根据vue学习react
react的函数式组件与vue2是很像的
一、基础类似点
1、组件下拥有一个根节点,vue2是template,react是幽灵标签<>
2、vue2是{{}}以及v-model,react的绑定是{}
3、vue2编译html是v-html,react是{},并且react的jsx中可以直接写标签,不需要学“”
4、vue2中遍历无用标签包裹一般就自己写,但是react幽灵标签不能使用key遍历,这个时候可以使用Fragment、
二、方法类似点
1、点击vue2是@click,react是onClick={} 也是这样的方式
2、vue2的双向绑定是直接的,vue3需要用ref,reactive,react用useState,跟vue3很像
3、(// 这一部分比较麻烦)useState中赋值复杂对象使用set,set(...data, 新参数), 数组操作也需要这样,所以react中用push,slice这些方法非常少,它的方式更类似于微信小程序的setData,data后续是我们需要的值
三、react Hook组件通信学习
1、dom组件,文件引入可以import,但是class必须写className,style需要写style={{width: 100}},比较长的属性依旧还是写驼峰,也可以直接写对象,定义一个样式styleObject,style={styleObject},展开语法,标签中依旧可以使用{...styleObject}
2、组件传值的props,通信
function Article({title, content, active}) {return (<><h4>{title}</h4><div>{content}</div><p>状态:{active? '显示': '隐藏'}</p></>)
}function App() {return (<> <Article title="标题1" content="内容1"></Article><Article title="标题2" content="内容2"></Article></>);
}3、插槽概念,jsx的值,可以直接接收jsx作为children,不需要想vue2写slot插槽
function List({children}) {return (<ul>{children}</ul>)
}function App() {return (<> <List><li>124</li><li>125</li></List></>);
}4、 子组件往父组件传值,react也可以style使用三元表达式,返回值这里会可能存在异步的问题,建议用一个参数去保存改变后的内容,然后再向前传递
function Detail({onActive}) {const [status, setStatus] = useState(false)function click() {Promise.resolve().then(()=> {setStatus(status => !status)onActive(!status)})}return (<><button onClick={click}>按钮-{status+''}</button><div style={{display: status? 'block': 'none'}}>154235235</div></>)
}function App() {return (<> <Detail onActive={handleActive}></Detail></>)
}5、context钩子使用方式
使用React.createContext("")进行定义
<nameContext.Provider value={"ys"}>表明下级子组件可以使用这个值
<nameContext.Consumer>子组件可以直接使用name访问
//组件A
import React from "react";
import B from "./B";
export const nameContext = React.createContext("");
export default function App() {return (<nameContext.Provider value={"ys"}>大家好,<B /></nameContext.Provider>);
}//组件B
import C from "./C";
export default function B() {return (<>我是今天的分享者,<C /></>);
}//组件C
import React from "react";
import { nameContext } from "./App";
export default function C() {return (<nameContext.Consumer>{(name) => <span>我叫{name}</span>}</nameContext.Consumer>);
}链接:https://juejin.cn/post/70281605510793953656、useContext可以不需要写标签,直接获取
const name = useContext(nameContext)
四、react的其他钩子函数
1、const [state, dispatch] = useReducer(管理方法,参数),状态管理机制,state是值,dispatch是操作。
2、useRef() 存储值,不会响应式,const a = useRef(),a.current = 1,很像是拷贝,react中也有ref的参数,可以与useRef进行dom绑定以及访问,同样父组件可以通过useImperativeHandle调用子组件方法
const Child = forwardRef(function (props, ref) {useImperativeHandle(ref, () => ({// 暴露出去的方法myFn: () => {console.log("子组件的方法")}}))return (<div>子组件</div>)
})function App() {const child = useRef()function handleActive() {child.current.myFn()}return (<> <Child ref={child}/></>
)
}3、useEffect副作用钩子,默认会执行几次,相当于vue的watch,但是他是默认监听全部,所以需要设置监听的内容
useMemo进行缓存计算结果,相当于vue的compute,计算属性
4、useCallBack(依赖函数,依赖数组), memo记忆组件
五、CodeGeeX
1、提问函数如何使用
2、帮你解释代码
3、帮你注释
4、帮你解决代码上的bug问题
5、帮你做代码上的测试
六、router里面内容是一样的
常见的router.jsx,provideRouter,使用navigate进行跳转
七、react的生命周期
函数式中:
setup:整个function就是类组件式的render生命周期
componentDiaMount:挂载,useEffect的第二个参数用空数组则不会触发update
componentDiaUpdate:更新,在函数式中用的是useEffect进行更新
componentWillUnmount:销毁组件,在函数式中使用副作用函数的return
function Index() {useEffect(()=>{console.log('useEffect=>老弟你来了!Index页面')return ()=>{console.log('老弟,你走了!Index页面')}},[])return <h2>JSPang.com</h2>;
}
相关文章:

根据vue学习react
react的函数式组件与vue2是很像的 一、基础类似点 1、组件下拥有一个根节点,vue2是template,react是幽灵标签<> 2、vue2是{{}}以及v-model,react的绑定是{} 3、vue2编译html是v-html,react是{},并且react的jsx中…...

Hi3861 OpenHarmony嵌入式应用入门--HTTPD
httpd 是 Apache HTTP Server 的守护进程名称,Apache HTTP Server 是一种广泛使用的开源网页服务器软件。 本项目是从LwIP中抽取的HTTP服务器代码; Hi3861 SDK中已经包含了一份预编译的lwip,但没有开启HTTP服务器功能(静态库无法…...

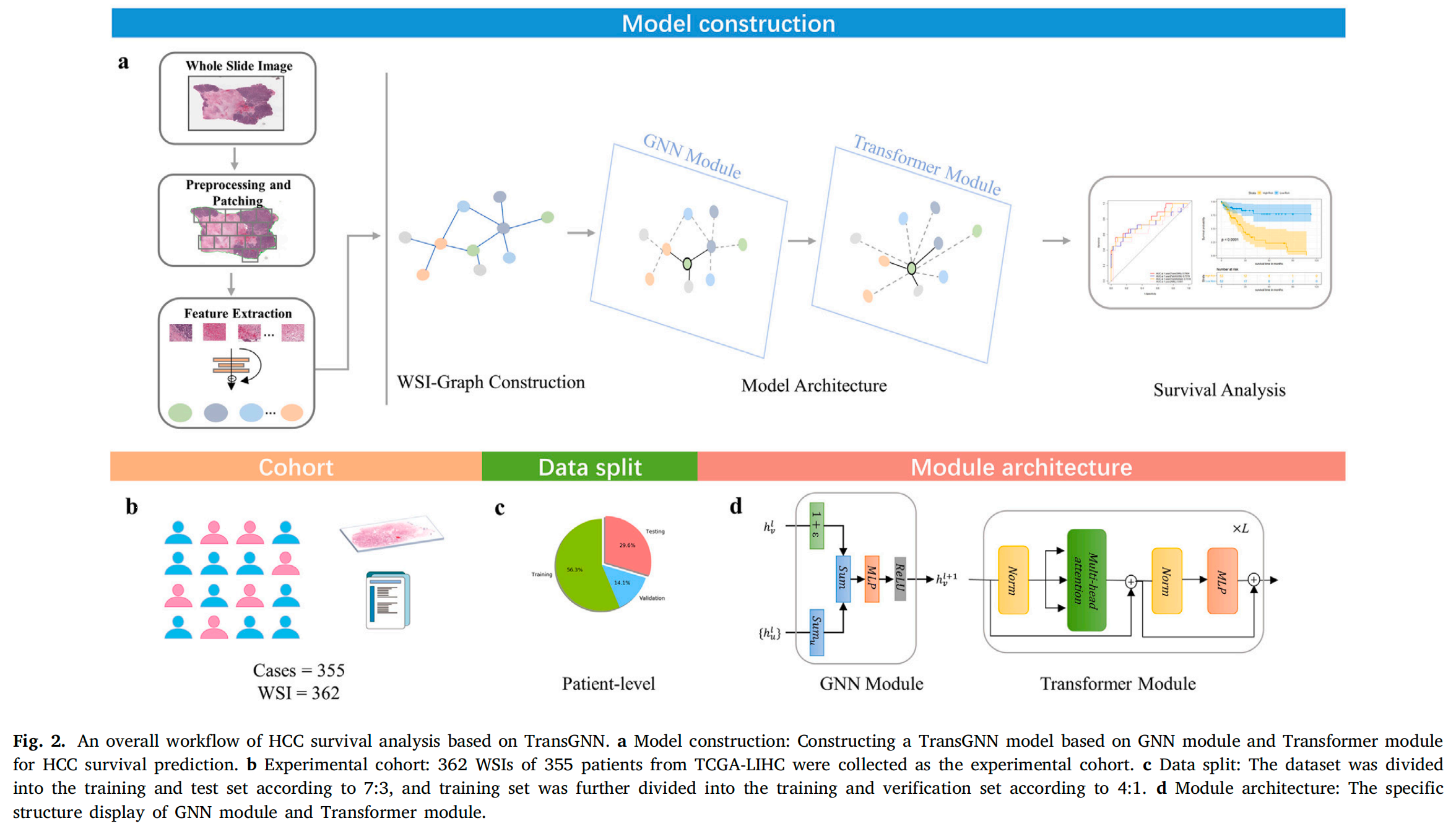
MICS2024|少样本学习、多模态技术以及大语言模型在医学图像处理领域的研究进展|24-07-14
小罗碎碎念 本期推文主题 今天的会议很多主题都集中在大模型、多模态这两个方面,很明显,这两个方向都是目前的研究热点。 所以,我这一期推文会先简单的分析一下秦文健(中科院)和史淼晶(同济大学)…...

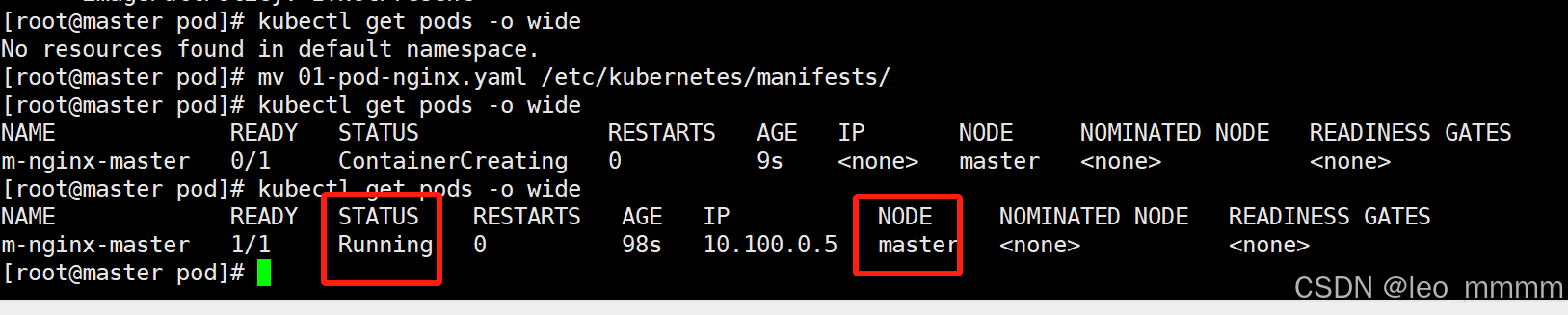
ConfigMap-secrets-静态pod
一.ConfigMap 1.概述 ConfigMap资源,简称CM资源,它生成的键值对数据,存储在ETCD数据库中 应用场景:主要是对应用程序的配置 pod通过env变量引入ConfigMap,或者通过数据卷挂载volume的方式引入ConfigMap资源 官方解释…...

SQL Error: 1406, SQLState: 22001
SQL错误代码1406和SQLState 22001通常表示“列数据过长”错误。这意味着尝试插入或更新列中的值,但该值的长度超过了该列允许的最大长度。 解决此问题的几个步骤: 检查列长度: 确定引起错误的列。检查数据库架构中该列允许的最大长度。 验证…...

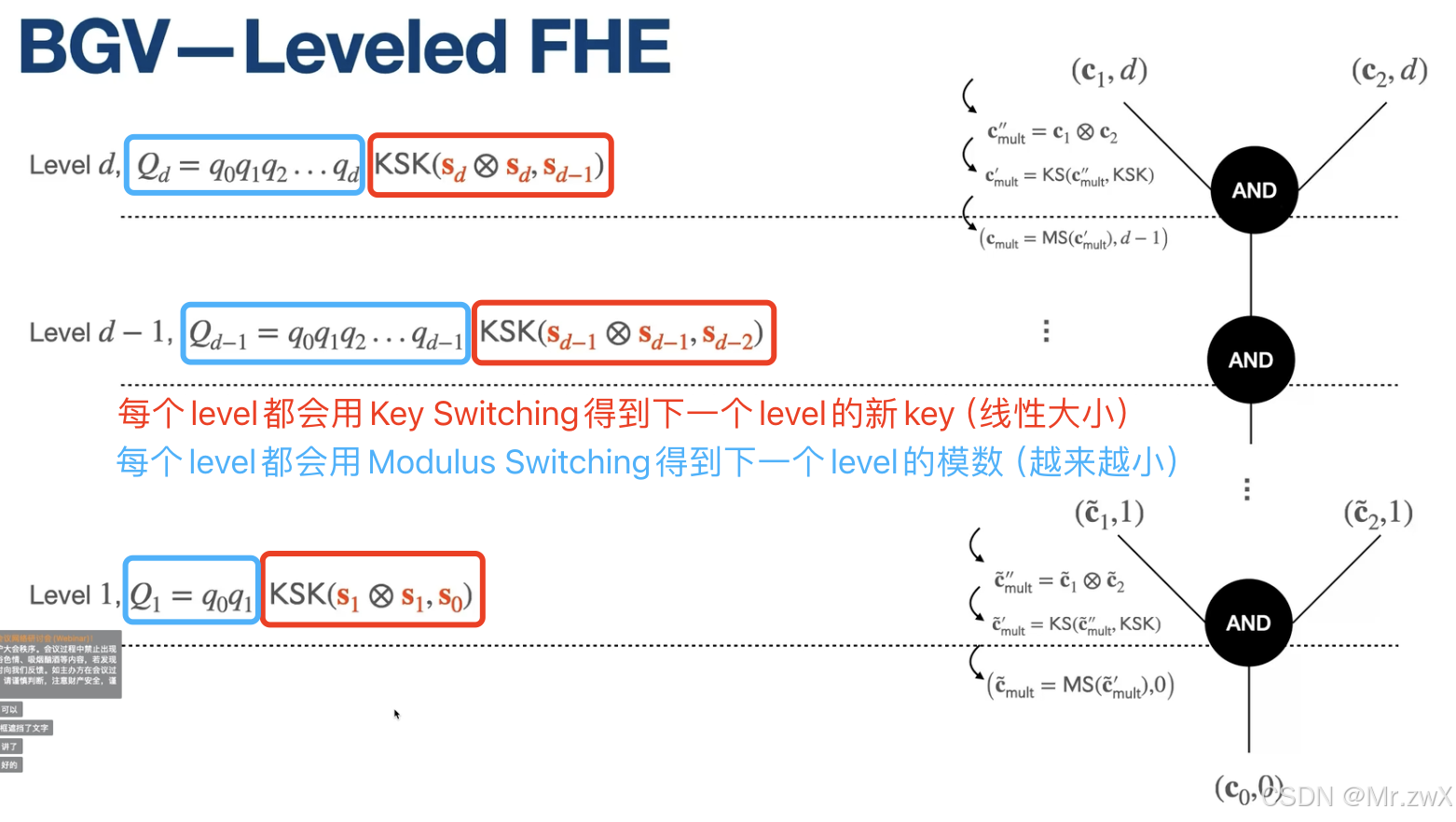
【密码学基础】基于LWE(Learning with Errors)的全同态加密方案
学习资源: 全同态加密I:理论与基础(上海交通大学 郁昱老师) 全同态加密II:全同态加密的理论与构造(Xiang Xie老师) 现在第二代(如BGV和BFV)和第三代全同态加密方案都是基…...

Linux - 基础开发工具(yum、vim、gcc、g++、make/Makefile、git)
目录 Linux软件包管理器 - yum Linux下安装软件的方式 认识yum 查找软件包 安装软件 如何实现本地机器和云服务器之间的文件互传 卸载软件 Linux编辑器 - vim vim的基本概念 vim下各模式的切换 vim命令模式各命令汇总 vim底行模式各命令汇总 vim的简单配置 Linux编译器 - gc…...

网络安全法律框架更新:最新合规要求与企业应对策略
网络安全法律框架的最新更新 近期,中国的网络安全法律框架经历了重要的更新。2022年,《网络安全法》迎来了首次修改,这一修订主要是为了与《数据安全法》和《个人信息保护法》等新实施的法律进行衔接协调,完善法律责任制度&#x…...

数仓工具—Hive语法之正则表达式函数
正则表达式函数 之前我们介绍过like rlike regexp 这些关键字,都是和匹配有关的,今天我们介绍一下hive 的REGEXP_REPLACE 和REGEXP_EXTRACT 函数,背景是使用Hive正则表达式函数提取数字 在我的其他文章中,我们已经看到了如何使用Hive正则表达式从字符串中提取日期值。正则…...

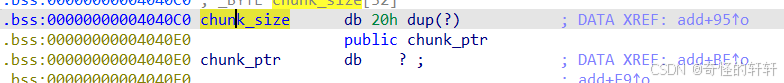
WKCTF 2024 easy_heap
很经典的house of orange unsortedbin attack FSOP 变量覆盖 不能 free,那首先想到就是 house of orange泄露Libc基址,然后unsortedbin attack。 但是只能show(8),就不能用largebin的套路来泄露堆地址了,那怎么办呢? …...

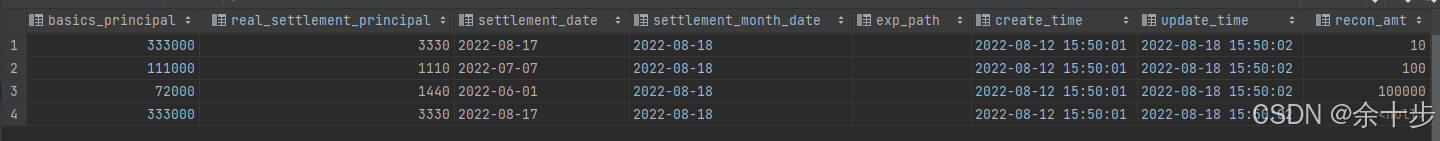
SQL 多变关联使用子查询去重
不去重状态 select a.*,b.recon_amt from free_settlement_first aleft join free_settlement_second b on a.settlement_first_id b.settlement_first_id 有2条数据出现了重复 使用子查询去重 select a.*,b.recon_amt from free_settlement_first aleft join free_settlem…...
)
php表单提交并自动发送邮件给某个邮箱(示例源码下载)
只需要将以下代码内容进行复制即可用到自己的程序/API接口中: <?php if(!empty($_POST[is_post]) && $_POST[is_post]1){$url "https://www.aoksend.com/index/api/send_email";$name $_POST[name];$email $_POST[email];$subject $_POS…...

论文翻译:Large Language Models for Education: A Survey
目录 大型语言模型在教育领域的应用:一项综述摘要1 引言2. 教育中的LLM特征2.1. LLMs的特征2.2 教育的特征2.2.1 教育发展过程 低进入门槛。2.2.2. 对教师的影响2.2.3 教育挑战 2.3 LLMEdu的特征2.3.1 "LLMs 教育"的具体体现2.3.2 "LLMs 教育"…...

7.13实训日志
上午 学习网络安全的过程中,我们深入了解了网络的不同层面和技术,从表层网络到深网再到暗网,以及涉及的产业分类和技术工具。这些知识不仅帮助我们理解网络的复杂性,还揭示了如何应对和防范各种网络威胁。 首先,我们…...

【力扣】每日一题—第70题,爬楼梯
题目: 假设你正在爬楼梯。需要n阶你才能到达楼顶。 每次你可以爬1或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 思路: 我开始是写了一个函数计算爬一层和爬二层的个数,之后排列求和,但是超范围了,…...

Docker修改国内镜像源
如果docker已将安装好 参考:https://github.com/cmliu/CF-Workers-docker.io sudo mkdir -p /etc/dockercd /etc/dockersudo vim daemon.json #输入以下内容 { "registry-mirrors": ["https://docker.fxxk.dedyn.io"] } #重启docker服务 su…...

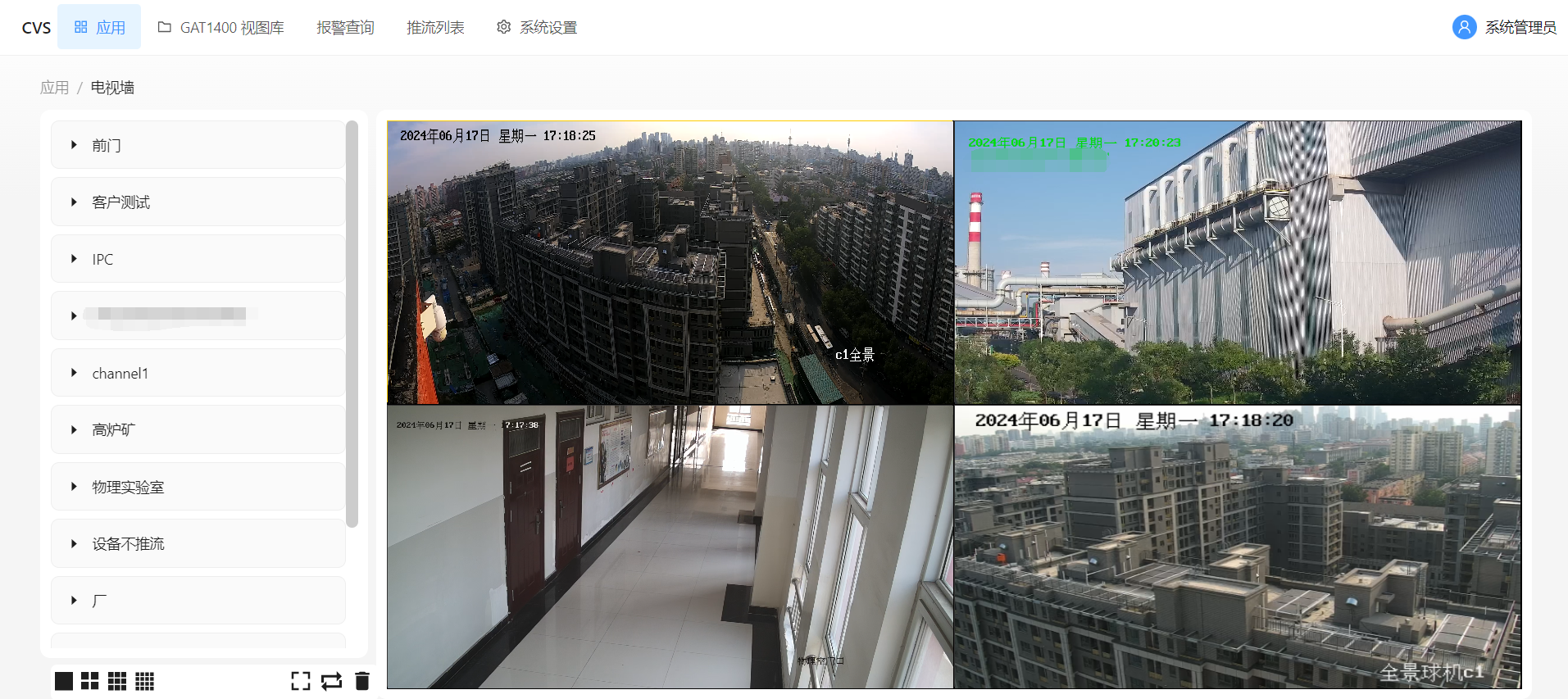
安防监控视频平台LntonCVS视频融合共享平台智慧消防实现远程集中视频监控方案
近年来,电力系统内变电站着火事件频发,这对消防安全管理提出了严峻挑战。我国消防安全基础设施不完善、管理机制不健全、应急处置能力不足及公众消防安全意识淡薄等问题,严重制约了消防安全的提升。因此,加强变电站的消防安全管理…...

【大模型LLM面试合集】大语言模型架构_layer_normalization
2.layer_normalization 1.Normalization 1.1 Batch Norm 为什么要进行BN呢? 在深度神经网络训练的过程中,通常以输入网络的每一个mini-batch进行训练,这样每个batch具有不同的分布,使模型训练起来特别困难。Internal Covariat…...

OpenGL笔记八之EBO和EBO绘制流程
OpenGL笔记八之EBO和EBO绘制流程 —— 2024-07-07 晚上 bilibili赵新政老师的教程看后笔记 code review! 文章目录 OpenGL笔记八之EBO和EBO绘制流程1.EBO2.glDrawElements:如果使用了ebo,最后一个参数可以写03.glDrawElements:如果使用了e…...

maven——(重要)手动创建,构建项目
创建项目 手动按照maven层级建好文件夹,并写上java,测试代码和pom文件 构建项目 在dos窗口中执行如下命令 compile编译 当前maven仓库中什么都没有。 在pom所在层级下,执行: mvn compile 就开始显示下面这些,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
