaScript 代码直接嵌入到 HTML 文件的 <script> 标签内部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联脚本示例</title>
</head>
<body>
<script>
// 变量声明与赋值
var message = "Hello, World!";
// 函数定义
function showMessage() {
console.log(message);
}
// 函数调用
showMessage();
// 条件语句
if (message.length > 5) {
console.log("消息长度大于 5");
} else {
console.log("消息长度小于或等于 5");
}
// 循环语句
for (var i = 0; i < 5; i++) {
console.log(i);
}
</script>
</body>
</html>
在上述示例中,我们在 <script> 标签内部定义了变量、函数,并进行了函数调用、条件判断和循环操作等基本的 JavaScript 编程操作。
(二)注意事项
1. <script> 标签可以放在 <head> 或 <body> 部分,但通常建议将功能性的脚本放在 <body> 的底部,以确保在页面的内容加载完成后再执行脚本,避免因脚本执行时间过长导致页面加载卡顿或显示异常。
2. 内联脚本适合编写少量、简单的 JavaScript 代码。对于大型项目和复杂的功能,使用外部脚本文件(将在后面介绍)可以更好地组织和管理代码。
二、外部脚本文件
(一)创建外部脚本文件
您可以使用任何文本编辑器(如 Visual Studio Code、Sublime Text 等)创建一个扩展名为 .js 的文件,在其中编写 JavaScript 代码。
例如,创建一个名为 myScript.js 的文件,内容如下:
function greet(name) {
alert(`Hello, ${name}!`);
}
function calculateSum(num1, num2) {
return num1 + num2;
}
(二)在 HTML 中引用外部脚本文件
要在 HTML 文件中使用这个外部脚本文件,您可以在 HTML 文件的 <head> 或 <body> 部分添加 <script> 标签,并通过 src 属性指定脚本文件的路径。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部脚本示例</title>
<script src="myScript.js"></script>
</head>
<body>
<button οnclick="greet('Alice')">点击问候</button>
<p>两数之和为:<span id="sumResult"></span></p>
<button οnclick="var sum = calculateSum(5, 3); document.getElementById('sumResult').innerHTML = sum;">计算两数之和</button>
</body>
</html>
(三)注意事项
1. 请确保 src 属性中指定的文件路径是正确的,相对路径或绝对路径都可以。
2. 当浏览器遇到带有 src 属性的 <script> 标签时,它会暂停 HTML 文档的解析,去下载并执行指定的脚本文件,然后再继续解析 HTML 文档。
三、事件处理
(一)基本概念
事件是用户与网页进行交互时发生的操作,例如点击按钮、鼠标移动、键盘输入等。您可以使用 JavaScript 来监听这些事件,并在事件发生时执行相应的代码。
(二)常见的事件类型
1. click 事件:当用户点击元素时触发。
2. mouseover 事件:当鼠标指针移到元素上时触发。
3. mouseout 事件:当鼠标指针移出元素时触发。
4. keydown 事件:当用户按下键盘上的某个键时触发。
5. keyup 事件:当用户释放键盘上的某个键时触发。
6. submit 事件:当用户提交表单时触发。
7. load 事件:当页面或图像等资源加载完成时触发。
(三)事件处理程序的添加方式
1. HTML 属性方式(内联事件处理程序)
您可以在 HTML 元素的属性中直接指定事件处理函数,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联事件处理示例</title>
</head>
<body>
<button οnclick="alert('你点击了按钮!')">点击我</button>
</body>
</html>
在上述示例中,当用户点击按钮时,会弹出一个包含文本“你点击了按钮!”的警告框。
这种方式虽然简单直观,但将 HTML 和 JavaScript 代码紧密耦合在一起,不利于代码的维护和管理,因此在实际开发中不建议大量使用。
2. DOM 方式
通过 JavaScript 的 addEventListener() 方法为元素添加事件处理程序,这种方式可以实现 HTML 和 JavaScript 代码的分离,提高代码的可维护性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM 事件处理示例</title>
</head>
<body>
<button id="myButton">点击我</button>
<script>
var button = document.getElementById('myButton');
button.addEventListener('click', function() {
alert('你点击了按钮!');
});
</script>
</body>
</html>
在上述示例中,首先通过 getElementById() 方法获取到按钮元素,然后使用 addEventListener() 方法为按钮添加 click 事件的处理程序。当用户点击按钮时,会弹出一个包含文本“你点击了按钮!”的警告框。
(四)注意事项
1. 同一个事件可以添加多个事件处理程序,它们会按照添加的顺序依次执行。
2. addEventListener() 方法的第三个参数是一个可选的对象,用于指定事件处理的一些选项,如事件捕获阶段还是冒泡阶段处理事件、是否在事件处理程序执行期间阻止事件的默认行为等。
相关文章:

在HTML中使用JavaScript
在 HTML 中使用 JavaScript 有以下几种常见的方式: 一、内联脚本 (一)基本语法 内联脚本是将 JavaScript 代码直接嵌入到 HTML 文件的 <script> 标签内部。 <!DOCTYPE html> <html lang"en"> <head> <…...

InjectFix 热更新解决方案
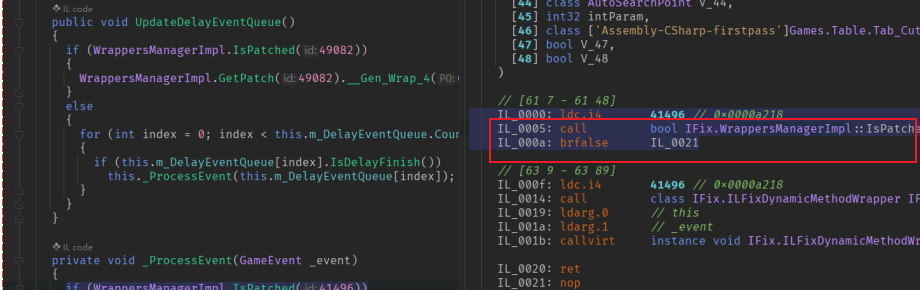
简介 今天来谈一谈,项目种的客户端热更新解决方案。InjectFix是腾讯xlua团队出品的一种用于Unity中C#代码热更新热修复的解决方案。支持Unity全系列,全平台。与xlua的思路类似,InjectFix解决的痛点主要在于Unity中C#代码写的逻辑在发包之后无…...

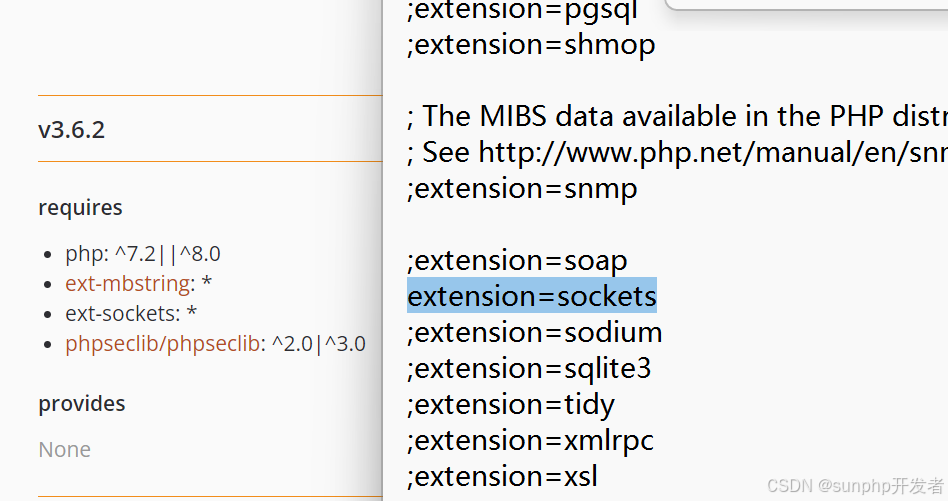
PHP7.4安装使用rabbitMQ教程(windows)
(1),安装rabbitMQ客户端erlang语言 一,erlang语言安装 下载地址1—— 下载地址2——https://www.erlang.org/patches/otp-27.0 二,rabbitMQ客户端安装 https://www.rabbitmq.com/docs/install-windows (…...

分页以及tab栏切换,动态传类型
<view class"disTitle"><view class"disName">账户明细</view><view class"nav"><u-tabs lineWidth"0" :activeStyle"{color: #FD893F }" :list"navList" change"tabsChange&quo…...

【算法】平衡二叉树
难度:简单 题目 给定一个二叉树,判断它是否是 平衡二叉树 示例: 示例1: 输入:root [3,9,20,null,null,15,7] 输出:true 示例2: 输入:root [1,2,2,3,3,null,null,4,4] 输出&…...

五、 计算机网络(考点篇)
1 网络概述和模型 计算机网络是计算机技术与通信技术相结合的产物,它实现了远程通信、远程信息处理和资源共享。计算机网络的功能:数据通信、资源共享、管理集中化、实现分布式处理、负载均衡。 网络性能指标:速率、带宽(频带宽度或传送线路…...

如何解决数据分析问题:IPython与Pandas结合
如何解决数据分析问题:IPython与Pandas结合 数据分析是现代科学研究、商业决策和技术开发中的一个重要环节。IPython和Pandas是两个强大的工具,它们可以大大简化和加速数据分析的过程。本文将为初学者详细介绍如何结合使用IPython和Pandas来解决数据分析…...

如何在 Microsoft Edge 上使用开发人员工具
Microsoft Edge 提供了一套强大的开发人员工具,可帮助 Web 开发人员检查、调试和优化他们的网站或 Web 应用程序。 无论您是经验丰富的 Web 开发人员还是刚刚起步,了解如何有效地使用这些工具都可以对开发过程产生重大影响。 在本文中,我们…...

《Linux系统编程篇》认识在linux上的文件 ——基础篇
前言 Linux系统编程的文件操作如同掌握了一把魔法钥匙,打开了无尽可能性的大门。在这个世界中,你需要了解文件描述符、文件权限、文件路径等基础知识,就像探险家需要了解地图和指南针一样。而了解这些基础知识,就像学会了魔法咒语…...

Qt:22.鼠标相关事件(实例演示——鼠标进入/离开某控件的事件、鼠标按下事件、鼠标释放事件、鼠标双击事件)
目录 1.实例演示——鼠标进入/离开某控件的事件: 2.鼠标按下事件: 3.鼠标释放事件: 4.鼠标双击事件: 1.实例演示——鼠标进入/离开某控件的事件: 首先创建一个C类文件 Label,填写好要继承的父类 QLabe…...

笔记 4 :linux 0.11 中继续分析 0 号进程创建一号进程的 fork () 函数
(27)本条目开始, 开始分析 copy_process () 函数,其又会调用别的函数,故先分析别的函数。 get_free_page () ; 先 介绍汇编指令 scasb : 以及 指令 sstosd :…...

Vue3 引入Vanta.js使用
能搜到这篇文章 想必一定看过demo效果图了吧 示例 Vanta.js - Animated 3D Backgrounds For Your Website (vantajs.com) 1. 引入 在根目录 index.html中引入依赖 <script src"https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></sc…...

LeetCode --- 134双周赛
题目 3206. 交替组 I 3207. 与敌人战斗后的最大分数 3208. 交替组 II 3209. 子数组按位与值为 K 的数目 一、交替组 I & II 题目中问环形数组中交替组的长度为3的子数组个数,主要的问题在于它是环形的,我们要考虑首尾相接的情况,如何…...

快速读出linux 内核中全局变量
查问题时发现全局变量能读出来会提高效率,于是考虑从怎么读出内核态的全局变量,脚本如下 f open("/proc/kcore", rb) f.seek(4) # skip magic assert f.read(1) b\x02 # 64 位def read_number(bytes):return int.from_bytes(bytes, little,…...

postman录制设置
一、前言: postman是一个很好接口调试或是测试工具,简单方便,不需要很复杂的流程与技术,并且也具备录制条件。对于接口不了解,没有明确对应的说明,但又想通过接口进行一些测试使用其录制是一个不错的办…...

redis消息队列
redis 的list类型实现消息队列: list结构实现的优缺点: 2、pubsub模式(消息发布订阅)实现消息队列 pubsub的优缺点: 命令行实现: pub:第一次发送有两个接收,第二个只有一个接收 sub接收&#x…...

Linux vim的使用(一键安装则好用的插件_forcpp),gcc的常见编译链接操作
vim 在Linux系统上vim是个功能还比较完善的软件。但是没装插件的vim用着还是挺难受的,所以我们直接上一款插件。 我们只需要在Linux上执行这个命令就能安装(bite提供的) curl -sLf https://gitee.com/HGtz2222/VimForCpp/raw/master/install.sh -o ./install.sh …...

css基础(1)
CSS CCS Syntax CSS 规则由选择器和声明块组成。 CSS选择器 CSS选择器用于查找想要设置样式的HTML元素 一般选择器分为五类 Simple selectors (select elements based on name, id, class) 简单选择器(根据名称、id、类选择元素) //页面上的所有 …...

高并发线程池设计Nginx线程池源码剖析
为什么我们需要线程池?Why? 省流: 为了解决: 1.访问磁盘速度慢 2.等待设备工作 3..... 我们使用多线程技术,在IO繁忙的时候优先处理别的任务 为了解决多线程的缺陷: 1.创建、销毁线程时间消耗大 2.创建线程太多使系统资源不足或者线程频繁切换…...

SEO:6个避免被搜索引擎惩罚的策略-华媒舍
在当今数字时代,搜索引擎成为了绝大多数人获取信息和产品的首选工具。为了在搜索结果中获得良好的排名,许多网站采用了各种优化策略。有些策略可能会适得其反,引发搜索引擎的惩罚。以下是彭博社发稿推广的6个避免被搜索引擎惩罚的策略。 1. 内…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...
